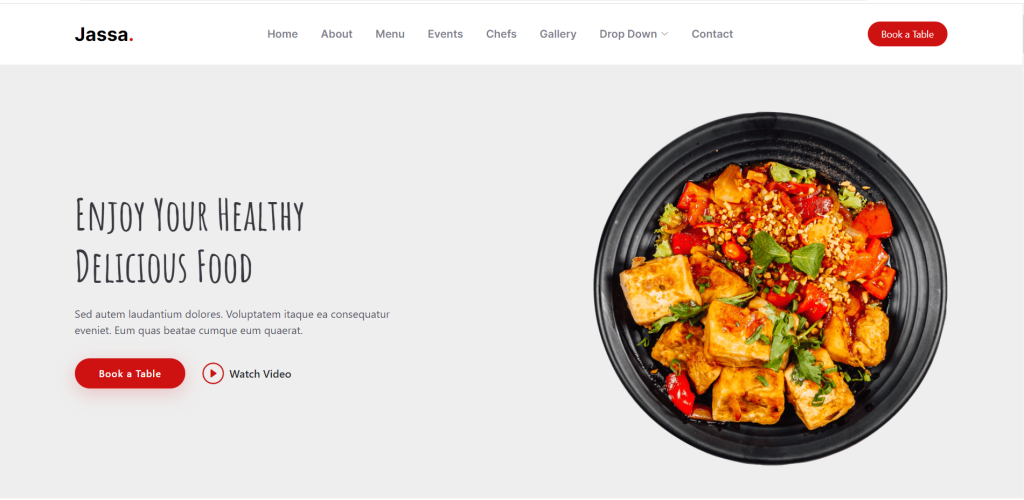
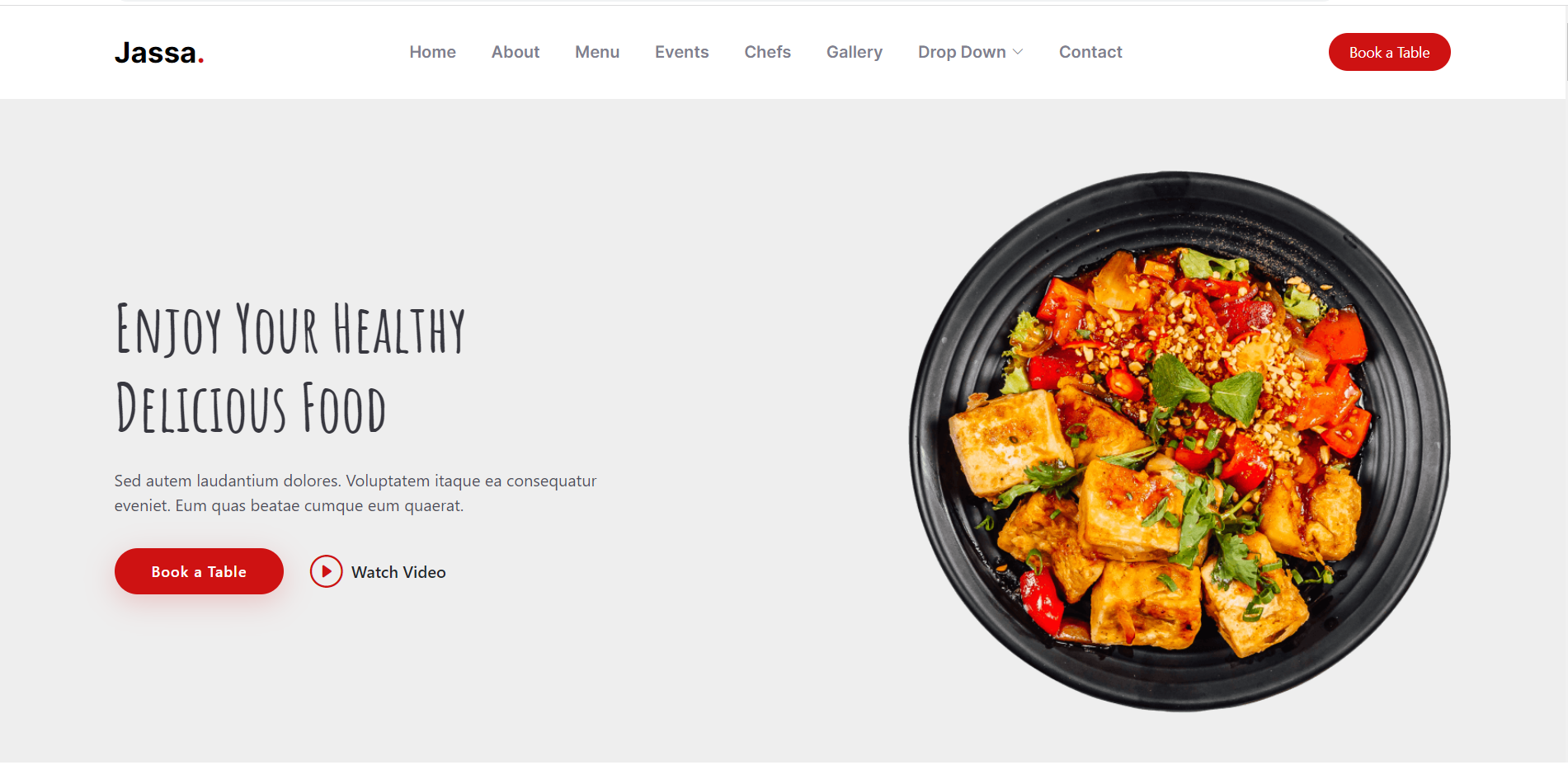
Hello friends, welcome back to my blog. Today this blog post will tell you Beautiful Restaurant Template Free in Angular 16.
Guys in the Restaurant React template I have used bootstrap5, swiperjs, aosjs and vanilla js as well.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div class='app'>
<header id="header" class="header fixed-top d-flex align-items-center">
<div class="container d-flex align-items-center justify-content-between">
<a href="#" class="logo d-flex align-items-center me-auto me-lg-0">
<h1>Jassa<span>.</span></h1>
</a>
<nav id="navbar" class="navbar">
<ul>
<li><a href="#hero">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#menu">Menu</a></li>
<li><a href="#events">Events</a></li>
<li><a href="#chefs">Chefs</a></li>
<li><a href="#gallery">Gallery</a></li>
<li class="dropdown"><a href="#"><span>Drop Down</span> <i class="bi bi-chevron-down dropdown-indicator"></i></a>
<ul>
<li><a href="#">Drop Down 1</a></li>
<li class="dropdown"><a href="#"><span>Deep Drop Down</span> <i class="bi bi-chevron-down dropdown-indicator"></i></a>
<ul>
<li><a href="#">Deep Drop Down 1</a></li>
<li><a href="#">Deep Drop Down 2</a></li>
<li><a href="#">Deep Drop Down 3</a></li>
<li><a href="#">Deep Drop Down 4</a></li>
<li><a href="#">Deep Drop Down 5</a></li>
</ul>
</li>
<li><a href="#">Drop Down 2</a></li>
<li><a href="#">Drop Down 3</a></li>
<li><a href="#">Drop Down 4</a></li>
</ul>
</li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
<a class="btn-book-a-table" href="#book-a-table">Book a Table</a>
<i class="mobile-nav-toggle mobile-nav-show bi bi-list"></i>
<i class="mobile-nav-toggle mobile-nav-hide d-none bi bi-x"></i>
</div>
</header>
<section id="hero" class="hero d-flex align-items-center section-bg">
<div class="container">
<div class="row justify-content-between gy-5">
<div class="col-lg-5 order-2 order-lg-1 d-flex flex-column justify-content-center align-items-center align-items-lg-start text-center text-lg-start">
<h2 data-aos="fade-up">Enjoy Your Healthy<br />Delicious Food</h2>
<p data-aos="fade-up" data-aos-delay="100">Sed autem laudantium dolores. Voluptatem itaque ea consequatur eveniet. Eum quas beatae cumque eum quaerat.</p>
<div class="d-flex" data-aos="fade-up" data-aos-delay="200">
<a href="#book-a-table" class="btn-book-a-table">Book a Table</a>
<a href="https://youtu.be/lE8NzMhdmK8" class="glightbox btn-watch-video d-flex align-items-center"><i class="bi bi-play-circle"></i><span>Watch Video</span></a>
</div>
</div>
<div class="col-lg-5 order-1 order-lg-2 text-center text-lg-start">
<img src="assets/img/hero-img.png" class="img-fluid" alt="" data-aos="zoom-out" data-aos-delay="300" />
</div>
</div>
</div>
</section>
<main id="main">
<section id="about" class="about">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>About Us</h2>
<p>Learn More <span>About Us</span></p>
</div>
<div class="row gy-4">
<div class="col-lg-7 position-relative about-img" style="background-image: url(assets/img/about.jpg);" data-aos="fade-up" data-aos-delay="150">
<div class="call-us position-absolute">
<h4>Book a Table</h4>
<p>+1 5589 55488 55</p>
</div>
</div>
<div class="col-lg-5 d-flex align-items-end" data-aos="fade-up" data-aos-delay="300">
<div class="content ps-0 ps-lg-5">
<p class="fst-italic">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
<ul>
<li><i class="bi bi-check2-all"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat.</li>
<li><i class="bi bi-check2-all"></i> Duis aute irure dolor in reprehenderit in voluptate velit.</li>
<li><i class="bi bi-check2-all"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate trideta storacalaperda mastiro dolore eu fugiat nulla pariatur.</li>
</ul>
<p>
Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident
</p>
<div class="position-relative mt-4">
<img src="assets/img/about-2.jpg" class="img-fluid" alt="" />
<a href="https://youtu.be/lE8NzMhdmK8" class="glightbox play-btn"></a>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="why-us" class="why-us section-bg">
<div class="container" data-aos="fade-up">
<div class="row gy-4">
<div class="col-lg-4" data-aos="fade-up" data-aos-delay="100">
<div class="why-box">
<h3>Why Choose Jassa?</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit
Asperiores dolores sed et. Tenetur quia eos. Autem tempore quibusdam vel necessitatibus optio ad corporis.
</p>
<div class="text-center">
<a href="#" class="more-btn">Learn More <i class="bx bx-chevron-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-8 d-flex align-items-center">
<div class="row gy-4">
<div class="col-xl-4" data-aos="fade-up" data-aos-delay="200">
<div class="icon-box d-flex flex-column justify-content-center align-items-center">
<i class="bi bi-clipboard-data"></i>
<h4>Corporis voluptates officia eiusmod</h4>
<p>Consequuntur sunt aut quasi enim aliquam quae harum pariatur laboris nisi ut aliquip</p>
</div>
</div>
<div class="col-xl-4" data-aos="fade-up" data-aos-delay="300">
<div class="icon-box d-flex flex-column justify-content-center align-items-center">
<i class="bi bi-gem"></i>
<h4>Ullamco laboris ladore pan</h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt</p>
</div>
</div>
<div class="col-xl-4" data-aos="fade-up" data-aos-delay="400">
<div class="icon-box d-flex flex-column justify-content-center align-items-center">
<i class="bi bi-inboxes"></i>
<h4>Labore consequatur incidid dolore</h4>
<p>Aut suscipit aut cum nemo deleniti aut omnis. Doloribus ut maiores omnis facere</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="stats-counter" class="stats-counter">
<div class="container" data-aos="zoom-out">
<div class="row gy-4">
<div class="col-lg-3 col-md-6">
<div class="stats-item text-center w-100 h-100">
<span data-purecounter-start="0" data-purecounter-end="232" data-purecounter-duration="1" class="purecounter"></span>
<p>Clients</p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="stats-item text-center w-100 h-100">
<span data-purecounter-start="0" data-purecounter-end="521" data-purecounter-duration="1" class="purecounter"></span>
<p>Projects</p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="stats-item text-center w-100 h-100">
<span data-purecounter-start="0" data-purecounter-end="1453" data-purecounter-duration="1" class="purecounter"></span>
<p>Hours Of Support</p>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="stats-item text-center w-100 h-100">
<span data-purecounter-start="0" data-purecounter-end="32" data-purecounter-duration="1" class="purecounter"></span>
<p>Workers</p>
</div>
</div>
</div>
</div>
</section>
<section id="menu" class="menu">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>Our Menu</h2>
<p>Check Our <span>Jassa Menu</span></p>
</div>
<ul class="nav nav-tabs d-flex justify-content-center" data-aos="fade-up" data-aos-delay="200">
<li class="nav-item">
<a class="nav-link active show" data-bs-toggle="tab" data-bs-target="#menu-starters">
<h4>Starters</h4>
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" data-bs-target="#menu-breakfast">
<h4>Breakfast</h4>
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" data-bs-target="#menu-lunch">
<h4>Lunch</h4>
</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" data-bs-target="#menu-dinner">
<h4>Dinner</h4>
</a>
</li>
</ul>
<div class="tab-content" data-aos="fade-up" data-aos-delay="300">
<div class="tab-pane fade active show" id="menu-starters">
<div class="tab-header text-center">
<p>Menu</p>
<h3>Starters</h3>
</div>
<div class="row gy-5">
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-1.png" class="glightbox"><img src="assets/img/menu/menu-item-1.png" class="menu-img img-fluid" alt="" /></a>
<h4>Magnam Tiste</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$5.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-2.png" class="glightbox"><img src="assets/img/menu/menu-item-2.png" class="menu-img img-fluid" alt="" /></a>
<h4>Aut Luia</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$14.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-3.png" class="glightbox"><img src="assets/img/menu/menu-item-3.png" class="menu-img img-fluid" alt="" /></a>
<h4>Est Eligendi</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$8.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-4.png" class="glightbox"><img src="assets/img/menu/menu-item-4.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-5.png" class="glightbox"><img src="assets/img/menu/menu-item-5.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-6.png" class="glightbox"><img src="assets/img/menu/menu-item-6.png" class="menu-img img-fluid" alt="" /></a>
<h4>Laboriosam Direva</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$9.95
</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="menu-breakfast">
<div class="tab-header text-center">
<p>Menu</p>
<h3>Breakfast</h3>
</div>
<div class="row gy-5">
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-1.png" class="glightbox"><img src="assets/img/menu/menu-item-1.png" class="menu-img img-fluid" alt="" /></a>
<h4>Magnam Tiste</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$5.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-2.png" class="glightbox"><img src="assets/img/menu/menu-item-2.png" class="menu-img img-fluid" alt="" /></a>
<h4>Aut Luia</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$14.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-3.png" class="glightbox"><img src="assets/img/menu/menu-item-3.png" class="menu-img img-fluid" alt="" /></a>
