free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.
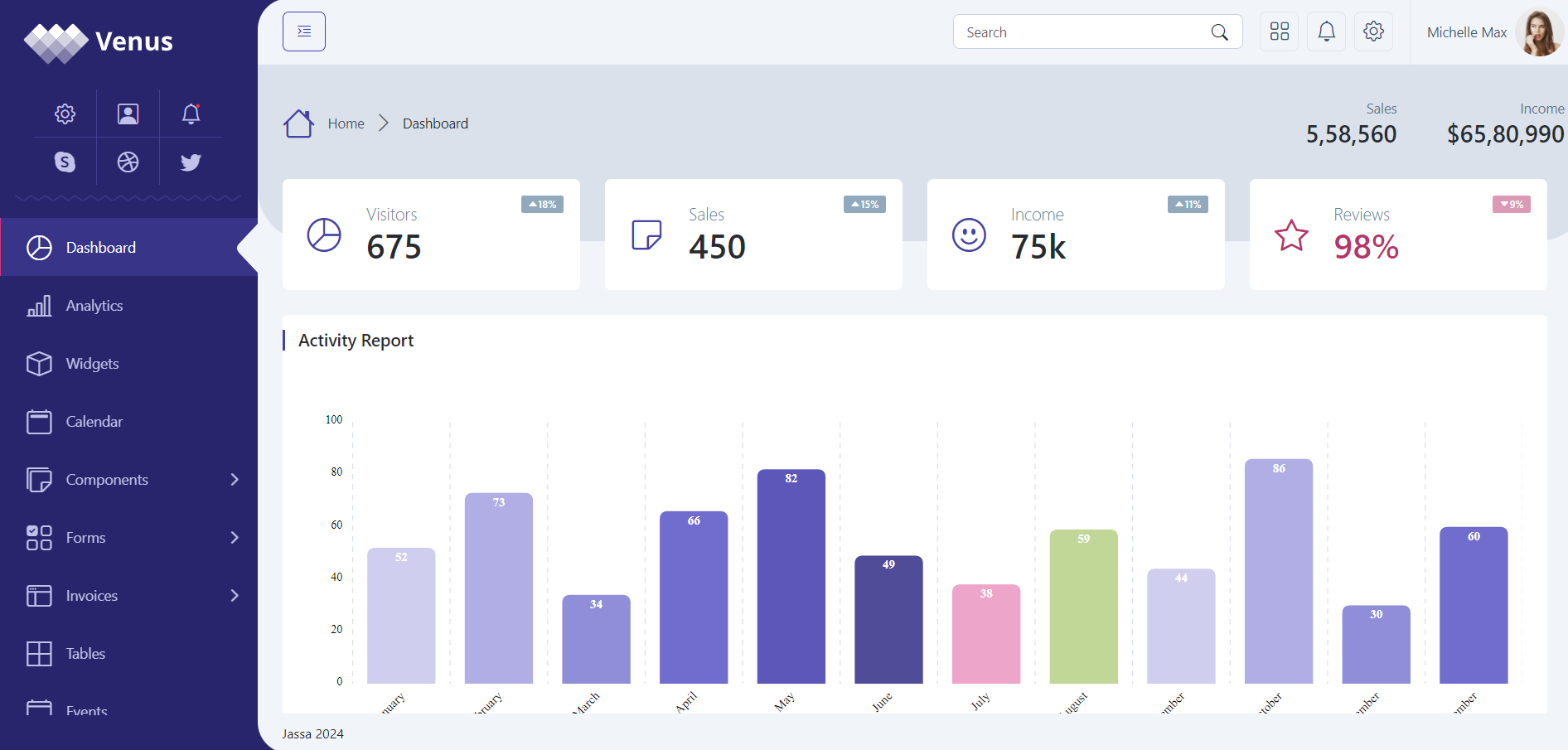
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Bootstrap 5 Fully Featured Responsive Admin & Dashboard Template Free.

