angular 19 ecommerce template, angular shopping cart, angular online store ui, ecommerce frontend angular, angular 2025 ecommerce design, angular fashion store template, angular cart system, modern ecommerce template, responsive online shop ui, angular 19 bootstrap template
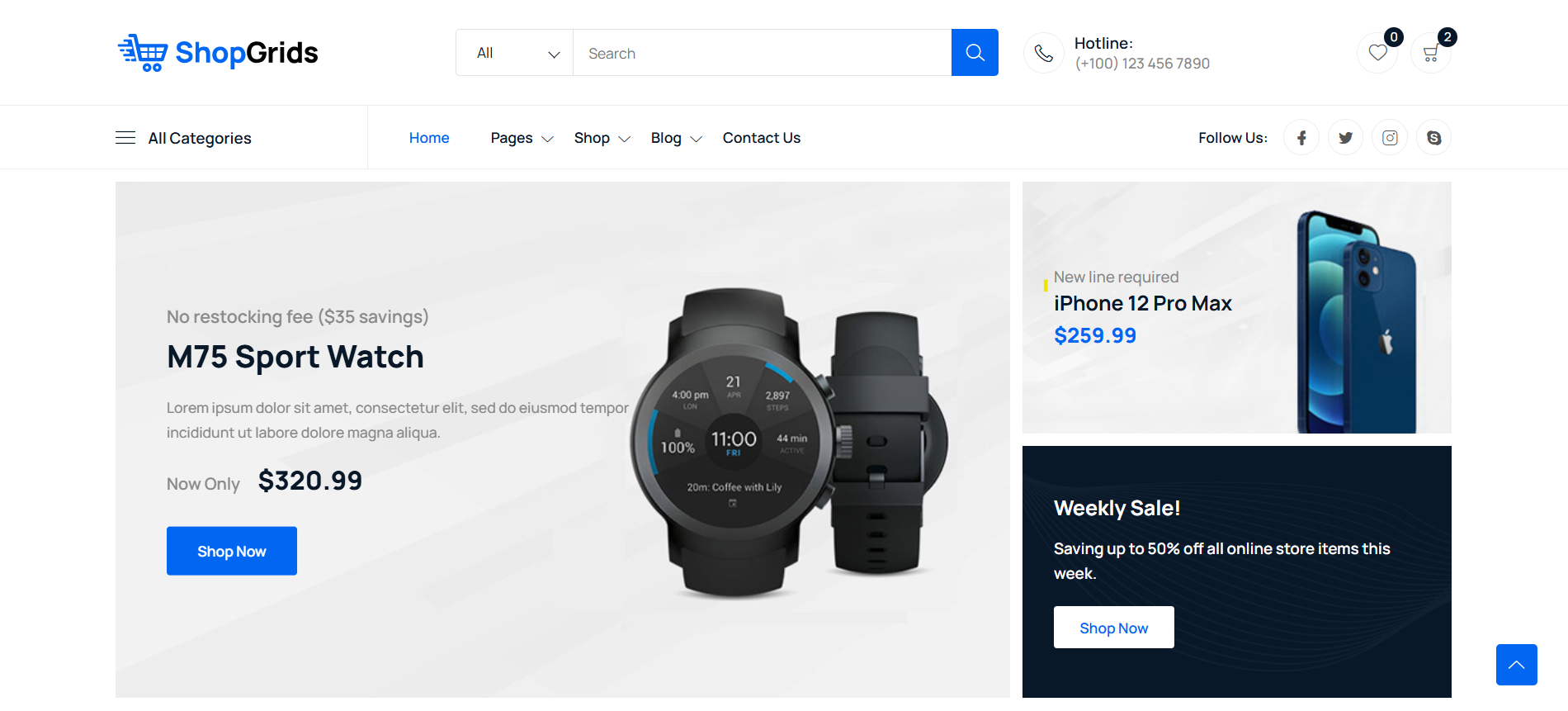
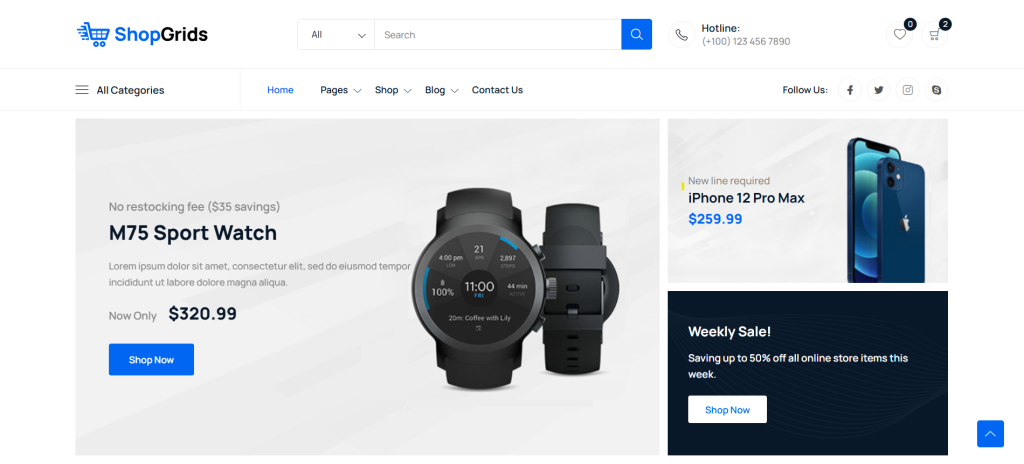
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce template in Angular 19+, then you’ve come to the right place! Today this blog post I will show you Angular 19 Ecommerce Template – Seamless Shopping Cart Integration for Modern Online Stores.
Key Features:
- Built on Angular 19 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- W3C validated HTML pages
Angular 19 came and Bootstrap 5 also. If you are new then you must check below two links:

Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 19 setup and for this we need to run below commands but if you already have angular 19 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularecom //Create new Angular Project cd angularecom // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c home
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/home/home.component.html file:
<!--[if lte IE 9]>
<p class="browserupgrade">
You are using an <strong>outdated</strong> browser. Please
<a href="#">upgrade your browser</a> to improve
your experience and security.
</p>
<![endif]-->
<!-- Preloader -->
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<!-- /End Preloader -->
<!-- Start Header Area -->
<header class="header navbar-area">
<!-- Start Topbar -->
<div class="topbar">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-4 col-md-4 col-12">
<div class="top-left">
<ul class="menu-top-link">
<li>
<div class="select-position">
<select id="select4">
<option value="0" selected>$ USD</option>
<option value="1">€ EURO</option>
<option value="2">$ CAD</option>
<option value="3">₹ INR</option>
<option value="4">¥ CNY</option>
<option value="5">৳ BDT</option>
</select>
</div>
</li>
<li>
<div class="select-position">
<select id="select5">
<option value="0" selected>English</option>
<option value="1">Español</option>
<option value="2">Filipino</option>
<option value="3">Français</option>
<option value="4">العربية</option>
<option value="5">हिन्दी</option>
<option value="6">বাংলা</option>
</select>
</div>
</li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-4 col-12">
<div class="top-middle">
<ul class="useful-links">
<li><a href="#">Home</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-4 col-12">
<div class="top-end">
<div class="user">
<i class="lni lni-user"></i>
Hello
</div>
<ul class="user-login">
<li>
<a href="#">Sign In</a>
</li>
<li>
<a href="#">Register</a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- End Topbar -->
<!-- Start Header Middle -->
<div class="header-middle">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-3 col-md-3 col-7">
<!-- Start Header Logo -->
<a class="navbar-brand" href="#">
<img src="assets/images/logo/logo.svg" alt="Logo">
</a>
<!-- End Header Logo -->
</div>
<div class="col-lg-5 col-md-7 d-xs-none">
<!-- Start Main Menu Search -->
<div class="main-menu-search">
<!-- navbar search start -->
<div class="navbar-search search-style-5">
<div class="search-select">
<div class="select-position">
<select id="select1">
<option selected>All</option>
<option value="1">option 01</option>
<option value="2">option 02</option>
<option value="3">option 03</option>
<option value="4">option 04</option>
<option value="5">option 05</option>
</select>
</div>
</div>
<div class="search-input">
<input type="text" placeholder="Search">
</div>
<div class="search-btn">
<button><i class="lni lni-search-alt"></i></button>
</div>
</div>
<!-- navbar search Ends -->
</div>
<!-- End Main Menu Search -->
</div>
<div class="col-lg-4 col-md-2 col-5">
