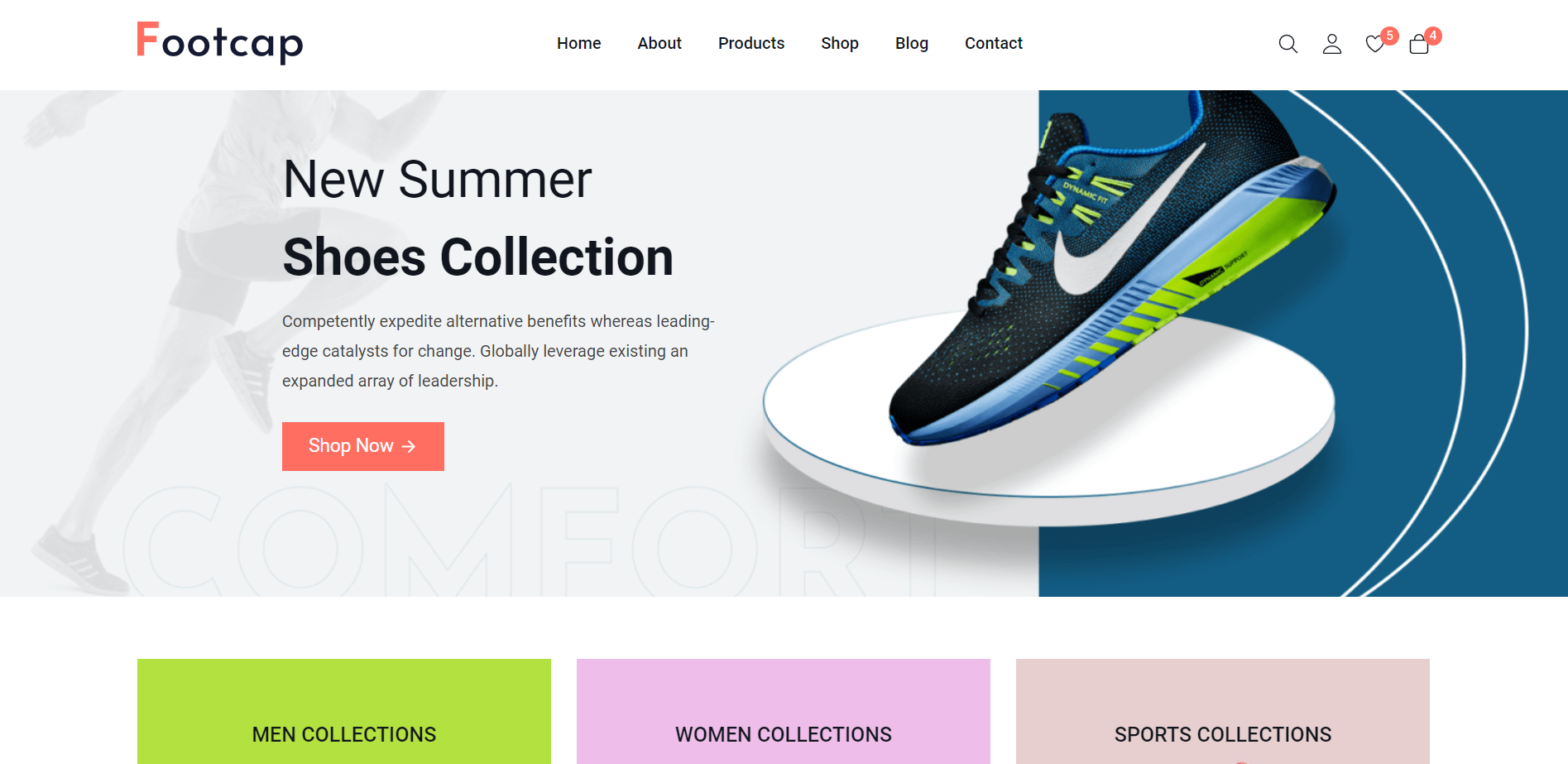
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 15 Ecommerce Website Foot Store Free Download.

