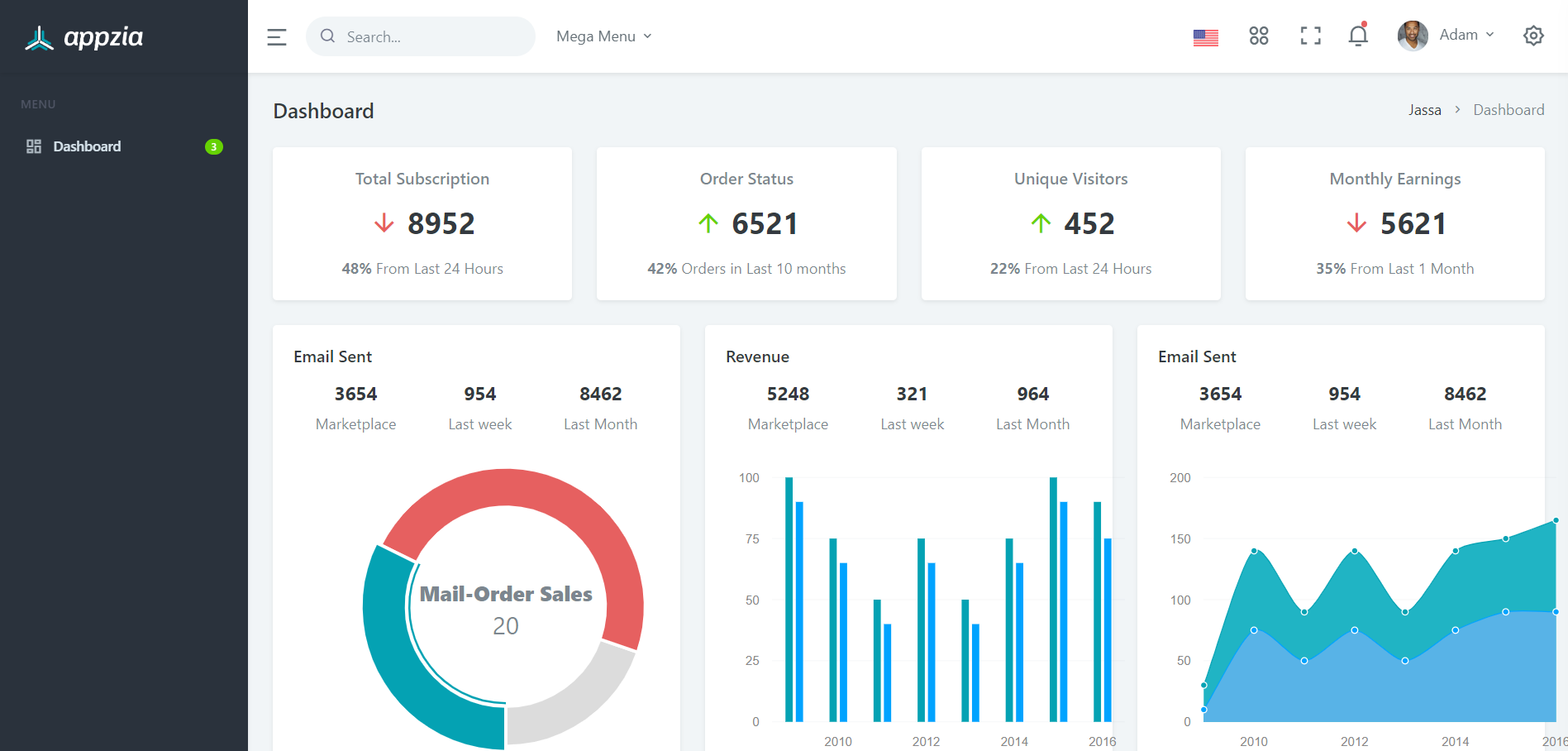
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Inventory management Admin Dashboard Template.