<div class="middle-right-area">
<div class="nav-hotline">
<i class="lni lni-phone"></i>
<h3>Hotline:
<span>(+100) 123 456 7890</span>
</h3>
</div>
<div class="navbar-cart">
<div class="wishlist">
<a href="javascript:void(0)">
<i class="lni lni-heart"></i>
<span class="total-items">0</span>
</a>
</div>
<div class="cart-items">
<a href="javascript:void(0)" class="main-btn">
<i class="lni lni-cart"></i>
<span class="total-items">2</span>
</a>
<!-- Shopping Item -->
<div class="shopping-item">
<div class="dropdown-cart-header">
<span>2 Items</span>
<a href="#">View Cart</a>
</div>
<ul class="shopping-list">
<li>
<a href="javascript:void(0)" class="remove" title="Remove this item"><i
class="lni lni-close"></i></a>
<div class="cart-img-head">
<a class="cart-img" href="#"><img
src="assets/images/header/cart-items/item1.jpg" alt="#"></a>
</div>
<div class="content">
<h4><a href="#">
Apple Watch Series 6</a></h4>
<p class="quantity">1x - <span class="amount">$99.00</span></p>
</div>
</li>
<li>
<a href="javascript:void(0)" class="remove" title="Remove this item"><i
class="lni lni-close"></i></a>
<div class="cart-img-head">
<a class="cart-img" href="#"><img
src="assets/images/header/cart-items/item2.jpg" alt="#"></a>
</div>
<div class="content">
<h4><a href="#">Wi-Fi Smart Camera</a></h4>
<p class="quantity">1x - <span class="amount">$35.00</span></p>
</div>
</li>
</ul>
<div class="bottom">
<div class="total">
<span>Total</span>
<span class="total-amount">$134.00</span>
</div>
<div class="button">
<a href="#" class="btn animate">Checkout</a>
</div>
</div>
</div>
<!--/ End Shopping Item -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End Header Middle -->
<!-- Start Header Bottom -->
<div class="container">
<div class="row align-items-center">
<div class="col-lg-8 col-md-6 col-12">
<div class="nav-inner">
<!-- Start Mega Category Menu -->
<div class="mega-category-menu">
<span class="cat-button"><i class="lni lni-menu"></i>All Categories</span>
<ul class="sub-category">
<li><a href="#">Electronics <i class="lni lni-chevron-right"></i></a>
<ul class="inner-sub-category">
<li><a href="#">Digital Cameras</a></li>
<li><a href="#">Camcorders</a></li>
<li><a href="#">Camera Drones</a></li>
<li><a href="#">Smart Watches</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">MP3 Players</a></li>
<li><a href="#">Microphones</a></li>
<li><a href="#">Chargers</a></li>
<li><a href="#">Batteries</a></li>
<li><a href="#">Cables & Adapters</a></li>
</ul>
</li>
<li><a href="#">accessories</a></li>
<li><a href="#">Televisions</a></li>
<li><a href="#">best selling</a></li>
<li><a href="#">top 100 offer</a></li>
<li><a href="#">sunglass</a></li>
<li><a href="#">watch</a></li>
<li><a href="#">man’s product</a></li>
<li><a href="#">Home Audio & Theater</a></li>
<li><a href="#">Computers & Tablets </a></li>
<li><a href="#">Video Games </a></li>
<li><a href="#">Home Appliances </a></li>
</ul>
</div>
<!-- End Mega Category Menu -->
<!-- Start Navbar -->
<nav class="navbar navbar-expand-lg">
<button class="navbar-toggler mobile-menu-btn" type="button" data-bs-toggle="collapse"
data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">
<span class="toggler-icon"></span>
<span class="toggler-icon"></span>
<span class="toggler-icon"></span>
</button>
<div class="collapse navbar-collapse sub-menu-bar" id="navbarSupportedContent">
<ul id="nav" class="navbar-nav ms-auto">
<li class="nav-item">
<a href="#" class="active" aria-label="Toggle navigation">Home</a>
</li>
<li class="nav-item">
<a class="dd-menu collapsed" href="javascript:void(0)" data-bs-toggle="collapse"
data-bs-target="#submenu-1-2" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">Pages</a>
<ul class="sub-menu collapse" id="submenu-1-2">
<li class="nav-item"><a href="#">About Us</a></li>
<li class="nav-item"><a href="#">Faq</a></li>
