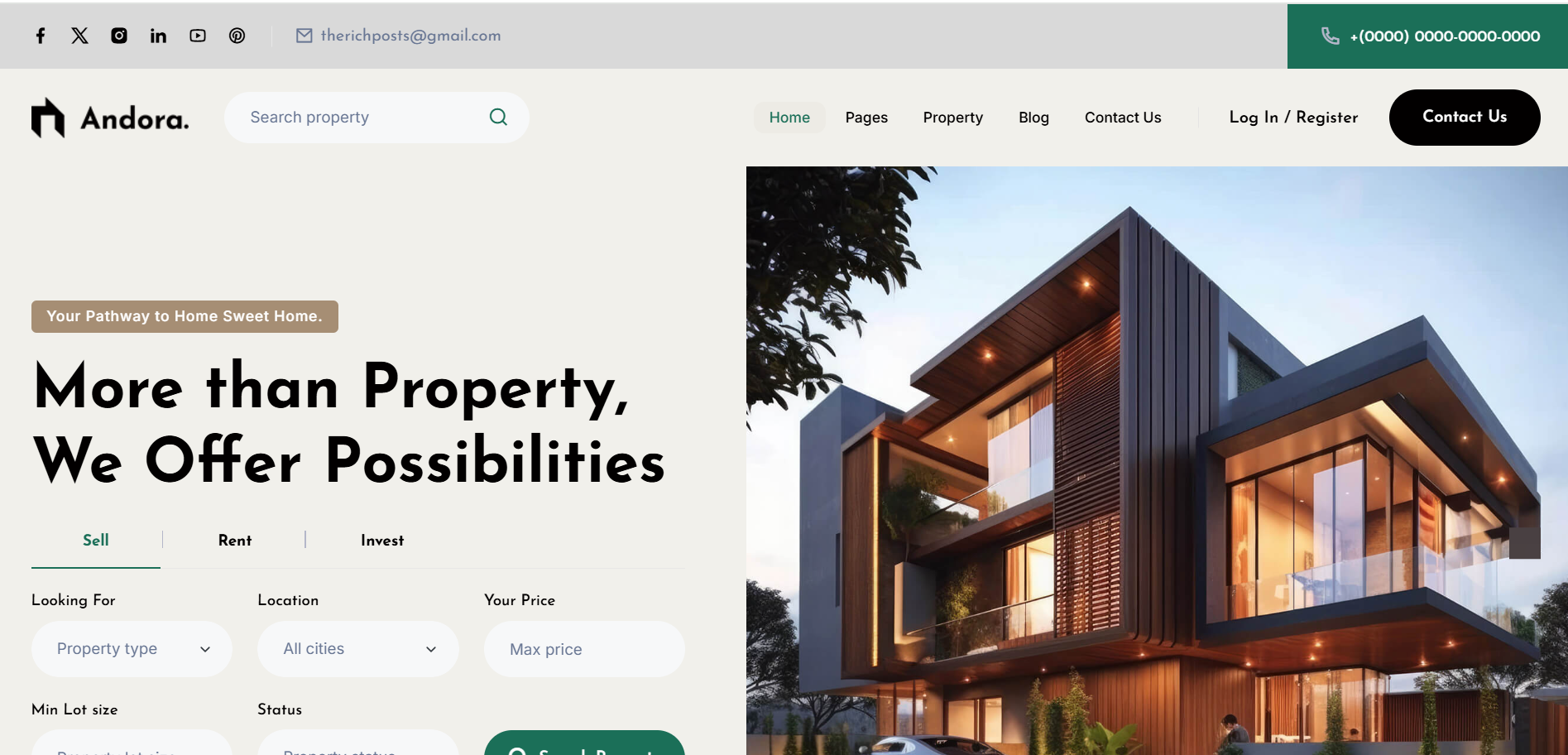
Hello everyone, if you’re in search of a responsive and user-friendly real estate template in Angular 19+, then you’ve come to the right place! Today this blog post I will show you Angular 19+ Real Estate Website Template Free – Property Listing.