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Therichpost - Bootstrap Admin Template</title>
<!-- Meta -->
<meta name="description" content="Marketplace for Bootstrap Admin Dashboards" />
<meta name="author" content="Bootstrap Gallery" />
<link rel="shortcut icon" href="assets/images/favicon.svg" />
<!-- *************
************ CSS Files *************
************* -->
<link rel="stylesheet" href="assets/css/bootstrap-icons.css" />
<link rel="stylesheet" href="assets/css/main.min.css" />
<!-- *************
************ Vendor Css Files *************
************ -->
<!-- Scrollbar CSS -->
<link rel="stylesheet" href="assets/css/OverlayScrollbars.min.css" />
</head>
<body>
<!-- Page wrapper start -->
<div class="page-wrapper">
<!-- Main container start -->
<div class="main-container">
<!-- Sidebar wrapper start -->
<nav id="sidebar" class="sidebar-wrapper">
<!-- App brand starts -->
<div class="app-brand p-4">
<a href="index.html">
<img src="assets/images/logo.svg" class="logo" alt="Bootstrap Gallery" />
</a>
</div>
<!-- App brand ends -->
<!-- Sidebar profile actions starts -->
<ul class="profile-actions d-lg-flex d-none">
<li>
<a href="settings.html" data-bs-toggle="tooltip" data-bs-placement="top"
data-bs-custom-class="custom-tooltip-success" data-bs-title="Settings">
<i class="bi bi-gear fs-4"></i>
</a>
</li>
<li>
<a href="profile.html" data-bs-toggle="tooltip" data-bs-placement="top"
data-bs-custom-class="custom-tooltip-success" data-bs-title="Profile">
<i class="bi bi-person-square fs-4"></i>
</a>
</li>
<li>
<a href="events.html" data-bs-toggle="tooltip" data-bs-placement="top"
data-bs-custom-class="custom-tooltip-success" data-bs-title="Notifications">
<i class="bi bi-bell fs-4"></i>
<span class="count-label"></span>
</a>
</li>
<li>
<a href="javascript:void(0)" data-bs-toggle="tooltip" data-bs-placement="bottom"
data-bs-custom-class="custom-tooltip-warning" data-bs-title="Skype">
<i class="bi bi-skype fs-4"></i>
</a>
</li>
<li>
<a href="javascript:void(0)" data-bs-toggle="tooltip" data-bs-placement="bottom"
data-bs-custom-class="custom-tooltip-danger" data-bs-title="Dribbble">
<i class="bi bi-dribbble fs-4"></i>
</a>
</li>
<li>
<a href="javascript:void(0)" data-bs-toggle="tooltip" data-bs-placement="bottom"
data-bs-custom-class="custom-tooltip-info" data-bs-title="Twitter">
<i class="bi bi-twitter fs-4"></i>
</a>
</li>
</ul>
<!-- Sidebar profile actions ends -->
<!-- Sidebar menu starts -->
<div class="sidebarMenuScroll">
<ul class="sidebar-menu">
<li class="active current-page">
<a href="index.html">
<i class="bi bi-pie-chart"></i>
<span class="menu-text">Dashboard</span>
</a>
</li>
<li>
<a href="analytics.html">
<i class="bi bi-bar-chart-line"></i>
<span class="menu-text">Analytics</span>
</a>
</li>
<li>
<a href="widgets.html">
<i class="bi bi-box"></i>
<span class="menu-text">Widgets</span>
</a>
</li>
<li>
<a href="calendar.html">
<i class="bi bi-calendar2"></i>
<span class="menu-text">Calendar</span>
</a>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-stickies"></i>
<span class="menu-text">Components</span>
</a>
<ul class="treeview-menu">
<li>
<a href="accordions.html">Accordions</a>
</li>
<li>
<a href="alerts.html">Alerts</a>
</li>
<li>
<a href="buttons.html">Buttons</a>
</li>
<li>
<a href="badges.html">Badges</a>
</li>
<li>
<a href="carousel.html">Carousel</a>
</li>
<li>
<a href="list-items.html">List Items</a>
</li>
<li>
<a href="progress.html">Progress Bars</a>
</li>
<li>
<a href="popovers.html">Popovers</a>
</li>
<li>
<a href="tooltips.html">Tooltips</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-ui-checks-grid"></i>
<span class="menu-text">Forms</span>
</a>
<ul class="treeview-menu">
<li>