<h4>Est Eligendi</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$8.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-4.png" class="glightbox"><img src="assets/img/menu/menu-item-4.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-5.png" class="glightbox"><img src="assets/img/menu/menu-item-5.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-6.png" class="glightbox"><img src="assets/img/menu/menu-item-6.png" class="menu-img img-fluid" alt="" /></a>
<h4>Laboriosam Direva</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$9.95
</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="menu-lunch">
<div class="tab-header text-center">
<p>Menu</p>
<h3>Lunch</h3>
</div>
<div class="row gy-5">
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-1.png" class="glightbox"><img src="assets/img/menu/menu-item-1.png" class="menu-img img-fluid" alt="" /></a>
<h4>Magnam Tiste</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$5.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-2.png" class="glightbox"><img src="assets/img/menu/menu-item-2.png" class="menu-img img-fluid" alt="" /></a>
<h4>Aut Luia</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$14.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-3.png" class="glightbox"><img src="assets/img/menu/menu-item-3.png" class="menu-img img-fluid" alt=" "/></a>
<h4>Est Eligendi</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$8.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-4.png" class="glightbox"><img src="assets/img/menu/menu-item-4.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-5.png" class="glightbox"><img src="assets/img/menu/menu-item-5.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-6.png" class="glightbox"><img src="assets/img/menu/menu-item-6.png" class="menu-img img-fluid" alt="" /></a>
<h4>Laboriosam Direva</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$9.95
</p>
</div>
</div>
</div>
<div class="tab-pane fade" id="menu-dinner">
<div class="tab-header text-center">
<p>Menu</p>
<h3>Dinner</h3>
</div>
<div class="row gy-5">
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-1.png" class="glightbox"><img src="assets/img/menu/menu-item-1.png" class="menu-img img-fluid" alt="" /></a>
<h4>Magnam Tiste</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$5.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-2.png" class="glightbox"><img src="assets/img/menu/menu-item-2.png" class="menu-img img-fluid" alt="" /></a>
<h4>Aut Luia</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$14.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-3.png" class="glightbox"><img src="assets/img/menu/menu-item-3.png" class="menu-img img-fluid" alt="" /></a>
<h4>Est Eligendi</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$8.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-4.png" class="glightbox"><img src="assets/img/menu/menu-item-4.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-5.png" class="glightbox"><img src="assets/img/menu/menu-item-5.png" class="menu-img img-fluid" alt="" /></a>
<h4>Eos Luibusdam</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$12.95
</p>
</div>
<div class="col-lg-4 menu-item">
<a href="assets/img/menu/menu-item-6.png" class="glightbox"><img src="assets/img/menu/menu-item-6.png" class="menu-img img-fluid" alt="" /></a>
<h4>Laboriosam Direva</h4>
<p class="ingredients">
Lorem, deren, trataro, filede, nerada
</p>
<p class="price">
$9.95
</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="testimonials" class="testimonials section-bg">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>Testimonials</h2>
<p>What Are They <span>Saying About Us</span></p>
</div>
<div class="slides-1 swiper" data-aos="fade-up" data-aos-delay="100">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="testimonial-item">
<div class="row gy-4 justify-content-center">
<div class="col-lg-6">
<div class="testimonial-content">
<p>
<i class="bi bi-quote quote-icon-left"></i>
Proin iaculis purus consequat sem cure digni ssim donec porttitora entum suscipit rhoncus. Accusantium quam, ultricies eget id, aliquam eget nibh et. Maecen aliquam, risus at semper.
<i class="bi bi-quote quote-icon-right"></i>
</p>
<h3>Saul Goodman</h3>
<h4>Ceo & Founder</h4>
<div class="stars">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
</div>
</div>
<div class="col-lg-2 text-center">
<img src="assets/img/testimonials/testimonials-1.jpg" class="img-fluid testimonial-img" alt="" />
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="testimonial-item">
<div class="row gy-4 justify-content-center">
<div class="col-lg-6">
<div class="testimonial-content">
<p>
<i class="bi bi-quote quote-icon-left"></i>
Export tempor illum tamen malis malis eram quae irure esse labore quem cillum quid cillum eram malis quorum velit fore eram velit sunt aliqua noster fugiat irure amet legam anim culpa.
<i class="bi bi-quote quote-icon-right"></i>
</p>
<h3>Sara Wilsson</h3>
<h4>Designer</h4>
<div class="stars">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
</div>
</div>
<div class="col-lg-2 text-center">
<img src="assets/img/testimonials/testimonials-2.jpg" class="img-fluid testimonial-img" alt="" />
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="testimonial-item">
<div class="row gy-4 justify-content-center">
<div class="col-lg-6">
<div class="testimonial-content">
<p>
<i class="bi bi-quote quote-icon-left"></i>
Enim nisi quem export duis labore cillum quae magna enim sint quorum nulla quem veniam duis minim tempor labore quem eram duis noster aute amet eram fore quis sint minim.
<i class="bi bi-quote quote-icon-right"></i>
</p>
<h3>Jena Karlis</h3>
<h4>Store Owner</h4>
<div class="stars">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
</div>
</div>
<div class="col-lg-2 text-center">
<img src="assets/img/testimonials/testimonials-3.jpg" class="img-fluid testimonial-img" alt="" />
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="testimonial-item">
<div class="row gy-4 justify-content-center">
<div class="col-lg-6">
<div class="testimonial-content">
<p>
<i class="bi bi-quote quote-icon-left"></i>
Quis quorum aliqua sint quem legam fore sunt eram irure aliqua veniam tempor noster veniam enim culpa labore duis sunt culpa nulla illum cillum fugiat legam esse veniam culpa fore nisi cillum quid.
