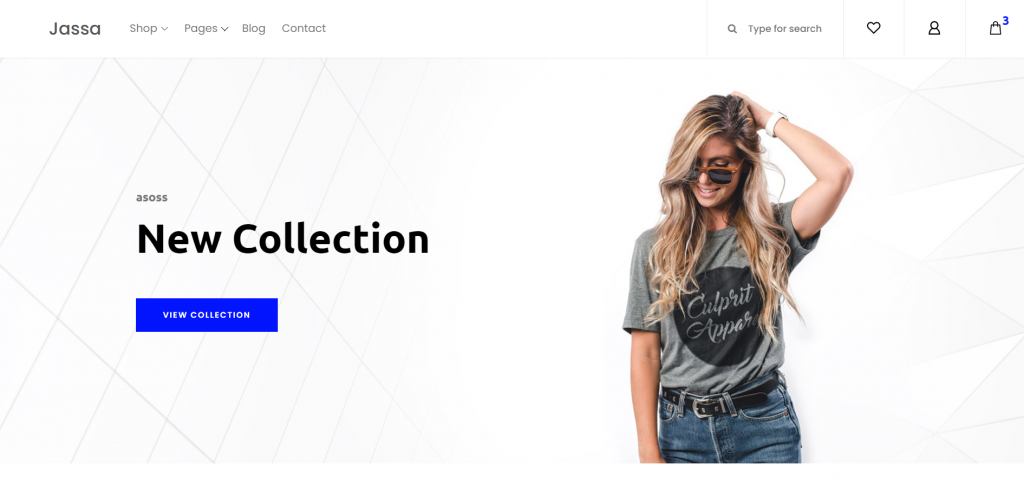
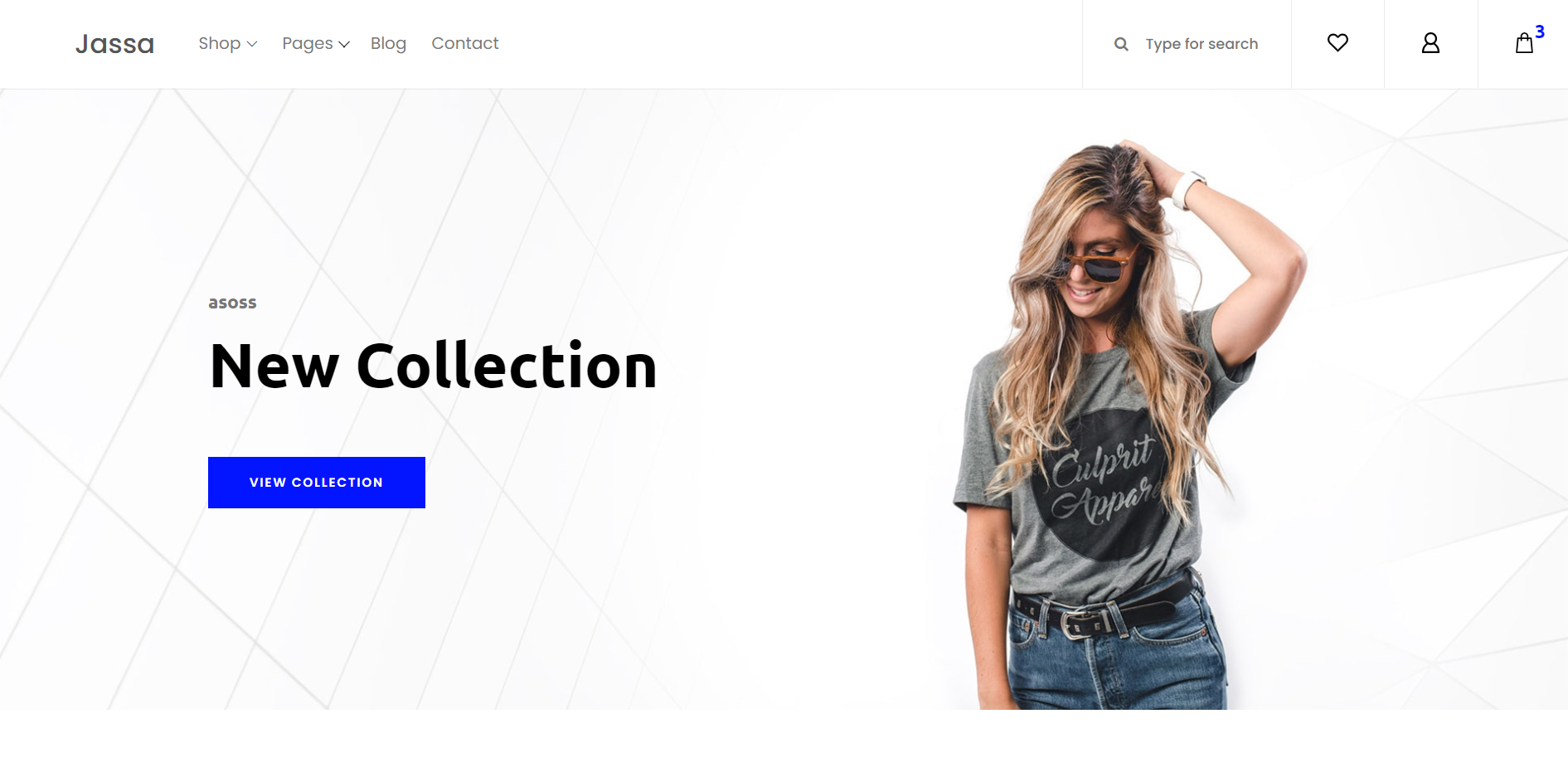
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 6 Free Responsive Ecommerce Template.
Same working example in angular 13:


.Net Core 6 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need .net core 6 installed on our machine and for this please check below link:
https://dotnet.microsoft.com/download
2. Now guy’s we need to install c# extension inside our visual studio code editor and for this please check below images:

3. Now guy’s create `demo` folder and open that folder inside visual studio code and run below command to get fresh project setup of .net code 6:
dotnet new webApp -o testproject
4. Now guy’s add below code inside testproject/Pages/Index.cshtml file to check output on web browser:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<!-- ##### Header Area Start ##### -->
<header class="header_area">
<div class="classy-nav-container breakpoint-off d-flex align-items-center justify-content-between">
<!-- Classy Menu -->
<nav class="classy-navbar" id="essenceNav">
<!-- Logo -->
<a class="nav-brand" href="#">Jassa</a>
<!-- Navbar Toggler -->
<div class="classy-navbar-toggler">
<span class="navbarToggler"><span></span><span></span><span></span></span>
</div>
<!-- Menu -->
<div class="classy-menu">
<!-- close btn -->
<div class="classycloseIcon">
<div class="cross-wrap"><span class="top"></span><span class="bottom"></span></div>
</div>
<!-- Nav Start -->
<div class="classynav">
<ul>
<li><a href="#">Shop</a>
<div class="megamenu">
<ul class="single-mega cn-col-4">
<li class="title">Women's Collection</li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Blouses & Shirts</a></li>
<li><a href="#">T-shirts</a></li>
<li><a href="#">Rompers</a></li>
<li><a href="#">Bras & Panties</a></li>
</ul>
<ul class="single-mega cn-col-4">
<li class="title">Men's Collection</li>
<li><a href="#">T-Shirts</a></li>
<li><a href="#">Polo</a></li>
<li><a href="#">Shirts</a></li>
<li><a href="#">Jackets</a></li>
<li><a href="#">Trench</a></li>
</ul>
<ul class="single-mega cn-col-4">
<li class="title">Kid's Collection</li>
<li><a href="#">Dresses</a></li>
<li><a href="#">Shirts</a></li>
<li><a href="#">T-shirts</a></li>
<li><a href="#">Jackets</a></li>
<li><a href="#">Trench</a></li>
</ul>
<div class="single-mega cn-col-4">
<img src="/img/bg-img/bg-6.jpg" alt="">
</div>
</div>
</li>
<li><a href="#">Pages</a>
<ul class="dropdown">
<li><a href="#">Home</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a href="#">Checkout</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Single Blog</a></li>
