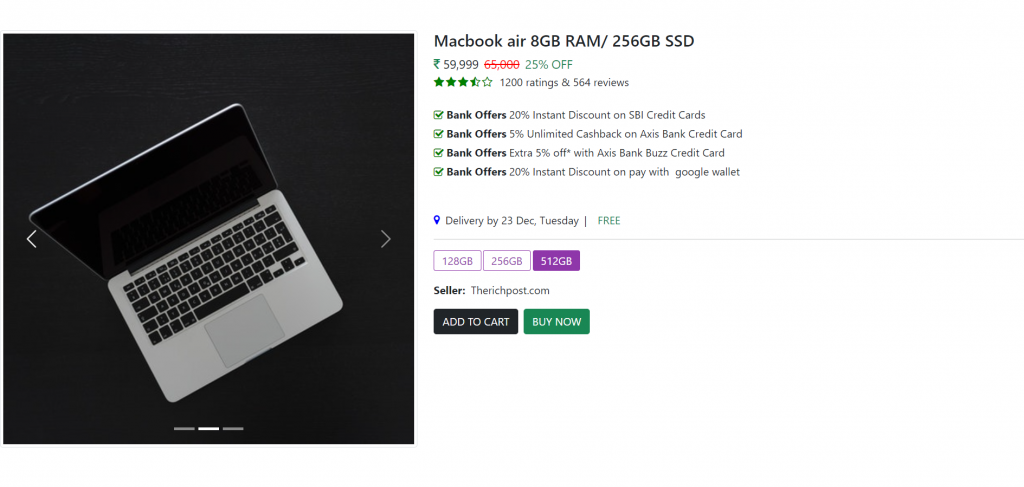
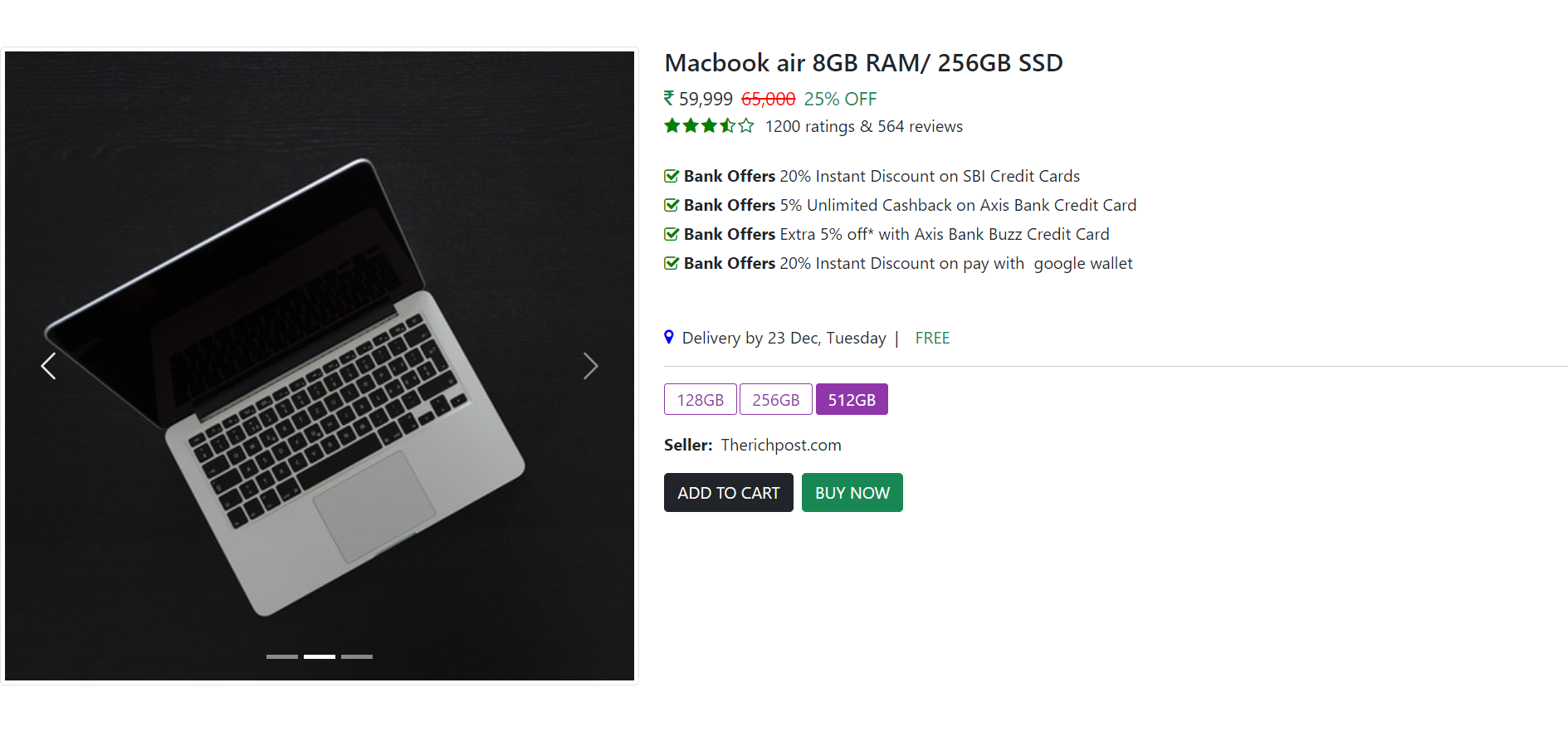
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 Ecommerce Site Single Product Page Working Example with Carousel.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container-fluid mt-5">
<div class="row">
<div class="col-md-5">
<div class="carousel slide" data-bs-ride="carousel" id="carousel-1">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active"><img class="img-thumbnail w-100 d-block" src="https://i.imgur.com/U46TQz6.jpg" alt="Slide Image" loading="lazy"></div>
<div class="carousel-item"><img class="img-thumbnail w-100 d-block" src="https://i.imgur.com/YOWv57X.jpg" alt="Slide Image"></div>
<div class="carousel-item"><img class="img-thumbnail w-100 d-block" src="https://i.imgur.com/gLYZpMo.jpg" alt="Slide Image"></div>
</div>
<div>
<button class="carousel-control-prev" href="#carousel-1" role="button" data-bs-slide="prev">
<span class="carousel-control-prev-icon"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" href="#carousel-1" role="button" data-bs-slide="next">
<span class="carousel-control-next-icon"></span>
<span class="sr-only">Next</span>
</button>
</div>
<ol class="carousel-indicators">
<li data-bs-target="#carousel-1" data-bs-slide-to="0" class="active"></li>
<li data-bs-target="#carousel-1" data-bs-slide-to="1"></li>
<li data-bs-target="#carousel-1" data-bs-slide-to="2"></li>
</ol>
</div>
</div>
<div class="col-md-7">
<h4>Macbook air 8GB RAM/ 256GB SSD</h4>
<div class="price"><span class="me-2"><i class="fa fa-rupee text-success"></i> 59,999</span><span class="me-2 cut">65,000</span><span class="text-success">25% OFF</span></div>
<div class="d-flex flex-row">
<div class="icons me-2"><i class="fa fa-star"></i><i class="fa fa-star"></i><i class="fa fa-star"></i><i class="fa fa-star-half-o"></i><i class="fa fa-star-o"></i></div><span>1200 ratings & 564 reviews</span>
</div>
<div class="d-flex align-items-center mt-4 offers mb-1"><i class="fa fa-check-square-o mt-1"></i><span class="ms-1 fw-bold">Bank Offers</span><span class="ms-1">20% Instant Discount on SBI Credit Cards<br></span></div>
<div class="d-flex align-items-center offers mb-1"><i class="fa fa-check-square-o mt-1"></i><span class="ms-1 fw-bold">Bank Offers</span><span class="ms-1">5% Unlimited Cashback on Axis Bank Credit Card<br></span></div>
<div class="d-flex align-items-center offers mb-1"><i class="fa fa-check-square-o mt-1"></i><span class="ms-1 fw-bold">Bank Offers</span><span class="ms-1">Extra 5% off* with Axis Bank Buzz Credit Card<br></span></div>
<div class="d-flex align-items-center offers"><i class="fa fa-check-square-o mt-1"></i><span class="ms-1 fw-bold">Bank Offers</span><span class="ms-1">20% Instant Discount on pay with google wallet<br></span></div>
<div class="d-flex align-items-center mt-5 delivery"><i class="fa fa-map-marker"></i><span class="ms-2">Delivery by 23 Dec, Tuesday<br></span><span class="ms-2 me-2">|<br></span><span class="ms-2 me-2 text-success">FREE<br></span></div>
<hr>
<div class="d-flex align-items-center mt-2"> <label class="radio"> <input type="radio" name="ram" value="128GB" checked> <span>128GB</span> </label> <label class="radio"> <input type="radio" name="ram" value="256GB"> <span>256GB</span> </label> <label class="radio"> <input type="radio" name="ram" value="256GB"> <span>512GB</span> </label> </div>
<div class="mt-3"><span class="fw-bold">Seller:</span><span class="ms-2">Therichpost.com</span></div>
<div class="mt-3"><button class="btn btn-dark me-2" type="button">ADD TO CART</button><button class="btn btn-success" type="button">BUY NOW</button></div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.css file:
@import url('https://fonts.googleapis.com/css2?family=Roboto+Condensed:wght@300&display=swap');
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css');
body {
background: #fff;
font-family: 'Roboto Condensed', sans-serif
}
.carousel-item {
width: 100%
}
.price span {
font-size: 18px
}
.cut {
text-decoration: line-through;
color: red
}
.icons i {
font-size: 17px;
color: green;
margin-right: 2px
}
.offers i {
color: green
}
.delivery i {
color: blue
}
label.radio {
cursor: pointer
}
label.radio input {
position: absolute;
top: 0;
left: 0;
visibility: hidden;
pointer-events: none
}
label.radio span {
padding: 2px 11px;
margin-right: 3px;
border: 1px solid #8f37aa;
display: inline-block;
color: #8f37aa;
border-radius: 3px;
text-transform: uppercase
}
label.radio input:checked+span {
border-color: #8f37aa;
background-color: #8f37aa;
color: #fff
}
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.