<li class="nav-item"><a href="#">Login</a></li>
<li class="nav-item"><a href="#l">Register</a></li>
<li class="nav-item"><a href="#l">Mail Success</a></li>
<li class="nav-item"><a href="#">404 Error</a></li>
</ul>
</li>
<li class="nav-item">
<a class="dd-menu collapsed" href="javascript:void(0)" data-bs-toggle="collapse"
data-bs-target="#submenu-1-3" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">Shop</a>
<ul class="sub-menu collapse" id="submenu-1-3">
<li class="nav-item"><a href="#">Shop Grid</a></li>
<li class="nav-item"><a href="#">Shop List</a></li>
<li class="nav-item"><a href="#">shop Single</a></li>
<li class="nav-item"><a href="#">Cart</a></li>
<li class="nav-item"><a href="#">Checkout</a></li>
</ul>
</li>
<li class="nav-item">
<a class="dd-menu collapsed" href="javascript:void(0)" data-bs-toggle="collapse"
data-bs-target="#submenu-1-4" aria-controls="navbarSupportedContent"
aria-expanded="false" aria-label="Toggle navigation">Blog</a>
<ul class="sub-menu collapse" id="submenu-1-4">
<li class="nav-item"><a href="#">Blog Grid Sidebar</a>
</li>
<li class="nav-item"><a href="#">Blog Single</a></li>
<li class="nav-item"><a href="#">Blog Single
Sibebar</a></li>
</ul>
</li>
<li class="nav-item">
<a href="#" aria-label="Toggle navigation">Contact Us</a>
</li>
</ul>
</div> <!-- navbar collapse -->
</nav>
<!-- End Navbar -->
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Nav Social -->
<div class="nav-social">
<h5 class="title">Follow Us:</h5>
<ul>
<li>
<a href="javascript:void(0)"><i class="lni lni-facebook-filled"></i></a>
</li>
<li>
<a href="javascript:void(0)"><i class="lni lni-twitter-original"></i></a>
</li>
<li>
<a href="javascript:void(0)"><i class="lni lni-instagram"></i></a>
</li>
<li>
<a href="javascript:void(0)"><i class="lni lni-skype"></i></a>
</li>
</ul>
</div>
<!-- End Nav Social -->
</div>
</div>
</div>
<!-- End Header Bottom -->
</header>
<!-- End Header Area -->
<!-- Start Hero Area -->
<section class="hero-area">
<div class="container">
<div class="row">
<div class="col-lg-8 col-12 custom-padding-right">
<div class="slider-head">
<!-- Start Hero Slider -->
<div class="hero-slider">
<!-- Start Single Slider -->
<div class="single-slider"
style="background-image: url(assets/images/hero/slider-bg1.jpg);">
<div class="content">
<h2><span>No restocking fee ($35 savings)</span>
M75 Sport Watch
</h2>
<p>Lorem ipsum dolor sit amet, consectetur elit, sed do eiusmod tempor incididunt ut
labore dolore magna aliqua.</p>
<h3><span>Now Only</span> $320.99</h3>
<div class="button">
<a href="#" class="btn">Shop Now</a>
</div>
</div>
</div>
<!-- End Single Slider -->
</div>
<!-- End Hero Slider -->
</div>
</div>
<div class="col-lg-4 col-12">
<div class="row">
<div class="col-lg-12 col-md-6 col-12 md-custom-padding">
<!-- Start Small Banner -->
<div class="hero-small-banner"
style="background-image: url('assets/images/hero/slider-bnr.jpg');">
<div class="content">
<h2>
<span>New line required</span>
iPhone 12 Pro Max
</h2>
<h3>$259.99</h3>
</div>
</div>
<!-- End Small Banner -->
</div>
<div class="col-lg-12 col-md-6 col-12">
<!-- Start Small Banner -->
<div class="hero-small-banner style2">
<div class="content">
<h2>Weekly Sale!</h2>
<p>Saving up to 50% off all online store items this week.</p>
<div class="button">
<a class="btn" href="#">Shop Now</a>
</div>
</div>
</div>
<!-- Start Small Banner -->
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End Hero Area -->
<!-- Start Featured Categories Area -->
<section class="featured-categories section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2>Featured Categories</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Category -->
<div class="single-category">
<h3 class="heading">TV & Audios</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div class="images">
<img src="assets/images/featured-categories/fetured-item-1.png" alt="#">
