Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template.
Key Features:
- Built on Angular 17 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- ApexCharts
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c dashboard ng g c userprofile
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.ts file making routing working:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-dashboard',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './dashboard.component.html',
styleUrl: './dashboard.component.css'
})
export class DashboardComponent {
}
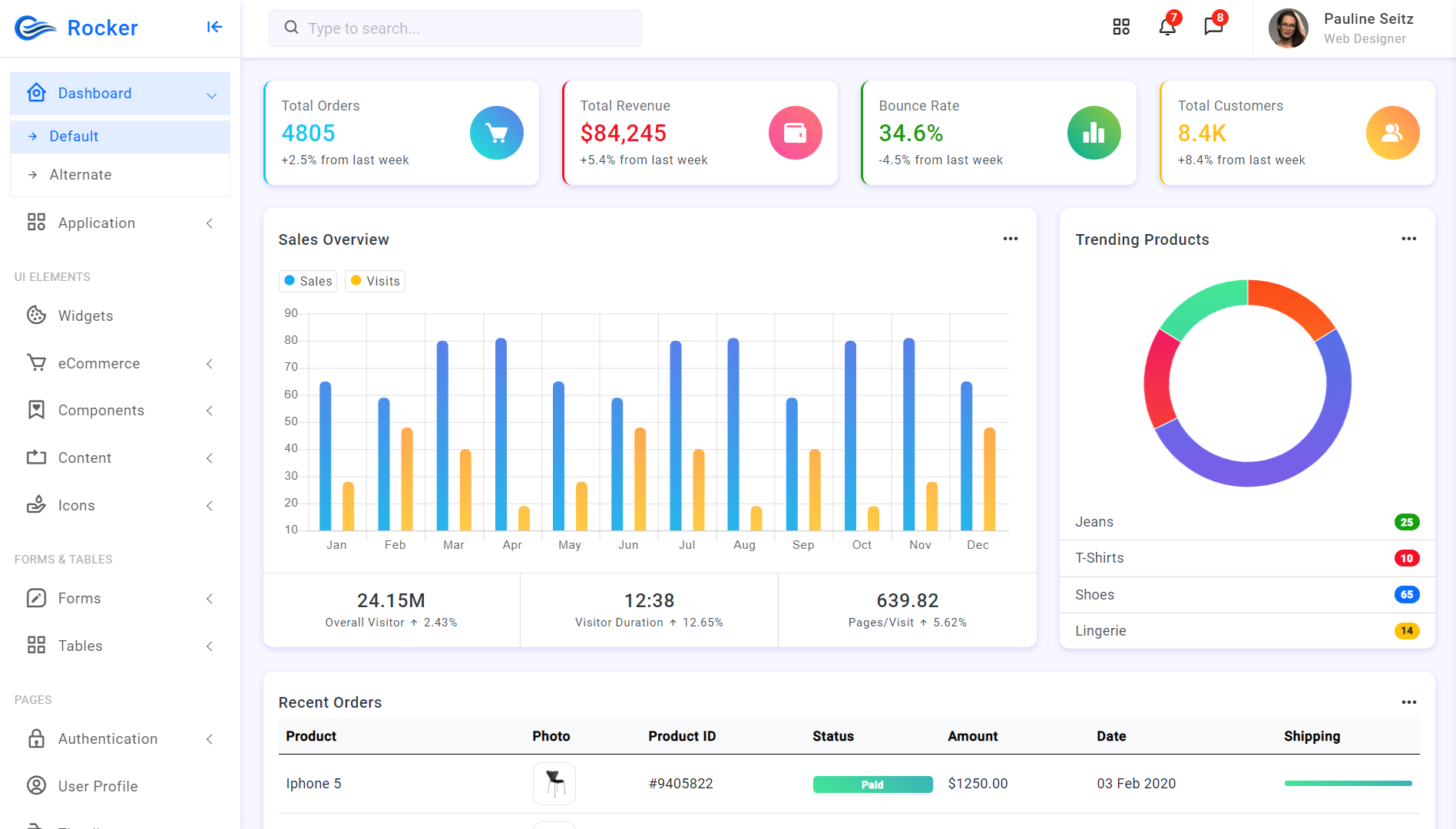
5. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.html file:
<!--wrapper-->
<div class="wrapper">
<!--sidebar wrapper -->
<div class="sidebar-wrapper" data-simplebar="true">
<div class="sidebar-header">
<div>
<img src="assets/images/logo-icon.png" class="logo-icon" alt="logo icon">
</div>
<div>
<h4 class="logo-text">Rocker</h4>
</div>
<div class="toggle-icon ms-auto"><i class='bx bx-arrow-back'></i>
</div>
</div>
<!--navigation-->
<ul class="metismenu" id="menu">
<li>
<a href="javascript:;" class="has-arrow">
<div class="parent-icon"><i class='bx bx-home-alt'></i>
</div>
<div class="menu-title">Dashboard</div>
</a>
<ul>
<li> <a routerLink="/"><i class='bx bx-radio-circle'></i>Default</a>
</li>
<li> <a href="#"><i class='bx bx-radio-circle'></i>Alternate</a>
</li>
<li> <a href="#"><i class='bx bx-radio-circle'></i>Graphical</a>
</li>
</ul>
</li>
<li class="menu-label">Pages</li>
<li>
<a routerLink="/userprofile">
<div class="parent-icon"><i class="bx bx-user-circle"></i>
</div>
<div class="menu-title">User Profile</div>
</a>
</li>
</ul>
<!--end navigation-->
</div>
<!--end sidebar wrapper -->
<!--start header -->
<header>
<div class="topbar d-flex align-items-center">
<nav class="navbar navbar-expand gap-3">
<div class="mobile-toggle-menu"><i class='bx bx-menu'></i>
</div>
<div class="search-bar d-lg-block d-none" data-bs-toggle="modal" data-bs-target="#SearchModal">
<a href="avascript:;" class="btn d-flex align-items-center"><i class='bx bx-search'></i>Search</a>
</div>
<div class="top-menu ms-auto">
<ul class="navbar-nav align-items-center gap-1">
<li class="nav-item mobile-search-icon d-flex d-lg-none" data-bs-toggle="modal" data-bs-target="#SearchModal">
<a class="nav-link" href="avascript:;"><i class='bx bx-search'></i>
</a>
</li>
<li class="nav-item dropdown dropdown-laungauge d-none d-sm-flex">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret" href="avascript:;" data-bs-toggle="dropdown"><img src="assets/images/county/02.png" width="22" alt="">
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/01.png" width="20" alt=""><span class="ms-2">English</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/02.png" width="20" alt=""><span class="ms-2">Catalan</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/03.png" width="20" alt=""><span class="ms-2">French</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/04.png" width="20" alt=""><span class="ms-2">Belize</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/05.png" width="20" alt=""><span class="ms-2">Colombia</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/06.png" width="20" alt=""><span class="ms-2">Spanish</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/07.png" width="20" alt=""><span class="ms-2">Georgian</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/08.png" width="20" alt=""><span class="ms-2">Hindi</span></a>
</li>
</ul>
</li>
<li class="nav-item dark-mode d-none d-sm-flex">
<a class="nav-link dark-mode-icon" href="javascript:;"><i class='bx bx-moon'></i>
</a>
</li>
<li class="nav-item dropdown dropdown-app">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret" data-bs-toggle="dropdown" href="javascript:;"><i class='bx bx-grid-alt'></i></a>
<div class="dropdown-menu dropdown-menu-end p-0">
<div class="app-container p-2 my-2">
<div class="row gx-0 gy-2 row-cols-3 justify-content-center p-2">
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/slack.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Slack</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/behance.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Behance</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google-drive.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Dribble</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/outlook.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Outlook</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/github.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">GitHub</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/stack-overflow.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Stack</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/figma.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Stack</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/twitter.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Twitter</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google-calendar.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Calendar</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/spotify.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Spotify</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google-photos.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Photos</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/pinterest.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Photos</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/linkedin.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">linkedin</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/dribble.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Dribble</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/youtube.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">YouTube</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">News</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/envato.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Envato</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/safari.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Safari</p>
</div>
</div>
</a>
</div>
</div><!--end row-->
</div>
</div>
</li>
<li class="nav-item dropdown dropdown-large">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret position-relative" href="#" data-bs-toggle="dropdown"><span class="alert-count">7</span>
<i class='bx bx-bell'></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="javascript:;">
<div class="msg-header">
<p class="msg-header-title">Notifications</p>
<p class="msg-header-badge">8 New</p>
</div>
</a>
<div class="header-notifications-list">
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-1.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Daisy Anderson<span class="msg-time float-end">5 sec
ago</span></h6>
<p class="msg-info">The standard chunk of lorem</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-danger text-danger">dc
</div>
<div class="flex-grow-1">
<h6 class="msg-name">New Orders <span class="msg-time float-end">2 min
ago</span></h6>
