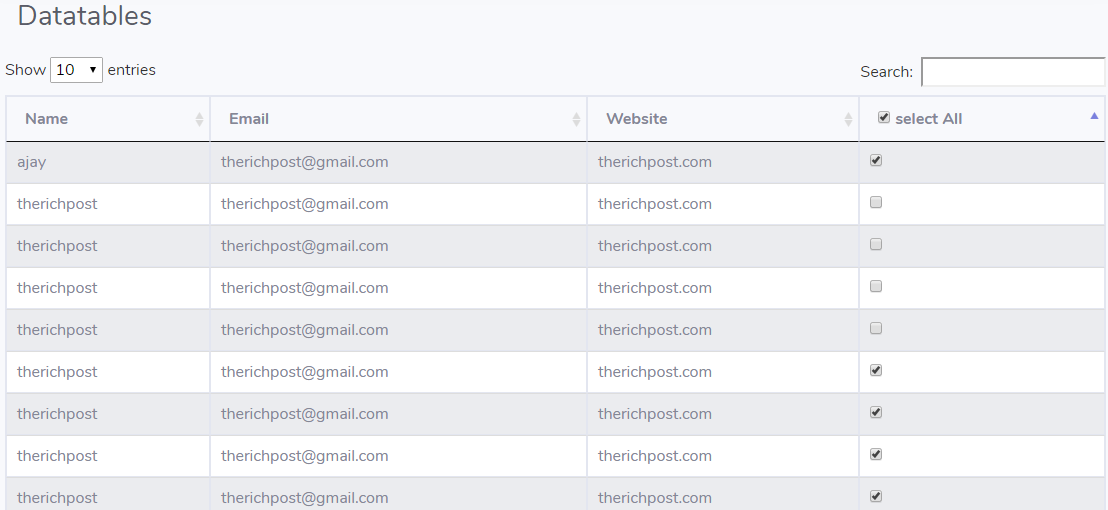
Hello to all, welcome on therichpost.com. In this post, I will show you, Angular 9 Datatable working video tutorials.
If you have any kind of query then please do comment below.
Jassa
Thank you

Hello to all, welcome on therichpost.com. In this post, I will show you, Angular 9 Datatable working video tutorials.
If you have any kind of query then please do comment below.
Jassa
Thank you
Leave a Reply
You must be logged in to post a comment.