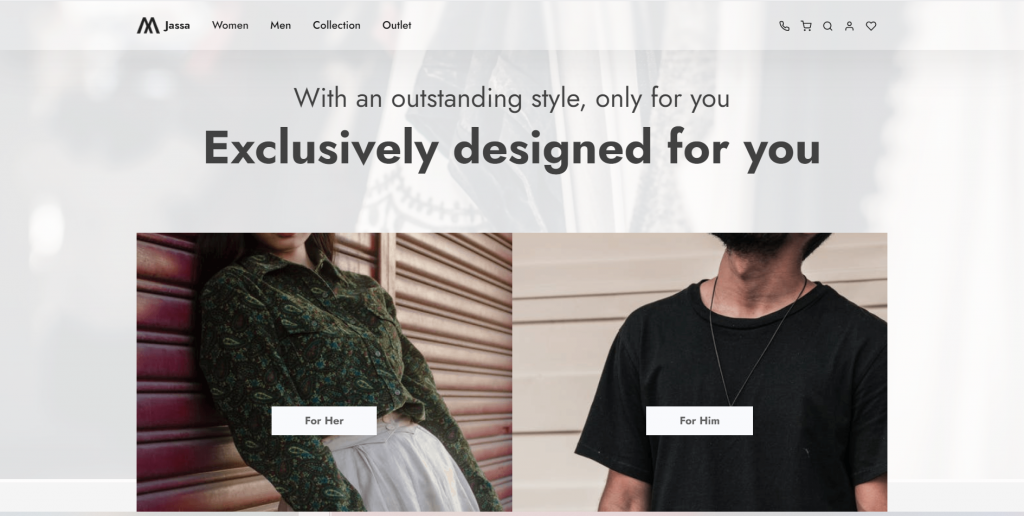
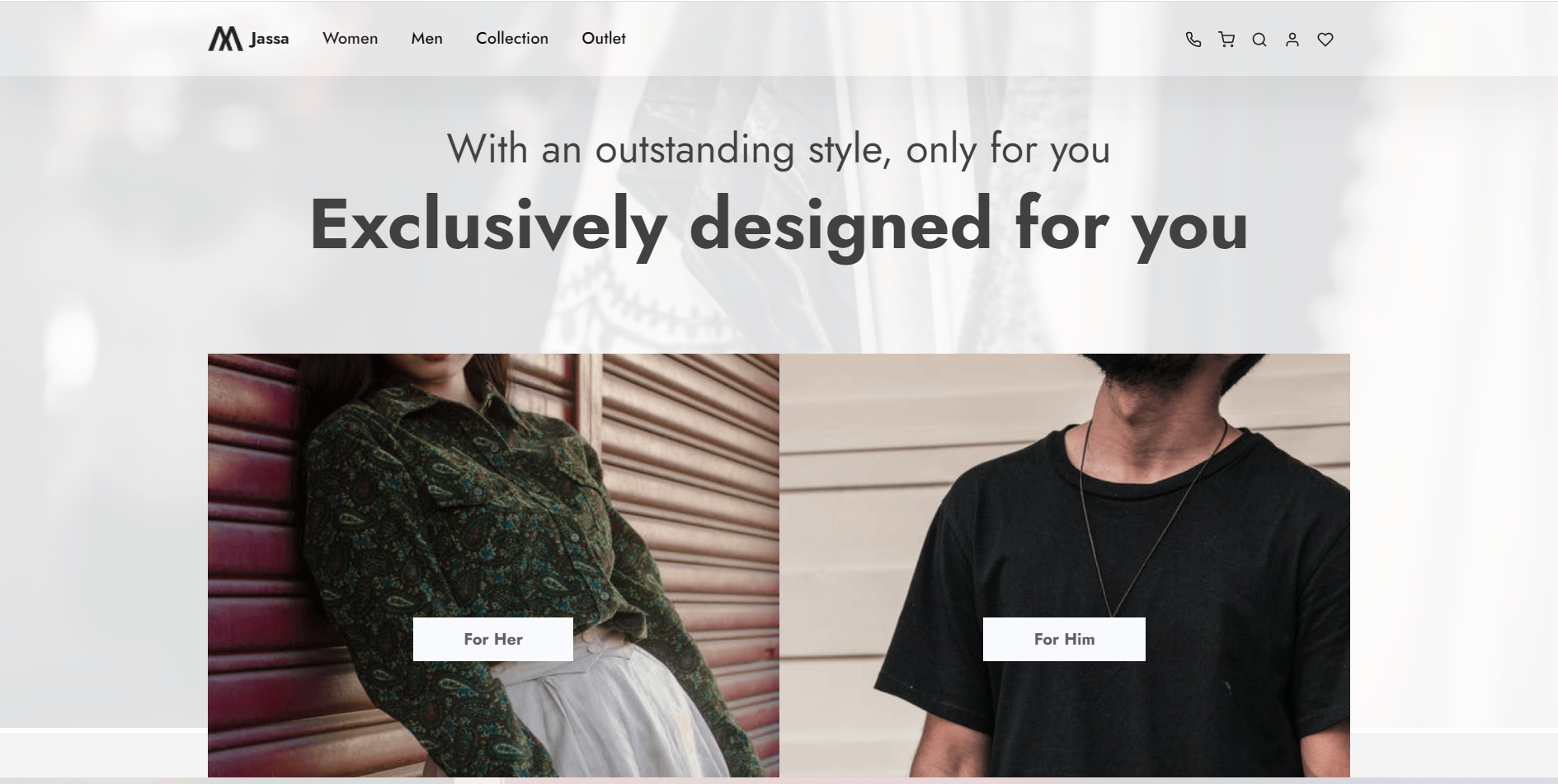
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Asp.Net Core 5 Outstanding Ecommerce Template Free.

.Net Core 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need .net core 5 installed on our machine and for this please check below link:
https://dotnet.microsoft.com/download
2. Now guy’s we need to install c# extension inside our visual studio code editor and for this please check below images:

3. Now guy’s create `demo` folder and open that folder inside visual studio code and run below command to get fresh project setup of .net code 5:
dotnet new webApp -o testproject
4. Now guy’s add below code inside testproject/Pages/Index.cshtml file to check output on web
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<!-- ===============================================-->
<!-- Main Content-->
<!-- ===============================================-->
<main class="main" id="top">
<nav class="navbar navbar-expand-lg navbar-light fixed-top py-3 d-block" data-navbar-on-scroll="data-navbar-on-scroll">
<div class="container"><a class="navbar-brand d-inline-flex" href="#"><img class="d-inline-block" src="img/gallery/logo.png" alt="logo" /><span class="text-1000 fs-0 fw-bold ms-2">Jassa</span></a><button class="navbar-toggler collapsed" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse border-top border-lg-0 mt-4 mt-lg-0" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item px-2"><a class="nav-link fw-medium active" aria-current="page" href="#categoryWomen">Women</a></li>
<li class="nav-item px-2"><a class="nav-link fw-medium" href="#header">Men</a></li>
<li class="nav-item px-2"><a class="nav-link fw-medium" href="#collection">Collection</a></li>
<li class="nav-item px-2"><a class="nav-link fw-medium" href="#outlet">Outlet</a></li>
</ul>
<form class="d-flex"><a class="text-1000" href="#!"><svg class="feather feather-phone me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M22 16.92v3a2 2 0 0 1-2.18 2 19.79 19.79 0 0 1-8.63-3.07 19.5 19.5 0 0 1-6-6 19.79 19.79 0 0 1-3.07-8.67A2 2 0 0 1 4.11 2h3a2 2 0 0 1 2 1.72 12.84 12.84 0 0 0 .7 2.81 2 2 0 0 1-.45 2.11L8.09 9.91a16 16 0 0 0 6 6l1.27-1.27a2 2 0 0 1 2.11-.45 12.84 12.84 0 0 0 2.81.7A2 2 0 0 1 22 16.92z"></path>
</svg></a><a class="text-1000" href="#!"> <svg class="feather feather-shopping-cart me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="9" cy="21" r="1"></circle>
<circle cx="20" cy="21" r="1"></circle>
<path d="M1 1h4l2.68 13.39a2 2 0 0 0 2 1.61h9.72a2 2 0 0 0 2-1.61L23 6H6"></path>
</svg></a><a class="text-1000" href="#!"> <svg class="feather feather-search me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<circle cx="11" cy="11" r="8"></circle>
<line x1="21" y1="21" x2="16.65" y2="16.65"></line>
</svg></a><a class="text-1000" href="#!"> <svg class="feather feather-user me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M20 21v-2a4 4 0 0 0-4-4H8a4 4 0 0 0-4 4v2"></path>
<circle cx="12" cy="7" r="4"></circle>
</svg></a><a class="text-1000" href="#!"> <svg class="feather feather-heart me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M20.84 4.61a5.5 5.5 0 0 0-7.78 0L12 5.67l-1.06-1.06a5.5 5.5 0 0 0-7.78 7.78l1.06 1.06L12 21.23l7.78-7.78 1.06-1.06a5.5 5.5 0 0 0 0-7.78z"></path>
</svg></a></form>
</div>
</div>
</nav>
<section class="py-11 bg-light-gradient border-bottom border-white border-5">
<div class="bg-holder overlay overlay-light" style="background-image:url(img/gallery/header-bg.png);background-size:cover;"></div>
<!--/.bg-holder-->
<div class="container">
<div class="row flex-center">
<div class="col-12 mb-10">
<div class="d-flex align-items-center flex-column">
<h1 class="fw-normal"> With an outstanding style, only for you</h1>
<h1 class="fs-4 fs-lg-8 fs-md-6 fw-bold">Exclusively designed for you</h1>
</div>
</div>
</div>
</div>
</section>
<!-- ============================================-->
<!-- <section> begin ============================-->
<section class="py-0" id="header" style="margin-top: -23rem !important;">
<div class="container">
<div class="row g-0">
<div class="col-md-6">
<div class="card card-span h-100 text-white"> <img class="img-fluid" src="img/gallery/her.png" width="790" alt="..." />