<li><a href="#">Regular Page</a></li>
<li><a href="#">Contact</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- Nav End -->
</div>
</nav>
<!-- Header Meta Data -->
<div class="header-meta d-flex clearfix justify-content-end">
<!-- Search Area -->
<div class="search-area">
<form action="#" method="post">
<input type="search" name="search" id="headerSearch" placeholder="Type for search">
<button type="submit"><i class="fa fa-search" aria-hidden="true"></i></button>
</form>
</div>
<!-- Favourite Area -->
<div class="favourite-area">
<a href="#"><img src="/img/core-img/heart.svg" alt=""></a>
</div>
<!-- User Login Info -->
<div class="user-login-info">
<a href="#"><img src="/img/core-img/user.svg" alt=""></a>
</div>
<!-- Cart Area -->
<div class="cart-area">
<a href="#" id="essenceCartBtn"><img src="/img/core-img/bag.svg" alt=""> <span>3</span></a>
</div>
</div>
</div>
</header>
<!-- ##### Header Area End ##### -->
<!-- ##### Right Side Cart Area ##### -->
<div class="cart-bg-overlay"></div>
<div class="right-side-cart-area">
<!-- Cart Button -->
<div class="cart-button">
<a href="#" id="rightSideCart"><img src="/img/core-img/bag.svg" alt=""> <span>3</span></a>
</div>
<div class="cart-content d-flex">
<!-- Cart List Area -->
<div class="cart-list">
<!-- Single Cart Item -->
<div class="single-cart-item">
<a href="#" class="product-image">
<img src="/img/product-img/product-1.jpg" class="cart-thumb" alt="">
<!-- Cart Item Desc -->
<div class="cart-item-desc">
<span class="product-remove"><i class="fa fa-close" aria-hidden="true"></i></span>
<span class="badge">Mango</span>
<h6>Button Through Strap Mini Dress</h6>
<p class="size">Size: S</p>
<p class="color">Color: Red</p>
<p class="price">$45.00</p>
</div>
</a>
</div>
<!-- Single Cart Item -->
<div class="single-cart-item">
<a href="#" class="product-image">
<img src="/img/product-img/product-2.jpg" class="cart-thumb" alt="">
<!-- Cart Item Desc -->
<div class="cart-item-desc">
<span class="product-remove"><i class="fa fa-close" aria-hidden="true"></i></span>
<span class="badge">Mango</span>
<h6>Button Through Strap Mini Dress</h6>
<p class="size">Size: S</p>
<p class="color">Color: Red</p>
<p class="price">$45.00</p>
</div>
</a>
</div>
<!-- Single Cart Item -->
<div class="single-cart-item">
<a href="#" class="product-image">
<img src="/img/product-img/product-3.jpg" class="cart-thumb" alt="">
<!-- Cart Item Desc -->
<div class="cart-item-desc">
<span class="product-remove"><i class="fa fa-close" aria-hidden="true"></i></span>
<span class="badge">Mango</span>
<h6>Button Through Strap Mini Dress</h6>