Angular 19 came and If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 19 setup and for this we need to run below commands but if you already have angular 19 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli
ng new angularadmin //Create new Angular Project
cd angularadmin // Go inside the Angular Project Folder2. Guys now we need to run below commands to create components to our angular application:
ng g c home3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>4. Now guys we need to add below code into our scr/app/home/home.component.html file:
<div class="top-header-area">
<div class="container-fluid">
<div class="row justify-content-center align-items-center">
<div class="col-lg-7 col-md-7">
<ul class="top-header-info-with-social">
<li>
<div class="social">
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
<a href="https://www.youtube.com/" target="_blank">
<i class="ri-youtube-line"></i>
</a>
<a href="https://www.pinterest.com/" target="_blank">
<i class="ri-pinterest-line"></i>
</a>
</div>
</li>
<li>
<div class="mail-info">
<i class="ri-mail-line"></i>
<a href="#"><span class="__cf_email__">therichposts@gmail.com</span></a>
</div>
</li>
</ul>
</div>
<div class="col-lg-5 col-md-5 text-end">
<div class="top-header-call-info">
<i class="ri-phone-line"></i>
<a href="tel:00201068710594">+(0000) 0000-0000-0000</a>
</div>
</div>
</div>
</div>
</div>
<nav class="navbar navbar-expand-xl" id="navbar">
<div class="container-fluid">
<a class="navbar-brand" href="index.html">
<img src="assets/images/logo.png" alt="logo"/>
</a>
<form class="search-form">
<input type="text" class="search-field" placeholder="Search property"/>
<button type="submit">
<i class="ri-search-line"></i>
</button>
</form>
<button class="navbar-toggler" data-bs-toggle="offcanvas" data-bs-target="#navbarOffcanvas">
<span class="burger-menu">
<span class="top-bar"></span>
<span class="middle-bar"></span>
<span class="bottom-bar"></span>
</span>
</button>
<div class="collapse navbar-collapse">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link active">
Home
</a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link">
Pages
</a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link">
Property
</a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link">
Blog
</a>
</li>
<li class="nav-item">
<a href="javascript:void(0)" class="nav-link">Contact Us</a>
</li>
</ul>
<div class="others-option d-flex align-items-center">
<div class="option-item">
<div class="user-info">
<a href="javascript:void(0)">Log In / Register</a>
</div>
</div>
<div class="option-item">
<a href="javascript:void(0)" class="default-btn">Contact Us</a>
</div>
</div>
</div>
</div>
</nav>
<div class="main-banner-area">
<div class="container-fluid">
<div class="row justify-content-center align-items-center">
<div class="col-xl-6 col-md-12">
<div class="main-banner-content">
<span class="sub">Your Pathway to Home Sweet Home.</span>
<h1>More than Property, We Offer Possibilities</h1>
<div class="search-info-tabs">
<ul class="nav nav-tabs" id="search_tab" role="tablist">
<li class="nav-item"><a class="nav-link active" id="sell-tab" data-bs-toggle="tab" href="#sell" role="tab" aria-controls="sell">Sell</a></li>
<li class="nav-item"><a class="nav-link" id="rent-tab" data-bs-toggle="tab" href="#rent" role="tab" aria-controls="rent">Rent</a></li>
<li class="nav-item"><a class="nav-link" id="invest-tab" data-bs-toggle="tab" href="#invest" role="tab" aria-controls="invest">Invest</a></li>
</ul>
<div class="tab-content" id="search_tab_content">
<div class="tab-pane fade show active" id="sell" role="tabpanel">
<form class="search-form">
<div class="row justify-content-center align-items-end">
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Looking For</label>
<select class="form-select form-control">
<option value="">Property type</option>
<option value="">Multifamily</option>
<option value="2">Detached house</option>
<option value="3">Industrial</option>
<option value="4">Townhouse</option>
<option value="5">Apartment</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Location</label>
<select class="form-select form-control">
<option value="">All cities</option>
<option value="">Liverpool</option>
<option value="2">Bristol</option>
<option value="3">Nottingham</option>
<option value="4">Leicester</option>
<option value="5">Coventry</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Your Price</label>
<input type="text" class="form-control" placeholder="Max price"/>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Min Lot size</label>
<input type="text" class="form-control" placeholder="Property lot size"/>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Status</label>
<select class="form-select form-control">
<option value="">Property status</option>
<option value="">Active (55)</option>
<option value="2">Open House (65)</option>
<option value="3">Hot Offer (45)</option>
<option value="4">Sold (78)</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<button type="submit" class="default-btn">
<i class="ri-search-2-line"></i>
Search Property
</button>
</div>
</div>
</div>
</form>
</div>
<div class="tab-pane fade" id="rent" role="tabpanel">
<form class="search-form">
<div class="row justify-content-center align-items-end">
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Looking For</label>
<select class="form-select form-control">
<option value="">Property type</option>
<option value="">Multifamily</option>
<option value="2">Detached house</option>
<option value="3">Industrial</option>
<option value="4">Townhouse</option>
<option value="5">Apartment</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Location</label>
<select class="form-select form-control">
<option value="">All cities</option>
<option value="">Liverpool</option>
<option value="2">Bristol</option>
<option value="3">Nottingham</option>
<option value="4">Leicester</option>
<option value="5">Coventry</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Your Price</label>
<input type="text" class="form-control" placeholder="Max price"/>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Min Lot size</label>
<input type="text" class="form-control" placeholder="Property lot size"/>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Status</label>
<select class="form-select form-control">
<option value="">Property status</option>
<option value="">Active (55)</option>
<option value="2">Open House (65)</option>
<option value="3">Hot Offer (45)</option>
<option value="4">Sold (78)</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<button type="submit" class="default-btn">
<i class="ri-search-2-line"></i>
Search Property
</button>
</div>
</div>
</div>
</form>
</div>
<div class="tab-pane fade" id="invest" role="tabpanel">
<form class="search-form">
<div class="row justify-content-center align-items-end">
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Looking For</label>
<select class="form-select form-control">
<option value="">Property type</option>
<option value="">Multifamily</option>
<option value="2">Detached house</option>
<option value="3">Industrial</option>
<option value="4">Townhouse</option>
<option value="5">Apartment</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Location</label>
<select class="form-select form-control">
<option value="">All cities</option>
<option value="">Liverpool</option>
<option value="2">Bristol</option>
<option value="3">Nottingham</option>
<option value="4">Leicester</option>
<option value="5">Coventry</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Your Price</label>
<input type="text" class="form-control" placeholder="Max price"/>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Min Lot size</label>
<input type="text" class="form-control" placeholder="Property lot size"/>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<label>Status</label>
<select class="form-select form-control">
<option value="">Property status</option>
<option value="">Active (55)</option>
<option value="2">Open House (65)</option>
<option value="3">Hot Offer (45)</option>
<option value="4">Sold (78)</option>
</select>
</div>
</div>
<div class="col-lg-4 col-md-6">
<div class="form-group">
<button type="submit" class="default-btn">
<i class="ri-search-2-line"></i>
Search Property
</button>
</div>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-6 col-md-12">
<div class="swiper main-banner-image-slider">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="main-banner-image">
<img src="assets/images/main-banner/banner1.jpg" alt="image"/>
</div>
</div>
<div class="swiper-slide">
<div class="main-banner-image">
<img src="assets/images/main-banner/banner2.jpg" alt="image"/>
</div>
</div>
<div class="swiper-slide">
<div class="main-banner-image">
<img src="assets/images/main-banner/banner3.jpg" alt="image"/>
</div>
</div>
</div>
<div class="main-banner-image-pagination"></div>
</div>
</div>
</div>
</div>
</div>
<div class="category-area pt-120 pb-95">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category1.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">Residential</a>
</h3>
<span>(26 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category2.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">Commercial</a>
</h3>
<span>(33 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category3.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">Vacation & Resort</a>
</h3>
<span>(37 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category4.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">The Land</a>
</h3>
<span>(54 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category5.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">New Construction</a>
</h3>
<span>(123 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category6.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">Luxury Estate</a>
</h3>
<span>(355 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category7.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">Eco-Friendly</a>
</h3>
<span>(89 Properties)</span>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="category-card">
<div class="image">
<img src="assets/images/category/category8.png" alt="image"/>
</div>
<div class="content">
<h3>
<a href="#">Historic Properties</a>
</h3>
<span>(17 Properties)</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="properties-area pt-120 pb-95">
<div class="container">
<div class="section-title text-center">
<h2>Properties For Sale</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Et mauris eget ornare venenatis, in. Pharetra iaculis consectetur.</p>
</div>
<div class="row justify-content-center" >
<div class="col-xl-4 col-md-6">
<div class="properties-item">
<div class="properties-image">
<a href="property-details.html">
<img src="assets/images/properties/properties7.jpg" alt="image"/>
</a>
<ul class="action">
<li>
<a href="#" class="featured-btn">Featured</a>
</li>
<li>
<div class="media">
<span><i class="ri-vidicon-fill"></i></span>
<span><i class="ri-image-line"></i>5</span>
</div>
</li>
</ul>
<ul class="link-list">
<li>
<a href="#" class="link-btn">Apartment</a>
</li>
<li>
<a href="#" class="link-btn">For Sale</a>
</li>
</ul>
<ul class="info-list">
<li>
<div class="icon">
<img src="assets/images/properties/bed.svg" alt="bed"/>
</div>
<span>6</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/bathroom.svg" alt="bathroom"/>
</div>
<span>4</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/parking.svg" alt="parking"/>
</div>
<span>1</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/area.svg" alt="area"/>
</div>
<span>3250</span>
</li>
</ul>
</div>
<div class="properties-content">
<div class="top">
<div class="title">
<h3>
<a href="property-details.html">Heritage Buildings</a>
</h3>
<span>194 Mercer Street, NY 10012, USA</span>
</div>
<div class="price">$95,000</div>
</div>
<div class="bottom">
<div class="user">
<img src="assets/images/user/user1.png" alt="image"/>
<a href="agent-profile.html">Thomas Klarck</a>
</div>
<ul class="group-info">
<li>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ri-share-line"></i>
</button>
<ul class="dropdown-menu">
<li>
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
</li>
<li>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
</li>
<li>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
</li>
<li>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
</li>
</ul>
</div>
</li>
<li>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Add To Favorites">
<i class="ri-heart-line"></i>
</button>
</li>
<li>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Compare">
<i class="ri-arrow-left-right-line"></i>
</button>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="properties-item">
<div class="properties-image">
<a href="property-details.html">
<img src="assets/images/properties/properties8.jpg" alt="image"/>
</a>
<ul class="action">
<li>
<div class="media">
<span><i class="ri-vidicon-fill"></i></span>
<span><i class="ri-image-line"></i>5</span>
</div>
</li>
</ul>
<ul class="link-list">
<li>
<a href="#" class="link-btn">Apartment</a>
</li>
<li>
<a href="#" class="link-btn">For Sale</a>
</li>
</ul>
<ul class="info-list">
<li>
<div class="icon">
<img src="assets/images/properties/bed.svg" alt="bed"/>
</div>
<span>6</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/bathroom.svg" alt="bathroom"/>
</div>
<span>4</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/parking.svg" alt="parking"/>
</div>
<span>1</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/area.svg" alt="area"/>
</div>
<span>3250</span>
</li>
</ul>
</div>
<div class="properties-content">
<div class="top">
<div class="title">
<h3>
<a href="property-details.html">Beachfront Properties</a>
</h3>
<span>194 Mercer Street, NY 10012, USA</span>
</div>
<div class="price">$55,000</div>
</div>
<div class="bottom">
<div class="user">
<img src="assets/images/user/user2.png" alt="image"/>
<a href="agent-profile.html">Walter White</a>
</div>
<ul class="group-info">
<li>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ri-share-line"></i>
</button>
<ul class="dropdown-menu">
<li>
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
</li>
<li>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
</li>
<li>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
</li>
<li>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
</li>
</ul>
</div>
</li>
<li>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Add To Favorites">
<i class="ri-heart-line"></i>
</button>
</li>
<li>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Compare">
<i class="ri-arrow-left-right-line"></i>
</button>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="properties-item">
<div class="properties-image">
<a href="property-details.html">
<img src="assets/images/properties/properties9.jpg" alt="image"/>
</a>
<ul class="action">
<li>
<a href="#" class="featured-btn">Featured</a>
</li>
<li>
<div class="media">
<span><i class="ri-vidicon-fill"></i></span>
<span><i class="ri-image-line"></i>5</span>
</div>
</li>
</ul>
<ul class="link-list">
<li>
<a href="#" class="link-btn">Apartment</a>
</li>
<li>
<a href="#" class="link-btn">For Sale</a>
</li>
</ul>
<ul class="info-list">
<li>
<div class="icon">
<img src="assets/images/properties/bed.svg" alt="bed"/>
</div>
<span>6</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/bathroom.svg" alt="bathroom"/>
</div>
<span>4</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/parking.svg" alt="parking"/>
</div>
<span>1</span>
</li>
<li>
<div class="icon">
<img src="assets/images/properties/area.svg" alt="area"/>
</div>
<span>3250</span>
</li>
</ul>
</div>
<div class="properties-content">
<div class="top">
<div class="title">
<h3>
<a href="property-details.html">Luxury Apartments</a>
</h3>
<span>194 Mercer Street, NY 10012, USA</span>
</div>
<div class="price">$77,000</div>
</div>
<div class="bottom">
<div class="user">
<img src="assets/images/user/user3.png" alt="image"/>
<a href="agent-profile.html">Jane Ronan</a>
</div>
<ul class="group-info">
<li>
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ri-share-line"></i>
</button>
<ul class="dropdown-menu">
<li>
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
</li>
<li>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
</li>
<li>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
</li>
<li>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
</li>
</ul>
</div>
</li>
<li>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Add To Favorites">
<i class="ri-heart-line"></i>
</button>
</li>
<li>
<button type="button" data-bs-toggle="tooltip" data-bs-placement="top" title="Compare">
<i class="ri-arrow-left-right-line"></i>
</button>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="information-area">
<div class="container">
<div class="information-inner-area">
<div class="row justify-content-center align-items-center">
<div class="col-xl-6 col-md-12">
<div class="information-content">
<span class="sub">
Exploring Unique Homes in the Real Estate Market
</span>
<h2>Looking To Buy A Property?</h2>
</div>
</div>
<div class="col-xl-6 col-md-12">
<ul class="information-list">
<li>
<div class="phone-info">
<div class="icon">
<i class="ri-phone-line"></i>
</div>
<a href="tel:00201068710594">+(0000) 0000-0000-0000</a>
</div>
</li>
<li>
<a href="#" class="default-btn">Find Premium Property</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="agents-area pt-120 pb-95">
<div class="container">
<div class="section-title text-center">
<h2>Real Estate Agents</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Et mauris eget ornare venenatis, in. Pharetra iaculis consectetur.</p>
</div>
<div class="row justify-content-center">
<div class="col-xl-3 col-md-6">
<div class="agents-card">
<div class="agents-image">
<a href="agent-profile.html">
<img src="assets/images/agents/agents1.jpg" alt="image"/>
</a>
</div>
<div class="agents-content">
<h3>
<a href="agent-profile.html">Christopher Baker</a>
</h3>
<span>Residential Property Manager</span>
<div class="social-info">
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
<a href="https://www.youtube.com/" target="_blank">
<i class="ri-youtube-line"></i>
</a>
<a href="https://www.pinterest.com/" target="_blank">
<i class="ri-pinterest-line"></i>
</a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="agents-card">
<div class="agents-image">
<a href="agent-profile.html">
<img src="assets/images/agents/agents2.jpg" alt="image"/>
</a>
</div>
<div class="agents-content">
<h3>
<a href="agent-profile.html">Ryan Anderson</a>
</h3>
<span>Residential Appraiser</span>
<div class="social-info">
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
<a href="https://www.youtube.com/" target="_blank">
<i class="ri-youtube-line"></i>
</a>
<a href="https://www.pinterest.com/" target="_blank">
<i class="ri-pinterest-line"></i>
</a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="agents-card">
<div class="agents-image">
<a href="agent-profile.html">
<img src="assets/images/agents/agents3.jpg" alt="image"/>
</a>
</div>
<div class="agents-content">
<h3>
<a href="agent-profile.html">Ashley Martin</a>
</h3>
<span>Commercial Consultant</span>
<div class="social-info">
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
<a href="https://www.youtube.com/" target="_blank">
<i class="ri-youtube-line"></i>
</a>
<a href="https://www.pinterest.com/" target="_blank">
<i class="ri-pinterest-line"></i>
</a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6">
<div class="agents-card">
<div class="agents-image">
<a href="agent-profile.html">
<img src="assets/images/agents/agents4.jpg" alt="image"/>
</a>
</div>
<div class="agents-content">
<h3>
<a href="agent-profile.html">Brandon Mitchell</a>
</h3>
<span>Construction Superintendent</span>
<div class="social-info">
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
<a href="https://www.youtube.com/" target="_blank">
<i class="ri-youtube-line"></i>
</a>
<a href="https://www.pinterest.com/" target="_blank">
<i class="ri-pinterest-line"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="blog-area pb-95">
<div class="container">
<div class="section-title text-center">
<h2>Latest Articles</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Et mauris eget ornare venenatis, in. Pharetra iaculis consectetur.</p>
</div>
<div class="row justify-content-center">
<div class="col-xl-4 col-md-6">
<div class="blog-card">
<div class="blog-image">
<a href="#">
<img src="assets/images/blog/blog1.jpg" alt="image"/>
</a>
<a href="blog-grid.html" class="tag-btn">Real Estate</a>
<a href="author.html" class="author-btn">
<img src="assets/images/user/user1.png" alt="image"/>
</a>
</div>
<div class="blog-content">
<ul class="meta">
<li>
<i class="ri-calendar-2-line"></i>
December 21, 2024
</li>
<li>
<i class="ri-message-2-line"></i>
05
</li>
</ul>
<h3>
<a href="#">Unveiling the Digital Landscape of Real Estate</a>
</h3>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="blog-card">
<div class="blog-image">
<a href="#">
<img src="assets/images/blog/blog2.jpg" alt="image"/>
</a>
<a href="blog-grid.html" class="tag-btn">Building</a>
<a href="author.html" class="author-btn">
<img src="assets/images/user/user2.png" alt="image"/>
</a>
</div>
<div class="blog-content">
<ul class="meta">
<li>
<i class="ri-calendar-2-line"></i>
December 22, 2024
</li>
<li>
<i class="ri-message-2-line"></i>
10
</li>
</ul>
<h3>
<a href="#">Spaces that Speak, Homes that Hear Your Real Estate Connection</a>
</h3>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="blog-card">
<div class="blog-image">
<a href="#">
<img src="assets/images/blog/blog3.jpg" alt="image"/>
</a>
<a href="blog-grid.html" class="tag-btn">Architecture</a>
<a href="author.html" class="author-btn">
<img src="assets/images/user/user3.png" alt="image"/>
</a>
</div>
<div class="blog-content">
<ul class="meta">
<li>
<i class="ri-calendar-2-line"></i>
December 25, 2024
</li>
<li>
<i class="ri-message-2-line"></i>
12
</li>
</ul>
<h3>
<a href="#">Stories and Insights from the Real Estate Frontline</a>
</h3>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer-area pt-120">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-3 col-md-12">
<div class="single-footer-widget pe-3">
<div class="#">
<a href="index.html">
<img src="assets/images/logo2.png" alt="logo2"/>
</a>
</div>
<p>Lorem ipsum dolor sit amet, elit dollar consectetur adipiscing elit. Diam lectus purus ultricies neque.</p>
<div class="widget-social">
<a href="https://www.facebook.com/" target="_blank">
<i class="ri-facebook-fill"></i>
</a>
<a href="https://twitter.com/" target="_blank">
<i class="ri-twitter-x-line"></i>
</a>
<a href="https://www.instagram.com/" target="_blank">
<i class="ri-instagram-fill"></i>
</a>
<a href="https://bd.linkedin.com/" target="_blank">
<i class="ri-linkedin-fill"></i>
</a>
<a href="https://www.youtube.com/" target="_blank">
<i class="ri-youtube-line"></i>
</a>
<a href="https://www.pinterest.com/" target="_blank">
<i class="ri-pinterest-line"></i>
</a>
</div>
</div>
</div>
<div class="col-xl-9 col-md-12">
<div class="row justify-content-center">
<div class="col-lg-3 col-sm-6">
<div class="single-footer-widget ps-3">
<h3>Company</h3>
<ul class="custom-links">
<li><a href="about-us.html">About Us</a></li>
<li><a href="contact-us.html">Contact Us</a></li>
<li><a href="customers-review.html">Our Reviews</a></li>
<li><a href="terms-conditions.html">Terms & Conditions</a></li>
<li><a href="privacy-policy.html">Privacy Policy</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="single-footer-widget ps-3">
<h3>Resources</h3>
<ul class="custom-links">
<li><a href="#">Apartments</a></li>
<li><a href="#">Villa</a></li>
<li><a href="#">Sell or Buy</a></li>
<li><a href="#">New Apartment</a></li>
<li><a href="agents.html">Our Agents</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="single-footer-widget ps-3">
<h3>Quick Links</h3>
<ul class="custom-links">
<li><a href="pricing.html">Pricing</a></li>
<li><a href="what-we-do.html">What We Do</a></li>
<li><a href="customers-review.html">Testimonial</a></li>
<li><a href="blog-grid.html">Blog</a></li>
<li><a href="neighborhood.html">Neighborhood</a></li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6">
<div class="single-footer-widget">
<h3>Contact Info</h3>
<ul class="info-list">
<li>
<span>Address:</span>
Ludhiana
</li>
<li>
<span>Email:</span>
<a href="#"><span class="__cf_email__" >therichposts@gmail.com</span></a>
</li>
<li>
<span>Phone:</span>
<a href="tel:00201068710594">+(0000) 0000-0000-0000</a>
</li>
<li>
<span>Fax:</span>
<a href="tel:01068710594">+0000-0000-0000</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="copyright-area">
<p>
with <span>love</span> All Rights Reserved by <a href="#" target="_blank">Jassa</a>
</p>
</div>
</div>
</footer>5. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
];6. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular19</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="assets/css/animate.min.css">
<link rel="stylesheet" href="assets/css/swiper-bundle.min.css">
<link rel="stylesheet" href="assets/css/scrollCue.min.css">
<link rel="stylesheet" href="assets/css/remixicon.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/responsive.css">
<link rel="icon" type="image/png" href="assets/images/favicon.png">
</head>
<body>
<app-root></app-root>
</body>
</html>
7. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
Friends in the end must run ng serve command into your terminal to run the angular 19 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks