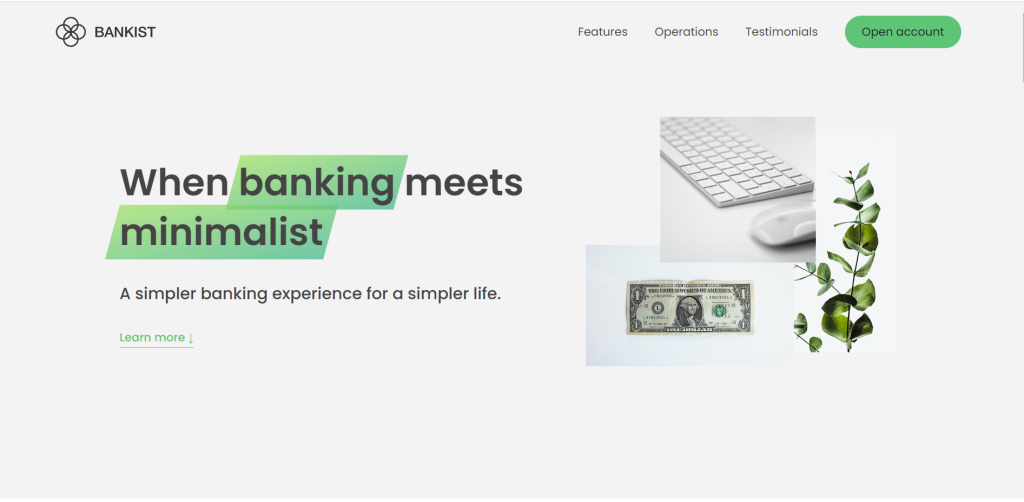
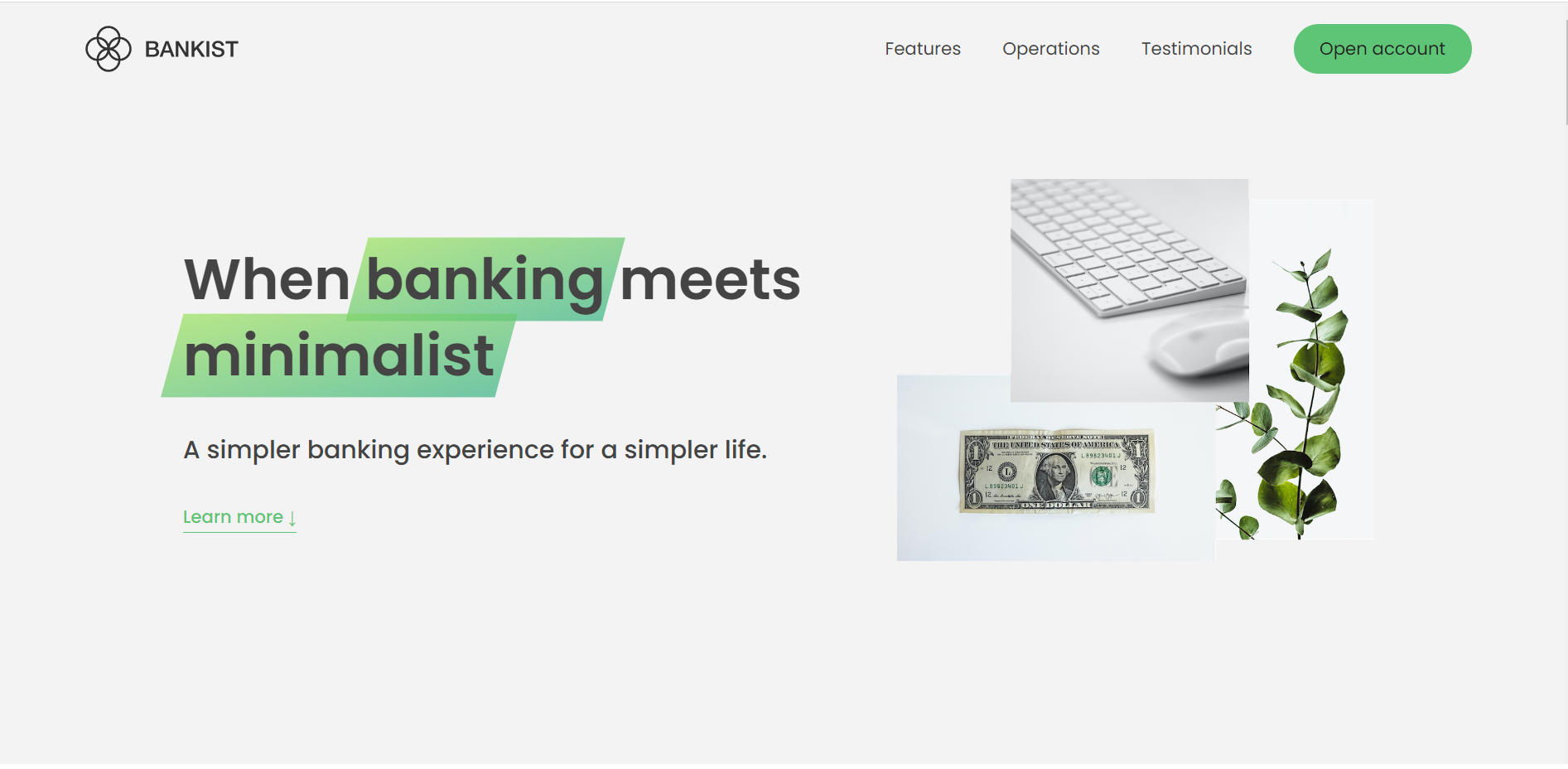
Hello friends, welcome back to my blog. Today this blog post will tell you Angular 16 Bank Website Template Free.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<header class="header">
<nav class="nav">
<img
src="assets/images/logo.png"
alt="Bankist logo"
class="nav__logo"
id="logo"
designer="Sarah"
data-version-number="3.0"
/>
<ul class="nav__links">
<li class="nav__item">
<a class="nav__link" href="#section--1">Features</a>
</li>
<li class="nav__item">
<a class="nav__link" href="#section--2">Operations</a>
</li>
<li class="nav__item">
<a class="nav__link" href="#section--3">Testimonials</a>
</li>
<li class="nav__item">
<a class="nav__link nav__link--btn btn--show-modal" href="#"
>Open account</a
>
</li>
</ul>
</nav>
<div class="header__title">
<h1>
When
<!-- Green highlight effect -->
<span class="highlight">banking</span>
meets<br />
<span class="highlight">minimalist</span>
</h1>
<h4>A simpler banking experience for a simpler life.</h4>
<button class="btn--text btn--scroll-to">Learn more ↓</button>
<img
src="assets/images/hero.png"
class="header__img"
alt="Minimalist bank items"
/>
</div>
</header>
<section class="section" id="section--1">
<div class="section__title">
<h2 class="section__description">Features</h2>
<h3 class="section__header">
Everything you need in a modern bank and more.
</h3>
</div>
<div class="features">
<img
src="assets/images/digital-lazy.jpg"
data-src="assets/images/digital.jpg"
alt="Computer"
class="features__img lazy-img"
/>
<div class="features__feature">
<div class="features__icon">
<svg>
<use xlink:href="assets/images/icons.svg#icon-monitor"></use>
</svg>
</div>
<h5 class="features__header">100% digital bank</h5>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Unde alias
sint quos? Accusantium a fugiat porro reiciendis saepe quibusdam
debitis ducimus.
</p>
</div>
<div class="features__feature">
<div class="features__icon">
<svg>
<use xlink:href="assets/images/icons.svg#icon-trending-up"></use>
</svg>
</div>
<h5 class="features__header">Watch your money grow</h5>