Key Features
- Built on Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- No jQuery dependencies
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5
- Functional ChartJS, Echarts & Leaflet MapsPhoenix – Admin Dashboard & WebApp Template
- W3C validated HTML pages
1. Guys here the git repo link for Modernize Bootstrap 5 Admin Template Free from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Dashboard | Jassa - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Premium Multipurpose Admin & Dashboard Template" name="description" />
<meta content="Jassa" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="images/favicon.ico">
<!-- jquery.vectormap css -->
<link href="css/jquery-jvectormap-1.2.2.css" rel="stylesheet"
type="text/css" />
<link rel="stylesheet" href="css/morris.css">
<!-- DataTables -->
<link href="css/dataTables.bootstrap4.min.css" rel="stylesheet" type="text/css" />
<!-- Responsive datatable examples -->
<link href="css/responsive.bootstrap4.min.css" rel="stylesheet"
type="text/css" />
<!-- Bootstrap Css -->
<link href="css/bootstrap.min.css" id="bootstrap-style" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="css/app.min.css" id="app-style" rel="stylesheet" type="text/css" />
</head>
<body data-sidebar="dark">
<!-- <body data-layout="horizontal" data-topbar="light"> -->
<!-- Begin page -->
<div id="layout-wrapper">
<header id="page-topbar">
<div class="navbar-header">
<div class="d-flex">
<!-- LOGO -->
<div class="navbar-brand-box">
<a href="index.html" class="logo logo-dark">
<span class="logo-sm">
<img src="images/logo-sm-dark.png" alt="logo-sm-dark" height="26">
</span>
<span class="logo-lg">
<img src="images/logo-dark.png" alt="logo-dark" height="24">
</span>
</a>
<a href="index.html" class="logo logo-light">
<span class="logo-sm">
<img src="images/logo-sm-light.png" alt="logo-sm-light" height="26">
</span>
<span class="logo-lg">
<img src="images/logo-light.png" alt="logo-light" height="24">
</span>
</a>
</div>
<button type="button" class="btn btn-sm px-3 font-size-24 header-item waves-effect" id="vertical-menu-btn">
<i class="ri-menu-2-line align-middle"></i>
</button>
<!-- App Search-->
<form class="app-search d-none d-lg-block">
<div class="position-relative">
<input type="text" class="form-control" placeholder="Search...">
<span class="ri-search-line"></span>
</div>
</form>
<div class="dropdown dropdown-mega d-none d-lg-block ms-2">
<button type="button" class="btn header-item waves-effect" data-bs-toggle="dropdown" aria-haspopup="false" aria-expanded="false">
Mega Menu
<i class="mdi mdi-chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-megamenu">
<div class="row">
<div class="col-sm-8">
<div class="row">
<div class="col-md-4">
<h5 class="font-size-14">UI Components</h5>
<ul class="list-unstyled megamenu-list">
<li>
<a href="javascript:void(0);">Lightbox</a>
</li>
<li>
<a href="javascript:void(0);">Range Slider</a>
</li>
<li>
<a href="javascript:void(0);">Sweet Alert</a>
</li>
<li>
<a href="javascript:void(0);">Rating</a>
</li>
<li>
<a href="javascript:void(0);">Forms</a>
</li>
<li>
<a href="javascript:void(0);">Tables</a>
</li>
<li>
<a href="javascript:void(0);">Charts</a>
</li>
</ul>
</div>
<div class="col-md-4">
<h5 class="font-size-14">Applications</h5>
<ul class="list-unstyled megamenu-list">
<li>
<a href="javascript:void(0);">Ecommerce</a>
</li>
<li>
<a href="javascript:void(0);">Calendar</a>
</li>
<li>