</div>
</div>
<!-- End Single Category -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Category -->
<div class="single-category">
<h3 class="heading">Desktop & Laptop</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div class="images">
<img src="assets/images/featured-categories/fetured-item-2.png" alt="#">
</div>
</div>
<!-- End Single Category -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Category -->
<div class="single-category">
<h3 class="heading">Cctv Camera</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div class="images">
<img src="assets/images/featured-categories/fetured-item-3.png" alt="#">
</div>
</div>
<!-- End Single Category -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Category -->
<div class="single-category">
<h3 class="heading">Dslr Camera</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div class="images">
<img src="assets/images/featured-categories/fetured-item-4.png" alt="#">
</div>
</div>
<!-- End Single Category -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Category -->
<div class="single-category">
<h3 class="heading">Smart Phones</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div class="images">
<img src="assets/images/featured-categories/fetured-item-5.png" alt="#">
</div>
</div>
<!-- End Single Category -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Category -->
<div class="single-category">
<h3 class="heading">Game Console</h3>
<ul>
<li><a href="#">Smart Television</a></li>
<li><a href="#">QLED TV</a></li>
<li><a href="#">Audios</a></li>
<li><a href="#">Headphones</a></li>
<li><a href="#">View All</a></li>
</ul>
<div class="images">
<img src="assets/images/featured-categories/fetured-item-6.png" alt="#">
</div>
</div>
<!-- End Single Category -->
</div>
</div>
</div>
</section>
<!-- End Features Area -->
<!-- Start Trending Product Area -->
<section class="trending-product section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2>Trending Product</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-1.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Watches</span>
<h4 class="title">
<a href="#">Xiaomi Mi Band 5</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$199.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-2.jpg" alt="#">
<span class="sale-tag">-25%</span>
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Speaker</span>
<h4 class="title">
<a href="#">Big Power Sound Speaker</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$275.00</span>
<span class="discount-price">$300.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-3.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Camera</span>
<h4 class="title">
<a href="#">WiFi Security Camera</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$399.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-4.jpg" alt="#">
<span class="new-tag">New</span>
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Phones</span>
<h4 class="title">
<a href="#">iphone 6x plus</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$400.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-5.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Headphones</span>
<h4 class="title">
<a href="#">Wireless Headphones</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$350.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-6.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Speaker</span>
<h4 class="title">
<a href="#">Mini Bluetooth Speaker</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$70.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-7.jpg" alt="#">
<span class="sale-tag">-50%</span>
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Headphones</span>
<h4 class="title">
<a href="#">PX7 Wireless Headphones</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$100.00</span>
<span class="discount-price">$200.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-8.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Laptop</span>
<h4 class="title">
<a href="#">Apple MacBook Air</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$899.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
</div>
</div>
</section>
<!-- End Trending Product Area -->
<!-- Start Banner Area -->
<section class="banner section">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 col-12">
<div class="single-banner" style="background-image:url('assets/images/banner/banner-1-bg.jpg')">
<div class="content">
<h2>Smart Watch 2.0</h2>
<p>Space Gray Aluminum Case with <br>Black/Volt Real Sport Band </p>
<div class="button">
<a href="#" class="btn">View Details</a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-md-6 col-12">
<div class="single-banner custom-responsive-margin"
style="background-image:url('assets/images/banner/banner-2-bg.jpg')">
<div class="content">
<h2>Smart Headphone</h2>
<p>Lorem ipsum dolor sit amet, <br>eiusmod tempor
incididunt ut labore.</p>
<div class="button">
<a href="#" class="btn">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End Banner Area -->
<!-- Start Special Offer -->
<section class="special-offer section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2>Special Offer</h2>
<p>There are many variations of passages of Lorem Ipsum available, but the majority have
suffered alteration in some form.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-8 col-md-12 col-12">
<div class="row">
<div class="col-lg-4 col-md-4 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-3.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to
Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Camera</span>
<h4 class="title">
<a href="#">WiFi Security Camera</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$399.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-4 col-md-4 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-8.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to
Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Laptop</span>
<h4 class="title">
<a href="#">Apple MacBook Air</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$899.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
<div class="col-lg-4 col-md-4 col-12">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-image">
<img src="assets/images/products/product-6.jpg" alt="#">
<div class="button">
<a href="#" class="btn"><i class="lni lni-cart"></i> Add to
Cart</a>
</div>
</div>
<div class="product-info">
<span class="category">Speaker</span>
<h4 class="title">
<a href="#">Bluetooth Speaker</a>
</h4>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star"></i></li>
<li><span>4.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$70.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
</div>
<!-- Start Banner -->
<div class="single-banner right"
style="background-image:url('assets/images/banner/banner-3-bg.jpg');margin-top: 30px;">
<div class="content">
<h2>Samsung Notebook 9 </h2>
<p>Lorem ipsum dolor sit amet, <br>eiusmod tempor
incididunt ut labore.</p>
<div class="price">
<span>$590.00</span>
</div>
<div class="button">
<a href="#" class="btn">Shop Now</a>
</div>
</div>
</div>
<!-- End Banner -->
</div>
<div class="col-lg-4 col-md-12 col-12">
<div class="offer-content">
<div class="image">
<img src="assets/images/offer/offer-image.jpg" alt="#">
<span class="sale-tag">-50%</span>
</div>
<div class="text">
<h2><a href="#">Bluetooth Headphone</a></h2>
<ul class="review">
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><i class="lni lni-star-filled"></i></li>
<li><span>5.0 Review(s)</span></li>
</ul>
<div class="price">
<span>$200.00</span>
<span class="discount-price">$400.00</span>
</div>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry incididunt ut
eiusmod tempor labores.</p>