<a href="form-inputs.html">Form Inputs</a>
</li>
<li>
<a href="form-checkbox-radio.html">Checkbox & Radio</a>
</li>
<li>
<a href="form-file-input.html">File Input</a>
</li>
<li>
<a href="form-validations.html">Validations</a>
</li>
<li>
<a href="date-time-pickers.html">Date Time Pickers</a>
</li>
<li>
<a href="form-layouts.html">Form Layouts</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-window-sidebar"></i>
<span class="menu-text">Invoices</span>
</a>
<ul class="treeview-menu">
<li>
<a href="create-invoice.html">Create Invoice</a>
</li>
<li>
<a href="view-invoice.html">View Invoice</a>
</li>
<li>
<a href="invoice-list.html">Invoice List</a>
</li>
</ul>
</li>
<li>
<a href="tables.html">
<i class="bi bi-border-all"></i>
<span class="menu-text">Tables</span>
</a>
</li>
<li>
<a href="events.html">
<i class="bi bi-calendar4"></i>
<span class="menu-text">Events</span>
</a>
</li>
<li>
<a href="subscribers.html">
<i class="bi bi-check-circle"></i>
<span class="menu-text">Subscribers</span>
</a>
</li>
<li>
<a href="contacts.html">
<i class="bi bi-wallet2"></i>
<span class="menu-text">Contacts</span>
</a>
</li>
<li>
<a href="settings.html">
<i class="bi bi-gear"></i>
<span class="menu-text">Settings</span>
</a>
</li>
<li>
<a href="profile.html">
<i class="bi bi-person-square"></i>
<span class="menu-text">Profile</span>
</a>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-code-square"></i>
<span class="menu-text">Cards</span>
</a>
<ul class="treeview-menu">
<li>
<a href="cards.html">Cards</a>
</li>
<li>
<a href="advanced-cards.html">Advanced Cards</a>
</li>
</ul>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-pie-chart"></i>
<span class="menu-text">Graphs</span>
</a>
<ul class="treeview-menu">
<li>
<a href="apex.html">Apex</a>
</li>
<li>
<a href="morris.html">Morris</a>
</li>
</ul>
</li>
<li>
<a href="maps.html">
<i class="bi bi-pin-map"></i>
<span class="menu-text">Maps</span>
</a>
</li>
<li>
<a href="tabs.html">
<i class="bi bi-slash-square"></i>
<span class="menu-text">Tabs</span>
</a>
</li>
<li>
<a href="modals.html">
<i class="bi bi-terminal"></i>
<span class="menu-text">Modals</span>
</a>
</li>
<li>
<a href="icons.html">
<i class="bi bi-textarea"></i>
<span class="menu-text">Icons</span>
</a>
</li>
<li>
<a href="typography.html">
<i class="bi bi-explicit"></i>
<span class="menu-text">Typography</span>
</a>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-upc-scan"></i>
<span class="menu-text">Login/Signup</span>
</a>
<ul class="treeview-menu">
<li>
<a href="login.html">Login</a>
</li>
<li>
<a href="signup.html">Signup</a>
</li>
<li>
<a href="forgot-password.html">Forgot Password</a>
</li>
</ul>
</li>
<li>
<a href="page-not-found.html">
<i class="bi bi-exclamation-diamond"></i>
<span class="menu-text">Page Not Found</span>
</a>
</li>
<li>
<a href="maintenance.html">
<i class="bi bi-exclamation-octagon"></i>
<span class="menu-text">Maintenance</span>
</a>
</li>
<li class="treeview">
<a href="#!">
<i class="bi bi-code-square"></i>
<span class="menu-text">Multi Level</span>
</a>
<ul class="treeview-menu">
<li>
<a href="#!">Level One Link</a>
</li>
<li>
<a href="#!">
Level One Menu
<i class="bi bi-chevron-right"></i>
</a>
<ul class="treeview-menu">
<li>
<a href="#!">Level Two Link</a>
</li>
<li>
<a href="#!">Level Two Menu
<i class="bi bi-chevron-right"></i>
</a>
<ul class="treeview-menu">
<li>
<a href="#!">Level Three Link</a>
</li>
<li>
<a href="#!">Level Three Link</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#!">Level One Link</a>
</li>
</ul>
</li>
</ul>
</div>
<!-- Sidebar menu ends -->
</nav>
<!-- Sidebar wrapper end -->
<!-- App container starts -->
<div class="app-container">
<!-- App header starts -->