<a href="javascript:void(0);">Email</a>
</li>
<li>
<a href="javascript:void(0);">Projects</a>
</li>
<li>
<a href="javascript:void(0);">Tasks</a>
</li>
<li>
<a href="javascript:void(0);">Contacts</a>
</li>
</ul>
</div>
<div class="col-md-4">
<h5 class="font-size-14">Extra Pages</h5>
<ul class="list-unstyled megamenu-list">
<li>
<a href="javascript:void(0);">Light Sidebar</a>
</li>
<li>
<a href="javascript:void(0);">Compact Sidebar</a>
</li>
<li>
<a href="javascript:void(0);">Horizontal layout</a>
</li>
<li>
<a href="javascript:void(0);">Maintenance</a>
</li>
<li>
<a href="javascript:void(0);">Coming Soon</a>
</li>
<li>
<a href="javascript:void(0);">Timeline</a>
</li>
<li>
<a href="javascript:void(0);">FAQs</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-sm-4">
<div class="row">
<div class="col-sm-6">
<h5 class="font-size-14">UI Components</h5>
<ul class="list-unstyled megamenu-list">
<li>
<a href="javascript:void(0);">Lightbox</a>
</li>
<li>
<a href="javascript:void(0);">Range Slider</a>
</li>
<li>
<a href="javascript:void(0);">Sweet Alert</a>
</li>
<li>
<a href="javascript:void(0);">Rating</a>
</li>
<li>
<a href="javascript:void(0);">Forms</a>
</li>
<li>
<a href="javascript:void(0);">Tables</a>
</li>
<li>
<a href="javascript:void(0);">Charts</a>
</li>
</ul>
</div>
<div class="col-sm-5">
<div>
<img src="images/megamenu-img.png" alt="megamenu-img" class="img-fluid mx-auto d-block">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="d-flex">
<div class="dropdown d-inline-block d-lg-none ms-2">
<button type="button" class="btn header-item noti-icon waves-effect" id="page-header-search-dropdown"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="ri-search-line"></i>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0"
aria-labelledby="page-header-search-dropdown">
<form class="p-3">
<div class="mb-3 m-0">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search ...">
<div class="input-group-append">
<button class="btn btn-primary" type="submit"><i class="ri-search-line"></i></button>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="dropdown d-none d-sm-inline-block">
<button type="button" class="btn header-item waves-effect"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="" src="images/flags/us.jpg" alt="Header Language" height="16">
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<img src="images/flags/spain.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Spanish</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<img src="images/flags/germany.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">German</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<img src="images/flags/italy.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Italian</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item">
<img src="images/flags/russia.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Russian</span>
</a>
</div>
</div>
<div class="dropdown d-none d-lg-inline-block ms-1">
<button type="button" class="btn header-item noti-icon waves-effect"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i class="ri-apps-2-line"></i>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end">
<div class="px-lg-2">
<div class="row g-0">
<div class="col">
<a class="dropdown-icon-item" href="#">
<img src="images/brands/github.png" alt="Github">
<span>GitHub</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#">
<img src="images/brands/bitbucket.png" alt="bitbucket">