<p class="msg-info">You have recived new orders</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-2.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Althea Cabardo <span class="msg-time float-end">14
sec ago</span></h6>
<p class="msg-info">Many desktop publishing packages</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-success text-success">
<img src="assets/images/app/outlook.png" width="25" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Account Created<span class="msg-time float-end">28 min
ago</span></h6>
<p class="msg-info">Successfully created new email</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-info text-info">Ss
</div>
<div class="flex-grow-1">
<h6 class="msg-name">New Product Approved <span
class="msg-time float-end">2 hrs ago</span></h6>
<p class="msg-info">Your new product has approved</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-4.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Katherine Pechon <span class="msg-time float-end">15
min ago</span></h6>
<p class="msg-info">Making this the first true generator</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-success text-success"><i class='bx bx-check-square'></i>
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Your item is shipped <span class="msg-time float-end">5 hrs
ago</span></h6>
<p class="msg-info">Successfully shipped your item</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-primary">
<img src="assets/images/app/github.png" width="25" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">New 24 authors<span class="msg-time float-end">1 day
ago</span></h6>
<p class="msg-info">24 new authors joined last week</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-8.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Peter Costanzo <span class="msg-time float-end">6 hrs
ago</span></h6>
<p class="msg-info">It was popularised in the 1960s</p>
</div>
</div>
</a>
</div>
<a href="javascript:;">
<div class="text-center msg-footer">
<button class="btn btn-primary w-100">View All Notifications</button>
</div>
</a>
</div>
</li>
<li class="nav-item dropdown dropdown-large">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret position-relative" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <span class="alert-count">8</span>
<i class='bx bx-shopping-bag'></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="javascript:;">
<div class="msg-header">
<p class="msg-header-title">My Cart</p>
<p class="msg-header-badge">10 Items</p>
</div>
</a>
<div class="header-message-list">
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/11.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/02.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/03.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/04.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/05.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/06.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/07.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/08.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/09.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
</div>
<a href="javascript:;">
<div class="text-center msg-footer">
<div class="d-flex align-items-center justify-content-between mb-3">
<h5 class="mb-0">Total</h5>
<h5 class="mb-0 ms-auto">$489.00</h5>
</div>
<button class="btn btn-primary w-100">Checkout</button>
</div>
</a>
</div>
</li>
</ul>
</div>
<div class="user-box dropdown px-3">
<a class="d-flex align-items-center nav-link dropdown-toggle gap-3 dropdown-toggle-nocaret" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<img src="assets/images/avatars/avatar-2.png" class="user-img" alt="user avatar">
<div class="user-info">
<p class="user-name mb-0">Pauline Seitz</p>
<p class="designattion mb-0">Web Designer</p>
</div>
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-user fs-5"></i><span>Profile</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-cog fs-5"></i><span>Settings</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-home-circle fs-5"></i><span>Dashboard</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-dollar-circle fs-5"></i><span>Earnings</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-download fs-5"></i><span>Downloads</span></a>
</li>
<li>
<div class="dropdown-divider mb-0"></div>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-log-out-circle"></i><span>Logout</span></a>
</li>
</ul>
</div>
</nav>
</div>
</header>
<!--end header -->
<!--start page wrapper -->
<div class="page-wrapper">
<div class="page-content">
<div class="row row-cols-1 row-cols-md-2 row-cols-xl-4">
<div class="col">
<div class="card radius-10 border-start border-0 border-4 border-info">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Total Orders</p>
<h4 class="my-1 text-info">4805</h4>
<p class="mb-0 font-13">+2.5% from last week</p>
</div>
<div class="widgets-icons-2 rounded-circle bg-gradient-blues text-white ms-auto"><i class='bx bxs-cart'></i>
</div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card radius-10 border-start border-0 border-4 border-danger">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Total Revenue</p>
<h4 class="my-1 text-danger">$84,245</h4>
<p class="mb-0 font-13">+5.4% from last week</p>
</div>
<div class="widgets-icons-2 rounded-circle bg-gradient-burning text-white ms-auto"><i class='bx bxs-wallet'></i>
</div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card radius-10 border-start border-0 border-4 border-success">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Bounce Rate</p>
<h4 class="my-1 text-success">34.6%</h4>
<p class="mb-0 font-13">-4.5% from last week</p>
</div>
<div class="widgets-icons-2 rounded-circle bg-gradient-ohhappiness text-white ms-auto"><i class='bx bxs-bar-chart-alt-2' ></i>
</div>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card radius-10 border-start border-0 border-4 border-warning">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Total Customers</p>
<h4 class="my-1 text-warning">8.4K</h4>
<p class="mb-0 font-13">+8.4% from last week</p>
</div>
<div class="widgets-icons-2 rounded-circle bg-gradient-orange text-white ms-auto"><i class='bx bxs-group'></i>
</div>
</div>
</div>
</div>
</div>
</div><!--end row-->
<div class="row">
<div class="col-12 col-lg-8 d-flex">
<div class="card radius-10 w-100">
<div class="card-header">
<div class="d-flex align-items-center">
<div>
<h6 class="mb-0">Sales Overview</h6>
</div>
<div class="dropdown ms-auto">
<a class="dropdown-toggle dropdown-toggle-nocaret" href="#" data-bs-toggle="dropdown"><i class='bx bx-dots-horizontal-rounded font-22 text-option'></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="javascript:;">Action</a>
</li>
<li><a class="dropdown-item" href="javascript:;">Another action</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="javascript:;">Something else here</a>
</li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="d-flex align-items-center ms-auto font-13 gap-2 mb-3">
<span class="border px-1 rounded cursor-pointer"><i class="bx bxs-circle me-1" style="color: #14abef"></i>Sales</span>