<div class="app-header d-flex align-items-center">
<!-- Toggle buttons start -->
<div class="d-flex">
<button class="btn btn-outline-primary me-2 toggle-sidebar" id="toggle-sidebar">
<i class="bi bi-text-indent-left fs-5"></i>
</button>
<button class="btn btn-outline-primary me-2 pin-sidebar" id="pin-sidebar">
<i class="bi bi-text-indent-left fs-5"></i>
</button>
</div>
<!-- Toggle buttons end -->
<!-- App brand sm start -->
<div class="app-brand-sm d-md-none d-sm-block">
<a href="index.html">
<img src="assets/images/logo-sm.svg" class="logo" alt="Bootstrap Gallery">
</a>
</div>
<!-- App brand sm end -->
<!-- App header actions start -->
<div class="header-actions">
<div class="search-container d-lg-block d-none me-2">
<!-- Search container start -->
<input type="text" class="form-control" placeholder="Search" />
<i class="bi bi-search"></i>
<!-- Search container end -->
</div>
<div class="dropdown ms-2">
<a class="dropdown-toggle d-flex p-2 border rounded-2" href="#!" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
<i class="bi bi-grid fs-4 lh-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end shadow">
<!-- Row start -->
<div class="d-flex gap-2 m-2">
<a href="javascript:void(0)" class="g-col-4 p-2 border rounded-2">
<img src="assets/images/brand-behance.svg" class="img-3x" alt="Admin Themes" />
</a>
<a href="javascript:void(0)" class="g-col-4 p-2 border rounded-2">
<img src="assets/images/brand-gatsby.svg" class="img-3x" alt="Admin Themes" />
</a>
<a href="javascript:void(0)" class="g-col-4 p-2 border rounded-2">
<img src="assets/images/brand-google.svg" class="img-3x" alt="Admin Themes" />
</a>
<a href="javascript:void(0)" class="g-col-4 p-2 border rounded-2">
<img src="assets/images/brand-bitcoin.svg" class="img-3x" alt="Admin Themes" />
</a>
<a href="javascript:void(0)" class="g-col-4 p-2 border rounded-2">
<img src="assets/images/brand-dribbble.svg" class="img-3x" alt="Admin Themes" />
</a>
</div>
<!-- Row end -->
</div>
</div>
<div class="dropdown ms-2">
<a class="dropdown-toggle d-flex p-2 border rounded-2" href="#!" role="button" data-bs-toggle="dropdown"
aria-expanded="false">
<i class="bi bi-bell fs-4 lh-1"></i>
</a>
<div class="dropdown-menu dropdown-menu-end shadow">
<div class="dropdown-item">
<div class="d-flex py-2 border-bottom">
<img src="assets/images/user.png" class="img-4x me-3 rounded-3" alt="Admin Theme" />
<div class="m-0">
<h6 class="mb-1">Sophie Michiels</h6>
<p class="mb-2">Membership has been ended.</p>
<p class="small m-0 text-secondary">Today, 07:30pm</p>
</div>
</div>
</div>
<div class="dropdown-item">
<div class="d-flex py-2 border-bottom">
<img src="assets/images/user2.png" class="img-4x me-3 rounded-3" alt="Admin Theme" />
<div class="m-0">
<h6 class="mb-1">Sophie Michiels</h6>
<p class="mb-2">Congratulate, James for new job.</p>
<p class="small m-0 text-secondary">Oct 24, 08:00pm</p>
</div>
</div>
</div>
<div class="dropdown-item">
<div class="d-flex py-2">
<img src="assets/images/user1.png" class="img-4x me-3 rounded-3" alt="Admin Theme" />
<div class="m-0">
<h6 class="mb-1">Sophie Michiels</h6>
<p class="mb-2">Lewis added new schedule release.</p>
<p class="small m-0 text-secondary">Oct 28, 09:30pm</p>
</div>
</div>
</div>
<div class="d-grid m-3">
<a href="javascript:void(0)" class="btn btn-primary">View all</a>
</div>
</div>
</div>
<div class="dropdown ms-2">
<a href="settings.html" data-bs-toggle="tooltip" data-bs-placement="bottom"
data-bs-custom-class="custom-tooltip-info" data-bs-title="Settings"
class="d-flex p-2 border rounded-2">
<i class="bi bi-gear fs-4 lh-1"></i>
</a>
</div>
<div class="dropdown ms-3">
<a id="userSettings" class="dropdown-toggle d-flex py-2 align-items-center ps-3 border-start" href="#!"
