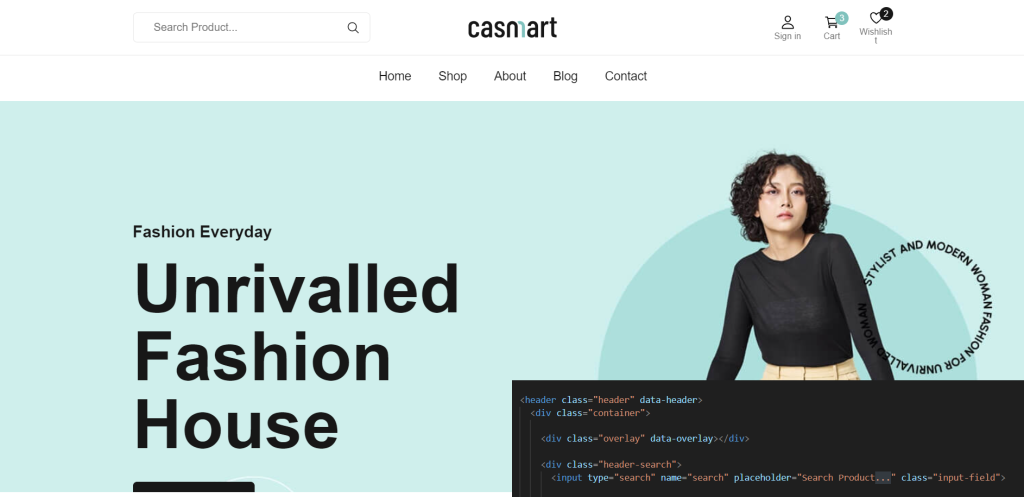
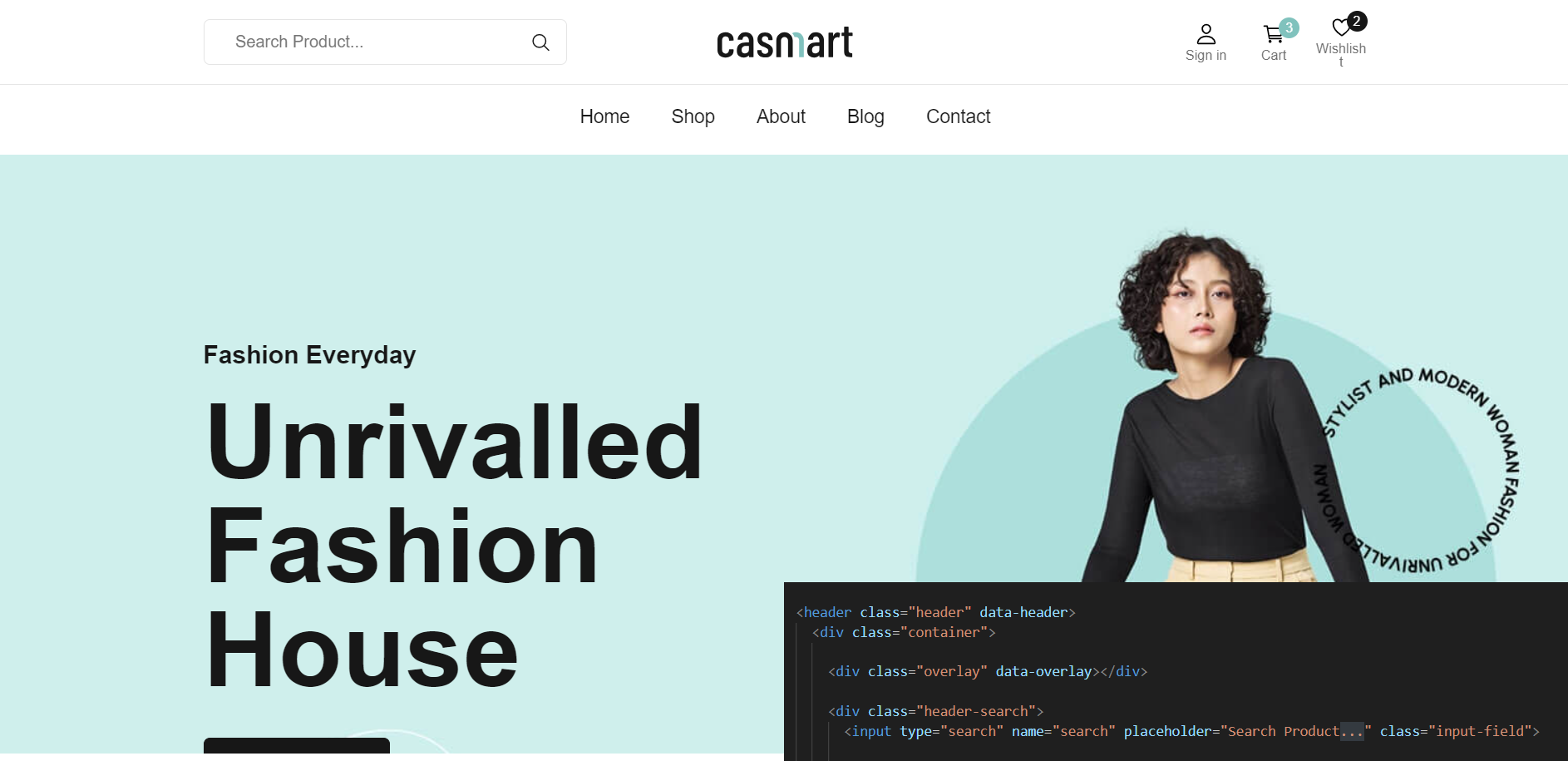
Hello friends, welcome back to my blog. Today this blog post will tell you Angular 16 Free Ecommerce Website Template with Source Code.
Guys this is Angular Ecommerce Fashion House Store Template.

Angular 17 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng add @ionic/angular // for ion icons
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<div class="overlay" data-overlay></div>
<div class="header-search">
<input type="search" name="search" placeholder="Search Product..." class="input-field">
<button class="search-btn" aria-label="Search">
<ion-icon name="search-outline"></ion-icon>
</button>
</div>
<a href="#" class="logo">
<img src="./assets/images/logo.svg" alt="Casmart logo" width="130" height="31">
</a>
<div class="header-actions">
<button class="header-action-btn">
<ion-icon name="person-outline" aria-hidden="true"></ion-icon>
<p class="header-action-label">Sign in</p>
</button>
<button class="header-action-btn">
<ion-icon name="search-outline" aria-hidden="true"></ion-icon>
<p class="header-action-label">Search</p>
</button>
<button class="header-action-btn">
<ion-icon name="cart-outline" aria-hidden="true"></ion-icon>
<p class="header-action-label">Cart</p>
<div class="btn-badge green" aria-hidden="true">3</div>
</button>
<button class="header-action-btn">
<ion-icon name="heart-outline" aria-hidden="true"></ion-icon>
<p class="header-action-label">Wishlisht</p>
<div class="btn-badge" aria-hidden="true">2</div>
</button>
</div>
<button class="nav-open-btn" data-nav-open-btn aria-label="Open Menu">
<span></span>
<span></span>
<span></span>
</button>
<nav class="navbar" data-navbar>
<div class="navbar-top">
<a href="#" class="logo">
<img src="./assets/images/logo.svg" alt="Casmart logo" width="130" height="31">
</a>
<button class="nav-close-btn" data-nav-close-btn aria-label="Close Menu">
<ion-icon name="close-outline"></ion-icon>
</button>
</div>
<ul class="navbar-list">
<li>
<a href="#home" class="navbar-link">Home</a>
</li>
<li>
<a href="#" class="navbar-link">Shop</a>
</li>
<li>
<a href="#" class="navbar-link">About</a>
</li>
<li>
<a href="#blog" class="navbar-link">Blog</a>
</li>
<li>
<a href="#" class="navbar-link">Contact</a>
</li>
</ul>
</nav>
</div>
</header>
<main>
<article>
<!--
- #HERO
-->
<section class="hero" id="home" style="background-image: url('./assets/images/hero-banner.jpg')">
<div class="container">
<div class="hero-content">
<p class="hero-subtitle">Fashion Everyday</p>
<h2 class="h1 hero-title">Unrivalled Fashion House</h2>
<button class="btn btn-primary">Shop Now</button>
</div>
</div>
</section>
<!--
- #SERVICE
-->
<section class="service">
<div class="container">
<ul class="service-list">
<li class="service-item">
<div class="service-item-icon">
<img src="./assets/images/service-icon-1.svg" alt="Service icon">
</div>
<div class="service-content">
<p class="service-item-title">Free Shipping</p>