</div>
<div class="box-head">
<div class="box">
<h1 id="days">000</h1>
<h2 id="daystxt">Days</h2>
</div>
<div class="box">
<h1 id="hours">00</h1>
<h2 id="hourstxt">Hours</h2>
</div>
<div class="box">
<h1 id="minutes">00</h1>
<h2 id="minutestxt">Minutes</h2>
</div>
<div class="box">
<h1 id="seconds">00</h1>
<h2 id="secondstxt">Secondes</h2>
</div>
</div>
<div style="background: rgb(204, 24, 24);" class="alert">
<h1 style="padding: 50px 80px;color: white;">We are sorry, Event ended ! </h1>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- End Special Offer -->
<!-- Start Home Product List -->
<section class="home-product-list section">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-12 custom-responsive-margin">
<h4 class="list-title">Best Sellers</h4>
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/01.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">GoPro Hero4 Silver</a>
</h3>
<span>$287.99</span>
</div>
</div>
<!-- End Single List -->
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/02.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">Puro Sound Labs BT2200</a>
</h3>
<span>$95.00</span>
</div>
</div>
<!-- End Single List -->
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/03.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">HP OfficeJet Pro 8710</a>
</h3>
<span>$120.00</span>
</div>
</div>
<!-- End Single List -->
</div>
<div class="col-lg-4 col-md-4 col-12 custom-responsive-margin">
<h4 class="list-title">New Arrivals</h4>
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/04.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">iPhone X 256 GB Space Gray</a>
</h3>
<span>$1150.00</span>
</div>
</div>
<!-- End Single List -->
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/05.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">Canon EOS M50 Mirrorless Camera</a>
</h3>
<span>$950.00</span>
</div>
</div>
<!-- End Single List -->
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/06.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">Microsoft Xbox One S</a>
</h3>
<span>$298.00</span>
</div>
</div>
<!-- End Single List -->
</div>
<div class="col-lg-4 col-md-4 col-12">
<h4 class="list-title">Top Rated</h4>
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/07.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">Samsung Gear 360 VR Camera</a>
</h3>
<span>$68.00</span>
</div>
</div>
<!-- End Single List -->
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/08.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">Samsung Galaxy S9+ 64 GB</a>
</h3>
<span>$840.00</span>
</div>
</div>
<!-- End Single List -->
<!-- Start Single List -->
<div class="single-list">
<div class="list-image">
<a href="#"><img src="assets/images/home-product-list/09.jpg" alt="#"></a>
</div>
<div class="list-info">
<h3>
<a href="#">Zeus Bluetooth Headphones</a>
</h3>
<span>$28.00</span>
</div>
</div>
<!-- End Single List -->
</div>
</div>
</div>
</section>
<!-- End Home Product List -->
<!-- Start Brands Area -->
<div class="brands">
<div class="container">
<div class="row">
<div class="col-lg-6 offset-lg-3 col-md-12 col-12">
<h2 class="title">Popular Brands</h2>
</div>
</div>
<div class="brands-logo-wrapper">
<div class="brands-logo-carousel d-flex align-items-center justify-content-between">
<div class="brand-logo">
<img src="assets/images/brands/01.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/02.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/03.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/04.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/05.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/06.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/03.png" alt="#">
</div>
<div class="brand-logo">
<img src="assets/images/brands/04.png" alt="#">
</div>
</div>
</div>
</div>
</div>
<!-- End Brands Area -->