role="button" data-bs-toggle="dropdown" aria-expanded="false">
<span class="d-none d-md-block me-2">Michelle Max</span>
<img src="assets/images/user.png" class="rounded-circle img-3x" alt="Bootstrap Gallery" />
</a>
<div class="dropdown-menu dropdown-menu-end shadow">
<a class="dropdown-item d-flex align-items-center" href="profile.html"><i
class="bi bi-person fs-4 me-2"></i>Profile</a>
<a class="dropdown-item d-flex align-items-center" href="settings.html"><i
class="bi bi-gear fs-4 me-2"></i>Account Settings</a>
<a class="dropdown-item d-flex align-items-center" href="login.html"><i
class="bi bi-escape fs-4 me-2"></i>Logout</a>
</div>
</div>
</div>
<!-- App header actions end -->
</div>
<!-- App header ends -->
<!-- App hero header starts -->
<div class="app-hero-header d-flex align-items-start">
<!-- Breadcrumb start -->
<ol class="breadcrumb d-none d-lg-flex align-items-center">
<li class="breadcrumb-item">
<i class="bi bi-house"></i>
<a href="index.html">Home</a>
</li>
<li class="breadcrumb-item" aria-current="page">Dashboard</li>
</ol>
<!-- Breadcrumb end -->
<!-- Sales stats start -->
<div class="ms-auto d-flex flex-row">
<div class="d-flex flex-column me-5 text-end">
<p class="m-0 text-secondary">Sales</p>
<h3 class="m-0">5,58,560</h3>
</div>
<div class="d-flex flex-column text-end">
<p class="m-0 text-secondary">Income</p>
<h3 class="m-0">$65,80,990</h3>
</div>
</div>
<!-- Sales stats end -->
</div>
<!-- App Hero header ends -->
<!-- App body starts -->
<div class="app-body">
<!-- Row starts -->
<div class="row">
<div class="col-xxl-3 col-sm-6 col-12">
<div class="card mb-4">
<div class="card-body d-flex align-items-center p-0">
<div class="p-4">
<i class="bi bi-pie-chart fs-1 lh-1 text-primary"></i>
</div>
<div class="py-4">
<h5 class="text-secondary fw-light m-0">Visitors</h5>
<h1 class="m-0">675</h1>
</div>
<span class="badge bg-info position-absolute top-0 end-0 m-3 bg-opacity-50"><i
class="bi bi-caret-up-fill"></i>18%</span>
</div>
</div>
</div>
<div class="col-xxl-3 col-sm-6 col-12">
<div class="card mb-4">
<div class="card-body d-flex align-items-center p-0">
<div class="p-4">
<i class="bi bi-sticky fs-1 lh-1 text-primary"></i>
</div>
<div class="py-4">
<h5 class="text-secondary fw-light m-0">Sales</h5>
<h1 class="m-0">450</h1>
</div>
<span class="badge bg-info position-absolute top-0 end-0 m-3 bg-opacity-50"><i
class="bi bi-caret-up-fill"></i>15%</span>
</div>
</div>
</div>
<div class="col-xxl-3 col-sm-6 col-12">
<div class="card mb-4">
<div class="card-body d-flex align-items-center p-0">
<div class="p-4">
<i class="bi bi-emoji-smile fs-1 lh-1 text-primary"></i>
</div>
<div class="py-4">
<h5 class="text-secondary fw-light m-0">Income</h5>
<h1 class="m-0">75k</h1>
</div>
<span class="badge bg-info position-absolute top-0 end-0 m-3 bg-opacity-50"><i
class="bi bi-caret-up-fill"></i>11%</span>
</div>
</div>
</div>
<div class="col-xxl-3 col-sm-6 col-12">
<div class="card mb-4">
<div class="card-body d-flex align-items-center p-0">
<div class="p-4">
<i class="bi bi-star fs-1 lh-1 text-danger"></i>
</div>
<div class="py-4">
<h5 class="text-secondary fw-light m-0">Reviews</h5>
<h1 class="m-0 text-danger">98%</h1>
</div>
<span class="badge bg-danger position-absolute top-0 end-0 m-3 bg-opacity-50"><i
class="bi bi-caret-down-fill"></i>9%</span>
</div>
</div>
</div>
</div>