<p class="service-item-text">On All Order Over $599</p>
</div>
</li>
<li class="service-item">
<div class="service-item-icon">
<img src="./assets/images/service-icon-2.svg" alt="Service icon">
</div>
<div class="service-content">
<p class="service-item-title">Easy Returns</p>
<p class="service-item-text">30 Day Returns Policy</p>
</div>
</li>
<li class="service-item">
<div class="service-item-icon">
<img src="./assets/images/service-icon-3.svg" alt="Service icon">
</div>
<div class="service-content">
<p class="service-item-title">Secure Payment</p>
<p class="service-item-text">100% Secure Gaurantee</p>
</div>
</li>
<li class="service-item">
<div class="service-item-icon">
<img src="./assets/images/service-icon-4.svg" alt="Service icon">
</div>
<div class="service-content">
<p class="service-item-title">Special Support</p>
<p class="service-item-text">24/7 Dedicated Support</p>
</div>
</li>
</ul>
</div>
</section>
<!--
- #CATEGORY
-->
<section class="section category">
<div class="container">
<ul class="category-list">
<li class="category-item">
<figure class="category-banner">
<img src="./assets/images/category-1.jpg" alt="Sunglass & eye" loading="lazy" width="510" height="600"
class="w-100">
</figure>
<a href="#" class="btn btn-secondary">Sunglass & Eye</a>
</li>
<li class="category-item">
<figure class="category-banner">
<img src="./assets/images/category-2.jpg" alt="Active & outdoor" loading="lazy" width="510" height="600"
class="w-100">
</figure>
<a href="#" class="btn btn-secondary">Active & Outdoor</a>
</li>
<li class="category-item">
<figure class="category-banner">
<img src="./assets/images/category-3.jpg" alt="Winter wear" loading="lazy" width="510" height="600"
class="w-100">
</figure>
<a href="#" class="btn btn-secondary">Winter Wear</a>
</li>
<li class="category-item">
<figure class="category-banner">
<img src="./assets/images/category-4.jpg" alt="Exclusive footwear" loading="lazy" width="510"
height="600" class="w-100">
</figure>
<a href="#" class="btn btn-secondary">Exclusive Footwear</a>
</li>
<li class="category-item">
<figure class="category-banner">
<img src="./assets/images/category-5.jpg" alt="Jewelry" loading="lazy" width="510" height="600"
class="w-100">
</figure>
<a href="#" class="btn btn-secondary">Jewelry</a>
</li>
<li class="category-item">
<figure class="category-banner">
<img src="./assets/images/category-6.jpg" alt="Sports cap" loading="lazy" width="510" height="600"
class="w-100">
</figure>
<a href="#" class="btn btn-secondary">Sports Cap</a>
</li>
</ul>
</div>
</section>
<!--
- #PRODUCT
-->
<section class="section product">
<div class="container">
<h2 class="h2 section-title">Products of the week</h2>
<ul class="filter-list">
<li>
<button class="filter-btn active">Best Seller</button>
</li>
<li>
<button class="filter-btn">Hot Collection</button>
</li>
<li>
<button class="filter-btn">Trendy</button>
</li>
<li>
<button class="filter-btn">New Arrival</button>
</li>
</ul>
<ul class="product-list">
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-1.jpg" alt="Varsi Leather Bag" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-badge red"> -25%</div>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Varsi Leather Bag</a>
</h3>
<div class="card-price">
<data value="48.75">£48.75</data>
<data value="65.00">£65.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-2.jpg" alt="Fit Twill Shirt for Woman" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-badge green"> New</div>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Fit Twill Shirt for Woman</a>
</h3>
<div class="card-price">
<data value="62.00">£62.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-3.jpg" alt="Grand Atlantic Chukka Boots" loading="lazy"
width="800" height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Grand Atlantic Chukka Boots</a>
</h3>
<div class="card-price">
<data value="32.00">£32.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-4.jpg" alt="Women's Faux-Trim Shirt" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Women's Faux-Trim Shirt</a>
</h3>
<div class="card-price">
<data value="84.00">£84.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-5.jpg" alt="Soft Touch Interlock Polo" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Soft Touch Interlock Polo</a>
</h3>
<div class="card-price">
<data value="45.00">£45.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-6.jpg" alt="Casmart Smart Watch" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Casmart Smart Watch</a>
</h3>
<div class="card-price">
<data value="30.00">£30.00</data>
<data value="38.00">£38.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-7.jpg" alt="Casmart Smart Glass" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Casmart Smart Glass</a>
</h3>
<div class="card-price">
<data value="25.00">£25.00</data>
<data value="39.00">£39.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-8.jpg" alt="Cotton Shirt for Men" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Cotton Shirt for Men</a>
</h3>
<div class="card-price">
<data value="85.00">£85.00</data>
<data value="99.00">£99.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-9.jpg" alt="Double-breasted Blazer" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Double-breasted Blazer</a>
</h3>
<div class="card-price">
<data value="32.00">£32.00</data>
</div>
</div>
</div>
</li>
<li>
<div class="product-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/product-10.jpg" alt="Ribbed Cotton Bodysuits" loading="lazy" width="800"
height="1034" class="w-100">
</a>
<div class="card-badge green">New</div>
<div class="card-actions">
<button class="card-action-btn" aria-label="Quick view">
<ion-icon name="eye-outline"></ion-icon>
</button>
<button class="card-action-btn cart-btn">
<ion-icon name="bag-handle-outline" aria-hidden="true"></ion-icon>
<p>Add to Cart</p>
</button>
<button class="card-action-btn" aria-label="Add to Whishlist">
<ion-icon name="heart-outline"></ion-icon>
</button>
</div>
</figure>
<div class="card-content">
<h3 class="h4 card-title">
<a href="#">Ribbed Cotton Bodysuits</a>
</h3>
<div class="card-price">
<data value="71.00">£71.00</data>
</div>
</div>
</div>
</li>
</ul>
<button class="btn btn-outline">View All Products</button>
</div>
</section>
<!--
- #BLOG
-->
<section class="section blog">
<div class="container">
<h2 class="h2 section-title">Latest fashion news</h2>
<ul class="blog-list">
<li>
<div class="blog-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/blog-1.jpg" alt="Worthy Cyber Monday Fashion From Casmart" loading="lazy"
width="1020" height="700" class="w-100">
</a>
</figure>
<div class="card-content">
<ul class="card-meta-list">
<li class="card-meta-item">
<ion-icon name="folder-open-outline"></ion-icon>
<a href="#" class="card-meta-link">Fashion</a>
</li>
<li class="card-meta-item">
<ion-icon name="time-outline"></ion-icon>
<a href="#" class="card-meta-link">
<time datetime="2021-03-31">31 Mar 2021</time>
</a>
</li>
</ul>
<h3 class="h3 card-title">
<a href="#">Worthy Cyber Monday Fashion From Casmart</a>
</h3>
</div>
</div>
</li>
<li>
<div class="blog-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/blog-2.jpg" alt="Holiday Home Decoration I’ve Recently Ordered"
loading="lazy" width="1020" height="700" class="w-100">
</a>
</figure>
<div class="card-content">
<ul class="card-meta-list">
<li class="card-meta-item">
<ion-icon name="folder-open-outline"></ion-icon>
<a href="#" class="card-meta-link">Fashion</a>
</li>
<li class="card-meta-item">
<ion-icon name="time-outline"></ion-icon>
<a href="#" class="card-meta-link">
<time datetime="2021-03-31">31 Mar 2021</time>
</a>
</li>
</ul>
<h3 class="h3 card-title">
<a href="#">Holiday Home Decoration I’ve Recently Ordered</a>
</h3>
</div>
</div>
</li>
<li>
<div class="blog-card">
<figure class="card-banner">
<a href="#">
<img src="./assets/images/blog-3.jpg" alt="Unique Ideas for Fashion You Haven’t heard yet"
loading="lazy" width="1020" height="700" class="w-100">
</a>
</figure>
<div class="card-content">
<ul class="card-meta-list">
<li class="card-meta-item">
<ion-icon name="folder-open-outline"></ion-icon>
<a href="#" class="card-meta-link">Fashion</a>
</li>
<li class="card-meta-item">
<ion-icon name="time-outline"></ion-icon>
<a href="#" class="card-meta-link">
<time datetime="2021-03-31">31 Mar 2021</time>
</a>
</li>
</ul>
<h3 class="h3 card-title">
<a href="#">Unique Ideas for Fashion You Haven’t heard yet</a>
</h3>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #NEWSLETTER
-->
<section class="section newsletter">
<div class="container">
<div class="newsletter-card" style="background-image: url('./assets/images/newsletter-bg.png')">
<h2 class="card-title">Subscribe Newsletter</h2>
<p class="card-text">
Enter your email below to be the first to know about new collections and product launches.
</p>
<form action="" class="card-form">
<div class="input-wrapper">
<ion-icon name="mail-outline"></ion-icon>
<input type="email" name="emal" placeholder="Enter your email" required class="input-field">
</div>
<button type="submit" class="btn btn-primary w-100">
<span>Subscribe</span>
<ion-icon name="arrow-forward" aria-hidden="true"></ion-icon>
</button>
</form>
</div>
</div>
</section>
</article>
</main>
<!--
- #FOOTER
-->
<footer class="footer">
<div class="footer-top">
<div class="container">
<div class="footer-brand">
<a href="#" class="logo">
<img src="./assets/images/logo.svg" alt="Casmart logo">
</a>
<p class="footer-text">
Casmart is a fashion theme for presents a complete wardrobe of uniquely crafted Ethnic Wear, Casuals, Edgy
Denims, &
Accessories inspired from the most contemporary
</p>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
</ul>
</div>
<ul class="footer-list">
<li>
<p class="footer-list-title">Information</p>
</li>
<li>
<a href="#" class="footer-link">About Company</a>
</li>
<li>
<a href="#" class="footer-link">Payment Type</a>
</li>
<li>
<a href="#" class="footer-link">Awards Winning</a>
</li>
<li>
<a href="#" class="footer-link">World Media Partner</a>
</li>
<li>
<a href="#" class="footer-link">Become an Agent</a>
</li>
<li>
<a href="#" class="footer-link">Refund Policy</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Category</p>
</li>
<li>
<a href="#" class="footer-link">Handbags & Wallets</a>
</li>
<li>
<a href="#" class="footer-link">Women's Clothing</a>
</li>
<li>
<a href="#" class="footer-link">Plus Sizes</a>
</li>
<li>
<a href="#" class="footer-link">Complete Your Look</a>
</li>
<li>
<a href="#" class="footer-link">Baby Corner</a>
</li>
<li>
<a href="#" class="footer-link">Man & Woman Shoe</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Help & Support</p>
</li>
<li>
<a href="#" class="footer-link">Dealers & Agents</a>
</li>
<li>
<a href="#" class="footer-link">FAQ Information</a>
</li>
<li>
<a href="#" class="footer-link">Return Policy</a>
</li>
<li>
<a href="#" class="footer-link">Shipping & Delivery</a>
</li>
<li>
<a href="#" class="footer-link">Order Tranking</a>
</li>
<li>
<a href="#" class="footer-link">List of Shops</a>
</li>
</ul>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2023 <a href="#">therichpost</a>. Love
</p>
<ul class="footer-bottom-list">
<li>
<a href="#" class="footer-bottom-link">Privacy Policy</a>
</li>
<li>
<a href="#" class="footer-bottom-link">Terms & Conditions</a>
</li>
<li>
<a href="#" class="footer-bottom-link">Sitemap</a>
</li>
</ul>
<div class="payment">
<p class="payment-title">We Support</p>
<img src="./assets/images/payment-img.png" alt="Online payment logos" class="payment-img">
</div>
</div>
</div>
</footer>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file or style, scripts links inside angular.json file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ecommerce Angular Website</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://fonts.googleapis.com/css2?family=Jost:wght@400;500;600;700&display=swap" rel="stylesheet"> <!-- custom css file link --> <link rel="stylesheet" href="assets/css/style.css"> </head> <body> <app-root></app-root> <!-- custom js file link --> <script src="assets/js/script.js"></script> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.