<!-- Start Blog Section Area -->
<section class="blog-section section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2>Our Latest News</h2>
<p>There are many variations of passages of Lorem
Ipsum available, but the majority have suffered alteration in some form.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Blog -->
<div class="single-blog">
<div class="blog-img">
<a href="#">
<img src="assets/images/blog/blog-1.jpg" alt="#">
</a>
</div>
<div class="blog-content">
<a class="category" href="javascript:void(0)">eCommerce</a>
<h4>
<a href="#">What information is needed for shipping?</a>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt.</p>
<div class="button">
<a href="javascript:void(0)" class="btn">Read More</a>
</div>
</div>
</div>
<!-- End Single Blog -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Blog -->
<div class="single-blog">
<div class="blog-img">
<a href="#">
<img src="assets/images/blog/blog-2.jpg" alt="#">
</a>
</div>
<div class="blog-content">
<a class="category" href="javascript:void(0)">Gaming</a>
<h4>
<a href="#">Interesting fact about gaming consoles</a>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt.</p>
<div class="button">
<a href="javascript:void(0)" class="btn">Read More</a>
</div>
</div>
</div>
<!-- End Single Blog -->
</div>
<div class="col-lg-4 col-md-6 col-12">
<!-- Start Single Blog -->
<div class="single-blog">
<div class="blog-img">
<a href="#">
<img src="assets/images/blog/blog-3.jpg" alt="#">
</a>
</div>
<div class="blog-content">
<a class="category" href="javascript:void(0)">Electronic</a>
<h4>
<a href="#">Electronics, instrumentation & control engineering
</a>
</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt.</p>
<div class="button">
<a href="javascript:void(0)" class="btn">Read More</a>
</div>
</div>
</div>
<!-- End Single Blog -->
</div>
</div>
</div>
</section>
<!-- End Blog Section Area -->
<!-- Start Shipping Info -->
<section class="shipping-info">
<div class="container">
<ul>
<!-- Free Shipping -->
<li>
<div class="media-icon">
<i class="lni lni-delivery"></i>
</div>
<div class="media-body">
<h5>Free Shipping</h5>
<span>On order over $99</span>
</div>
</li>
<!-- Money Return -->
<li>
<div class="media-icon">
<i class="lni lni-support"></i>
</div>
<div class="media-body">
<h5>24/7 Support.</h5>
<span>Live Chat Or Call.</span>
</div>
</li>
<!-- Support 24/7 -->
<li>
<div class="media-icon">
<i class="lni lni-credit-cards"></i>
</div>
<div class="media-body">
<h5>Online Payment.</h5>
<span>Secure Payment Services.</span>
</div>
</li>
<!-- Safe Payment -->
<li>
<div class="media-icon">
<i class="lni lni-reload"></i>
</div>
<div class="media-body">
<h5>Easy Return.</h5>
<span>Hassle Free Shopping.</span>
</div>
</li>
</ul>
</div>
</section>
<!-- End Shipping Info -->
<!-- Start Footer Area -->
<footer class="footer">
<!-- Start Footer Top -->
<div class="footer-top">
<div class="container">
<div class="inner-content">
<div class="row">
<div class="col-lg-3 col-md-4 col-12">
<div class="footer-logo">
<a href="#">
<img src="assets/images/logo/white-logo.svg" alt="#">
</a>
</div>
</div>
<div class="col-lg-9 col-md-8 col-12">
<div class="footer-newsletter">
<h4 class="title">
Subscribe to our Newsletter
<span>Get all the latest information, Sales and Offers.</span>
</h4>
<div class="newsletter-form-head">
<form action="#" method="get" target="_blank" class="newsletter-form">
<input name="EMAIL" placeholder="Email address here..." type="email">
<div class="button">
<button class="btn">Subscribe<span class="dir-part"></span></button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- End Footer Top -->
<!-- Start Footer Middle -->
<div class="footer-middle">
<div class="container">
<div class="bottom-inner">
<div class="row">
<div class="col-lg-3 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer f-contact">