<span class="border px-1 rounded cursor-pointer"><i class="bx bxs-circle me-1" style="color: #ffc107"></i>Visits</span>
</div>
<div class="chart-container-1">
<canvas id="chart1"></canvas>
</div>
</div>
<div class="row row-cols-1 row-cols-md-3 row-cols-xl-3 g-0 row-group text-center border-top">
<div class="col">
<div class="p-3">
<h5 class="mb-0">24.15M</h5>
<small class="mb-0">Overall Visitor <span> <i class="bx bx-up-arrow-alt align-middle"></i> 2.43%</span></small>
</div>
</div>
<div class="col">
<div class="p-3">
<h5 class="mb-0">12:38</h5>
<small class="mb-0">Visitor Duration <span> <i class="bx bx-up-arrow-alt align-middle"></i> 12.65%</span></small>
</div>
</div>
<div class="col">
<div class="p-3">
<h5 class="mb-0">639.82</h5>
<small class="mb-0">Pages/Visit <span> <i class="bx bx-up-arrow-alt align-middle"></i> 5.62%</span></small>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-lg-4 d-flex">
<div class="card radius-10 w-100">
<div class="card-header">
<div class="d-flex align-items-center">
<div>
<h6 class="mb-0">Trending Products</h6>
</div>
<div class="dropdown ms-auto">
<a class="dropdown-toggle dropdown-toggle-nocaret" href="#" data-bs-toggle="dropdown"><i class='bx bx-dots-horizontal-rounded font-22 text-option'></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="javascript:;">Action</a>
</li>
<li><a class="dropdown-item" href="javascript:;">Another action</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="javascript:;">Something else here</a>
</li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="chart-container-2">
<canvas id="chart2"></canvas>
</div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center border-top">Jeans <span class="badge bg-success rounded-pill">25</span>
</li>
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center">T-Shirts <span class="badge bg-danger rounded-pill">10</span>
</li>
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center">Shoes <span class="badge bg-primary rounded-pill">65</span>
</li>
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center">Lingerie <span class="badge bg-warning text-dark rounded-pill">14</span>
</li>
</ul>
</div>
</div>
</div><!--end row-->
<div class="card radius-10">
<div class="card-header">
<div class="d-flex align-items-center">
<div>
<h6 class="mb-0">Recent Orders</h6>
</div>
<div class="dropdown ms-auto">
<a class="dropdown-toggle dropdown-toggle-nocaret" href="#" data-bs-toggle="dropdown"><i class='bx bx-dots-horizontal-rounded font-22 text-option'></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="javascript:;">Action</a>
</li>
<li><a class="dropdown-item" href="javascript:;">Another action</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="javascript:;">Something else here</a>
</li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table align-middle mb-0">
<thead class="table-light">
<tr>
<th>Product</th>
<th>Photo</th>
<th>Product ID</th>
<th>Status</th>
<th>Amount</th>
<th>Date</th>
<th>Shipping</th>
</tr>
</thead>
<tbody><tr>
<td>Iphone 5</td>
<td><img src="assets/images/products/01.png" class="product-img-2" alt="product img"></td>
<td>#9405822</td>
<td><span class="badge bg-gradient-quepal text-white shadow-sm w-100">Paid</span></td>
<td>$1250.00</td>
<td>03 Feb 2020</td>
<td><div class="progress" style="height: 6px;">
<div class="progress-bar bg-gradient-quepal" role="progressbar" style="width: 100%"></div>
</div></td>
</tr>
<tr>
<td>Earphone GL</td>
<td><img src="assets/images/products/02.png" class="product-img-2" alt="product img"></td>
<td>#8304620</td>
<td><span class="badge bg-gradient-blooker text-white shadow-sm w-100">Pending</span></td>
<td>$1500.00</td>
<td>05 Feb 2020</td>
<td><div class="progress" style="height: 6px;">
<div class="progress-bar bg-gradient-blooker" role="progressbar" style="width: 60%"></div>
</div></td>
</tr>
<tr>
<td>HD Hand Camera</td>
<td><img src="assets/images/products/03.png" class="product-img-2" alt="product img"></td>
<td>#4736890</td>
<td><span class="badge bg-gradient-bloody text-white shadow-sm w-100">Failed</span></td>
<td>$1400.00</td>
<td>06 Feb 2020</td>
<td><div class="progress" style="height: 6px;">
<div class="progress-bar bg-gradient-bloody" role="progressbar" style="width: 70%"></div>
</div></td>
</tr>
<tr>
<td>Clasic Shoes</td>
<td><img src="assets/images/products/04.png" class="product-img-2" alt="product img"></td>
<td>#8543765</td>
<td><span class="badge bg-gradient-quepal text-white shadow-sm w-100">Paid</span></td>
<td>$1200.00</td>
<td>14 Feb 2020</td>
<td><div class="progress" style="height: 6px;">
<div class="progress-bar bg-gradient-quepal" role="progressbar" style="width: 100%"></div>
</div></td>
</tr>
<tr>
<td>Sitting Chair</td>
<td><img src="assets/images/products/06.png" class="product-img-2" alt="product img"></td>
<td>#9629240</td>
<td><span class="badge bg-gradient-blooker text-white shadow-sm w-100">Pending</span></td>
<td>$1500.00</td>
<td>18 Feb 2020</td>
<td><div class="progress" style="height: 6px;">
<div class="progress-bar bg-gradient-blooker" role="progressbar" style="width: 60%"></div>
</div></td>
</tr>
<tr>
<td>Hand Watch</td>
<td><img src="assets/images/products/05.png" class="product-img-2" alt="product img"></td>
<td>#8506790</td>
<td><span class="badge bg-gradient-bloody text-white shadow-sm w-100">Failed</span></td>
<td>$1800.00</td>
<td>21 Feb 2020</td>
<td><div class="progress" style="height: 6px;">
<div class="progress-bar bg-gradient-bloody" role="progressbar" style="width: 40%"></div>
</div></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<div class="row">
<div class="col-12 col-lg-7 col-xl-8 d-flex">
<div class="card radius-10 w-100">
<div class="card-header bg-transparent">
<div class="d-flex align-items-center">
<div>
<h6 class="mb-0">Recent Orders</h6>
</div>
<div class="dropdown ms-auto">
<a class="dropdown-toggle dropdown-toggle-nocaret" href="#" data-bs-toggle="dropdown"><i class='bx bx-dots-horizontal-rounded font-22 text-option'></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="javascript:;">Action</a>
</li>
<li><a class="dropdown-item" href="javascript:;">Another action</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="javascript:;">Something else here</a>
</li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="row">
<div class="col-lg-7 col-xl-8 border-end">
<div id="geographic-map-2"></div>
</div>
<div class="col-lg-5 col-xl-4">
<div class="mb-4">
<p class="mb-2"><i class="flag-icon flag-icon-us me-1"></i> USA <span class="float-end">70%</span></p>
<div class="progress" style="height: 7px;">
<div class="progress-bar bg-primary progress-bar-striped" role="progressbar" style="width: 70%"></div>
</div>
</div>
<div class="mb-4">
<p class="mb-2"><i class="flag-icon flag-icon-ca me-1"></i> Canada <span class="float-end">65%</span></p>
<div class="progress" style="height: 7px;">
<div class="progress-bar bg-danger progress-bar-striped" role="progressbar" style="width: 65%"></div>
</div>
</div>
<div class="mb-4">
<p class="mb-2"><i class="flag-icon flag-icon-gb me-1"></i> England <span class="float-end">60%</span></p>
<div class="progress" style="height: 7px;">