<div class="card-img-overlay d-flex flex-center"> <a class="btn btn-lg btn-light" href="#!">For Her</a></div>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"> <img class="img-fluid" src="img/gallery/him.png" width="790" alt="..." />
<div class="card-img-overlay d-flex flex-center"> <a class="btn btn-lg btn-light" href="#!">For Him </a></div>
</div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<!-- ============================================-->
<!-- <section> begin ============================-->
<section class="py-0">
<div class="container">
<div class="row h-100">
<div class="col-lg-7 mx-auto text-center mt-7 mb-5">
<h5 class="fw-bold fs-3 fs-lg-5 lh-sm">Best Deals</h5>
</div>
<div class="col-12">
<div class="carousel slide" id="carouselBestDeals" data-bs-touch="false" data-bs-interval="false">
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="10000">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/flat-hill.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Flat Hill Slingback</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/blue-ring.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Ocean Blue Ring</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wallet.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Brown Leathered Wallet</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wrist-watch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Silverside Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/flat-hill.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Flat Hill Slingback</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/blue-ring.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Ocean Blue Ring</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wallet.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Brown Leathered Wallet</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wrist-watch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Silverside Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="3000">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/flat-hill.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Flat Hill Slingback</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/blue-ring.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Ocean Blue Ring</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wallet.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Brown Leathered Wallet</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wrist-watch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Silverside Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/flat-hill.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Flat Hill Slingback</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/blue-ring.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Ocean Blue Ring</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wallet.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Brown Leathered Wallet</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/wrist-watch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Silverside Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$200</span><span class="text-primary">$175</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="row"><button class="carousel-control-prev" type="button" data-bs-target="#carouselBestDeals" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselBestDeals" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next </span></button></div>
</div>
</div>
</div>
<div class="col-12 d-flex justify-content-center mt-5"> <a class="btn btn-lg btn-dark" href="#!">View All </a></div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<!-- ============================================-->
<!-- <section> begin ============================-->
<section>
<div class="container">
<div class="row h-100 g-0">
<div class="col-md-6">
<div class="bg-300 p-4 h-100 d-flex flex-column justify-content-center">
<h4 class="text-800">Exclusive collection 2021</h4>
<h1 class="fw-semi-bold lh-sm fs-4 fs-lg-5 fs-xl-6">Be exclusive</h1>
<p class="mb-5 fs-1">The best everyday option in a Super Saver range within a reasonable price. It is our responsibility to keep you 100 percent stylish. Be smart & , trendy with us.</p>