<!-- Row ends -->
<!-- Row starts -->
<div class="row">
<div class="col-xxl-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Activity Report</h5>
</div>
<div class="card-body p-4">
<div id="activityReport"></div>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row">
<div class="col-sm-3 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Sales</h5>
</div>
<div class="card-body p-4">
<div id="revenue"></div>
<div class="text-center my-4">
<h1>
689
<i class="bi bi-arrow-up-right-circle-fill text-success"></i>
</h1>
<p class="fw-light m-0">18% higher than last month</p>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Revenue</h5>
</div>
<div class="card-body p-4">
<div id="revenue2"></div>
<div class="text-center my-4">
<h1>
992
<i class="bi bi-arrow-up-right-circle-fill text-success"></i>
</h1>
<p class="fw-light m-0">21% higher than last month</p>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Payments</h5>
</div>
<div class="card-body p-4">
<div id="revenue3"></div>
<div class="text-center my-4">
<h1>
864
<i class="bi bi-arrow-up-right-circle-fill text-success"></i>
</h1>
<p class="fw-light m-0">16% higher than last month</p>
</div>
</div>
</div>
</div>
<div class="col-sm-3 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Income</h5>
</div>
<div class="card-body p-4">
<div id="revenue4"></div>
<div class="text-center my-4">
<h1>
598
<i class="bi bi-arrow-down-right-circle-fill text-danger"></i>
</h1>
<p class="fw-light m-0">24% higher than last month</p>
</div>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row">
<div class="col-xxl-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Recent Buyers</h5>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-striped align-middle">
<thead>
<tr>
<th>Product</th>
<th>Link</th>
<th>Customer</th>
<th>Category</th>
<th>Price</th>
<th>Popularity</th>
<th>Views</th>
<th>Engagement</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="d-flex flex-row align-items-center">
<img src="assets/images/mobiles/mob1.jpg" class="img-5x" alt="Admin" />
<div class="d-flex flex-column ms-3">
<p class="m-0">Apple iPhone 12</p>
</div>
</div>
</td>
<td>
<a href="#" class="text-danger">#L10010021</a>
</td>
<td>Rickey Singleton</td>
<td>
<span class="badge bg-danger">Mobiles</span>
</td>
<td>
<span class="badge bg-info me-2">$250.00</span>
</td>
<td>
<div class="rate2 rating-stars"></div>
</td>
<td>
<div id="sparkline1"></div>
</td>
<td>
<p class="m-0 text-danger">
Higher than last week
</p>
</td>
</tr>
<tr>
<td>
<div class="d-flex flex-row align-items-center">
<img src="assets/images/mobiles/mob2.jpg" class="img-5x" alt="User" />
<div class="d-flex flex-column ms-3">
<p class="m-0">Apple iPhone 13</p>
</div>
</div>
</td>
<td>
<a href="#" class="text-danger">#L10010065</a>
</td>
<td>Warren Alvarez</td>
<td>
<span class="badge bg-danger">Mobiles</span>
</td>
<td>
<span class="badge bg-info me-2">$250.00</span>
</td>
<td>
<div class="rate5 rating-stars"></div>
</td>
<td>
<div id="sparkline2"></div>
</td>
<td>
<p class="m-0 text-danger">
Higher than last week
</p>
</td>
</tr>
<tr>
<td>
<div class="d-flex flex-row align-items-center">
<img src="assets/images/mobiles/mob3.jpg" class="img-5x" alt="User" />
<div class="d-flex flex-column ms-3">
<p class="m-0">Apple iPhone 12</p>
</div>
</div>
</td>
<td>
<a href="#" class="text-danger">#L10010098</a>