<p>
Nesciunt quos autem dolorum voluptates cum dolores dicta fuga
inventore ab? Nulla incidunt eius numquam sequi iste pariatur
quibusdam!
</p>
</div>
<img
src="assets/images/grow-lazy.jpg"
data-src="assets/images/grow.jpg"
alt="Plant"
class="features__img lazy-img"
/>
<img
src="assets/images/card-lazy.jpg"
data-src="assets/images/card.jpg"
alt="Credit card"
class="features__img lazy-img"
/>
<div class="features__feature">
<div class="features__icon">
<svg>
<use xlink:href="assets/images/icons.svg#icon-credit-card"></use>
</svg>
</div>
<h5 class="features__header">Free debit card included</h5>
<p>
Quasi, fugit in cumque cupiditate reprehenderit debitis animi enim
eveniet consequatur odit quam quos possimus assumenda dicta fuga
inventore ab.
</p>
</div>
</div>
</section>
<section class="section" id="section--2">
<div class="section__title">
<h2 class="section__description">Operations</h2>
<h3 class="section__header">
Everything as simple as possible, but no simpler.
</h3>
</div>
<div class="operations">
<div class="operations__tab-container">
<button
class="btn operations__tab operations__tab--1 operations__tab--active"
data-tab="1"
>
<span>01</span>Instant Transfers
</button>
<button class="btn operations__tab operations__tab--2" data-tab="2">
<span>02</span>Instant Loans
</button>
<button class="btn operations__tab operations__tab--3" data-tab="3">
<span>03</span>Instant Closing
</button>
</div>
<div
class="operations__content operations__content--1 operations__content--active"
>
<div class="operations__icon operations__icon--1">
<svg>
<use xlink:href="assets/images/icons.svg#icon-upload"></use>
</svg>
</div>
<h5 class="operations__header">
Tranfser money to anyone, instantly! No fees, no BS.
</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat.
</p>
</div>
<div class="operations__content operations__content--2">
<div class="operations__icon operations__icon--2">
<svg>
<use xlink:href="assets/images/icons.svg#icon-home"></use>
</svg>
</div>
<h5 class="operations__header">
Buy a home or make your dreams come true, with instant loans.
</h5>
<p>
Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui officia deserunt mollit
anim id est laborum.
</p>
</div>
<div class="operations__content operations__content--3">
<div class="operations__icon operations__icon--3">
<svg>
<use xlink:href="assets/images/icons.svg#icon-user-x"></use>
</svg>
</div>
<h5 class="operations__header">
No longer need your account? No problem! Close it instantly.
</h5>
<p>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum. Ut enim ad minim
veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex
ea commodo consequat.
</p>
</div>
</div>
</section>
<section class="section" id="section--3">
<div class="section__title section__title--testimonials">
<h2 class="section__description">Not sure yet?</h2>
<h3 class="section__header">
Millions of Bankists are already making their lifes simpler.
</h3>
</div>
<div class="slider">
<div class="slide">
<div class="testimonial">
<h5 class="testimonial__header">Best financial decision ever!</h5>
<blockquote class="testimonial__text">
Lorem ipsum dolor sit, amet consectetur adipisicing elit.
Accusantium quas quisquam non? Quas voluptate nulla minima
deleniti optio ullam nesciunt, numquam corporis et asperiores
laboriosam sunt, praesentium suscipit blanditiis. Necessitatibus
id alias reiciendis, perferendis facere pariatur dolore veniam
autem esse non voluptatem saepe provident nihil molestiae.
</blockquote>
<address class="testimonial__author">
<img src="assets/images/user-1.jpg" alt="" class="testimonial__photo" />
<h6 class="testimonial__name">Aarav Lynn</h6>
<p class="testimonial__location">San Francisco, USA</p>
</address>
</div>
</div>
<div class="slide">
<div class="testimonial">
<h5 class="testimonial__header">
The last step to becoming a complete minimalist
</h5>
<blockquote class="testimonial__text">
Quisquam itaque deserunt ullam, quia ea repellendus provident,
ducimus neque ipsam modi voluptatibus doloremque, corrupti
laborum. Incidunt numquam perferendis veritatis neque repellendus.
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Illo
deserunt exercitationem deleniti.
</blockquote>
<address class="testimonial__author">
<img src="assets/images/user-2.jpg" alt="" class="testimonial__photo" />
<h6 class="testimonial__name">Miyah Miles</h6>
<p class="testimonial__location">London, UK</p>
</address>
</div>
</div>
<div class="slide">
<div class="testimonial">
<h5 class="testimonial__header">
Finally free from old-school banks
</h5>
<blockquote class="testimonial__text">
Debitis, nihil sit minus suscipit magni aperiam vel tenetur
incidunt commodi architecto numquam omnis nulla autem,
necessitatibus blanditiis modi similique quidem. Odio aliquam
culpa dicta beatae quod maiores ipsa minus consequatur error sunt,
deleniti saepe aliquid quos inventore sequi. Necessitatibus id
alias reiciendis, perferendis facere.
</blockquote>
<address class="testimonial__author">
<img src="assets/images/user-3.jpg" alt="" class="testimonial__photo" />
<h6 class="testimonial__name">Francisco Gomes</h6>
<p class="testimonial__location">Lisbon, Portugal</p>
</address>
</div>
</div>
<button class="slider__btn slider__btn--left">←</button>
<button class="slider__btn slider__btn--right">→</button>
<div class="dots"></div>
</div>
</section>
<section class="section section--sign-up">
<div class="section__title">
<h3 class="section__header">
The best day to join Bankist was one year ago. The second best is
today!
</h3>
</div>
<button class="btn btn--show-modal">Open your free account today!</button>
</section>
<footer class="footer">
<ul class="footer__nav">
<li class="footer__item">
<a class="footer__link" href="#">About</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Pricing</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Terms of Use</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Privacy Policy</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Careers</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Blog</a>
</li>
<li class="footer__item">
<a class="footer__link" href="#">Contact Us</a>
</li>
</ul>
<img src="assets/images/icon.png" alt="Logo" class="footer__logo" />
<p class="footer__copyright">
© Copyright by Jassa
</p>
</footer>
<div class="modal hidden">
<button class="btn--close-modal">×</button>
<h2 class="modal__header">
Open your bank account <br />
in just <span class="highlight">5 minutes</span>
</h2>
<form class="modal__form">
<label>First Name</label>
<input type="text" />
<label>Last Name</label>
<input type="text" />
<label>Email Address</label>
<input type="email" />
<button class="btn">Next step →</button>
</form>
</div>
<div class="overlay hidden"></div>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Food Ordering</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link
href="https://fonts.googleapis.com/css?family=Poppins:300,400,500,600&display=swap"
rel="stylesheet"
/>
<!-- custom css file link -->
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<app-root></app-root>
<!-- custom js file link -->
<script src="assets/js/script.js"></script>
</body>
</html>
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.