<div class="d-grid gap-2 d-md-block"><a class="btn btn-lg btn-dark" href="#" role="button">Explore</a></div>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/outfit.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient">
<div class="d-flex align-items-end justify-content-center h-100"><a class="btn btn-lg text-light fs-1" href="#!" role="button">Outfit<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a></div>
</div>
</div>
</div>
</div>
<div class="row h-100 g-2 py-1">
<div class="col-md-4">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/vanity-bag.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient">
<div class="d-flex align-items-end justify-content-center h-100"><a class="btn btn-lg text-light fs-1" href="#!" role="button">Vanity Bags<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/hat.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient">
<div class="d-flex align-items-end justify-content-center h-100"><a class="btn btn-lg text-light fs-1" href="#!" role="button">Hats<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a></div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/high-heels.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient">
<div class="d-flex align-items-end justify-content-center h-100"><a class="btn btn-lg text-light fs-1" href="#!" role="button">High Heels<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a></div>
</div>
</div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<section class="py-0">
<div class="container">
<div class="row h-100">
<div class="col-lg-7 mx-auto text-center mb-6">
<h5 class="fs-3 fs-lg-5 lh-sm mb-3">Checkout New Arrivals</h5>
</div>
<div class="col-12">
<div class="carousel slide" id="carouselNewArrivals" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="10000">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/full-body.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Flat Hill Slingback</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/formal-coat.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Ocean Blue Ring</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/ocean-blue.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Brown Leathered Wallet</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/sweater.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Silverside Wristwatch</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/full-body.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Flat Hill Slingback</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/formal-coat.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Ocean Blue Ring</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/ocean-blue.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Brown Leathered Wallet</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/sweater.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Silverside Wristwatch</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="3000">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/full-body.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Flat Hill Slingback</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/formal-coat.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Ocean Blue Ring</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/ocean-blue.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Brown Leathered Wallet</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/sweater.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Silverside Wristwatch</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row h-100 align-items-center g-2">
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/full-body.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Flat Hill Slingback</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/formal-coat.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Ocean Blue Ring</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/ocean-blue.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Brown Leathered Wallet</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-sm-6 col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/sweater.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient d-flex flex-column-reverse">
