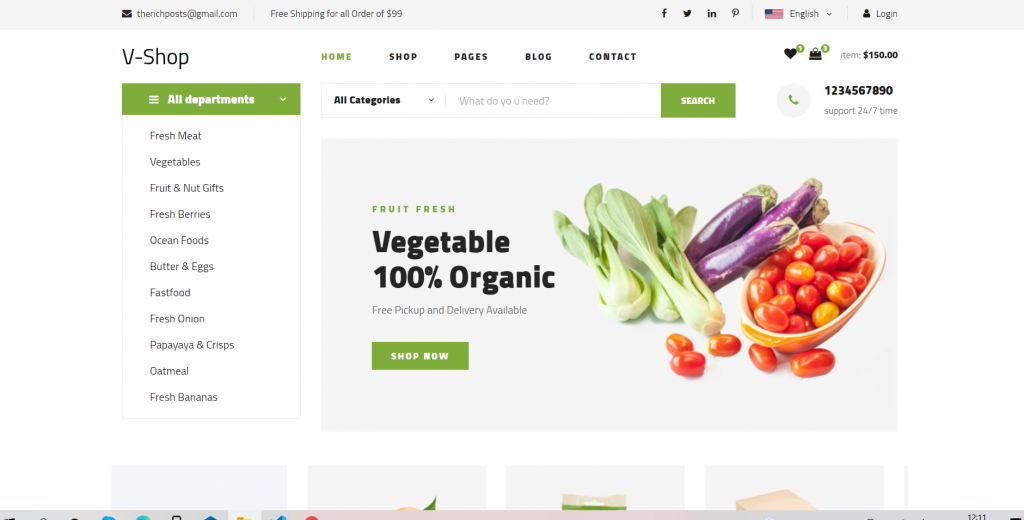
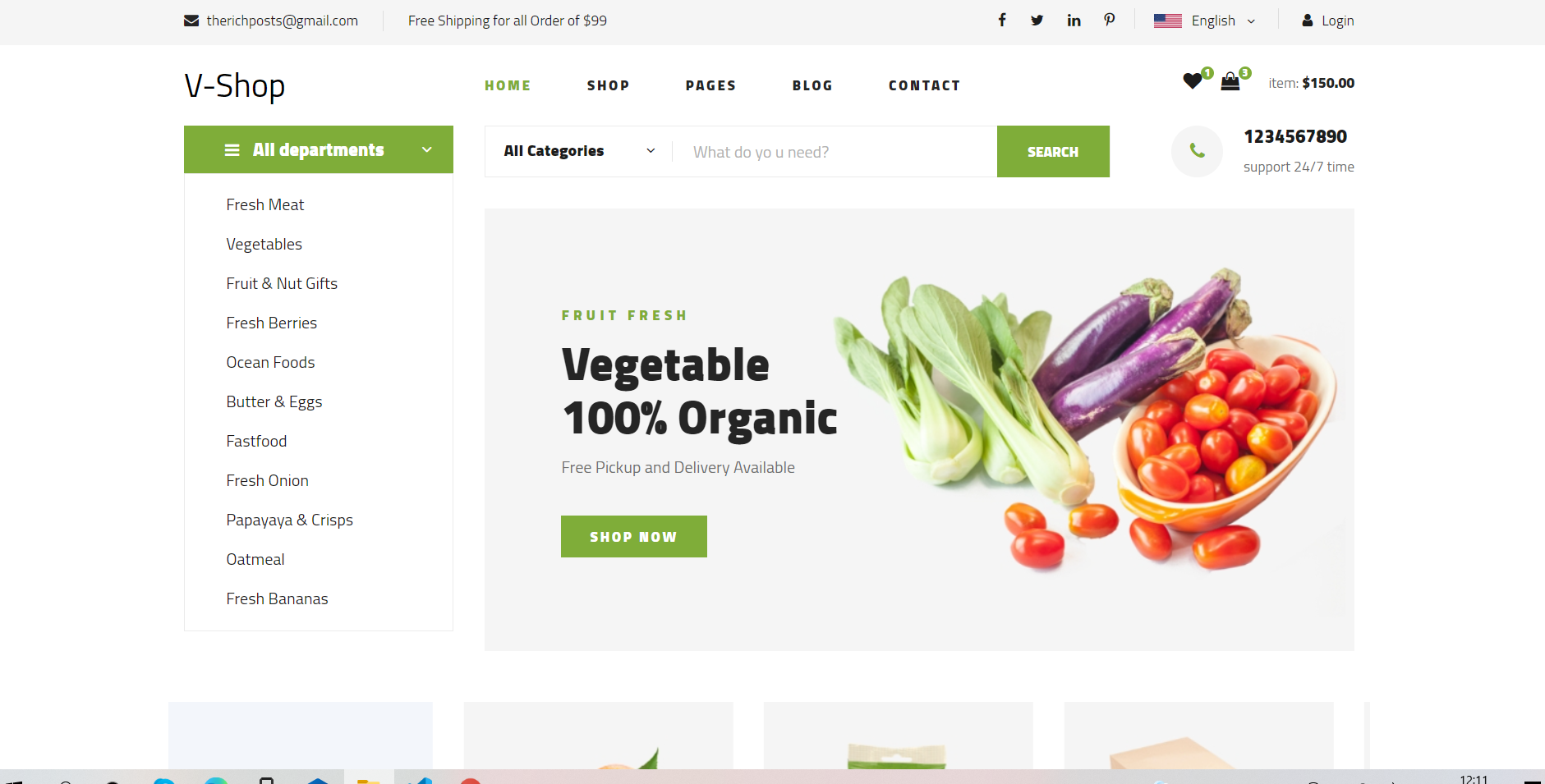
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Asp.NET Core 5 V-Shop Free Ecommerce Template Download.

.Net Core 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need .net core 5 installed on our machine and for this please check below link:
https://dotnet.microsoft.com/download
2. Now guy’s we need to install c# extension inside our visual studio code editor and for this please check below images:

3. Now guy’s create `demo` folder and open that folder inside visual studio code and run below command to get fresh project setup of .net code 5:
dotnet new webApp -o testproject
4. Now guy’s add below code inside testproject/Pages/Index.cshtml file to check output on web browser:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="humberger__menu__overlay"></div>
<div class="humberger__menu__wrapper">
<div class="humberger__menu__logo">
<a href="#" class="logo">V-Shop</a>
</div>
<div class="humberger__menu__cart">
<ul>
<li><a href="#"><i class="fa fa-heart"></i> <span>1</span></a></li>
<li><a href="#"><i class="fa fa-shopping-bag"></i> <span>3</span></a></li>
</ul>
<div class="header__cart__price">item: <span>$150.00</span></div>
</div>
<div class="humberger__menu__widget">
<div class="header__top__right__language">
<img src="~/img/language.png" alt="" />
<div>English</div>
<span class="arrow_carrot-down"></span>
<ul>
<li><a href="#">Spanis</a></li>
<li><a href="#">English</a></li>
</ul>
</div>
<div class="header__top__right__auth">
<a href="#"><i class="fa fa-user"></i> Login</a>
</div>
</div>
<nav class="humberger__menu__nav mobile-menu">
<ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Pages</a>
<ul class="header__menu__dropdown">
<li><a href="#">Shop Details</a></li>
<li><a href="#">Shoping Cart</a></li>
<li><a href="#">Check Out</a></li>
<li><a href="#">Blog Details</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<div id="mobile-menu-wrap"></div>
<div class="header__top__right__social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-pinterest-p"></i></a>
</div>
<div class="humberger__menu__contact">
<ul>
<li><i class="fa fa-envelope"></i> therichposts@gmail.com</li>
<li>Free Shipping for all Order of $99</li>
</ul>
</div>
</div>
<header class="header">
<div class="header__top">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6">
<div class="header__top__left">
<ul>
<li><i class="fa fa-envelope"></i> therichposts@gmail.com</li>
<li>Free Shipping for all Order of $99</li>
</ul>
</div>
</div>
<div class="col-lg-6 col-md-6">
<div class="header__top__right">
<div class="header__top__right__social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-pinterest-p"></i></a>
</div>
<div class="header__top__right__language">
<img src="~/img/language.png" alt="" />
<div>English</div>
<span class="arrow_carrot-down"></span>
<ul>
<li><a href="#">Spanis</a></li>
<li><a href="#">English</a></li>
</ul>
</div>
<div class="header__top__right__auth">
<a href="#"><i class="fa fa-user"></i> Login</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="header__logo">
<a href="#" class="logo">V-Shop</a>
</div>
</div>
<div class="col-lg-6">
<nav class="header__menu">
<ul>
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Shop</a></li>
<li><a href="#">Pages</a>
<ul class="header__menu__dropdown">
<li><a href="#">Shop Details</a></li>
<li><a href="#">Shoping Cart</a></li>
<li><a href="#">Check Out</a></li>
<li><a href="#">Blog Details</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div class="col-lg-3">
<div class="header__cart">
<ul>
<li><a href="#"><i class="fa fa-heart"></i> <span>1</span></a></li>
<li><a href="#"><i class="fa fa-shopping-bag"></i> <span>3</span></a></li>
</ul>
<div class="header__cart__price">item: <span>$150.00</span></div>
</div>
</div>
</div>
<div class="humberger__open">
<i class="fa fa-bars"></i>
</div>
</div>
</header>
<section class="hero">
<div class="container">
<div class="row">
<div class="col-lg-3">
<div class="hero__categories">
<div class="hero__categories__all">
<i class="fa fa-bars"></i>
<span>All departments</span>
</div>
<ul>
<li><a href="#">Fresh Meat</a></li>
<li><a href="#">Vegetables</a></li>
<li><a href="#">Fruit & Nut Gifts</a></li>
<li><a href="#">Fresh Berries</a></li>
<li><a href="#">Ocean Foods</a></li>
<li><a href="#">Butter & Eggs</a></li>
<li><a href="#">Fastfood</a></li>
<li><a href="#">Fresh Onion</a></li>
<li><a href="#">Papayaya & Crisps</a></li>
<li><a href="#">Oatmeal</a></li>
<li><a href="#">Fresh Bananas</a></li>
</ul>
</div>
</div>
<div class="col-lg-9">
<div class="hero__search">
<div class="hero__search__form">
<form action="#">
<div class="hero__search__categories">
All Categories
<span class="arrow_carrot-down"></span>
</div>
<input type="text" placeholder="What do yo u need?" />
<button type="submit" class="site-btn">SEARCH</button>
</form>
</div>
<div class="hero__search__phone">
<div class="hero__search__phone__icon">
<i class="fa fa-phone"></i>
</div>
<div class="hero__search__phone__text">
<h5>1234567890</h5>
<span>support 24/7 time</span>
</div>
</div>
</div>
<div class="hero__item set-bg" data-setbg="img/hero/banner.jpg">
<div class="hero__text">
<span>FRUIT FRESH</span>
<h2>Vegetable <br />100% Organic</h2>
<p>Free Pickup and Delivery Available</p>
<a href="#" class="primary-btn">SHOP NOW</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="categories">
<div class="container">
<div class="row">
<div class="categories__slider owl-carousel">
<div class="col-lg-3">
<div class="categories__item set-bg" data-setbg="img/categories/cat-1.jpg">
<h5><a href="#">Fresh Fruit</a></h5>
</div>
</div>
<div class="col-lg-3">
<div class="categories__item set-bg" data-setbg="img/categories/cat-2.jpg">
<h5><a href="#">Dried Fruit</a></h5>
</div>
</div>
<div class="col-lg-3">
<div class="categories__item set-bg" data-setbg="img/categories/cat-3.jpg">
<h5><a href="#">Vegetables</a></h5>
</div>
</div>
<div class="col-lg-3">
<div class="categories__item set-bg" data-setbg="img/categories/cat-4.jpg">
<h5><a href="#">drink fruits</a></h5>
</div>
</div>
<div class="col-lg-3">
<div class="categories__item set-bg" data-setbg="img/categories/cat-5.jpg">