<i class="bi bi-quote quote-icon-right"></i>
</p>
<h3>John Larson</h3>
<h4>Entrepreneur</h4>
<div class="stars">
<i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i><i class="bi bi-star-fill"></i>
</div>
</div>
</div>
<div class="col-lg-2 text-center">
<img src="assets/img/testimonials/testimonials-4.jpg" class="img-fluid testimonial-img" alt="" />
</div>
</div>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section>
<section id="events" class="events">
<div class="container-fluid" data-aos="fade-up">
<div class="section-header">
<h2>Events</h2>
<p>Share <span>Your Moments</span> In Our Restaurant</p>
</div>
<div class="slides-3 swiper" data-aos="fade-up" data-aos-delay="100">
<div class="swiper-wrapper">
<div class="swiper-slide event-item d-flex flex-column justify-content-end" style="background-image: url(assets/img/events-1.jpg)">
<h3>Custom Parties</h3>
<div class="price align-self-start">$99</div>
<p class="description">
Quo corporis voluptas ea ad. Consectetur inventore sapiente ipsum voluptas eos omnis facere. Enim facilis veritatis id est rem repudiandae nulla expedita quas.
</p>
</div>
<div class="swiper-slide event-item d-flex flex-column justify-content-end" style="background-image: url(assets/img/events-2.jpg)">
<h3>Private Parties</h3>
<div class="price align-self-start">$289</div>
<p class="description">
In delectus sint qui et enim. Et ab repudiandae inventore quaerat doloribus. Facere nemo vero est ut dolores ea assumenda et. Delectus saepe accusamus aspernatur.
</p>
</div>
<div class="swiper-slide event-item d-flex flex-column justify-content-end" style="background-image: url(assets/img/events-3.jpg)">
<h3>Birthday Parties</h3>
<div class="price align-self-start">$499</div>
<p class="description">
Laborum aperiam atque omnis minus omnis est qui assumenda quos. Quis id sit quibusdam. Esse quisquam ducimus officia ipsum ut quibusdam maxime. Non enim perspiciatis.
</p>
</div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section>
<section id="chefs" class="chefs section-bg">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>Chefs</h2>
<p>Our <span>Proffesional</span> Chefs</p>
</div>
<div class="row gy-4">
<div class="col-lg-4 col-md-6 d-flex align-items-stretch" data-aos="fade-up" data-aos-delay="100">
<div class="chef-member">
<div class="member-img">
<img src="assets/img/chefs/chefs-1.jpg" class="img-fluid" alt="" />
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
<div class="member-info">
<h4>Walter White</h4>
<span>Master Chef</span>
<p>Velit aut quia fugit et et. Dolorum ea voluptate vel tempore tenetur ipsa quae aut. Ipsum exercitationem iure minima enim corporis et voluptate.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch" data-aos="fade-up" data-aos-delay="200">
<div class="chef-member">
<div class="member-img">
<img src="assets/img/chefs/chefs-2.jpg" class="img-fluid" alt="" />
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
<div class="member-info">
<h4>Sarah Jhonson</h4>
<span>Patissier</span>
<p>Quo esse repellendus quia id. Est eum et accusantium pariatur fugit nihil minima suscipit corporis. Voluptate sed quas reiciendis animi neque sapiente.</p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch" data-aos="fade-up" data-aos-delay="300">
<div class="chef-member">
<div class="member-img">
<img src="assets/img/chefs/chefs-3.jpg" class="img-fluid" alt="" />
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
<div class="member-info">
<h4>William Anderson</h4>
<span>Cook</span>
<p>Vero omnis enim consequatur. Voluptas consectetur unde qui molestiae deserunt. Voluptates enim aut architecto porro aspernatur molestiae modi.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="book-a-table" class="book-a-table">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>Book A Table</h2>
<p>Book <span>Your Stay</span> With Us</p>
</div>
<div class="row g-0">
<div class="col-lg-4 reservation-img" style="background-image: url(assets/img/reservation.jpg)" data-aos="zoom-out" data-aos-delay="200"></div>
<div class="col-lg-8 d-flex align-items-center reservation-form-bg">