<h6 class="text-primary">$175</h6>
<p class="text-400 fs-1">Jumper set for Women</p>
<h4 class="text-light">Silverside Wristwatch</h4>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="row"><button class="carousel-control-prev" type="button" data-bs-target="#carouselNewArrivals" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselNewArrivals" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next </span></button></div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ============================================-->
<!-- <section> begin ============================-->
<section id="collection">
<div class="container">
<div class="row h-100 gx-2">
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/urban.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient">
<div class="p-5 p-md-2 p-xl-5">
<h1 class="fs-md-4 fs-lg-7 text-light">Urban Stories </h1>
<h5 class="fs-2 text-light">collection</h5>
</div>
</div><a class="stretched-link" href="#!"></a>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/country.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient">
<div class="p-5 p-md-2 p-xl-5 d-flex flex-column flex-end-center align-items-baseline h-100">
<h1 class="fs-md-4 fs-lg-7 text-light">Urban Stories </h1>
<h5 class="fs-2 text-light">collection</h5>
</div>
</div><a class="stretched-link" href="#!"></a>
</div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<section>
<div class="container">
<div class="row h-100">
<div class="col-lg-7 mx-auto text-center mb-6">
<h5 class="fw-bold fs-3 fs-lg-5 lh-sm mb-3">Best Sellers</h5>
</div>
<div class="col-12">
<div class="carousel slide" id="carouselBestSellers" data-bs-touch="false" data-bs-interval="false">
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="10000">
<div class="row h-100 align-items-center g-2">
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/handbag.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Marie Claire Handbag</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$399</span><span class="text-danger">$365</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/earrings.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red Gem Earrings</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$489</span><span class="text-danger">$466</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/lathered-wristwatch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Black Leathered Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$799</span><span class="text-danger">$745</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/tie.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red-White Stripped Tie</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$299</span><span class="text-danger">$243</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<div class="row h-100 align-items-center g-2">
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/handbag.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Marie Claire Handbag</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$399</span><span class="text-danger">$365</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/earrings.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red Gem Earrings</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$489</span><span class="text-danger">$466</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/lathered-wristwatch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Black Leathered Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$799</span><span class="text-danger">$745</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/tie.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red-White Stripped Tie</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$299</span><span class="text-danger">$243</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="3000">
<div class="row h-100 align-items-center g-2">