<h5><a href="#">drink fruits</a></h5>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="featured spad">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title">
<h2>Featured Product</h2>
</div>
<div class="featured__controls">
<ul>
<li class="active" data-filter="*">All</li>
<li data-filter=".oranges">Oranges</li>
<li data-filter=".fresh-meat">Fresh Meat</li>
<li data-filter=".vegetables">Vegetables</li>
<li data-filter=".fastfood">Fastfood</li>
</ul>
</div>
</div>
</div>
<div class="row featured__filter">
<div class="col-lg-3 col-md-4 col-sm-6 mix oranges fresh-meat">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-1.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix vegetables fastfood">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-2.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix vegetables fresh-meat">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-3.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix fastfood oranges">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-4.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix fresh-meat vegetables">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-5.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix oranges fastfood">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-6.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix fresh-meat vegetables">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-7.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 mix fastfood vegetables">
<div class="featured__item">
<div class="featured__item__pic set-bg" data-setbg="img/featured/feature-8.jpg">
<ul class="featured__item__pic__hover">
<li><a href="#"><i class="fa fa-heart"></i></a></li>
<li><a href="#"><i class="fa fa-retweet"></i></a></li>
<li><a href="#"><i class="fa fa-shopping-cart"></i></a></li>
</ul>
</div>
<div class="featured__item__text">
<h6><a href="#">Crab Pool Security</a></h6>
<h5>$30.00</h5>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="banner">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner__pic">
<img src="~/img/banner/banner-1.jpg" alt="" />
</div>
</div>
<div class="col-lg-6 col-md-6 col-sm-6">
<div class="banner__pic">
<img src="~/img/banner/banner-2.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
<section class="latest-product spad">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6">
<div class="latest-product__text">
<h4>Latest Products</h4>
<div class="latest-product__slider owl-carousel">
<div class="latest-prdouct__slider__item">
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-1.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-2.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-3.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
</div>
<div class="latest-prdouct__slider__item">
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-1.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-2.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-3.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="latest-product__text">
<h4>Top Rated Products</h4>
<div class="latest-product__slider owl-carousel">
<div class="latest-prdouct__slider__item">