<form action="forms/book-a-table.php" method="post" role="form" class="php-email-form" data-aos="fade-up" data-aos-delay="100">
<div class="row gy-4">
<div class="col-lg-4 col-md-6">
<input type="text" name="name" class="form-control" id="name" placeholder="Your Name" data-rule="minlen:4" data-msg="Please enter at least 4 chars" />
<div class="validate"></div>
</div>
<div class="col-lg-4 col-md-6">
<input type="email" class="form-control" name="email" id="email" placeholder="Your Email" data-rule="email" data-msg="Please enter a valid email" />
<div class="validate"></div>
</div>
<div class="col-lg-4 col-md-6">
<input type="text" class="form-control" name="phone" id="phone" placeholder="Your Phone" data-rule="minlen:4" data-msg="Please enter at least 4 chars" />
<div class="validate"></div>
</div>
<div class="col-lg-4 col-md-6">
<input type="text" name="date" class="form-control" id="date" placeholder="Date" data-rule="minlen:4" data-msg="Please enter at least 4 chars" />
<div class="validate"></div>
</div>
<div class="col-lg-4 col-md-6">
<input type="text" class="form-control" name="time" id="time" placeholder="Time" data-rule="minlen:4" data-msg="Please enter at least 4 chars" />
<div class="validate"></div>
</div>
<div class="col-lg-4 col-md-6">
<input type="number" class="form-control" name="people" id="people" placeholder="# of people" data-rule="minlen:1" data-msg="Please enter at least 1 chars" />
<div class="validate"></div>
</div>
</div>
<div class="form-group mt-3">
<textarea class="form-control" name="message" rows="5" placeholder="Message"></textarea>
<div class="validate"></div>
</div>
<div class="mb-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your booking request was sent. We will call back or send an Email to confirm your reservation. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Book a Table</button></div>
</form>
</div>
</div>
</div>
</section>
<section id="gallery" class="gallery section-bg">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>gallery</h2>
<p>Check <span>Our Gallery</span></p>
</div>
<div class="gallery-slider swiper">
<div class="swiper-wrapper align-items-center">
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-1.jpg"><img src="assets/img/gallery/gallery-1.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-2.jpg"><img src="assets/img/gallery/gallery-2.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-3.jpg"><img src="assets/img/gallery/gallery-3.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-4.jpg"><img src="assets/img/gallery/gallery-4.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-5.jpg"><img src="assets/img/gallery/gallery-5.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-6.jpg"><img src="assets/img/gallery/gallery-6.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-7.jpg"><img src="assets/img/gallery/gallery-7.jpg" class="img-fluid" alt="" /></a></div>
<div class="swiper-slide"><a class="glightbox" data-gallery="images-gallery" href="assets/img/gallery/gallery-8.jpg"><img src="assets/img/gallery/gallery-8.jpg" class="img-fluid" alt="" /></a></div>
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section>
<section id="contact" class="contact">
<div class="container" data-aos="fade-up">
<div class="section-header">
<h2>Contact</h2>
<p>Need Help? <span>Contact Us</span></p>
</div>
<div class="mb-3">
<iframe style="border:0; width: 100%; height: 350px" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12097.433213460943!2d-74.0062269!3d40.7101282!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xb89d1fe6bc499443!2sDowntown+Conference+Center!5e0!3m2!1smk!2sbg!4v1539943755621" frameBorder="0" allowFullScreen></iframe>
</div>
<div class="row gy-4">
<div class="col-md-6">
<div class="info-item d-flex align-items-center">
<i class="icon bi bi-map flex-shrink-0"></i>
<div>
<h3>Our Address</h3>
<p>A108 Adam Street, New York, NY 535022</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="info-item d-flex align-items-center">
<i class="icon bi bi-envelope flex-shrink-0"></i>
<div>
<h3>Email Us</h3>