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/handbag.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Marie Claire Handbag</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$399</span><span class="text-danger">$365</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/earrings.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red Gem Earrings</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$489</span><span class="text-danger">$466</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/lathered-wristwatch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Black Leathered Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$799</span><span class="text-danger">$745</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/tie.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red-White Stripped Tie</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$299</span><span class="text-danger">$243</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="row h-100 align-items-center g-2">
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/handbag.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Marie Claire Handbag</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$399</span><span class="text-danger">$365</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/earrings.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red Gem Earrings</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$489</span><span class="text-danger">$466</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/lathered-wristwatch.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Black Leathered Wristwatch</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$799</span><span class="text-danger">$745</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
<div class="col-md-3 mb-3 mb-md-0 h-100">
<div class="card card-span h-100 text-white"><img class="img-fluid h-100" src="img/gallery/tie.png" alt="..." />
<div class="card-img-overlay ps-0"> </div>
<div class="card-body ps-0 bg-200">
<h5 class="fw-bold text-1000 text-truncate">Red-White Stripped Tie</h5>
<div class="fw-bold"><span class="text-600 me-2 text-decoration-line-through">$299</span><span class="text-danger">$243</span></div>
</div><a class="stretched-link" href="#"></a>
</div>
</div>
</div>
</div>
<div class="row"><button class="carousel-control-prev" type="button" data-bs-target="#carouselBestSellers" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouselBestSellers" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next </span></button></div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ============================================-->
<!-- <section> begin ============================-->
<section class="py-0" id="outlet">
<div class="container">
<div class="row h-100 g-0">
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/summer.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient rounded-0">
<div class="p-5 p-md-2 p-xl-5 d-flex flex-column flex-end-center align-items-baseline h-100">
<h1 class="fs-md-4 fs-lg-7 text-light">Summer of '21 </h1>
</div>
</div><a class="stretched-link" href="#!"></a>
</div>
</div>
<div class="col-md-6 h-100">
<div class="row h-100 g-0">
<div class="col-md-6 h-100">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/sunglasses.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient rounded-0">
<div class="p-5 p-xl-5 p-md-0">
<h3 class="text-light">Sunglasses</h3>
</div>
</div><a class="stretched-link" href="#!"></a>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/footwear.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient rounded-0">
<div class="p-5 p-xl-5 p-md-0">
<h3 class="text-light">Footwear</h3>
</div>
</div><a class="stretched-link" href="#!"></a>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/hat-black-border.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient rounded-0">
<div class="p-5 p-xl-5 p-md-0">
<h3 class="text-light">Hat</h3>
</div>
</div><a class="stretched-link" href="#!"></a>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/watches.png" alt="..." />
<div class="card-img-overlay bg-dark-gradient rounded-0">
<div class="p-5 p-xl-5 p-md-0">
<h3 class="text-light">Watches</h3>
</div>
</div><a class="stretched-link" href="#!"> </a>
</div>
</div>
</div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<!-- ============================================-->
<!-- <section> begin ============================-->