<p class="size">Size: S</p>
<p class="color">Color: Red</p>
<p class="price">$45.00</p>
</div>
</a>
</div>
</div>
<!-- Cart Summary -->
<div class="cart-amount-summary">
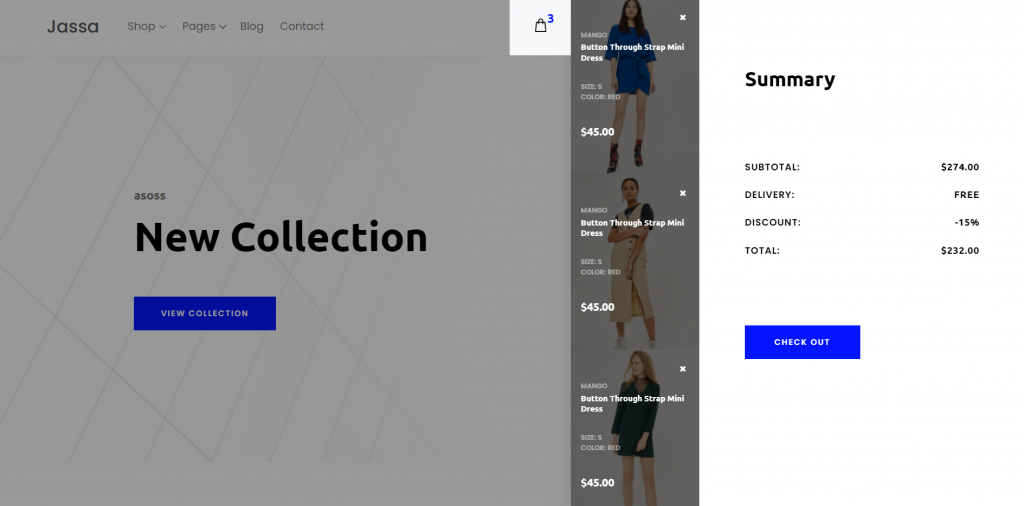
<h2>Summary</h2>
<ul class="summary-table">
<li><span>subtotal:</span> <span>$274.00</span></li>
<li><span>delivery:</span> <span>Free</span></li>
<li><span>discount:</span> <span>-15%</span></li>
<li><span>total:</span> <span>$232.00</span></li>
</ul>
<div class="checkout-btn mt-100">
<a href="#" class="btn essence-btn">check out</a>
</div>
</div>
</div>
</div>
<!-- ##### Right Side Cart End ##### -->
<!-- ##### Welcome Area Start ##### -->
<section class="welcome_area bg-img background-overlay" style="background-image: url(/img/bg-img/bg-1.jpg);">
<div class="container h-100">
<div class="row h-100 align-items-center">
<div class="col-12">
<div class="hero-content">
<h6>asoss</h6>
<h2>New Collection</h2>
<a href="#" class="btn essence-btn">view collection</a>
</div>
</div>
</div>
</div>
</section>
<!-- ##### Welcome Area End ##### -->
<!-- ##### Top Catagory Area Start ##### -->
<div class="top_catagory_area section-padding-80 clearfix">
<div class="container">
<div class="row justify-content-center">
<!-- Single Catagory -->
<div class="col-12 col-sm-6 col-md-4">
<div class="single_catagory_area d-flex align-items-center justify-content-center bg-img" style="background-image: url(/img/bg-img/bg-2.jpg);">
<div class="catagory-content">
<a href="#">Clothing</a>
</div>
</div>
</div>
<!-- Single Catagory -->
<div class="col-12 col-sm-6 col-md-4">
<div class="single_catagory_area d-flex align-items-center justify-content-center bg-img" style="background-image: url(/img/bg-img/bg-3.jpg);">
<div class="catagory-content">
<a href="#">Shoes</a>
</div>
</div>
</div>
<!-- Single Catagory -->
<div class="col-12 col-sm-6 col-md-4">
<div class="single_catagory_area d-flex align-items-center justify-content-center bg-img" style="background-image: url(/img/bg-img/bg-4.jpg);">
<div class="catagory-content">
<a href="#">Accessories</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ##### Top Catagory Area End ##### -->
<!-- ##### CTA Area Start ##### -->
<div class="cta-area">
<div class="container">
<div class="row">
<div class="col-12">
<div class="cta-content bg-img background-overlay" style="background-image: url(/img/bg-img/bg-5.jpg);">
<div class="h-100 d-flex align-items-center justify-content-end">
<div class="cta--text">
<h6>-60%</h6>
<h2>Global Sale</h2>
<a href="#" class="btn essence-btn">Buy Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- ##### CTA Area End ##### -->