<div class="progress-bar bg-success progress-bar-striped" role="progressbar" style="width: 60%"></div>
</div>
</div>
<div class="mb-4">
<p class="mb-2"><i class="flag-icon flag-icon-au me-1"></i> Australia <span class="float-end">55%</span></p>
<div class="progress" style="height: 7px;">
<div class="progress-bar bg-warning progress-bar-striped" role="progressbar" style="width: 55%"></div>
</div>
</div>
<div class="mb-4">
<p class="mb-2"><i class="flag-icon flag-icon-in me-1"></i> India <span class="float-end">50%</span></p>
<div class="progress" style="height: 7px;">
<div class="progress-bar bg-info progress-bar-striped" role="progressbar" style="width: 50%"></div>
</div>
</div>
<div class="mb-0">
<p class="mb-2"><i class="flag-icon flag-icon-cn me-1"></i> China <span class="float-end">45%</span></p>
<div class="progress" style="height: 7px;">
<div class="progress-bar bg-dark progress-bar-striped" role="progressbar" style="width: 45%"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-lg-5 col-xl-4 d-flex">
<div class="card w-100 radius-10">
<div class="card-body">
<div class="card radius-10 border shadow-none">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Total Likes</p>
<h4 class="my-1">45.6M</h4>
<p class="mb-0 font-13">+6.2% from last week</p>
</div>
<div class="widgets-icons-2 bg-gradient-cosmic text-white ms-auto"><i class='bx bxs-heart-circle'></i>
</div>
</div>
</div>
</div>
<div class="card radius-10 border shadow-none">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Comments</p>
<h4 class="my-1">25.6K</h4>
<p class="mb-0 font-13">+3.7% from last week</p>
</div>
<div class="widgets-icons-2 bg-gradient-ibiza text-white ms-auto"><i class='bx bxs-comment-detail'></i>
</div>
</div>
</div>
</div>
<div class="card radius-10 mb-0 border shadow-none">
<div class="card-body">
<div class="d-flex align-items-center">
<div>
<p class="mb-0 text-secondary">Total Shares</p>
<h4 class="my-1">85.4M</h4>
<p class="mb-0 font-13">+4.6% from last week</p>
</div>
<div class="widgets-icons-2 bg-gradient-kyoto text-dark ms-auto"><i class='bx bxs-share-alt'></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div><!--end row-->
<div class="row row-cols-1 row-cols-lg-3">
<div class="col d-flex">
<div class="card radius-10 w-100">
<div class="card-body">
<p class="font-weight-bold mb-1 text-secondary">Weekly Revenue</p>
<div class="d-flex align-items-center mb-4">
<div>
<h4 class="mb-0">$89,540</h4>
</div>
<div class="">
<p class="mb-0 align-self-center font-weight-bold text-success ms-2">4.4% <i class="bx bxs-up-arrow-alt mr-2"></i>
</p>
</div>
</div>
<div class="chart-container-0 mt-5">
<canvas id="chart3"></canvas>
</div>
</div>
</div>
</div>
<div class="col d-flex">
<div class="card radius-10 w-100">
<div class="card-header bg-transparent">
<div class="d-flex align-items-center">
<div>
<h6 class="mb-0">Orders Summary</h6>
</div>
<div class="dropdown ms-auto">
<a class="dropdown-toggle dropdown-toggle-nocaret" href="#" data-bs-toggle="dropdown"><i class='bx bx-dots-horizontal-rounded font-22 text-option'></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="javascript:;">Action</a>
</li>
<li><a class="dropdown-item" href="javascript:;">Another action</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="javascript:;">Something else here</a>
</li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="chart-container-1 mt-3">
<canvas id="chart4"></canvas>
</div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center border-top">Completed <span class="badge bg-gradient-quepal rounded-pill">25</span>
</li>
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center">Pending <span class="badge bg-gradient-ibiza rounded-pill">10</span>
</li>
<li class="list-group-item d-flex bg-transparent justify-content-between align-items-center">Process <span class="badge bg-gradient-deepblue rounded-pill">65</span>
</li>
</ul>
</div>
</div>
<div class="col d-flex">
<div class="card radius-10 w-100">
<div class="card-header bg-transparent">
<div class="d-flex align-items-center">
<div>
<h6 class="mb-0">Top Selling Categories</h6>
</div>
<div class="dropdown ms-auto">
<a class="dropdown-toggle dropdown-toggle-nocaret" href="#" data-bs-toggle="dropdown"><i class='bx bx-dots-horizontal-rounded font-22 text-option'></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="javascript:;">Action</a>
</li>
<li><a class="dropdown-item" href="javascript:;">Another action</a>
</li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="javascript:;">Something else here</a>
</li>
</ul>
</div>
</div>
</div>
<div class="card-body">
<div class="chart-container-0">
<canvas id="chart5"></canvas>
</div>
</div>
<div class="row row-group border-top g-0">
<div class="col">
<div class="p-3 text-center">
<h4 class="mb-0 text-danger">$45,216</h4>
<p class="mb-0">Clothing</p>
</div>
</div>
<div class="col">
<div class="p-3 text-center">
<h4 class="mb-0 text-success">$68,154</h4>
<p class="mb-0">Electronic</p>
</div>
</div>
</div><!--end row-->
</div>
</div>
</div><!--end row-->
</div>
</div>
<!--end page wrapper -->
<!--start overlay-->
<div class="overlay toggle-icon"></div>
<!--end overlay-->
<!--Start Back To Top Button-->
<a href="javaScript:;" class="back-to-top"><i class='bx bxs-up-arrow-alt'></i></a>
<!--End Back To Top Button-->
<footer class="page-footer">
<p class="mb-0">2024. Jassa reserved.</p>
</footer>
</div>
<!--end wrapper-->
<!-- search modal -->
<div class="modal" id="SearchModal" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable modal-fullscreen-md-down">
<div class="modal-content">
<div class="modal-header gap-2">
<div class="position-relative popup-search w-100">
<input class="form-control form-control-lg ps-5 border border-3 border-primary" type="search" placeholder="Search">
<span class="position-absolute top-50 search-show ms-3 translate-middle-y start-0 top-50 fs-4"><i class='bx bx-search'></i></span>
</div>
<button type="button" class="btn-close d-md-none" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="search-list">
<p class="mb-1">Html Templates</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action active align-items-center d-flex gap-2 py-1"><i class='bx bxl-angular fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-vuejs fs-4'></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-magento fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-shopify fs-4'></i>eCommerce Html Templates</a>
</div>
<p class="mb-1 mt-3">Web Designe Company</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-windows fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-dropbox fs-4' ></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-opera fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-wordpress fs-4'></i>eCommerce Html Templates</a>
</div>
<p class="mb-1 mt-3">Software Development</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-mailchimp fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-zoom fs-4'></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-sass fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-vk fs-4'></i>eCommerce Html Templates</a>