<p><a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="e2818d8c96838196a2879a838f928e87cc818d8f">[email protected]</a></p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="info-item d-flex align-items-center">
<i class="icon bi bi-telephone flex-shrink-0"></i>
<div>
<h3>Call Us</h3>
<p>+1 0000 00000 00</p>
</div>
</div>
</div>
<div class="col-md-6">
<div class="info-item d-flex align-items-center">
<i class="icon bi bi-share flex-shrink-0"></i>
<div>
<h3>Opening Hours</h3>
<div><strong>Mon-Sat:</strong> 11AM - 23PM;
<strong>Sunday:</strong> Closed
</div>
</div>
</div>
</div>
</div>
<form action="#" method="post" role="form" class="php-email-form p-3 p-md-4">
<div class="row">
<div class="col-xl-6 form-group">
<input type="text" name="name" class="form-control" id="name" placeholder="Your Name" required />
</div>
<div class="col-xl-6 form-group">
<input type="email" class="form-control" name="email" id="email" placeholder="Your Email" required />
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="subject" id="subject" placeholder="Subject" required />
</div>
<div class="form-group">
<textarea class="form-control" name="message" rows="5" placeholder="Message" required></textarea>
</div>
<div class="my-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your message has been sent. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Send Message</button></div>
</form>
</div>
</section>
</main>
<footer id="footer" class="footer">
<div class="container">
<div class="row gy-3">
<div class="col-lg-3 col-md-6 d-flex">
<i class="bi bi-geo-alt icon"></i>
<div>
<h4>Address</h4>
<p>
1266 <br/>
Ludhiana, Punjab 141008 - IND<br />
</p>
</div>
</div>
<div class="col-lg-3 col-md-6 footer-links d-flex">
<i class="bi bi-telephone icon"></i>
<div>
<h4>Reservations</h4>
<p>
<strong>Phone:</strong> +1 5589 55488 55<br />
<strong>Email:</strong> <a href="/cdn-cgi/l/email-protection" class="__cf_email__" data-cfemail="a7cec9c1c8e7c2dfc6cad7cbc289c4c8ca">[email protected]</a><br />
</p>
</div>
</div>
<div class="col-lg-3 col-md-6 footer-links d-flex">
<i class="bi bi-clock icon"></i>
<div>
<h4>Opening Hours</h4>
<p>
<strong>Mon-Sat: 11AM</strong> - 23PM<br />
Sunday: Closed
</p>
</div>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Follow Us</h4>
<div class="social-links d-flex">
<a href="#" class="twitter"><i class="bi bi-twitter"></i></a>
<a href="#" class="facebook"><i class="bi bi-facebook"></i></a>
<a href="#" class="instagram"><i class="bi bi-instagram"></i></a>
<a href="#" class="linkedin"><i class="bi bi-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="container">
<div class="copyright">
© Copyright <strong><span>Jassa</span></strong>. All Rights Reserved
</div>
<div class="credits">
with love <a href="https://therichpost.com/">therichpost</a>
</div>
</div>
</footer>
<a href="#" class="scroll-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
<div id="preloader"></div>
</div>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angularexpert</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <!-- Google Fonts --> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,600;1,700&family=Amatic+SC:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&family=Inter:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&display=swap" rel="stylesheet"> <!-- Vendor CSS Files --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.2/font/bootstrap-icons.css"> <link href="assets/css/aos.css" rel="stylesheet"> <link href="assets/css/glightbox.min.css" rel="stylesheet"> <link href="assets/css/swiper-bundle.min.css" rel="stylesheet"> <!-- Template Main CSS File --> <link href="assets/css/main.css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Vendor JS Files --> <script src="assets//js/bootstrap.bundle.min.js"></script> <script src="assets/js/aos.js"></script> <script src="assets/js/glightbox.min.js"></script> <script src="assets/js/purecounter_vanilla.js"></script> <script src="assets/js/swiper-bundle.min.js"></script> <!-- Template Main JS File --> <script src="assets/js/main.js"></script> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.