<!-- ##### New Arrivals Area Start ##### -->
<section class="new_arrivals_area section-padding-80 clearfix">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-heading text-center">
<h2>Popular Products</h2>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-12">
<div class="popular-products-slides owl-carousel">
<!-- Single Product -->
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
<img src="/img/product-img/product-1.jpg" alt="">
<!-- Hover Thumb -->
<img class="hover-img" src="/img/product-img/product-2.jpg" alt="">
<!-- Favourite -->
<div class="product-favourite">
<a href="#" class="favme fa fa-heart"></a>
</div>
</div>
<!-- Product Description -->
<div class="product-description">
<span>topshop</span>
<a href="#">
<h6>Knot Front Mini Dress</h6>
</a>
<p class="product-price">$80.00</p>
<!-- Hover Content -->
<div class="hover-content">
<!-- Add to Cart -->
<div class="add-to-cart-btn">
<a href="#" class="btn essence-btn">Add to Cart</a>
</div>
</div>
</div>
</div>
<!-- Single Product -->
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
<img src="/img/product-img/product-2.jpg" alt="">
<!-- Hover Thumb -->
<img class="hover-img" src="/img/product-img/product-3.jpg" alt="">
<!-- Favourite -->
<div class="product-favourite">
<a href="#" class="favme fa fa-heart"></a>
</div>
</div>
<!-- Product Description -->
<div class="product-description">
<span>topshop</span>
<a href="#">
<h6>Poplin Displaced Wrap Dress</h6>
</a>
<p class="product-price">$80.00</p>
<!-- Hover Content -->
<div class="hover-content">
<!-- Add to Cart -->
<div class="add-to-cart-btn">
<a href="#" class="btn essence-btn">Add to Cart</a>
</div>
</div>
</div>
</div>
<!-- Single Product -->
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
<img src="/img/product-img/product-3.jpg" alt="">
<!-- Hover Thumb -->
<img class="hover-img" src="/img/product-img/product-4.jpg" alt="">
<!-- Product Badge -->
<div class="product-badge offer-badge">
<span>-30%</span>
</div>
<!-- Favourite -->
<div class="product-favourite">
<a href="#" class="favme fa fa-heart"></a>
</div>
</div>
<!-- Product Description -->
<div class="product-description">
<span>mango</span>
<a href="#">
<h6>PETITE Crepe Wrap Mini Dress</h6>
</a>
<p class="product-price"><span class="old-price">$75.00</span> $55.00</p>
<!-- Hover Content -->
<div class="hover-content">
<!-- Add to Cart -->
<div class="add-to-cart-btn">
<a href="#" class="btn essence-btn">Add to Cart</a>
</div>
</div>
</div>
</div>
<!-- Single Product -->
<div class="single-product-wrapper">
<!-- Product Image -->
<div class="product-img">