</div>
<p class="mb-1 mt-3">Online Shoping Portals</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-slack fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-skype fs-4'></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-twitter fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-vimeo fs-4'></i>eCommerce Html Templates</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end search modal -->
<!--start switcher-->
<div class="switcher-wrapper">
<div class="switcher-btn"> <i class='bx bx-cog bx-spin'></i>
</div>
<div class="switcher-body">
<div class="d-flex align-items-center">
<h5 class="mb-0 text-uppercase">Theme Customizer</h5>
<button type="button" class="btn-close ms-auto close-switcher" aria-label="Close"></button>
</div>
<hr/>
<h6 class="mb-0">Theme Styles</h6>
<hr/>
<div class="d-flex align-items-center justify-content-between">
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="lightmode" checked>
<label class="form-check-label" for="lightmode">Light</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="darkmode">
<label class="form-check-label" for="darkmode">Dark</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="semidark">
<label class="form-check-label" for="semidark">Semi Dark</label>
</div>
</div>
<hr/>
<div class="form-check">
<input class="form-check-input" type="radio" id="minimaltheme" name="flexRadioDefault">
<label class="form-check-label" for="minimaltheme">Minimal Theme</label>
</div>
<hr/>
<h6 class="mb-0">Header Colors</h6>
<hr/>
<div class="header-colors-indigators">
<div class="row row-cols-auto g-3">
<div class="col">
<div class="indigator headercolor1" id="headercolor1"></div>
</div>
<div class="col">
<div class="indigator headercolor2" id="headercolor2"></div>
</div>
<div class="col">
<div class="indigator headercolor3" id="headercolor3"></div>
</div>
<div class="col">
<div class="indigator headercolor4" id="headercolor4"></div>
</div>
<div class="col">
<div class="indigator headercolor5" id="headercolor5"></div>
</div>
<div class="col">
<div class="indigator headercolor6" id="headercolor6"></div>
</div>
<div class="col">
<div class="indigator headercolor7" id="headercolor7"></div>
</div>
<div class="col">
<div class="indigator headercolor8" id="headercolor8"></div>
</div>
</div>
</div>
<hr/>
<h6 class="mb-0">Sidebar Colors</h6>
<hr/>
<div class="header-colors-indigators">
<div class="row row-cols-auto g-3">
<div class="col">
<div class="indigator sidebarcolor1" id="sidebarcolor1"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor2" id="sidebarcolor2"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor3" id="sidebarcolor3"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor4" id="sidebarcolor4"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor5" id="sidebarcolor5"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor6" id="sidebarcolor6"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor7" id="sidebarcolor7"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor8" id="sidebarcolor8"></div>
</div>
</div>
</div>
</div>
</div>
6. Now guys we need to add below code into our scr/app/userprofile/userprofile.component.html file:
<div class="wrapper">
<!--sidebar wrapper -->
<div class="sidebar-wrapper" data-simplebar="true">
<div class="sidebar-header">
<div>
<img src="assets/images/logo-icon.png" class="logo-icon" alt="logo icon">
</div>
<div>
<h4 class="logo-text">Rocker</h4>
</div>
<div class="toggle-icon ms-auto"><i class='bx bx-arrow-back'></i>
</div>
</div>
<!--navigation-->
<ul class="metismenu" id="menu">
<li>
<a href="javascript:;" class="has-arrow">
<div class="parent-icon"><i class='bx bx-home-alt'></i>
</div>
<div class="menu-title">Dashboard</div>
</a>
<ul>
<li> <a routerLink="/"><i class='bx bx-radio-circle'></i>Default</a>
</li>
<li> <a href="#"><i class='bx bx-radio-circle'></i>Alternate</a>
</li>
<li> <a href="#"><i class='bx bx-radio-circle'></i>Graphical</a>
</li>
</ul>
</li>
<li class="menu-label">Pages</li>
<li>
<a routerLink="/userprofile">
<div class="parent-icon"><i class="bx bx-user-circle"></i>
</div>
<div class="menu-title">User Profile</div>
</a>
</li>
</ul>
<!--end navigation-->
</div>
<!--end sidebar wrapper -->
<!--start header -->
<header>
<div class="topbar d-flex align-items-center">
<nav class="navbar navbar-expand gap-3">
<div class="mobile-toggle-menu"><i class='bx bx-menu'></i>
</div>
<div class="search-bar d-lg-block d-none" data-bs-toggle="modal" data-bs-target="#SearchModal">
<a href="avascript:;" class="btn d-flex align-items-center"><i class='bx bx-search'></i>Search</a>
</div>
<div class="top-menu ms-auto">
<ul class="navbar-nav align-items-center gap-1">
<li class="nav-item mobile-search-icon d-flex d-lg-none" data-bs-toggle="modal" data-bs-target="#SearchModal">
<a class="nav-link" href="avascript:;"><i class='bx bx-search'></i>
</a>
</li>
<li class="nav-item dropdown dropdown-laungauge d-none d-sm-flex">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret" href="avascript:;" data-bs-toggle="dropdown"><img src="assets/images/county/02.png" width="22" alt="">
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/01.png" width="20" alt=""><span class="ms-2">English</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/02.png" width="20" alt=""><span class="ms-2">Catalan</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/03.png" width="20" alt=""><span class="ms-2">French</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/04.png" width="20" alt=""><span class="ms-2">Belize</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/05.png" width="20" alt=""><span class="ms-2">Colombia</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/06.png" width="20" alt=""><span class="ms-2">Spanish</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/07.png" width="20" alt=""><span class="ms-2">Georgian</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center py-2" href="javascript:;"><img src="assets/images/county/08.png" width="20" alt=""><span class="ms-2">Hindi</span></a>
</li>
</ul>
</li>
<li class="nav-item dark-mode d-none d-sm-flex">
<a class="nav-link dark-mode-icon" href="javascript:;"><i class='bx bx-moon'></i>
</a>
</li>
<li class="nav-item dropdown dropdown-app">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret" data-bs-toggle="dropdown" href="javascript:;"><i class='bx bx-grid-alt'></i></a>
<div class="dropdown-menu dropdown-menu-end p-0">
<div class="app-container p-2 my-2">
<div class="row gx-0 gy-2 row-cols-3 justify-content-center p-2">
