Hello to all, welcome to therichpost.com. In this post, I will do Angular Laravel crud part 1.

Post Working
In this post, I will tell you Angular Laravel crud part 1. In this, I will do basic angular and laravel setup. I will use angular 8 and laravel 6. I will also do angular and laravel api integration to get and set data.
Here is the code snippet and please use carefully:
1. Here are the basics commands to install angular 8 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, you need to run below commands to set bootstrap environment into your angular 8 application:
Mostly I used bootstrap because of good looks to my application.
npm install --save bootstrap
3. Now you need to add below code into your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": ["node_modules/bootstrap/dist/js/bootstrap.min.js"]
...
4. Now you need to add below code into your src/app/app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ReactiveFormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
ReactiveFormsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now come to laravel setup after then we can move forward to data fetching :
1. Here is the post link from where you can have the basic laravel 6 setup on your machine:
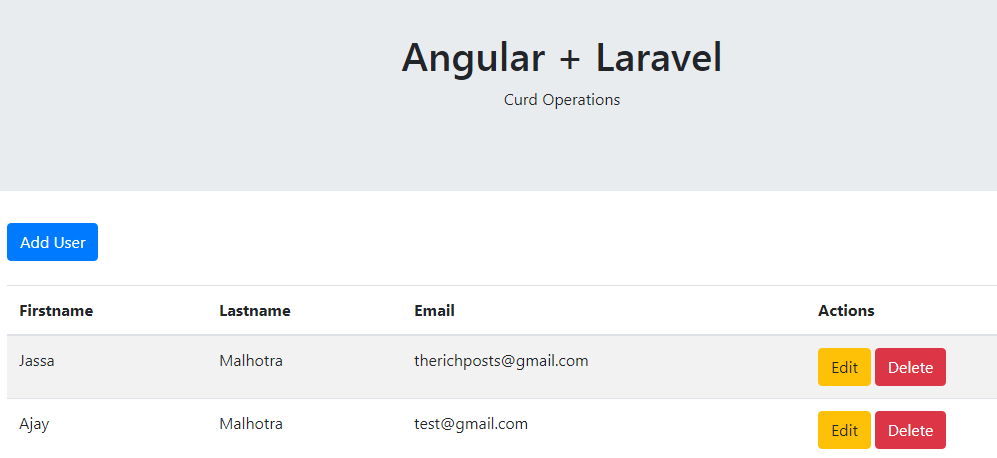
Here you can see complete Angular Laravel CRUD working example:
After the basics Angular and laravel setup, in my next post, I will move forward to crud operations.
Jassa
Thank you
Leave a Reply
You must be logged in to post a comment.