Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 15 Datatable with Java Spring Boot Web API Data.


Angular15 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
DataTablesModule,
HttpClientModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
data:any;
constructor(private http: HttpClient){
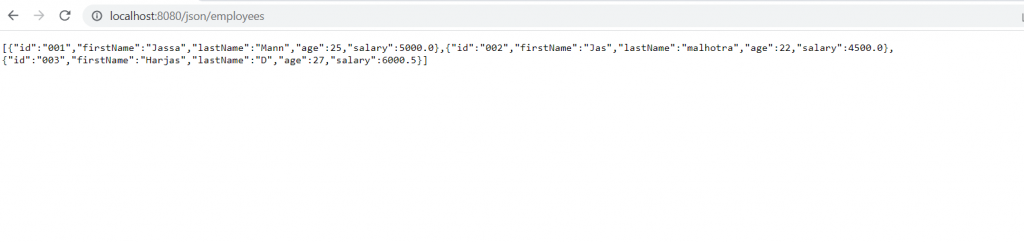
//here I am calling spring boot web api
this.http.get('http://localhost:8080/json/employees').subscribe(data => {
this.data = data;
setTimeout(()=>{ // here I am rendering web api data
$('#datatableexample').DataTable( {
pagingType: 'full_numbers',
pageLength: 5,
processing: true,
lengthMenu : [5, 10, 25]
} );
}, 1);
}, error => console.error(error));
}
}
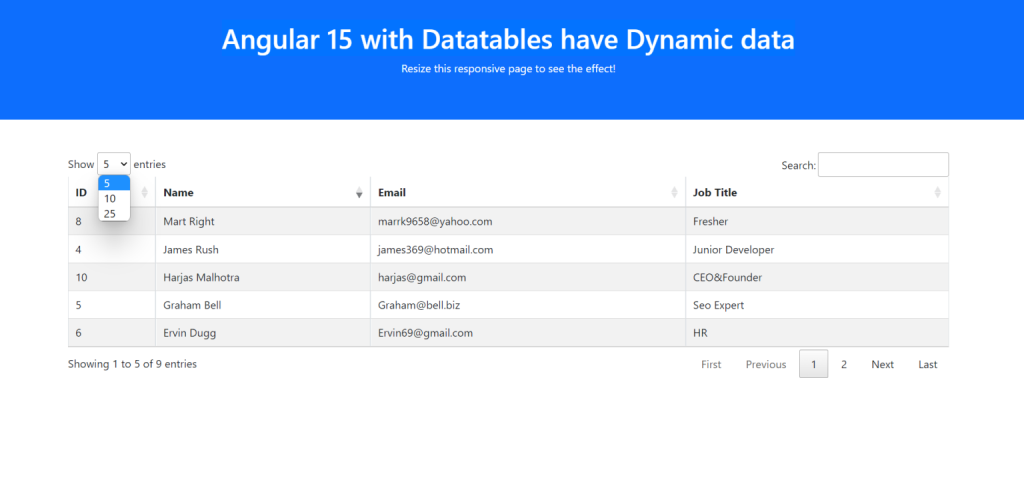
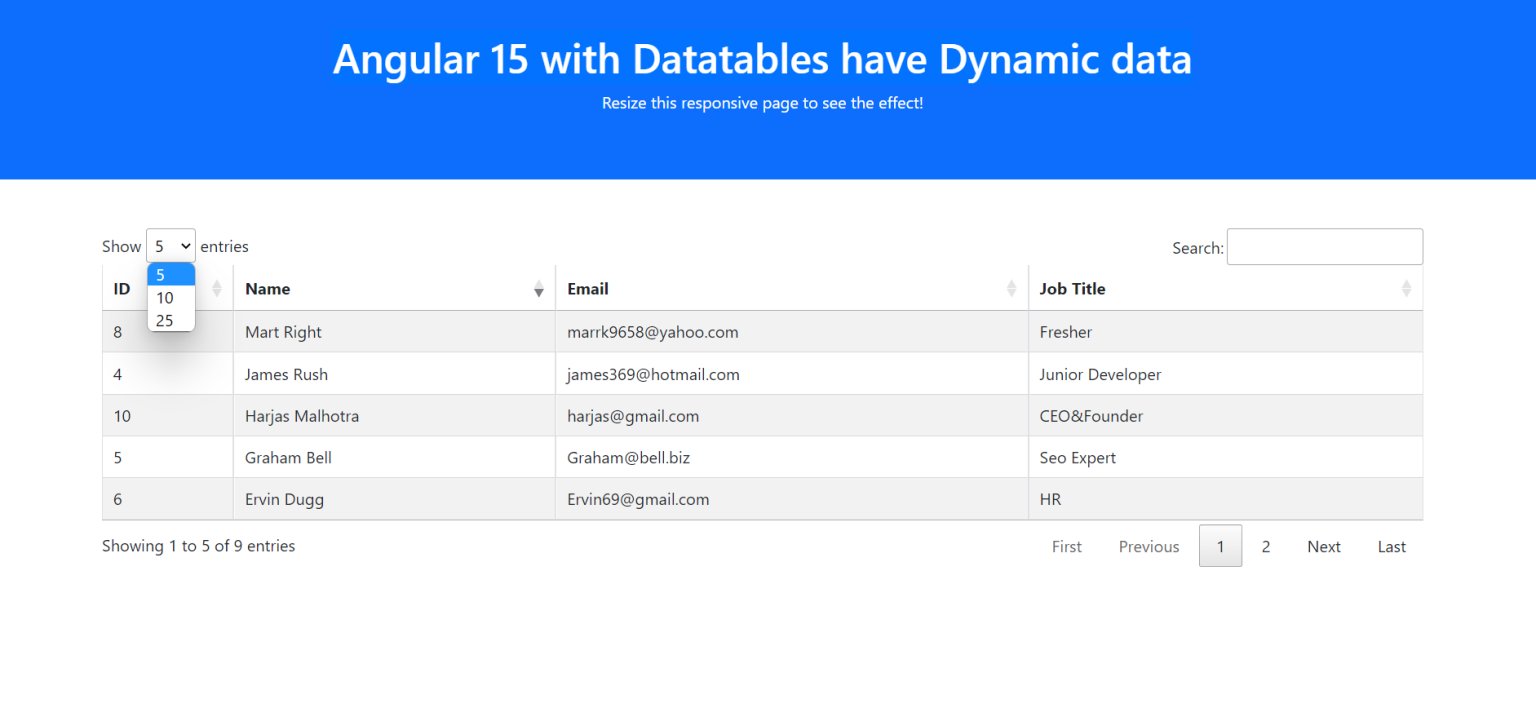
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<table id="datatableexample" class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>ID</th>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Salary</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of userdata">
<td>{{group.id}}</td>
<td>{{group.firstName}}</td>
<td>{{group.lastName}}</td>
<td>{{group.age}}</td>
<td>{{group.salary}}
</td>
</tr>
</tbody>
</table>
7. Here is my spring boot controller file code where I made the web api:
package io.java.isthesiteup.controllers;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import io.java.isthesiteup.model.Employee;
@Controller
@CrossOrigin(origins = "http://localhost:4200")
@RequestMapping(value = "/json")
public class JsonResponseController {
@RequestMapping(value = "/employees", method = RequestMethod.GET, produces = "application/json")
public @ResponseBody List<Employee> getAllEmployee() {
// We will set some dummy data and send it as response
List<Employee> employees = new ArrayList<Employee>();
Employee empl1 = new Employee("001", "Jassa", "Mann", 25, 5000d);
Employee empl2 = new Employee("002", "Jas", "malhotra", 22, 4500d);
Employee empl3 = new Employee("003", "Harjas", "D", 27, 6000.50);
employees.add(empl1);
employees.add(empl2);
employees.add(empl3);
return employees;
}
}
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.