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/slack.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Slack</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/behance.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Behance</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google-drive.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Dribble</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/outlook.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Outlook</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/github.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">GitHub</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/stack-overflow.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Stack</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/figma.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Stack</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/twitter.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Twitter</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google-calendar.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Calendar</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/spotify.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Spotify</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google-photos.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Photos</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/pinterest.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Photos</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/linkedin.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">linkedin</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/dribble.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Dribble</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/youtube.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">YouTube</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/google.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">News</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/envato.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Envato</p>
</div>
</div>
</a>
</div>
<div class="col">
<a href="javascript:;">
<div class="app-box text-center">
<div class="app-icon">
<img src="assets/images/app/safari.png" width="30" alt="">
</div>
<div class="app-name">
<p class="mb-0 mt-1">Safari</p>
</div>
</div>
</a>
</div>
</div><!--end row-->
</div>
</div>
</li>
<li class="nav-item dropdown dropdown-large">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret position-relative" href="#" data-bs-toggle="dropdown"><span class="alert-count">7</span>
<i class='bx bx-bell'></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="javascript:;">
<div class="msg-header">
<p class="msg-header-title">Notifications</p>
<p class="msg-header-badge">8 New</p>
</div>
</a>
<div class="header-notifications-list">
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-1.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Daisy Anderson<span class="msg-time float-end">5 sec
ago</span></h6>
<p class="msg-info">The standard chunk of lorem</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-danger text-danger">dc
</div>
<div class="flex-grow-1">
<h6 class="msg-name">New Orders <span class="msg-time float-end">2 min
ago</span></h6>
<p class="msg-info">You have recived new orders</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-2.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Althea Cabardo <span class="msg-time float-end">14
sec ago</span></h6>
<p class="msg-info">Many desktop publishing packages</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-success text-success">
<img src="assets/images/app/outlook.png" width="25" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Account Created<span class="msg-time float-end">28 min
ago</span></h6>
<p class="msg-info">Successfully created new email</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-info text-info">Ss
</div>
<div class="flex-grow-1">
<h6 class="msg-name">New Product Approved <span
class="msg-time float-end">2 hrs ago</span></h6>
<p class="msg-info">Your new product has approved</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-4.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Katherine Pechon <span class="msg-time float-end">15
min ago</span></h6>
<p class="msg-info">Making this the first true generator</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-success text-success"><i class='bx bx-check-square'></i>
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Your item is shipped <span class="msg-time float-end">5 hrs
ago</span></h6>
<p class="msg-info">Successfully shipped your item</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="notify bg-light-primary">
<img src="assets/images/app/github.png" width="25" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">New 24 authors<span class="msg-time float-end">1 day
ago</span></h6>
<p class="msg-info">24 new authors joined last week</p>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center">
<div class="user-online">
<img src="assets/images/avatars/avatar-8.png" class="msg-avatar" alt="user avatar">
</div>
<div class="flex-grow-1">
<h6 class="msg-name">Peter Costanzo <span class="msg-time float-end">6 hrs
ago</span></h6>
<p class="msg-info">It was popularised in the 1960s</p>
</div>
</div>
</a>
</div>
<a href="javascript:;">
<div class="text-center msg-footer">
<button class="btn btn-primary w-100">View All Notifications</button>
</div>
</a>
</div>
</li>
<li class="nav-item dropdown dropdown-large">
<a class="nav-link dropdown-toggle dropdown-toggle-nocaret position-relative" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false"> <span class="alert-count">8</span>
<i class='bx bx-shopping-bag'></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a href="javascript:;">
<div class="msg-header">
<p class="msg-header-title">My Cart</p>
<p class="msg-header-badge">10 Items</p>
</div>
</a>
<div class="header-message-list">
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/11.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/02.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/03.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/04.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/05.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/06.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/07.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/08.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
<a class="dropdown-item" href="javascript:;">
<div class="d-flex align-items-center gap-3">
<div class="position-relative">
<div class="cart-product rounded-circle bg-light">
<img src="assets/images/products/09.png" class="" alt="product image">
</div>
</div>
<div class="flex-grow-1">
<h6 class="cart-product-title mb-0">Men White T-Shirt</h6>
<p class="cart-product-price mb-0">1 X $29.00</p>
</div>
<div class="">
<p class="cart-price mb-0">$250</p>
</div>
<div class="cart-product-cancel"><i class="bx bx-x"></i>
</div>
</div>
</a>
</div>
<a href="javascript:;">
<div class="text-center msg-footer">
<div class="d-flex align-items-center justify-content-between mb-3">
<h5 class="mb-0">Total</h5>
<h5 class="mb-0 ms-auto">$489.00</h5>
</div>
<button class="btn btn-primary w-100">Checkout</button>
</div>
</a>
</div>
</li>
</ul>
</div>
<div class="user-box dropdown px-3">
<a class="d-flex align-items-center nav-link dropdown-toggle gap-3 dropdown-toggle-nocaret" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
<img src="assets/images/avatars/avatar-2.png" class="user-img" alt="user avatar">
<div class="user-info">
<p class="user-name mb-0">Jassa Rich</p>
<p class="designattion mb-0">Web Designer</p>