</td>
<td>Christian Franklin</td>
<td>
<span class="badge bg-danger">Mobiles</span>
</td>
<td>
<span class="badge bg-info me-2">$250.00</span>
</td>
<td>
<div class="rate4 rating-stars"></div>
</td>
<td>
<div id="sparkline3"></div>
</td>
<td>
<p class="m-0 text-danger">
Higher than last week
</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row">
<div class="col-xl-4 col-sm-6 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Messages</h5>
</div>
<div class="card-body">
<div class="scroll350">
<div class="d-flex align-items-center mb-4">
<img src="assets/images/user4.svg" class="img-5x me-3 rounded-4" alt="Admin Dashboard" />
<div class="m-0">
<h6 class="fw-bold">Roseann Talmai</h6>
<p class="mb-2">
New contract web template design and web development
including testing and bug fixes.
</p>
<p class="small mb-2 text-secondary">3 day ago</p>
</div>
<span class="badge bg-success ms-auto">Completed</span>
</div>
<div class="d-flex align-items-center mb-4">
<img src="assets/images/user3.svg" class="img-5x me-3 rounded-4" alt="Admin Dashboard" />
<div class="m-0">
<h6 class="fw-bold">Clyde Theodora</h6>
<p class="mb-2">
Quarter budget analysis planned review and approved
by team.
</p>
<p class="small mb-2 text-secondary">2 days ago</p>
</div>
<span class="badge bg-info ms-auto">Completed</span>
</div>
<div class="d-flex align-items-center mb-4">
<img src="assets/images/user1.svg" class="img-5x me-3 rounded-4" alt="Admin Themes" />
<div class="m-0">
<h6 class="fw-bold">Ilyana Maes</h6>
<p class="mb-2">
Adobe creative cloud new plan approved for Alex's
team.
</p>
<p class="small mb-2 text-secondary">1 day ago</p>
</div>
<span class="badge bg-danger ms-auto">Completed</span>
</div>
<div class="d-flex align-items-center mb-4">
<img src="assets/images/user5.svg" class="img-5x me-3 rounded-4" alt="Admin Themes" />
<div class="m-0">
<h6 class="fw-bold">Zahra Brigitte</h6>
<p class="mb-2">
Create user journey and flows for Zia's product .
</p>
<p class="small mb-2 text-secondary">1 day ago</p>
</div>
<span class="badge bg-warning ms-auto">Completed</span>
</div>
<div class="d-flex align-items-center mb-4">
<img src="assets/images/user2.svg" class="img-5x me-3 rounded-4" alt="Admin Dashboard" />
<div class="m-0">
<h6 class="fw-bold">Mayrbek Kiana</h6>
<p class="mb-2">Report a bug to infinity support</p>
<p class="small mb-2 text-secondary">8 hours ago</p>
</div>
<span class="badge bg-info ms-auto">Completed</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-sm-6 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Deals</h5>
</div>
<div class="card-body">
<div id="deals" class="mb-4"></div>
<!-- Row start -->
<div class="row">
<div class="col-sm-6 col-6">
<div class="text-center">
<h6>Claimed</h6>
<h1>3200</h1>
</div>
</div>
<div class="col-sm-6 col-6">
<div class="text-center">
<h6>Expired</h6>
<h1>1500</h1>
</div>
</div>
</div>
<!-- Row end -->
</div>
</div>
</div>
<div class="col-xl-4 col-sm-12 col-12">
<div class="card mb-4">
<div class="card-header">
<h5 class="card-title">Transactions</h5>
</div>
<div class="card-body">
<div class="scroll350">
<div class="d-grid gap-4 mt-4">
<div class="d-flex align-items-center">
<div class="p-3 bg-info bg-opacity-10 me-3 rounded-3">
<i class="bi bi-credit-card text-info fs-2 lh-1"></i>
</div>
<div class="d-flex flex-column">
<h5>Visa Card</h5>