<span>Bitbucket</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#">
<img src="images/brands/dribbble.png" alt="dribbble">
<span>Dribbble</span>
</a>
</div>
</div>
<div class="row g-0">
<div class="col">
<a class="dropdown-icon-item" href="#">
<img src="images/brands/dropbox.png" alt="dropbox">
<span>Dropbox</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#">
<img src="images/brands/mail_chimp.png" alt="mail_chimp">
<span>Mail Chimp</span>
</a>
</div>
<div class="col">
<a class="dropdown-icon-item" href="#">
<img src="images/brands/slack.png" alt="slack">
<span>Slack</span>
</a>
</div>
</div>
</div>
</div>
</div>
<div class="dropdown d-none d-lg-inline-block ms-1">
<button type="button" class="btn header-item noti-icon waves-effect" data-toggle="fullscreen">
<i class="ri-fullscreen-line"></i>
</button>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon waves-effect" id="page-header-notifications-dropdown"
data-bs-toggle="dropdown" aria-expanded="false">
<i class="ri-notification-3-line"></i>
<span class="noti-dot"></span>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0"
aria-labelledby="page-header-notifications-dropdown">
<div class="p-3">
<div class="row align-items-center">
<div class="col">
<h6 class="m-0"> Notifications </h6>
</div>
<div class="col-auto">
<a href="#!" class="small"> View All</a>
</div>
</div>
</div>
<div data-simplebar style="max-height: 230px;">
<a href="" class="text-reset notification-item">
<div class="d-flex">
<div class="avatar-xs me-3">
<span class="avatar-title bg-primary rounded-circle font-size-16">
<i class="ri-shopping-cart-line"></i>
</span>
</div>
<div class="flex-1">
<h6 class="mb-1">Your order is placed</h6>
<div class="font-size-12 text-muted">
<p class="mb-1">If several languages coalesce the grammar</p>
<p class="mb-0"><i class="mdi mdi-clock-outline"></i> 3 min ago</p>
</div>
</div>
</div>
</a>
<a href="" class="text-reset notification-item">
<div class="d-flex">
<img src="images/users/avatar-3.jpg"
class="me-3 rounded-circle avatar-xs" alt="user-pic">
<div class="flex-1">
<h6 class="mb-1">James Lemire</h6>
<div class="font-size-12 text-muted">
<p class="mb-1">It will seem like simplified English.</p>
<p class="mb-0"><i class="mdi mdi-clock-outline"></i> 1 hours ago</p>
</div>
</div>
</div>
</a>
<a href="" class="text-reset notification-item">
<div class="d-flex">
<div class="avatar-xs me-3">
<span class="avatar-title bg-success rounded-circle font-size-16">
<i class="ri-checkbox-circle-line"></i>
</span>
</div>
<div class="flex-1">
<h6 class="mb-1">Your item is shipped</h6>
<div class="font-size-12 text-muted">
<p class="mb-1">If several languages coalesce the grammar</p>
<p class="mb-0"><i class="mdi mdi-clock-outline"></i> 3 min ago</p>
</div>
</div>
</div>
</a>
<a href="" class="text-reset notification-item">
<div class="d-flex">
<img src="images/users/avatar-4.jpg"
class="me-3 rounded-circle avatar-xs" alt="user-pic">
<div class="flex-1">
<h6 class="mb-1">Salena Layfield</h6>
<div class="font-size-12 text-muted">
<p class="mb-1">As a skeptical Cambridge friend of mine occidental.</p>
<p class="mb-0"><i class="mdi mdi-clock-outline"></i> 1 hours ago</p>
</div>
</div>
</div>
</a>
</div>
<div class="p-2 border-top">
<div class="d-grid">
<a class="btn btn-sm btn-link font-size-14 text-center" href="javascript:void(0)">
<i class="mdi mdi-arrow-right-circle me-1"></i> View More..