<section>
<div class="container">
<div class="row h-100 g-0">
<div class="col-md-6">
<div class="bg-300 p-4 h-100 d-flex flex-column justify-content-center">
<h1 class="fw-semi-bold lh-sm fs-4 fs-lg-5 fs-xl-6">Gentle Formal Looks </h1>
<p class="mb-5 fs-1">We provide the top formal apparel package to make your job look confident and comfortable. Stay connect.</p>
<div class="d-grid gap-2 d-md-block"><a class="btn btn-lg btn-dark" href="#!" role="button">Explore Collection</a></div>
</div>
</div>
<div class="col-md-6">
<div class="card card-span h-100 text-white"><img class="card-img h-100" src="img/gallery/sharp-dress.png" alt="..." /><a class="stretched-link" href="#!"></a></div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<!-- ============================================-->
<!-- <section> begin ============================-->
<section class="py-0 pb-8">
<div class="container-fluid container-lg">
<div class="row h-100 g-2 justify-content-center">
<div class="col-sm-9 col-md-4 mb-3 mb-md-0 h-100">
<div class="card card-span text-white h-100"><img class="img-card h-100" src="img/gallery/shoes-blog-1.png" alt="..." />
<div class="card-body px-xl-5 px-md-3 pt-0 pb-7">
<div class="d-flex justify-content-between align-items-center bg-100 mt-n5 me-auto"><img src="img/gallery/author-1.png" width="60" alt="..." />
<div class="d-flex flex-1 justify-content-around"> <span class="text-900 text-center"><i data-feather="eye"> </i><span class="text-900 ms-2">35</span></span><span class="text-900 text-center"><i data-feather="heart"> </i><span class="text-900 ms-2">23</span></span><span class="text-900 text-center"><i data-feather="corner-up-right"> </i><span class="text-900 ms-2">14</span></span></div>
</div>
<h6 class="text-900 mt-3">Kelly Hudson . <span class="fw-normal">Fashion actiKelly Hudson . </span></h6>
<h3 class="fw-bold text-1000 mt-5 text-truncate">How important are shoes in your style?</h3>
<p class="text-900 mt-3">Is it possible to assess a person just on the basis of their footwear? Obviously, nobody should criticize, but certainly, shoes say a lot about someone. It matters for the outsiders that we meet every day...</p><a class="btn btn-lg text-900 fs-1 px-0 hvr-icon-forward" href="#!" role="button">Read more<svg class="bi bi-arrow-right-short hover-icon" xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a>
</div>
</div>
</div>
<div class="col-sm-9 col-md-4 mb-3 mb-md-0 h-100">
<div class="card card-span text-white h-100"><img class="img-card h-100" src="img/gallery/fashion-blog-2.png" alt="..." />
<div class="card-body px-xl-5 px-md-3 pt-0 pb-7">
<div class="d-flex justify-content-between align-items-center bg-100 mt-n5 me-auto"><img src="img/gallery/author-2.png" width="60" alt="..." />
<div class="d-flex flex-1 justify-content-around"> <span class="text-900 text-center"><i data-feather="eye"> </i><span class="text-900 ms-2">35</span></span><span class="text-900 text-center"><i data-feather="heart"> </i><span class="text-900 ms-2">23</span></span><span class="text-900 text-center"><i data-feather="corner-up-right"> </i><span class="text-900 ms-2">14</span></span></div>
</div>
<h6 class="text-900 mt-3">Rotondwa Johnny . <span class="fw-normal">Fashion activist </span></h6>
<h3 class="fw-bold text-1000 mt-5 text-truncate">Fashion trend forecast for Summer 2021</h3>
<p class="text-900 mt-3">While the fashion industry has had a calm year, this season has seen some beautiful pieces. Over the previous several weeks, commanding coats, and elegant face masks have ruled Fashion Weeks...</p><a class="btn btn-lg text-900 fs-1 px-0 hvr-icon-forward" href="#!" role="button">Read more<svg class="bi bi-arrow-right-short hover-icon" xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a>
</div>
</div>
</div>
<div class="col-sm-9 col-md-4 mb-3 mb-md-0 h-100">
<div class="card card-span text-white h-100"><img class="img-card h-100" src="img/gallery/spring-dress-blog-3.png" alt="..." />
<div class="card-body px-xl-5 px-md-3 pt-0 pb-7">
<div class="d-flex justify-content-between align-items-center bg-100 mt-n5 me-auto"><img src="img/gallery/author-3.png" width="60" alt="..." />
<div class="d-flex flex-1 justify-content-around"> <span class="text-900 text-center"><i data-feather="eye"> </i><span class="text-900 ms-2">35</span></span><span class="text-900 text-center"><i data-feather="heart"> </i><span class="text-900 ms-2">23</span></span><span class="text-900 text-center"><i data-feather="corner-up-right"> </i><span class="text-900 ms-2">14</span></span></div>
</div>
<h6 class="text-900 mt-3">Martin . <span class="fw-normal">Fashion activist </span></h6>
<h3 class="fw-bold text-1000 mt-5 text-truncate">Spring exclusive collection for Men & Women</h3>
<p class="text-900 mt-3">Explore the first real-time photographic fashion magazine NOWFASHION to broadcast exclusive live fashion shows. Some of the most beautiful spring collection i want to share. See the....</p><a class="btn btn-lg text-900 fs-1 px-0 hvr-icon-forward" href="#!" role="button">Read more<svg class="bi bi-arrow-right-short hover-icon" xmlns="http://www.w3.org/2000/svg" width="30" height="30" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a>
</div>
</div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
<section class="py-11">
<div class="bg-holder overlay overlay-0" style="background-image:url(img/gallery/cta.png);background-position:center;background-size:cover;"></div>
<!--/.bg-holder-->
<div class="container">
<div class="row">
<div class="col-12">
<div class="carousel slide carousel-fade" id="carouseCta" data-bs-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-bs-interval="10000">
<div class="row h-100 align-items-center g-2">
<div class="col-12">
<div class="text-light text-center py-2">
<h5 class="display-4 fw-normal text-400 fw-normal mb-4">visit our Outlets in</h5>
<h1 class="display-1 text-white fw-normal mb-8">London</h1><a class="btn btn-lg text-light fs-1" href="#!" role="button">See Addresses<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="5000">
<div class="row h-100 align-items-center g-2">
<div class="col-12">
<div class="text-light text-center py-2">
<h5 class="display-4 fw-normal text-400 fw-normal mb-4">visit our Outlets in</h5>
<h1 class="display-1 text-white fw-normal mb-8">Bristol</h1><a class="btn btn-lg text-light fs-1" href="#!" role="button">See Addresses<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-bs-interval="3000">
<div class="row h-100 align-items-center g-2">
<div class="col-12">
<div class="text-light text-center py-2">
<h5 class="display-4 fw-normal text-400 fw-normal mb-4">visit our Outlets in</h5>
<h1 class="display-1 text-white fw-normal mb-8">Birmingham</h1><a class="btn btn-lg text-light fs-1" href="#!" role="button">See Addresses<svg class="bi bi-arrow-right-short" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="currentColor" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></a>
</div>
</div>
</div>
</div>
<div class="row"><button class="carousel-control-prev" type="button" data-bs-target="#carouseCta" data-bs-slide="prev"><span class="carousel-control-prev-icon" aria-hidden="true"></span><span class="visually-hidden">Previous</span></button><button class="carousel-control-next" type="button" data-bs-target="#carouseCta" data-bs-slide="next"><span class="carousel-control-next-icon" aria-hidden="true"></span><span class="visually-hidden">Next </span></button></div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ============================================-->
<!-- <section> begin ============================-->
<section class="py-0 pt-7">
<div class="container">
<div class="row">
<div class="col-6 col-lg-2 mb-3">
<h5 class="lh-lg fw-bold text-1000">Company Info</h5>
<ul class="list-unstyled mb-md-4 mb-lg-0">
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">About Us</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Affiliate</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Fashion Blogger</a></li>
</ul>
</div>
<div class="col-6 col-lg-2 mb-3">
<h5 class="lh-lg fw-bold text-1000">Help & Support</h5>
<ul class="list-unstyled mb-md-4 mb-lg-0">
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Shipping Info</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Refunds</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">How to Order</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">How to Track</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Size Guides</a></li>