<img src="/img/product-img/product-4.jpg" alt="">
<!-- Hover Thumb -->
<img class="hover-img" src="/img/product-img/product-5.jpg" alt="">
<!-- Product Badge -->
<div class="product-badge new-badge">
<span>New</span>
</div>
<!-- Favourite -->
<div class="product-favourite">
<a href="#" class="favme fa fa-heart"></a>
</div>
</div>
<!-- Product Description -->
<div class="product-description">
<span>mango</span>
<a href="#">
<h6>PETITE Belted Jumper Dress</h6>
</a>
<p class="product-price">$80.00</p>
<!-- Hover Content -->
<div class="hover-content">
<!-- Add to Cart -->
<div class="add-to-cart-btn">
<a href="#" class="btn essence-btn">Add to Cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ##### New Arrivals Area End ##### -->
<!-- ##### Brands Area Start ##### -->
<div class="brands-area d-flex align-items-center justify-content-between">
<!-- Brand Logo -->
<div class="single-brands-logo">
<img src="/img/core-img/brand1.png" alt="">
</div>
<!-- Brand Logo -->
<div class="single-brands-logo">
<img src="/img/core-img/brand2.png" alt="">
</div>
<!-- Brand Logo -->
<div class="single-brands-logo">
<img src="/img/core-img/brand3.png" alt="">
</div>
<!-- Brand Logo -->
<div class="single-brands-logo">
<img src="/img/core-img/brand4.png" alt="">
</div>
<!-- Brand Logo -->
<div class="single-brands-logo">
<img src="/img/core-img/brand5.png" alt="">
</div>
<!-- Brand Logo -->
<div class="single-brands-logo">
<img src="/img/core-img/brand6.png" alt="">
</div>
</div>
<!-- ##### Brands Area End ##### -->
<!-- ##### Footer Area Start ##### -->
<footer class="footer_area clearfix">
<div class="container">
<div class="row">
<!-- Single Widget Area -->
<div class="col-12 col-md-6">
<div class="single_widget_area d-flex mb-30">
<!-- Logo -->
<div class="footer-logo mr-50">
<a href="#">Jassa</a>
</div>
<!-- Footer Menu -->
<div class="footer_menu">
<ul>
<li><a href="#">Shop</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</div>
<!-- Single Widget Area -->
<div class="col-12 col-md-6">
<div class="single_widget_area mb-30">
<ul class="footer_widget_menu">
<li><a href="#">Order Status</a></li>
<li><a href="#">Payment Options</a></li>
<li><a href="#">Shipping and Delivery</a></li>
<li><a href="#">Guides</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Terms of Use</a></li>
</ul>
</div>
</div>
</div>
<div class="row align-items-end">
<!-- Single Widget Area -->
<div class="col-12 col-md-6">
<div class="single_widget_area">
<div class="footer_heading mb-30">
<h6>Subscribe</h6>
</div>
<div class="subscribtion_form">
<form>
<input type="email" name="mail" class="mail" placeholder="Your email here">
