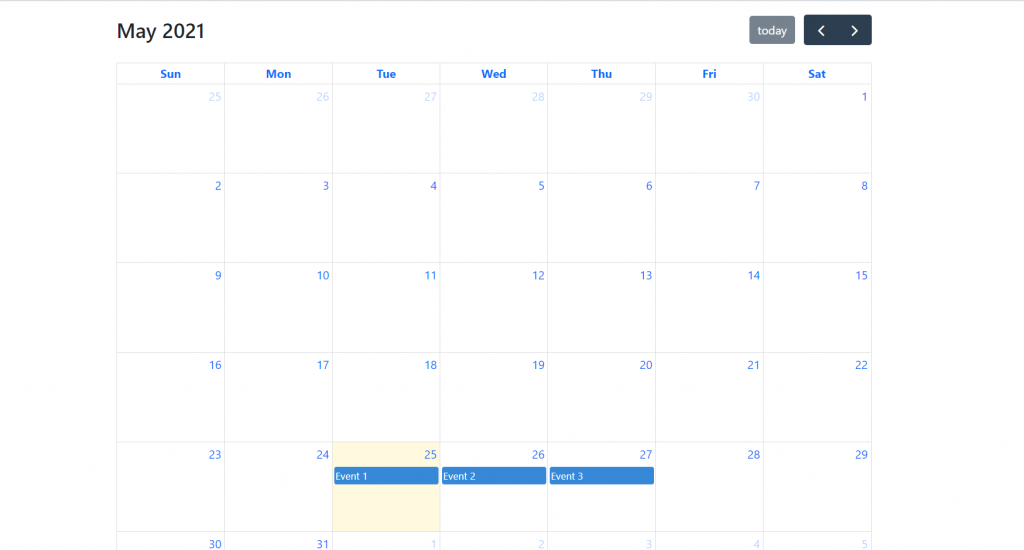
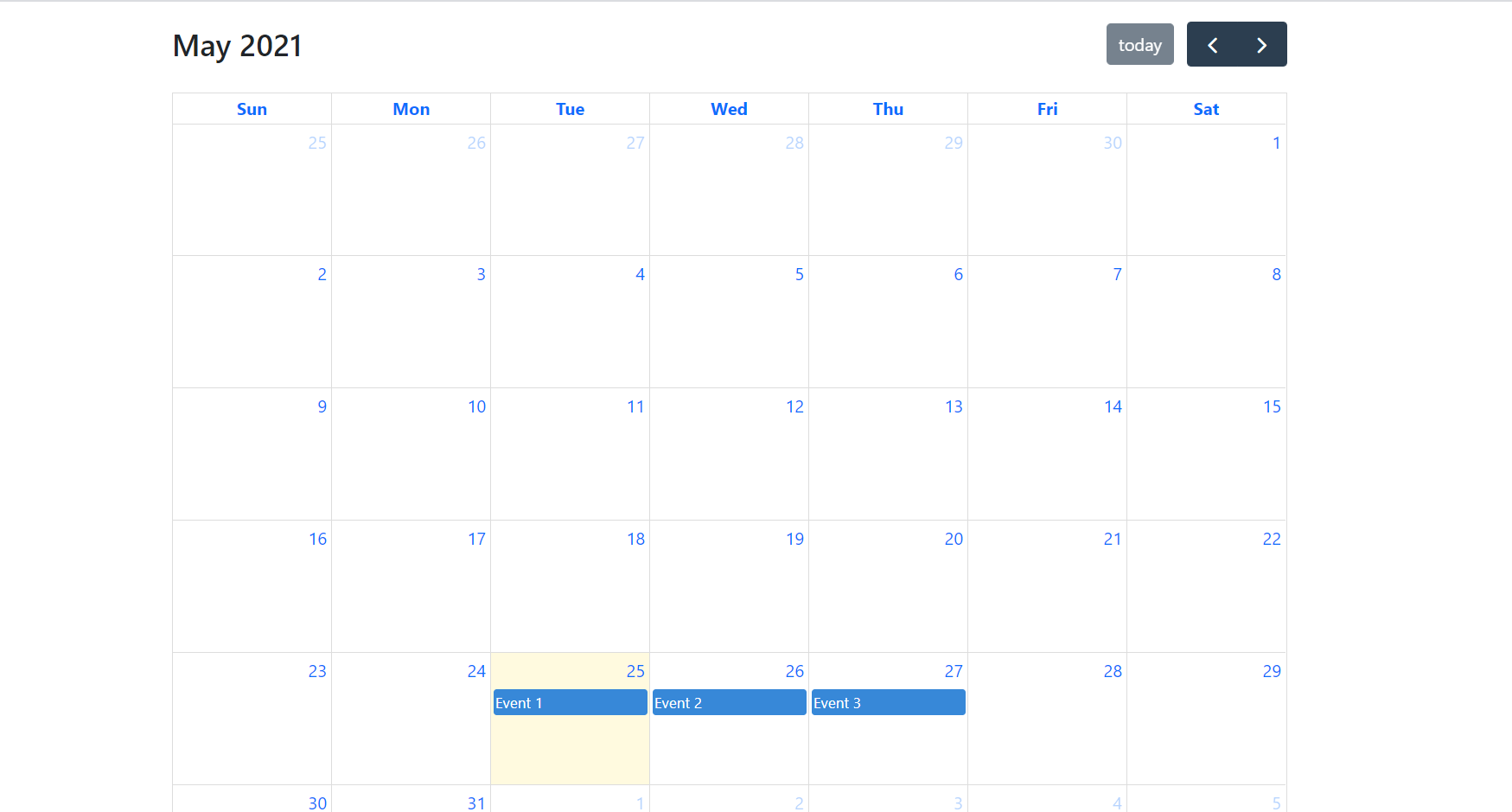
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 13 FullCalendar Working Demo with Dynamic Data.


Angular12 came and if you are new then you must check below two links:
Guys if you want to update your Angular old version to Angular 13 then please click here.
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 13 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 13:
$ npm install -g @angular/cli $ ng new angularfullcalendar // Set Angular 13 Application on your pc cd angularfullcalendar // Go inside project folder
2. Now run below commands to set fullcalendar modules into our angular 13 application:
npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction
3. Now we will add below code into our angularfullcalendar/src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
...
imports: [
...
FullCalendarModule,
HttpClientModule
],
...
4. Now we will add below code into our angularfullcalendar/src/app/app.component.ts file:
...
import { HttpClient,HttpHeaders } from '@angular/common/http';
import { CalendarOptions } from '@fullcalendar/angular'; // useful for typechecking
export class AppComponent {
...
events = [];
calendarOptions: CalendarOptions;
constructor(private http:HttpClient) {}
ngOnInit(){
//web api calling to get dynamic events
this.http.get('http://localhost/events.php').subscribe(data => {
this.events.push(data);
console.log(this.events);
});
setTimeout(() => {
//full calendar setting and event binding
this.calendarOptions = {
initialView: 'dayGridMonth',
events: this.events[0]};
}, 1000);
}
}
5. Finally we will add below code into our angularfullcalendar/src/app/app.component.html file:
<full-calendar [options]="calendarOptions"></full-calendar>
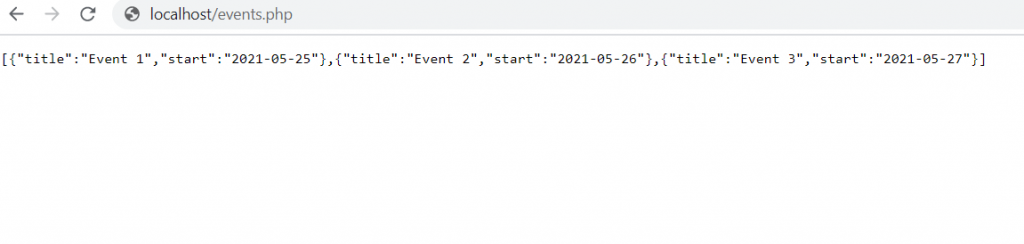
6. Guys in the end here is my `events.php` file code and this file is located in xampp/htdocs folder:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$events = array(
array('title' => 'Event 1','start' => '2021-05-25'), array('title' => 'Event 2','start' => '2021-05-26'),
array('title' => 'Event 3','start' => '2021-05-27'));
echo json_encode($events);
die();
?>
Now we are done friends and please run ng serve command to check output in browser(locahost:4200). If you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.