</ul>
</div>
<div class="col-6 col-lg-2 mb-3">
<h5 class="lh-lg fw-bold text-1000">Customer Care</h5>
<ul class="list-unstyled mb-md-4 mb-lg-0">
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Contact Us</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Payment Methods</a></li>
<li class="lh-lg"><a class="text-800 text-decoration-none" href="#!">Bonus Point</a></li>
</ul>
</div>
<div class="col-sm-6 col-lg-auto ms-auto">
<h5 class="lh-lg fw-bold text-1000">Signup For The Latest News</h5>
<div class="row input-group-icon mb-5">
<div class="col-12"><input class="form-control input-box" type="email" placeholder="Enter Email" aria-label="email" /><svg class="bi bi-arrow-right-short input-box-icon" xmlns="http://www.w3.org/2000/svg" width="23" height="23" fill="#424242" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"> </path>
</svg></div>
</div>
<p class="text-800"><svg class="feather feather-phone me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M22 16.92v3a2 2 0 0 1-2.18 2 19.79 19.79 0 0 1-8.63-3.07 19.5 19.5 0 0 1-6-6 19.79 19.79 0 0 1-3.07-8.67A2 2 0 0 1 4.11 2h3a2 2 0 0 1 2 1.72 12.84 12.84 0 0 0 .7 2.81 2 2 0 0 1-.45 2.11L8.09 9.91a16 16 0 0 0 6 6l1.27-1.27a2 2 0 0 1 2.11-.45 12.84 12.84 0 0 0 2.81.7A2 2 0 0 1 22 16.92z"></path>
</svg><span class="text-800">+0000000000</span></p>
<p class="text-800"><svg class="feather feather-mail me-3" xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round">
<path d="M4 4h16c1.1 0 2 .9 2 2v12c0 1.1-.9 2-2 2H4c-1.1 0-2-.9-2-2V6c0-1.1.9-2 2-2z"></path>
<polyline points="22,6 12,13 2,6"></polyline>
</svg><span class="text-800">therichposts@gmail.com</span></p>
</div>
</div>
<div class="border-bottom border-3"></div>
<div class="row flex-center my-3">
<div class="col-md-6 order-1 order-md-0">
<p class="my-2 text-1000 text-center text-md-start"> Made with <svg class="bi bi-suit-heart-fill" xmlns="http://www.w3.org/2000/svg" width="15" height="15" fill="#EB6453" viewBox="0 0 16 16">
<path d="M4 1c2.21 0 4 1.755 4 3.92C8 2.755 9.79 1 12 1s4 1.755 4 3.92c0 3.263-3.234 4.414-7.608 9.608a.513.513 0 0 1-.784 0C3.234 9.334 0 8.183 0 4.92 0 2.755 1.79 1 4 1z"></path>
</svg> by <a class="text-800" href="https://therichpost.com/" target="_blank">Jassa </a></p>
</div>
<div class="col-md-6">
<div class="text-center text-md-end"><a href="#!"><span class="me-4" data-feather="facebook"></span></a><a href="#!"> <span class="me-4" data-feather="instagram"></span></a><a href="#!"> <span class="me-4" data-feather="youtube"></span></a><a href="#!"> <span class="me-4" data-feather="twitter"></span></a></div>
</div>
</div>
</div><!-- end of .container-->
</section><!-- <section> close ============================-->
<!-- ============================================-->
</main><!-- ===============================================-->
<!-- End of Main Content-->
<!-- ===============================================-->
5. Now guy’s add below code inside testproject/Pages/Shared/_Layout.cshtml file to check output on web browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - testproject</title>
<!-- ===============================================-->
<!-- Stylesheets-->
<!-- ===============================================-->
<link href="~/css/theme.min.css" rel="stylesheet" />
<!-- ===============================================-->
<!-- JavaScripts-->
<!-- ===============================================-->
<script src="~/js/popper.min.js"></script>
<script src="~/js/bootstrap.min.js"></script>
<script src="~/js/theme.js"></script>
<link href="https://fonts.googleapis.com/css2?family=Jost:wght@200;300;400;500;600;700;800;900&display=swap" rel="stylesheet">
</head>
<body>
@RenderBody()
</body>
</html>
6. Now friends, please download zip(in this zip file there are js, css, fonts and images for website template) file from below path and extract zip and get all the folders and place them inside wwwroot folder:
https://therichpost.com/jassashop2.zip
7. Now guy’s in the end please run below command inside your project terminal and check the output:
dotnet watch run //http://localhost:5000/
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.