<p class="m-0 text-secondary">Laptop Ordered</p>
</div>
<h3 class="m-0 ms-auto text-danger">$500.00</h3>
</div>
<div class="d-flex align-items-center">
<div class="p-3 bg-danger bg-opacity-10 me-3 rounded-3">
<i class="bi bi-paypal text-danger fs-2 lh-1"></i>
</div>
<div class="d-flex flex-column">
<h5>Paypal</h5>
<p class="m-0 text-secondary">Payment Received</p>
</div>
<h3 class="m-0 ms-auto text-success">$350.00</h3>
</div>
<div class="d-flex align-items-center">
<div class="p-3 bg-success bg-opacity-10 me-3 rounded-3">
<i class="bi bi-pin-map text-success fs-2 lh-1"></i>
</div>
<div class="d-flex flex-column">
<h5>Travel</h5>
<p class="m-0 text-secondary">Yosemite Trip</p>
</div>
<h3 class="m-0 ms-auto text-success">$700.00</h3>
</div>
<div class="d-flex align-items-center">
<div class="p-3 bg-warning bg-opacity-10 me-3 rounded-3">
<i class="bi bi-bag-check text-warning fs-2 lh-1"></i>
</div>
<div class="d-flex flex-column">
<h5>Shopping</h5>
<p class="m-0 text-secondary">Bills Paid</p>
</div>
<h3 class="m-0 ms-auto text-danger">$285.00</h3>
</div>
<div class="d-flex align-items-center">
<div class="p-3 bg-info bg-opacity-10 me-3 rounded-3">
<i class="bi bi-credit-card-2-front text-info fs-2"></i>
</div>
<div class="d-flex flex-column">
<h5>Credit Card</h5>
<p class="m-0 text-secondary">Online Shopping</p>
</div>
<h3 class="m-0 ms-auto text-success">$510.00</h3>
</div>
<div class="d-flex align-items-center">
<div class="p-3 bg-danger bg-opacity-10 me-3 rounded-3">
<i class="bi bi-boxes text-danger fs-2 lh-1"></i>
</div>
<div class="d-flex flex-column">
<h5>Bank</h5>
<p class="m-0 text-secondary">Investment</p>
</div>
<h3 class="m-0 ms-auto text-danger">$150.00</h3>
</div>
<div class="d-flex align-items-center">
<div class="p-3 bg-success bg-opacity-10 me-3 rounded-3">
<i class="bi bi-paypal text-success fs-2 lh-1"></i>
</div>
<div class="d-flex flex-column">
<h5>Paypal</h5>
<p class="m-0 text-secondary">Payment Received</p>
</div>
<h3 class="m-0 ms-auto text-success">$790.00</h3>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Row end -->
</div>
<!-- App body ends -->
<!-- App footer start -->
<div class="app-footer">
<span>Jassa 2024</span>
</div>
<!-- App footer end -->
</div>
<!-- App container ends -->
</div>
<!-- Main container end -->
</div>
<!-- Page wrapper end -->
<!-- *************
************ JavaScript Files *************
************* -->
<!-- Required jQuery first, then Bootstrap Bundle JS -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!-- *************
************ Vendor Js Files *************
************* -->
<!-- Overlay Scroll JS -->
<script src="assets/js/jquery.overlayScrollbars.min.js"></script>
<script src="assets/js/custom-scrollbar.js"></script>
<!-- Apex Charts -->
<script src="assets/js/apexcharts.min.js"></script>
<script src="assets/js/activity-report.js"></script>
<script src="assets/js/deals.js"></script>
<script src="assets/js/sparkline.js"></script>
<script src="assets/js/sparkline2.js"></script>
<!-- Rating -->
<script src="assets/js/raty.js"></script>
<script src="assets/js/raty-custom.js"></script>
<!-- Custom JS files -->
<script src="assets/js/custom.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys if you want complete admin dashboard working then feel free to contact me.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.