</a>
</div>
</div>
</div>
</div>
<div class="dropdown d-inline-block user-dropdown">
<button type="button" class="btn header-item waves-effect" id="page-header-user-dropdown"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="rounded-circle header-profile-user" src="images/users/avatar-2.jpg"
alt="Header Avatar">
<span class="d-none d-xl-inline-block ms-1">Adam</span>
<i class="mdi mdi-chevron-down d-none d-xl-inline-block"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<a class="dropdown-item" href="#"><i class="ri-user-line align-middle me-1"></i> Profile</a>
<a class="dropdown-item" href="#"><i class="ri-wallet-2-line align-middle me-1"></i> My Wallet</a>
<a class="dropdown-item d-block" href="#"><span class="badge bg-success float-end mt-1">11</span><i class="ri-settings-2-line align-middle me-1"></i> Settings</a>
<a class="dropdown-item" href="#"><i class="ri-lock-unlock-line align-middle me-1"></i> Lock screen</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-danger" href="#"><i class="ri-shut-down-line align-middle me-1 text-danger"></i> Logout</a>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon right-bar-toggle waves-effect">
<i class="ri-settings-2-line"></i>
</button>
</div>
</div>
</div>
</header>
<!-- ========== Left Sidebar Start ========== -->
<div class="vertical-menu">
<div data-simplebar class="h-100">
<!--- Sidemenu -->
<div id="sidebar-menu">
<!-- Left Menu Start -->
<ul class="metismenu list-unstyled" id="side-menu">
<li class="menu-title">Menu</li>
<li>
<a href="index.html" class="waves-effect">
<i class="ri-dashboard-line"></i><span class="badge rounded-pill bg-success float-end">3</span>
<span>Dashboard</span>
</a>
</li>
</ul>
</div>
<!-- Sidebar -->
</div>
</div>
<!-- Left Sidebar End -->
<!-- ============================================================== -->
<!-- Start right Content here -->
<!-- ============================================================== -->
<div class="main-content">
<div class="page-content">
<div class="container-fluid">
<!-- start page title -->
<div class="row">
<div class="col-12">
<div class="page-title-box d-sm-flex align-items-center justify-content-between">
<h4 class="mb-sm-0">Dashboard</h4>
<div class="page-title-right">
<ol class="breadcrumb m-0">
<li class="breadcrumb-item"><a href="javascript: void(0);">Jassa</a></li>
<li class="breadcrumb-item active">Dashboard</li>
</ol>
</div>
</div>
</div>
</div>
<!-- end page title -->
<div class="row">
<div class="col-sm-6 col-lg-3">
<div class="card text-center">
<div class="card-body">
<h4 class="card-title text-muted">Total Subscription</h4>
<h2 class="mt-3 mb-2"><i class="mdi mdi-arrow-down text-danger me-2"></i><b>8952</b>
</h2>
<p class="text-muted mb-0 mt-3"><b>48%</b> From Last 24 Hours</p>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="card text-center">
<div class="card-body p-t-10">
<h4 class="card-title text-muted mb-0">Order Status</h4>
<h2 class="mt-3 mb-2"><i class="mdi mdi-arrow-up text-success me-2"></i><b>6521</b></h2>
<p class="text-muted mb-0 mt-3"><b>42%</b> Orders in Last 10 months</p>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="card text-center">
<div class="card-body p-t-10">
<h4 class="card-title text-muted mb-0">Unique Visitors</h4>
<h2 class="mt-3 mb-2"><i class="mdi mdi-arrow-up text-success me-2"></i><b>452</b></h2>
<p class="text-muted mb-0 mt-3"><b>22%</b> From Last 24 Hours</p>
</div>
</div>
</div>
<div class="col-sm-6 col-lg-3">
<div class="card text-center">
<div class="card-body p-t-10">
<h4 class="card-title text-muted mb-0">Monthly Earnings</h4>
<h2 class="mt-3 mb-2"><i class="mdi mdi-arrow-down text-danger me-2"></i><b>5621</b>
</h2>
<p class="text-muted mb-0 mt-3"><b>35%</b> From Last 1 Month</p>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<h4 class="mt-0 card-title">Email Sent</h4>
<ul class="list-inline d-flex justify-content-around mt-3">
<li class="list-inline-item">
<h5 class="text-center"><b>3654</b></h5>
<p class="text-muted mb-0">Marketplace</p>
</li>
<li class="list-inline-item">
<h5 class="text-center"><b>954</b></h5>
<p class="text-muted mb-0">Last week</p>
</li>
<li class="list-inline-item">
<h5 class="text-center"><b>8462</b></h5>
<p class="text-muted mb-0">Last Month</p>
</li>
</ul>
<div class="morris-charts" id="morris-donut-example" style="height: 300px"></div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<h4 class="mt-0 card-title">Revenue</h4>