</div>
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-user fs-5"></i><span>Profile</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-cog fs-5"></i><span>Settings</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-home-circle fs-5"></i><span>Dashboard</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-dollar-circle fs-5"></i><span>Earnings</span></a>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-download fs-5"></i><span>Downloads</span></a>
</li>
<li>
<div class="dropdown-divider mb-0"></div>
</li>
<li><a class="dropdown-item d-flex align-items-center" href="javascript:;"><i class="bx bx-log-out-circle"></i><span>Logout</span></a>
</li>
</ul>
</div>
</nav>
</div>
</header>
<!--end header -->
<!--start page wrapper -->
<div class="page-wrapper">
<div class="page-content">
<!--breadcrumb-->
<div class="page-breadcrumb d-none d-sm-flex align-items-center mb-3">
<div class="breadcrumb-title pe-3">User Profile</div>
<div class="ps-3">
<nav aria-label="breadcrumb">
<ol class="breadcrumb mb-0 p-0">
<li class="breadcrumb-item"><a href="javascript:;"><i class="bx bx-home-alt"></i></a>
</li>
<li class="breadcrumb-item active" aria-current="page">User Profilep</li>
</ol>
</nav>
</div>
<div class="ms-auto">
<div class="btn-group">
<button type="button" class="btn btn-primary">Settings</button>
<button type="button" class="btn btn-primary split-bg-primary dropdown-toggle dropdown-toggle-split" data-bs-toggle="dropdown"> <span class="visually-hidden">Toggle Dropdown</span>
</button>
<div class="dropdown-menu dropdown-menu-right dropdown-menu-lg-end"> <a class="dropdown-item" href="javascript:;">Action</a>
<a class="dropdown-item" href="javascript:;">Another action</a>
<a class="dropdown-item" href="javascript:;">Something else here</a>
<div class="dropdown-divider"></div> <a class="dropdown-item" href="javascript:;">Separated link</a>
</div>
</div>
</div>
</div>
<!--end breadcrumb-->
<div class="container">
<div class="main-body">
<div class="row">
<div class="col-lg-4">
<div class="card">
<div class="card-body">
<div class="d-flex flex-column align-items-center text-center">
<img src="assets/images/avatars/avatar-2.png" alt="Admin" class="rounded-circle p-1 bg-primary" width="110">
<div class="mt-3">
<h4>John Doe</h4>
<p class="text-secondary mb-1">Full Stack Developer</p>
<p class="text-muted font-size-sm">LDH, PNB, IND</p>
<button class="btn btn-primary">Follow</button>
<button class="btn btn-outline-primary">Message</button>
</div>
</div>
<hr class="my-4" />
<ul class="list-group list-group-flush">
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap">
<h6 class="mb-0"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-github me-2 icon-inline"><path d="M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22"></path></svg>Github</h6>
<span class="text-secondary">#</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap">
<h6 class="mb-0"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-twitter me-2 icon-inline text-info"><path d="M23 3a10.9 10.9 0 0 1-3.14 1.53 4.48 4.48 0 0 0-7.86 3v1A10.66 10.66 0 0 1 3 4s-4 9 5 13a11.64 11.64 0 0 1-7 2c9 5 20 0 20-11.5a4.5 4.5 0 0 0-.08-.83A7.72 7.72 0 0 0 23 3z"></path></svg>Twitter</h6>
<span class="text-secondary">#</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap">
<h6 class="mb-0"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-instagram me-2 icon-inline text-danger"><rect x="2" y="2" width="20" height="20" rx="5" ry="5"></rect><path d="M16 11.37A4 4 0 1 1 12.63 8 4 4 0 0 1 16 11.37z"></path><line x1="17.5" y1="6.5" x2="17.51" y2="6.5"></line></svg>Instagram</h6>
<span class="text-secondary">#</span>
</li>
<li class="list-group-item d-flex justify-content-between align-items-center flex-wrap">
<h6 class="mb-0"><svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-facebook me-2 icon-inline text-primary"><path d="M18 2h-3a5 5 0 0 0-5 5v3H7v4h3v8h4v-8h3l1-4h-4V7a1 1 0 0 1 1-1h3z"></path></svg>Facebook</h6>
<span class="text-secondary">#</span>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-8">
<div class="card">
<div class="card-body">
<div class="row mb-3">
<div class="col-sm-3">
<h6 class="mb-0">Full Name</h6>
</div>
<div class="col-sm-9 text-secondary">
<input type="text" class="form-control" value="John Doe" />
</div>
</div>
<div class="row mb-3">
<div class="col-sm-3">
<h6 class="mb-0">Email</h6>
</div>
<div class="col-sm-9 text-secondary">
<input type="text" class="form-control" value="john@example.com" />
</div>
</div>
<div class="row mb-3">
<div class="col-sm-3">
<h6 class="mb-0">Phone</h6>
</div>
<div class="col-sm-9 text-secondary">
<input type="text" class="form-control" value="(000) 000-0000" />
</div>
</div>
<div class="row mb-3">
<div class="col-sm-3">
<h6 class="mb-0">Mobile</h6>
</div>
<div class="col-sm-9 text-secondary">
<input type="text" class="form-control" value="(000) 000-0000" />
</div>
</div>
<div class="row mb-3">
<div class="col-sm-3">
<h6 class="mb-0">Address</h6>
</div>
<div class="col-sm-9 text-secondary">
<input type="text" class="form-control" value="LDH, PB, IND" />
</div>
</div>
<div class="row">
<div class="col-sm-3"></div>
<div class="col-sm-9 text-secondary">
<input type="button" class="btn btn-primary px-4" value="Save Changes" />
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-sm-12">
<div class="card">
<div class="card-body">
<h5 class="d-flex align-items-center mb-3">Project Status</h5>
<p>Web Design</p>
<div class="progress mb-3" style="height: 5px">
<div class="progress-bar bg-primary" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p>Website Markup</p>
<div class="progress mb-3" style="height: 5px">
<div class="progress-bar bg-danger" role="progressbar" style="width: 72%" aria-valuenow="72" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p>One Page</p>
<div class="progress mb-3" style="height: 5px">
<div class="progress-bar bg-success" role="progressbar" style="width: 89%" aria-valuenow="89" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p>Mobile Template</p>
<div class="progress mb-3" style="height: 5px">
<div class="progress-bar bg-warning" role="progressbar" style="width: 55%" aria-valuenow="55" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<p>Backend API</p>
<div class="progress" style="height: 5px">
<div class="progress-bar bg-info" role="progressbar" style="width: 66%" aria-valuenow="66" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!--end page wrapper -->
<!--start overlay-->
<div class="overlay toggle-icon"></div>
<!--end overlay-->
<!--Start Back To Top Button--> <a href="javaScript:;" class="back-to-top"><i class='bx bxs-up-arrow-alt'></i></a>
<!--End Back To Top Button-->
<footer class="page-footer">
<p class="mb-0">Copyright © 2024. All right reserved.</p>
</footer>
</div>
<!--end wrapper-->
<!-- search modal -->
<div class="modal" id="SearchModal" tabindex="-1">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable modal-fullscreen-md-down">
<div class="modal-content">
<div class="modal-header gap-2">
<div class="position-relative popup-search w-100">
<input class="form-control form-control-lg ps-5 border border-3 border-primary" type="search" placeholder="Search">
<span class="position-absolute top-50 search-show ms-3 translate-middle-y start-0 top-50 fs-4"><i class='bx bx-search'></i></span>
</div>
<button type="button" class="btn-close d-md-none" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="search-list">
<p class="mb-1">Html Templates</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action active align-items-center d-flex gap-2 py-1"><i class='bx bxl-angular fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-vuejs fs-4'></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-magento fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-shopify fs-4'></i>eCommerce Html Templates</a>
</div>
<p class="mb-1 mt-3">Web Designe Company</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-windows fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-dropbox fs-4' ></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-opera fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-wordpress fs-4'></i>eCommerce Html Templates</a>
</div>
<p class="mb-1 mt-3">Software Development</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-mailchimp fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-zoom fs-4'></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-sass fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-vk fs-4'></i>eCommerce Html Templates</a>
</div>
<p class="mb-1 mt-3">Online Shoping Portals</p>
<div class="list-group">
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-slack fs-4'></i>Best Html Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-skype fs-4'></i>Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-twitter fs-4'></i>Responsive Html5 Templates</a>
<a href="javascript:;" class="list-group-item list-group-item-action align-items-center d-flex gap-2 py-1"><i class='bx bxl-vimeo fs-4'></i>eCommerce Html Templates</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end search modal -->
<!--start switcher-->
<div class="switcher-wrapper">
<div class="switcher-btn"> <i class='bx bx-cog bx-spin'></i>
</div>
<div class="switcher-body">
<div class="d-flex align-items-center">
<h5 class="mb-0 text-uppercase">Theme Customizer</h5>
<button type="button" class="btn-close ms-auto close-switcher" aria-label="Close"></button>
</div>
<hr/>
<h6 class="mb-0">Theme Styles</h6>
<hr/>
<div class="d-flex align-items-center justify-content-between">
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="lightmode" checked>
<label class="form-check-label" for="lightmode">Light</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="darkmode">
<label class="form-check-label" for="darkmode">Dark</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="flexRadioDefault" id="semidark">
<label class="form-check-label" for="semidark">Semi Dark</label>
</div>
</div>
<hr/>
<div class="form-check">
<input class="form-check-input" type="radio" id="minimaltheme" name="flexRadioDefault">
<label class="form-check-label" for="minimaltheme">Minimal Theme</label>
</div>
<hr/>
<h6 class="mb-0">Header Colors</h6>
<hr/>
<div class="header-colors-indigators">
<div class="row row-cols-auto g-3">
<div class="col">
<div class="indigator headercolor1" id="headercolor1"></div>
</div>
<div class="col">
<div class="indigator headercolor2" id="headercolor2"></div>
</div>
<div class="col">
<div class="indigator headercolor3" id="headercolor3"></div>
</div>
<div class="col">
<div class="indigator headercolor4" id="headercolor4"></div>
</div>
<div class="col">
<div class="indigator headercolor5" id="headercolor5"></div>
</div>
<div class="col">
<div class="indigator headercolor6" id="headercolor6"></div>
</div>
<div class="col">
<div class="indigator headercolor7" id="headercolor7"></div>
</div>
<div class="col">
<div class="indigator headercolor8" id="headercolor8"></div>
</div>
</div>
</div>
<hr/>
<h6 class="mb-0">Sidebar Colors</h6>
<hr/>
<div class="header-colors-indigators">
<div class="row row-cols-auto g-3">
<div class="col">
<div class="indigator sidebarcolor1" id="sidebarcolor1"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor2" id="sidebarcolor2"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor3" id="sidebarcolor3"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor4" id="sidebarcolor4"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor5" id="sidebarcolor5"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor6" id="sidebarcolor6"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor7" id="sidebarcolor7"></div>
</div>
<div class="col">
<div class="indigator sidebarcolor8" id="sidebarcolor8"></div>
</div>
</div>
</div>
</div>
</div>
<!--end switcher-->
7. Now guys we need to add below code into our scr/app/userprofile/userprofile.component.ts file:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-userprofile',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './userprofile.component.html',
styleUrl: './userprofile.component.css'
})
export class UserprofileComponent {
}
8. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
import { UserprofileComponent } from './userprofile/userprofile.component';
export const routes: Routes = [
{
path: '', title: 'Dashboard Page', component: DashboardComponent,
},
{
path: 'userprofile', title: 'Dashboard Page', component: UserprofileComponent,
},
];
9. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--favicon-->
<link rel="icon" href="assets/images/favicon-32x32.png" type="image/png"/>
<!--plugins-->
<link href="assets/css/jquery-jvectormap-2.0.2.css" rel="stylesheet"/>
<link href="assets/css/simplebar.css" rel="stylesheet" />
<link href="assets/css/perfect-scrollbar.css" rel="stylesheet" />
<link href="assets/css/metisMenu.min.css" rel="stylesheet"/>
<!-- loader-->
<link href="assets/css/pace.min.css" rel="stylesheet"/>
<script src="assets/js/pace.min.js"></script>
<!-- Bootstrap CSS -->
<link href="assets/css/bootstrap.min.css" rel="stylesheet">
<link href="assets/css/bootstrap-extended.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500&display=swap" rel="stylesheet">
<link href="assets/css/app.css" rel="stylesheet">
<link href="assets/css/icons.css" rel="stylesheet">
<!-- Theme Style CSS -->
<link rel="stylesheet" href="assets/css/dark-theme.css"/>
<link rel="stylesheet" href="assets/css/semi-dark.css"/>
<link rel="stylesheet" href="assets/css/header-colors.css"/>
<title>Rocker - Bootstrap 5 Admin Dashboard Template</title>
</head>
<body>
<app-root></app-root>
<!-- Bootstrap JS -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!--plugins-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/metisMenu.min.js"></script>
<script src="assets/js/perfect-scrollbar.js"></script>
<script src="assets/js/jquery-jvectormap-2.0.2.min.js"></script>
<script src="assets/js/jquery-jvectormap-world-mill-en.js"></script>
<script src="assets/js/chart.js"></script>
<script src="assets/js/index.js"></script>
<!--app JS-->
<script src="assets/js/app.js"></script>
<script>
new PerfectScrollbar(".app-container")
</script>
</body>
</html>
10. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.