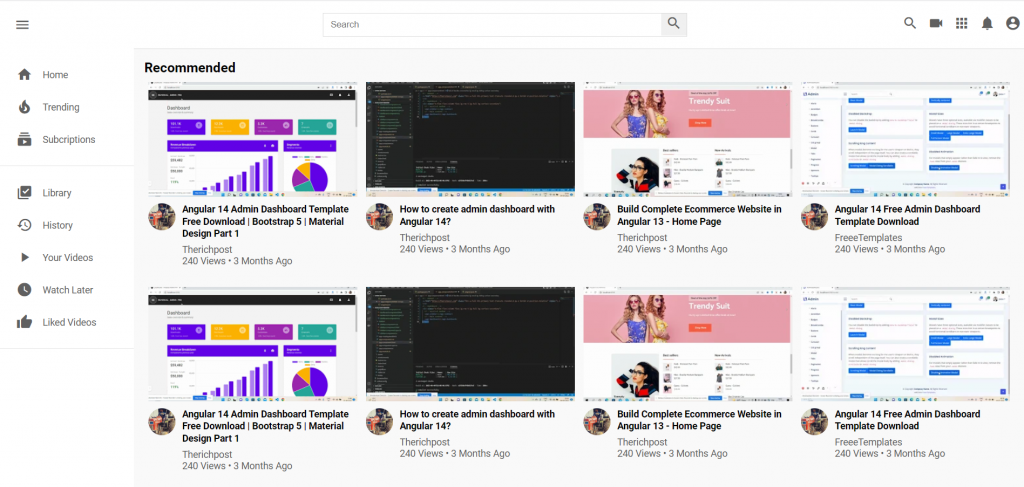
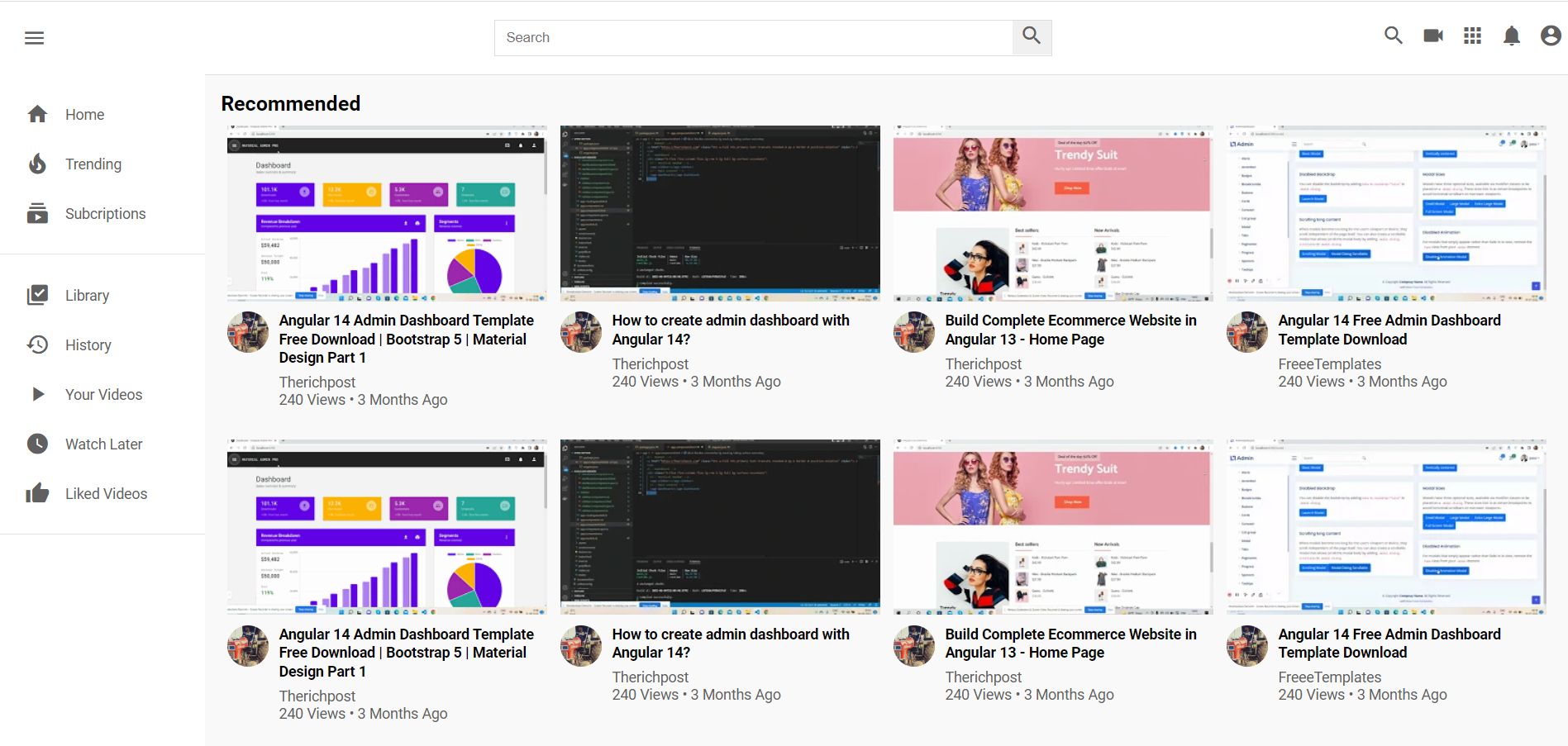
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 14 YouTube UI Clone working example with source code.
Angular 14 came and if you are new then you must check below links:

Friends now I proceed onwards and here is the working code snippet and please use this code snippet carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo // Set Angular 14 Application on your pc cd angulardemo // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to add below code inside our angulardemo/src/app/app.component.ts file to make click function for small screen sidebar close open:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'socilaclone';
status: boolean = false;
showSidebar()
{
this.status = !this.status;
}
}
3. Finally friends we need to add below code into our angulardemo/src/app/app.component.html file to get the final output on web browser:
<div class="header">
<div class="header__left">
<i id="menu" class="material-icons" (click)="showSidebar()">menu</i>
<img
src="https://www.youtube.com/about/static/svgs/icons/brand-resources/YouTube-logo-full_color_light.svg?cache=72a5d9c"
alt=""
/>
</div>
<div class="header__search">
<form action="">
<input type="text" placeholder="Search" />
<button><i class="material-icons">search</i></button>
</form>
</div>
<div class="header__icons">
<i class="material-icons display-this">search</i>
<i class="material-icons">videocam</i>
<i class="material-icons">apps</i>
<i class="material-icons">notifications</i>
<i class="material-icons display-this">account_circle</i>
</div>
</div>
<div class="mainBody">
<div class="sidebar" [ngClass]="status ? 'show-sidebar' : ''">
<div class="sidebar__categories">
<div class="sidebar__category">
<i class="material-icons">home</i>
<span>Home</span>
</div>
<div class="sidebar__category">
<i class="material-icons">local_fire_department</i>
<span>Trending</span>
</div>
<div class="sidebar__category">
<i class="material-icons">subscriptions</i>
<span>Subcriptions</span>
</div>
</div>
<hr />
<div class="sidebar__categories">
<div class="sidebar__category">
<i class="material-icons">library_add_check</i>
<span>Library</span>
</div>
<div class="sidebar__category">
<i class="material-icons">history</i>
<span>History</span>
</div>
<div class="sidebar__category">
<i class="material-icons">play_arrow</i>
<span>Your Videos</span>
</div>
<div class="sidebar__category">
<i class="material-icons">watch_later</i>
<span>Watch Later</span>
</div>
<div class="sidebar__category">
<i class="material-icons">thumb_up</i>
<span>Liked Videos</span>
</div>
</div>
<hr />
</div>
<div class="videos">
<h1>Recommended</h1>
<div class="videos__container">
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div class="video">
<div class="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div class="video__details">
<div class="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div class="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
</div>
</div>
</div>
4. In the end friends for angular youtube clone styling, we just need to add below code into our angulardemo/src/app/app.component.css file:
/* You can add global styles to this file, and also import other style files */
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Roboto', sans-serif;
}
/* header */
.material-icons {
color: rgb(96, 96, 96);
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
height: 70px;
padding: 15px;
}
.header__left {
display: flex;
align-items: center;
}
.header__left img {
width: 100px;
margin-left: 15px;
}
.header i {
padding: 0 7px;
cursor: pointer;
}
.header__search form {
border: 1px solid #ddd;
height: 35px;
margin: 0;
padding: 0;
display: flex;
}
.header__search input {
width: 500px;
padding: 10px;
margin: 0;
border-radius: 0;
border: none;
height: 100%;
}
.header__search button {
padding: 0;
margin: 0;
height: 100%;
border: none;
border-radius: 0;
}
/* Sidebar */
.mainBody {
height: calc(100vh - 70px);
display: flex;
overflow: hidden;
}
.sidebar {
height: 100%;
width: 230px;
background-color: white;
overflow-y: scroll;
}
.sidebar__categories {
width: 100%;
display: flex;
flex-direction: column;
margin-bottom: 15px;
margin-top: 15px;
}
.sidebar__category {
display: flex;
align-items: center;
padding: 12px 25px;
}
.sidebar__category span {
margin-left: 15px;
}
.sidebar__category:hover {
background: #e5e5e5;
cursor: pointer;
}
.sidebar::-webkit-scrollbar {
display: none;
}
hr {
height: 1px;
background-color: #e5e5e5;
border: none;
}
/* videos */
.videos {
background-color: #f9f9f9;
width: 100%;
height: 100%;
padding: 15px 15px;
border-top: 1px solid #ddd;
overflow-y: scroll;
}
.videos__container {
display: flex;
flex-direction: row;
justify-content: space-around;
flex-wrap: wrap;
}
.video {
width: 310px;
margin-bottom: 30px;
}
.video__thumbnail {
width: 100%;
height: 170px;
}
.video__thumbnail img {
object-fit: cover;
height: 100%;
width: 100%;
}
.author img {
object-fit: cover;
border-radius: 50%;
height: 40px;
width: 40px;
margin-right: 10px;
}
.video__details {
display: flex;
margin-top: 10px;
}
.title {
display: flex;
flex-direction: column;
}
.title h3 {
color: rgb(3, 3, 3);
line-height: 18px;
font-size: 14px;
margin-bottom: 6px;
}
.title a,
span {
text-decoration: none;
color: rgb(96, 96, 96);
font-size: 14px;
}
h1 {
font-size: 20px;
margin-bottom: 10px;
color: rgb(3, 3, 3);
}
@media (max-width: 425px) {
.header__search {
display: none;
}
.header__icons .material-icons {
display: none;
}
.header__icons .display-this {
display: inline;
}
.sidebar {
display: none;
}
}
@media (max-width: 768px) {
.header__search {
display: none;
}
.sidebar {
display: none;
}
.show-sidebar {
display: inline;
position: fixed;
top: 4.4rem;
height: auto;
}
}
@media (max-width: 941px) {
.header__search input {
width: 300px;
}
}
5.Guys we need to add below link code snippet inside our angulardemo/src/index.html file for material icons:
<!doctype html> <html lang="en"> <head> ... <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" /> </head> <body> <app-root></app-root> </body> </html>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Developers King
Thanks

Leave a Reply
You must be logged in to post a comment.