Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular phone number validation working example.
Guy’s we can use this post code snippet in Angular 12 for phone number validation.

Post Working:
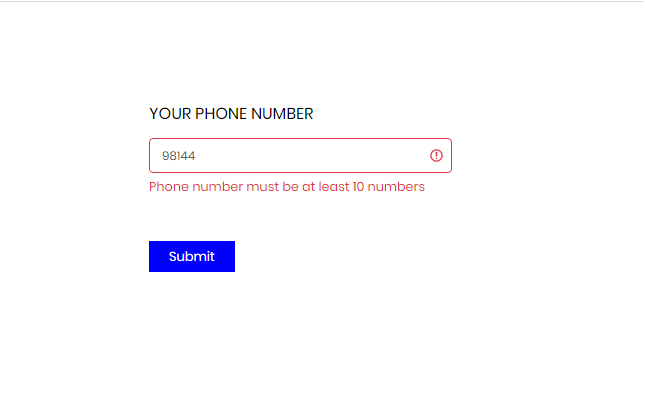
In this post, I am doing reactive form validation. I am applying 10 digits number validation and only numbers will be enter into text input box.
Guys Angular 12 came and if you are new in Angular 12 then please check below links:
Here is the complete working code snippets and please follow carefully:
1. Here are the basics commands to install angular 8 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project $ cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, you need to run below commands to set bootstrap environment into your angular 8 application:
Mostly I used bootstrap because of good looks to my application.
npm install --save bootstrap
3. Now you need to add below code into your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": ["node_modules/bootstrap/dist/js/bootstrap.min.js"]
...
4. Now you need to add below code into your src/app/app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now you need to add below code into your src/app/app.component.ts file:
import { Component } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
registerForm: FormGroup;
submitted = false;
constructor(private formBuilder: FormBuilder) { }
//only number will be add
keyPress(event: any) {
const pattern = /[0-9\+\-\ ]/;
let inputChar = String.fromCharCode(event.charCode);
if (event.keyCode != 8 && !pattern.test(inputChar)) {
event.preventDefault();
}
}
ngOnInit() {
this.registerForm = this.formBuilder.group({
phonenumber: ['', [ Validators.required,
Validators.pattern("^[0-9]*$"),
Validators.minLength(10), Validators.maxLength(10)]]
});
}
// convenience getter for easy access to form fields
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
}
}
6. Now you need to add below code into src/app/app.component.html file:
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="col-md-4">
<div class="form-group">
<label for="">YOUR PHONE NUMBER </label>
<input (keypress)="keyPress($event)" required type="text" formControlName="phonenumber" class="form-control" placeholder="Enter Your phone Number" [ngClass]="{ 'is-invalid': submitted && f.phonenumber.errors }">
<div *ngIf="submitted && f.phonenumber.errors" class="invalid-feedback">
<div *ngIf="f.phonenumber.errors.required">Phone number is required</div>
<div *ngIf="f.phonenumber.errors.pattern || f.phonenumber.errors.maxlength || f.phonenumber.errors.minlength">Phone number must be at least 10 numbers</div>
</div>
</div>
</div>
<input type="submit" class="mw-ui-btn" value="Submit">
</form>
In the end, don’t forgot to run ng serve command. If you have any query then do comment below.
Jassa
Thank you.
Leave a Reply
You must be logged in to post a comment.