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-1.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-2.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-3.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
</div>
<div class="latest-prdouct__slider__item">
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-1.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-2.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-3.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="latest-product__text">
<h4>Review Products</h4>
<div class="latest-product__slider owl-carousel">
<div class="latest-prdouct__slider__item">
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-1.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-2.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-3.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
</div>
<div class="latest-prdouct__slider__item">
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-1.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-2.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
<a href="#" class="latest-product__item">
<div class="latest-product__item__pic">
<img src="~/img/latest-product/lp-3.jpg" alt="" />
</div>
<div class="latest-product__item__text">
<h6>Crab Pool Security</h6>
<span>$30.00</span>
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="from-blog spad">
<div class="container">
<div class="row">
<div class="col-lg-12">
<div class="section-title from-blog__title">
<h2>From The Blog</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-6">
<div class="blog__item">
<div class="blog__item__pic">
<img src="~/img/blog/blog-1.jpg" alt="" />
</div>
<div class="blog__item__text">
<ul>
<li><i class="fa fa-calendar-o"></i> May 4,2019</li>
<li><i class="fa fa-comment-o"></i> 5</li>
</ul>
<h5><a href="#">Cooking tips make cooking simple</a></h5>
<p>Sed quia non numquam modi tempora indunt ut labore et dolore magnam aliquam quaerat </p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6">
<div class="blog__item">
<div class="blog__item__pic">
<img src="~/img/blog/blog-2.jpg" alt="" />
</div>
<div class="blog__item__text">
<ul>
<li><i class="fa fa-calendar-o"></i> May 4,2019</li>
<li><i class="fa fa-comment-o"></i> 5</li>
</ul>
<h5><a href="#">6 ways to prepare breakfast for 30</a></h5>
<p>Sed quia non numquam modi tempora indunt ut labore et dolore magnam aliquam quaerat </p>
</div>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-6">
<div class="blog__item">
<div class="blog__item__pic">
<img src="~/img/blog/blog-3.jpg" alt="" />
</div>
<div class="blog__item__text">
<ul>
<li><i class="fa fa-calendar-o"></i> May 4,2019</li>
<li><i class="fa fa-comment-o"></i> 5</li>
</ul>
<h5><a href="#">Visit the clean farm in the US</a></h5>
<p>Sed quia non numquam modi tempora indunt ut labore et dolore magnam aliquam quaerat </p>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer spad">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="footer__about">
<div class="footer__about__logo">
<a href="#" class="logo">V-Shop</a>
</div>
<ul>
<li>Address: Ludhiana</li>
<li>Phone: 1234567890</li>