Angular15 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder ng add @ionic/angular
2. Now friends, please download zip(in this zip file there are js, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/ecomassetsfiles2.zip
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<div class="overlay" data-overlay [ngClass]="status ? 'active' : ''"></div>
<a href="#" class="logo">
<img src="assets/images/logo.svg" width="160" height="50" alt="Footcap logo">
</a>
<button class="nav-open-btn" data-nav-open-btn aria-label="Open Menu" (click)="addToggle()">
<ion-icon name="menu-outline"></ion-icon>
</button>
<nav class="navbar" data-navbar [ngClass]="status ? 'active' : ''">
<button class="nav-close-btn" data-nav-close-btn aria-label="Close Menu" (click)="addToggle()">
<ion-icon name="close-outline"></ion-icon>
</button>
<a href="#" class="logo">
<img src="assets/images/logo.svg" width="190" height="50" alt="Footcap logo">
</a>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#" class="navbar-link">Home</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">About</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Products</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Shop</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Blog</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link">Contact</a>
</li>
</ul>
<ul class="nav-action-list">
<li>
<button class="nav-action-btn">
<ion-icon name="search-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Search</span>
</button>
</li>
<li>
<a href="#" class="nav-action-btn">
<ion-icon name="person-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Login / Register</span>
</a>
</li>
<li>
<button class="nav-action-btn">
<ion-icon name="heart-outline" aria-hidden="true"></ion-icon>
<span class="nav-action-text">Wishlist</span>
<data class="nav-action-badge" value="5" aria-hidden="true">5</data>
</button>
</li>
<li>
<button class="nav-action-btn">
<ion-icon name="bag-outline" aria-hidden="true"></ion-icon>
<data class="nav-action-text" value="318.00">Basket: <strong>$318.00</strong></data>
<data class="nav-action-badge" value="4" aria-hidden="true">4</data>
</button>
</li>
</ul>
</nav>
</div>
</header>
<main>
<article>
<!--
- #HERO
-->
<section class="section hero" style="background-image: url('assets/images/hero-banner.png')">
<div class="container">
<h2 class="h1 hero-title">
New Summer <strong>Shoes Collection</strong>
</h2>
<p class="hero-text">
Competently expedite alternative benefits whereas leading-edge catalysts for change. Globally leverage
existing an
expanded array of leadership.
</p>
<button class="btn btn-primary">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</button>
</div>
</section>
<!--
- #COLLECTION
-->
<section class="section collection">
<div class="container">
<ul class="collection-list has-scrollbar">
<li>
<div class="collection-card" style="background-image: url('assets/images/collection-1.jpg')">
<h3 class="h4 card-title">Men Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="collection-card" style="background-image: url('assets/images/collection-2.jpg')">
<h3 class="h4 card-title">Women Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="collection-card" style="background-image: url('assets/images/collection-3.jpg')">
<h3 class="h4 card-title">Sports Collections</h3>
<a href="#" class="btn btn-secondary">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #PRODUCT
-->
<section class="section product">
<div class="container">
<h2 class="h2 section-title">Bestsellers Products</h2>
<ul class="filter-list">
<li>
<button class="filter-btn active">All</button>
</li>
<li>
<button class="filter-btn">Nike</button>
</li>
<li>
<button class="filter-btn">Adidas</button>
</li>
<li>
<button class="filter-btn">Puma</button>
</li>
<li>
<button class="filter-btn">Bata</button>
</li>
<li>
<button class="filter-btn">Apex</button>
</li>
</ul>
<ul class="product-list">
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-1.jpg" width="312" height="350" loading="lazy"
alt="Running Sneaker Shoes" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Running Sneaker Shoes</a>
</h3>
<data class="card-price" value="180.85">$180.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-2.jpg" width="312" height="350" loading="lazy"
alt="Leather Mens Slipper" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Leather Mens Slipper</a>
</h3>
<data class="card-price" value="190.85">$190.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-3.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="160.85">$160.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-4.jpg" width="312" height="350" loading="lazy"
alt="Air Jordan 7 Retro " class="image-contain">
<div class="card-badge"> -25%</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Air Jordan 7 Retro </a>
</h3>
<data class="card-price" value="170.85">$170.85 <del>$200.21</del></data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-5.jpg" width="312" height="350" loading="lazy"
alt="Nike Air Max 270 SE" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Nike Air Max 270 SE</a>
</h3>
<data class="card-price" value="120.85">$120.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-6.jpg" width="312" height="350" loading="lazy"
alt="Adidas Sneakers Shoes" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Adidas Sneakers Shoes</a>
</h3>
<data class="card-price" value="100.85">$100.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-7.jpg" width="312" height="350" loading="lazy"
alt="Nike Basketball shoes" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Nike Basketball shoes</a>
</h3>
<data class="card-price" value="120.85">$120.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-8.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="100.85">$100.85</data>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #CTA
-->
<section class="section cta">
<div class="container">
<ul class="cta-list">
<li>
<div class="cta-card" style="background-image: url('assets/images/cta-1.jpg')">
<p class="card-subtitle">Adidas Shoes</p>
<h3 class="h2 card-title">The Summer Sale Off 50%</h3>
<a href="#" class="btn btn-link">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
<li>
<div class="cta-card" style="background-image: url('assets/images/cta-2.jpg')">
<p class="card-subtitle">Nike Shoes</p>
<h3 class="h2 card-title">Makes Yourself Keep Sporty</h3>
<a href="#" class="btn btn-link">
<span>Shop Now</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #SPECIAL
-->
<section class="section special">
<div class="container">
<div class="special-banner" style="background-image: url('assets/images/special-banner.jpg')">
<h2 class="h3 banner-title">New Trend Edition</h2>
<a href="#" class="btn btn-link">
<span>Explore All</span>
<ion-icon name="arrow-forward-outline" aria-hidden="true"></ion-icon>
</a>
</div>
<div class="special-product">
<h2 class="h2 section-title">
<span class="text">Nike Special</span>
<span class="line"></span>
</h2>
<ul class="has-scrollbar">
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-1.jpg" width="312" height="350" loading="lazy"
alt="Running Sneaker Shoes" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Running Sneaker Shoes</a>
</h3>
<data class="card-price" value="180.85">$180.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-2.jpg" width="312" height="350" loading="lazy"
alt="Leather Mens Slipper" class="image-contain">
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Leather Mens Slipper</a>
</h3>
<data class="card-price" value="190.85">$190.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-3.jpg" width="312" height="350" loading="lazy"
alt="Simple Fabric Shoe" class="image-contain">
<div class="card-badge">New</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Women</a>
</div>
<h3 class="h3 card-title">
<a href="#">Simple Fabric Shoe</a>
</h3>
<data class="card-price" value="160.85">$160.85</data>
</div>
</div>
</li>
<li class="product-item">
<div class="product-card" tabindex="0">
<figure class="card-banner">
<img src="assets/images/product-4.jpg" width="312" height="350" loading="lazy"
alt="Air Jordan 7 Retro " class="image-contain">
<div class="card-badge"> -25%</div>
<ul class="card-action-list">
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-1">
<ion-icon name="cart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-1">Add to Cart</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-2">
<ion-icon name="heart-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-2">Add to Whishlist</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-3">
<ion-icon name="eye-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-3">Quick View</div>
</li>
<li class="card-action-item">
<button class="card-action-btn" aria-labelledby="card-label-4">
<ion-icon name="repeat-outline"></ion-icon>
</button>
<div class="card-action-tooltip" id="card-label-4">Compare</div>
</li>
</ul>
</figure>
<div class="card-content">
<div class="card-cat">
<a href="#" class="card-cat-link">Men</a> /
<a href="#" class="card-cat-link">Sports</a>
</div>
<h3 class="h3 card-title">
<a href="#">Air Jordan 7 Retro </a>
</h3>
<data class="card-price" value="170.85">$170.85 <del>$200.21</del></data>
</div>
</div>
</li>
</ul>
</div>
</div>
</section>
<!--
- #SERVICE
-->
<section class="section service">
<div class="container">
<ul class="service-list">
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-1.png" width="53" height="28" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Free Shiping</h3>
<p class="card-text">
All orders over <span>$150</span>
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-2.png" width="43" height="35" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Quick Payment</h3>
<p class="card-text">
100% secure payment
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-3.png" width="40" height="40" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">Free Returns</h3>
<p class="card-text">
Money back in 30 days
</p>
</div>
</div>
</li>
<li class="service-item">
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-4.png" width="40" height="40" loading="lazy" alt="Service icon">
</div>
<div>
<h3 class="h4 card-title">24/7 Support</h3>
<p class="card-text">
Get Quick Support
</p>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #INSTA POST
-->
<section class="section insta-post">
<ul class="insta-post-list has-scrollbar">
<li class="insta-post-item">
<img src="assets/images/insta-1.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-2.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-3.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-4.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-5.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-6.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-7.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li class="insta-post-item">
<img src="assets/images/insta-8.jpg" width="100" height="100" loading="lazy" alt="Instagram post"
class="insta-post-banner image-contain">
<a href="#" class="insta-post-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
</ul>
</section>
</article>
</main>
<!--
- #FOOTER
-->
<footer class="footer">
<div class="footer-top section">
<div class="container">
<div class="footer-brand">
<a href="#" class="logo">
<img src="assets/images/logo.svg" width="160" height="50" alt="Footcap logo">
</a>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-pinterest"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-linkedin"></ion-icon>
</a>
</li>
</ul>
</div>
<div class="footer-link-box">
<ul class="footer-list">
<li>
<p class="footer-list-title">Contact Us</p>
</li>
<li>
<address class="footer-link">
<ion-icon name="location"></ion-icon>
<span class="footer-link-text">
1266 Ludhiana PUnjab, India
</span>
</address>
</li>
<li>
<a href="tel:+557343673257" class="footer-link">
<ion-icon name="call"></ion-icon>
<span class="footer-link-text">+000000000</span>
</a>
</li>
<li>
<a href="mailto:footcap@help.com" class="footer-link">
<ion-icon name="mail"></ion-icon>
<span class="footer-link-text">therichposts@gmail.com</span>
</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">My Account</p>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">My Account</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">View Cart</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">Wishlist</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">Compare</span>
</a>
</li>
<li>
<a href="#" class="footer-link">
<ion-icon name="chevron-forward-outline"></ion-icon>
<span class="footer-link-text">New Products</span>
</a>
</li>
</ul>
<div class="footer-list">
<p class="footer-list-title">Opening Time</p>
<table class="footer-table">
<tbody>
<tr class="table-row">
<th class="table-head" scope="row">Mon - Tue:</th>
<td class="table-data">8AM - 10PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Wed:</th>
<td class="table-data">8AM - 7PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Fri:</th>
<td class="table-data">7AM - 12PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Sat:</th>
<td class="table-data">9AM - 8PM</td>
</tr>
<tr class="table-row">
<th class="table-head" scope="row">Sun:</th>
<td class="table-data">Closed</td>
</tr>
</tbody>
</table>
</div>
<div class="footer-list">
<p class="footer-list-title">Newsletter</p>
<p class="newsletter-text">
Authoritatively morph 24/7 potentialities with error-free partnerships.
</p>
<form action="" class="newsletter-form">
<input type="email" name="email" required placeholder="Email Address" class="newsletter-input">
<button type="submit" class="btn btn-primary">Subscribe</button>
</form>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<p class="copyright">
© 2023 <a href="#" class="copyright-link">therichpost</a>. All Rights Reserved
</p>
</div>
</div>
</footer>
4. Now guys please add the below code inside angularshop/src/index.html file to styles and scripts:
...
<head>
...
<!--
- favicon
-->
<link rel="shortcut icon" href="assets/images/logo/favicon.ico" type="image/x-icon">
<!--
- custom css link
-->
<link rel="stylesheet" href="assets/css/style-prefix.css">
<link
href="https://fonts.googleapis.com/css2?family=Josefin+Sans:wght@300;400;500;600;700&family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet">
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</head>
...
5. Now friends we just need to add below code into angularshop/src/app/app.component.ts file to get mobile button click functionality:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'ecommerce';
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
}
Friends in the end must run ng serve command into your terminal to run the angular 15 ecommerce project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.