<ul class="list-inline d-flex justify-content-around mt-3">
<li class="list-inline-item">
<h5 class="text-center"><b>5248</b></h5>
<p class="text-muted mb-0">Marketplace</p>
</li>
<li class="list-inline-item">
<h5 class="text-center"><b>321</b></h5>
<p class="text-muted mb-0">Last week</p>
</li>
<li class="list-inline-item">
<h5 class="text-center"><b>964</b></h5>
<p class="text-muted mb-0">Last Month</p>
</li>
</ul>
<div id="morris-bar-example" style="height: 300px"></div>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<h4 class="mt-0 card-title">Email Sent</h4>
<ul class="list-inline d-flex justify-content-around mt-3">
<li class="list-inline-item">
<h5 class="text-center"><b>3654</b></h5>
<p class="text-muted mb-0">Marketplace</p>
</li>
<li class="list-inline-item">
<h5 class="text-center"><b>954</b></h5>
<p class="text-muted mb-0">Last week</p>
</li>
<li class="list-inline-item">
<h5 class="text-center"><b>8462</b></h5>
<p class="text-muted mb-0">Last Month</p>
</li>
</ul>
<div id="morris-area-example" style="height: 300px"></div>
</div>
</div>
</div>
</div>
<!-- end row -->
<div class="row">
<div class="col-lg-7">
<div class="card card-h-100">
<div class="card-body">
<h4 class="mb-4 mt-0 card-title">Recent Contacts</h4>
<div class="row">
<div class="col-12">
<div class="table-responsive">
<table class="table table-hover mb-0">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
<tr>
<td>Airi Satou</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>33</td>
<td>2008/11/28</td>
<td>$162,700</td>
</tr>
<tr>
<td>Brielle Williamson</td>
<td>Integration Specialist</td>
<td>New York</td>
<td>61</td>
<td>2012/12/02</td>
<td>$372,000</td>
</tr>
<tr>
<td>Herrod Chandler</td>
<td>Sales Assistant</td>
<td>San Francisco</td>
<td>59</td>
<td>2012/08/06</td>
<td>$137,500</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end col -->
<div class="col-lg-5">
<div class="card card-h-100">
<div class="card-body">
<h4 class="mb-4 mt-0 card-title">Goal Completion</h4>
<p class="font-600 mb-1">Add Product to cart <span
class="text-primary float-end"><b>80%</b></span></p>
<div class="progress mb-3">
<div class="progress-bar progress-bar-primary " role="progressbar"
aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%;">
</div><!-- /.progress-bar .progress-bar-danger -->
</div><!-- /.progress .no-rounded -->
<p class="font-600 mb-1">Complete Purchases <span
class="text-primary float-end"><b>50%</b></span></p>
<div class="progress mb-3">
<div class="progress-bar progress-bar-primary " role="progressbar"
aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width: 50%;">
</div><!-- /.progress-bar .progress-bar-pink -->
</div><!-- /.progress .no-rounded -->
<p class="font-600 mb-1">Visit Premium plan <span
class="text-primary float-end"><b>70%</b></span></p>
<div class="progress mb-3">
<div class="progress-bar progress-bar-primary " role="progressbar"
aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width: 70%;">
</div><!-- /.progress-bar .progress-bar-info -->
</div><!-- /.progress .no-rounded -->
<p class="font-600 mb-1">Send Inquiries <span
class="text-primary float-end"><b>65%</b></span></p>
<div class="progress mb-3">
<div class="progress-bar progress-bar-primary " role="progressbar"
aria-valuenow="65" aria-valuemin="0" aria-valuemax="100" style="width: 65%;">
</div><!-- /.progress-bar .progress-bar-warning -->
</div><!-- /.progress .no-rounded -->
<p class="font-600 mb-1">Monthly Purchases <span
class="text-primary float-end"><b>25%</b></span></p>
<div class="progress mb-3">
<div class="progress-bar progress-bar-primary " role="progressbar"
aria-valuenow="25" aria-valuemin="0" aria-valuemax="100" style="width: 25%;">
</div><!-- /.progress-bar .progress-bar-warning -->
</div><!-- /.progress .no-rounded -->
<p class="font-600 mb-1"> Daily Visits<span
class="text-primary float-end"><b>40%</b></span></p>
<div class="progress mb-0">
<div class="progress-bar progress-bar-primary " role="progressbar"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%;">
</div><!-- /.progress-bar .progress-bar-success -->
</div><!-- /.progress .no-rounded -->
</div>
</div>
</div> <!-- end col -->
</div>
<!-- end row -->
<!-- end row -->
</div>
</div>
<!-- End Page-content -->
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-sm-6">
<script>document.write(new Date().getFullYear())</script> © Jassa.
</div>
<div class="col-sm-6">
<div class="text-sm-end d-none d-sm-block">
Crafted with <i class="mdi mdi-heart text-danger"></i> by Jassa
</div>
</div>
</div>
</div>
</footer>
</div>
<!-- end main content-->
</div>
<!-- END layout-wrapper -->
<!-- Right Sidebar -->
<div class="right-bar">
<div data-simplebar class="h-100">
<div class="rightbar-title d-flex align-items-center px-3 py-4 shadow">
<h5 class="m-0 me-2">Settings</h5>
<a href="javascript:void(0);" class="right-bar-toggle ms-auto">
<i class="mdi mdi-close noti-icon"></i>
</a>
</div>
<!-- Settings -->
<hr class="mt-0" />
<h6 class="text-center mb-0">Choose Layouts</h6>
<div class="p-4">
<div class="mb-2">
<img src="images/layouts/layout-1.jpg" class="img-fluid img-thumbnail" alt="layout-1">
</div>
<div class="form-check form-switch mb-3">
<input class="form-check-input theme-choice" type="checkbox" id="light-mode-switch" checked>
<label class="form-check-label" for="light-mode-switch">Light Mode</label>
</div>
<div class="mb-2">
<img src="images/layouts/layout-2.jpg" class="img-fluid img-thumbnail" alt="layout-2">
</div>
<div class="form-check form-switch mb-3">
<input class="form-check-input theme-choice" type="checkbox" id="dark-mode-switch" data-bsStyle="css/bootstrap-dark.min.css" data-appStyle="css/app-dark.min.css">
<label class="form-check-label" for="dark-mode-switch">Dark Mode</label>
</div>
<div class="mb-2">
<img src="images/layouts/layout-3.jpg" class="img-fluid img-thumbnail" alt="layout-3">
</div>
<div class="form-check form-switch mb-5">
<input class="form-check-input theme-choice" type="checkbox" id="rtl-mode-switch" data-appStyle="css/app-rtl.min.css">
<label class="form-check-label" for="rtl-mode-switch">RTL Mode</label>
</div>
</div>
</div> <!-- end slimscroll-menu-->
</div>
<!-- /Right-bar -->
<!-- Right bar overlay-->
<div class="rightbar-overlay"></div>
<!-- JAVASCRIPT -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/metisMenu.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src="js/waves.min.js"></script>
<!-- morris chart -->
<script src="js/morris.min.js"></script>
<script src="js/raphael.min.js"></script>
<!-- jquery.vectormap map -->
<script src="js/jquery-jvectormap-1.2.2.min.js"></script>
<script src="js/jquery-jvectormap-us-merc-en.js"></script>
<!-- Required datatable js -->
<script src="js/jquery.dataTables.min.js"></script>
<script src="js/dataTables.bootstrap4.min.js"></script>
<!-- Responsive examples -->
<script src="js/dataTables.responsive.min.js"></script>
<script src="js/responsive.bootstrap4.min.js"></script>
<script src="js/index.init.js"></script>
<!-- App js -->
<script src="js/app.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.