<li>Email: therichposts@gmail.com</li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6 offset-lg-1">
<div class="footer__widget">
<h6>Useful Links</h6>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">About Our Shop</a></li>
<li><a href="#">Secure Shopping</a></li>
<li><a href="#">Delivery infomation</a></li>
<li><a href="#">Privacy Policy</a></li>
<li><a href="#">Our Sitemap</a></li>
</ul>
<ul>
<li><a href="#">Who We Are</a></li>
<li><a href="#">Our Services</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Innovation</a></li>
<li><a href="#">Testimonials</a></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-12">
<div class="footer__widget">
<h6>Join Our Newsletter Now</h6>
<p>Get E-mail updates about our latest shop and special offers.</p>
<form action="#">
<input type="text" placeholder="Enter your mail" />
<button type="submit" class="site-btn">Subscribe</button>
</form>
<div class="footer__widget__social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-pinterest"></i></a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="footer__copyright">
<div class="footer__copyright__text"><p>
Copyright ©2021 All rights reserved | This template is made with <i class="fa fa-heart" aria-hidden="true"></i> by <a href="#" target="_blank">Jassa</a>
</p></div>
<div class="footer__copyright__payment"><img src="~/img/payment-item.png" alt="" /></div>
</div>
</div>
</div>
</div>
</footer>
5. Now guy’s add below code inside testproject/Pages/Shared/_Layout.cshtml file to check output on web browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - testproject</title>
<link href="https://fonts.googleapis.com/css2?family=Cairo:wght@200;300;400;600;900&display=swap" rel="stylesheet">
<!-- Css Styles -->
<link rel="stylesheet" href="~/css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="~/css/font-awesome.min.css" type="text/css">
<link rel="stylesheet" href="~/css/elegant-icons.css" type="text/css">
<link rel="stylesheet" href="~/css/nice-select.css" type="text/css">
<link rel="stylesheet" href="~/css/jquery-ui.min.css" type="text/css">
<link rel="stylesheet" href="~/css/owl.carousel.min.css" type="text/css">
<link rel="stylesheet" href="~/css/slicknav.min.css" type="text/css">
<link rel="stylesheet" href="~/css/style.css" type="text/css">
</head>
<body>
@RenderBody()
<!-- Template Main JS File -->
<script src="~/js/jquery-3.3.1.min.js"></script>
<script src="~/js/bootstrap.min.js"></script>
<script src="~/js/jquery.nice-select.min.js"></script>
<script src="~/js/jquery-ui.min.js"></script>
<script src="~/js/jquery.slicknav.js"></script>
<script src="~/js/mixitup.min.js"></script>
<script src="~/js/owl.carousel.min.js"></script>
<script src="~/js/main.js"></script>
</body>
</html>
6. Now friends, please download zip(in this zip file there are js, css, fonts and images for website template) file from below path and extract zip and get all the folders and place them inside wwwroot folder:
https://therichpost.com/v-shop.zip
7. Now guy’s in the end please run below command inside your project terminal and check the output:
dotnet watch run //http://localhost:5000/
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.