<button type="button" class="submit"><i class="fa fa-long-arrow-right" aria-hidden="true"></i></button>
</form>
</div>
</div>
</div>
<!-- Single Widget Area -->
<div class="col-12 col-md-6">
<div class="single_widget_area">
<div class="footer_social_area">
<a href="#" data-toggle="tooltip" data-placement="top" title="Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="#" data-toggle="tooltip" data-placement="top" title="Instagram"><i class="fa fa-instagram" aria-hidden="true"></i></a>
<a href="#" data-toggle="tooltip" data-placement="top" title="Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="#" data-toggle="tooltip" data-placement="top" title="Pinterest"><i class="fa fa-pinterest" aria-hidden="true"></i></a>
<a href="#" data-toggle="tooltip" data-placement="top" title="Youtube"><i class="fa fa-youtube-play" aria-hidden="true"></i></a>
</div>
</div>
</div>
</div>
<div class="row mt-5">
<div class="col-md-12 text-center">
<p>
Copyright ©<script>document.write(new Date().getFullYear());</script> All rights reserved | Made with <i class="fa fa-heart-o" aria-hidden="true"></i> by <a href="https://therichpost.com" target="_blank">therichpost</a>, distributed by <a href="https://therichpost.com/" target="_blank">therichpost</a>
</p>
</div>
</div>
</div>
</footer>
<!-- ##### Footer Area End ##### -->
5. Now guy’s add below code inside testproject/Pages/Shared/_Layout.cshtml file to check output on web browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - testproject</title>
<!-- Core Style CSS -->
<link rel="stylesheet" href="~/css/core-style.css">
<link rel="stylesheet" href="~/css/style.css">
<!-- ##### Footer Area End ##### -->
<!-- jQuery (Necessary for All JavaScript Plugins) -->
<script src="~/js/jquery-2.2.4.min.js"></script>
<!-- Popper js -->
<script src="~/js/popper.min.js"></script>
<!-- Bootstrap js -->
<script src="~/js/bootstrap.min.js"></script>
<!-- Plugins js -->
<script src="~/js/plugins.js"></script>
<!-- Classy Nav js -->
<script src="~/js/classy-nav.min.js"></script>
<!-- Active js -->
<script src="~/js/active.js"></script>
</head>
<body>
@RenderBody()
</body>
</html>
6. Now friends, please download zip(in this zip file there are js, css, fonts and images for website template) file from below path and extract zip and get all the folders and place them inside wwwroot folder:
https://therichpost.com/angular13ecommerce.zip
7. Now guy’s in the end please run below command inside your project terminal and check the output:
dotnet watch run //http://localhost:5000/
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.