<h3>Get In Touch With Us</h3>
<p class="phone">Phone: +1 (900) 33 169 7720</p>
<ul>
<li><span>Monday-Friday: </span> 9.00 am - 8.00 pm</li>
<li><span>Saturday: </span> 10.00 am - 6.00 pm</li>
</ul>
<p class="mail">
<a href="mailto:Lun.com">lun.com</a>
</p>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer our-app">
<h3>Our Mobile App</h3>
<ul class="app-btn">
<li>
<a href="javascript:void(0)">
<i class="lni lni-apple"></i>
<span class="small-title">Download on the</span>
<span class="big-title">App Store</span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="lni lni-play-store"></i>
<span class="small-title">Download on the</span>
<span class="big-title">Google Play</span>
</a>
</li>
</ul>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer f-link">
<h3>Information</h3>
<ul>
<li><a href="javascript:void(0)">About Us</a></li>
<li><a href="javascript:void(0)">Contact Us</a></li>
<li><a href="javascript:void(0)">Downloads</a></li>
<li><a href="javascript:void(0)">Sitemap</a></li>
<li><a href="javascript:void(0)">FAQs Page</a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer f-link">
<h3>Shop Departments</h3>
<ul>
<li><a href="javascript:void(0)">Computers & Accessories</a></li>
<li><a href="javascript:void(0)">Smartphones & Tablets</a></li>
<li><a href="javascript:void(0)">TV, Video & Audio</a></li>
<li><a href="javascript:void(0)">Cameras, Photo & Video</a></li>
<li><a href="javascript:void(0)">Headphones</a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
</div>
</div>
</div>
</div>
<!-- End Footer Middle -->
<!-- Start Footer Bottom -->
<div class="footer-bottom">
<div class="container">
<div class="inner-content">
<div class="row align-items-center">
<div class="col-lg-4 col-12">
<div class="payment-gateway">
<span>We Accept:</span>
<img src="assets/images/footer/credit-cards-footer.png" alt="#">
</div>
</div>
<div class="col-lg-4 col-12">
<div class="copyright">
<p>Designed and Developed by<a href="#" rel="nofollow"
target="_blank">BabaLulla</a></p>
</div>
</div>
<div class="col-lg-4 col-12">
<ul class="socila">
<li>
<span>Follow Us On:</span>
</li>
<li><a href="javascript:void(0)"><i class="lni lni-facebook-filled"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-twitter-original"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-instagram"></i></a></li>
<li><a href="javascript:void(0)"><i class="lni lni-google"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- End Footer Bottom -->
</footer>
<!--/ End Footer Area -->
<!-- ========================= scroll-top ========================= -->
<a href="#" class="scroll-top">
<i class="lni lni-chevron-up"></i>
</a>
5. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
];
6. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- SITE TITLE -->
<title>Shopwise - eCommerce Bootstrap 5 HTML Template</title>
<link rel="shortcut icon" type="image/x-icon" href="assets/images/favicon.svg" />
<!-- ========================= CSS here ========================= -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/css/LineIcons.3.0.css" />
<link rel="stylesheet" href="assets/css/tiny-slider.css" />
<link rel="stylesheet" href="assets/css/glightbox.min.css" />
<link rel="stylesheet" href="assets/css/main.css" />
</head>
<body class="m-0 font-sans antialiased font-normal text-left leading-default text-base dark:bg-slate-950 bg-gray-50 text-slate-500 dark:text-white">
<app-root></app-root>
<!-- ========================= JS here ========================= -->
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/glightbox.min.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
7. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
More Free Ecommerce Templates GitHub Link
Friends in the end must run ng serve command into your terminal to run the angular 19 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks