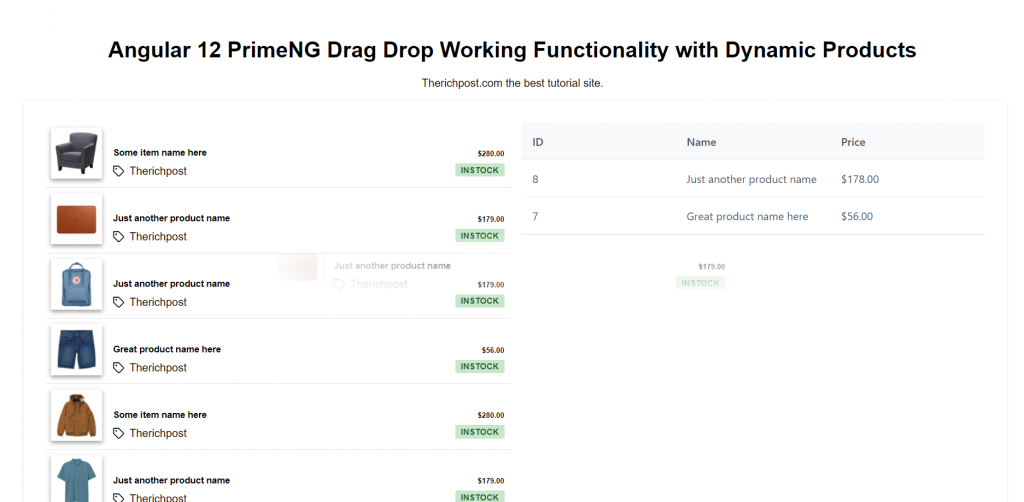
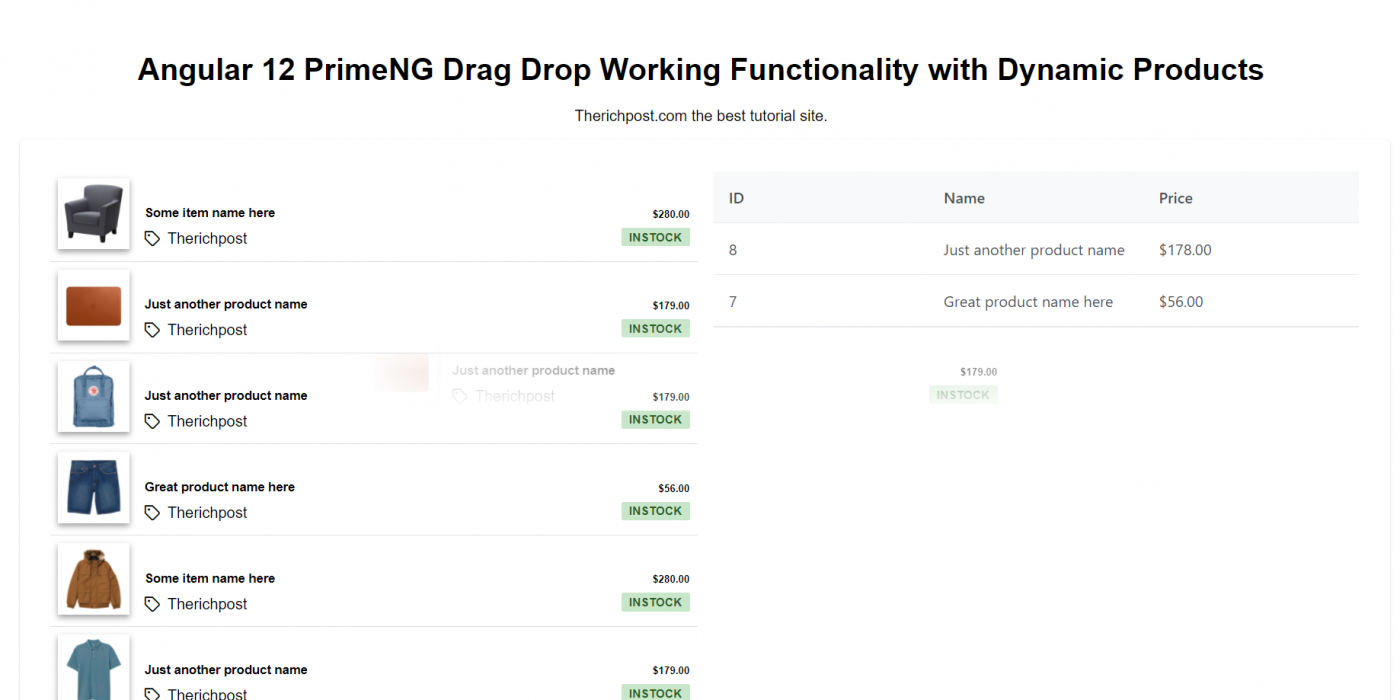
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Drag Drop Working Functionality with Dynamic Products.
Guys we will do below things in this post:
- Angular 12 with PrimeNG UI Library integration.
- Angular 12 PrimeNG Drag Drop working on dynamic products.

Angular 12 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng and pdf file save modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm install primeflex --save //for flex layout
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<div class="card">
<div class="p-grid">
<div class="p-col-12 p-md-6 drag-column">
<div *ngFor="let product of availableProducts">
<div class="product-item" pDraggable="products" (onDragStart)="dragStart(product)" (onDragEnd)="dragEnd()">
<div class="image-container">
<img src="{{product.product_image}}" [alt]="product.product_title" class="product-image" />
</div>
<div class="product-list-detail">
<h5 class="p-mb-2">{{product.product_title}}</h5>
<i class="pi pi-tag product-category-icon"></i>
<span class="product-category">Therichpost</span>
</div>
<div class="product-list-action">
<h6 class="p-mb-2">{{product.product_price}}</h6>
<span class="product-badge status-instock">INSTOCK</span>
</div>
</div>
</div>
</div>
<div class="p-col-12 p-md-6 drop-column" pDroppable="products" (onDrop)="drop()">
<p-table [value]="selectedProducts">
<ng-template pTemplate="header">
<tr>
<th>ID</th>
<th>Name</th>
<th>Price</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-product>
<tr>
<td>{{product.id}}</td>
<td>{{product.product_title}}</td>
<td>{{product.product_price}}</td>
</tr>
</ng-template>
</p-table>
</div>
</div>
</div>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
import { HttpClient } from '@angular/common/http';
export class AppComponent {
availableProducts: Product[];
selectedProducts: Product[];
draggedProduct: Product;
constructor(private productService: ProductService) { }
ngOnInit() {
this.http.get('https://www.testjsonapi.com/products/').subscribe(data => {
//data storing for use in html component
this.products = data;
this.selectedProducts = [];
this.availableProducts = this.products
}, error => console.error(error));
}
dragStart(event,product: Product) {
this.draggedProduct = product;
}
drop(event) {
if (this.draggedProduct) {
let draggedProductIndex = this.findIndex(this.draggedProduct);
this.selectedProducts = [...this.selectedProducts, this.draggedProduct];
this.availableProducts = this.availableProducts.filter((val,i) => i!=draggedProductIndex);
this.draggedProduct = null;
}
}
dragEnd(event) {
this.draggedProduct = null;
}
findIndex(product: Product) {
let index = -1;
for(let i = 0; i < this.availableProducts.length; i++) {
if (product.id === this.availableProducts[i].id) {
index = i;
break;
}
}
return index;
}
}
export interface Product {
id?:number;
code?:string;
name?:string;
description?:string;
price?:number;
quantity?:number;
inventoryStatus?:string;
category?:string;
image?:string;
rating?:number;
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
import {DragDropModule} from 'primeng/dragdrop';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
HttpClientModule,
DragDropModule
],
...
export class AppModule { }
7. Now guys we need to add below code inside src/app/app.component.css file:
.card {
background: var(--surface-e);
padding: 2rem;
box-shadow: 0 2px 1px -1px rgb(0 0 0 / 20%), 0 1px 1px 0 rgb(0 0 0 / 14%), 0 1px 3px 0 rgb(0 0 0 / 12%);
border-radius: 4px;
margin-bottom: 2rem;
}
:host ::ng-deep .drag-column {
padding-right: .5em;
}
.drop-column {
border: 1px solid transparent;
transition: border-color .2s;
}
.drop-column .p-draggable-enter {
border-color: var(--primary-color);
}
.product-item {
display: flex;
align-items: center;
padding: .5rem;
width: 100%;
border-bottom: 1px solid var(--surface-d);
}
.product-item img {
width: 75px;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
margin-right: 1rem;
}
.product-item .product-list-detail {
flex: 1 1 0;
}
.product-item .product-list-action {
display: flex;
flex-direction: column;
align-items: flex-end;
}
.product-item .product-category-icon {
vertical-align: middle;
margin-right: .5rem;
}
.product-item .product-category {
vertical-align: middle;
line-height: 1;
}
[pDraggable] {
cursor: move;
}
@media screen and (max-width: 576px) {
.product-item {
flex-wrap: wrap;
}
.product-item .image-container {
width: 100%;
text-align: center;
}
.product-item img {
margin: 0 0 1rem 0;
width: 100px;
}
}
Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks
















Is this working for you. Its not working for me.
Yes this is working for me. 🙂