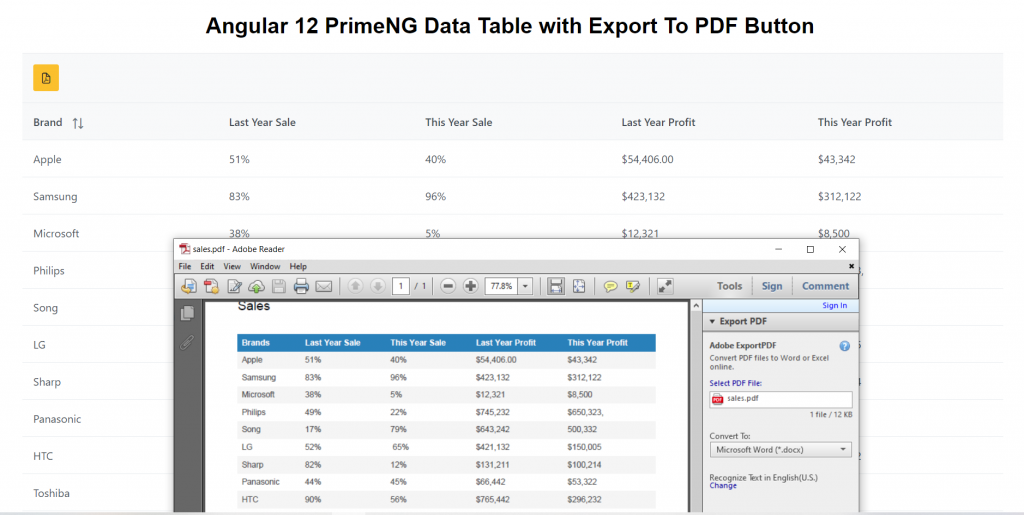
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Data Table with Export to PDF Button.

Angular 12 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng and pdf file save modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm i jspdf npm i jspdf-autotable npm install primeflex --save //for flex layout
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<p-table #dt [value]="sales">
<ng-template pTemplate="caption">
<div class="p-d-flex">
<button type="button" pButton pRipple icon="pi pi-file-pdf" (click)="exportPdf()" class="p-button-warning p-mr-2" pTooltip="PDF" tooltipPosition="bottom"></button>
</div>
</ng-template>
<ng-template pTemplate="header">
<tr>
<th pSortableColumn="brand">Brand <p-sortIcon field="brand"></p-sortIcon></th>
<th>Last Year Sale</th>
<th>This Year Sale</th>
<th>Last Year Profit</th>
<th>This Year Profit</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-sale>
<tr>
<td>{{sale.brand}}</td>
<td>{{sale.lastYearSale}}</td>
<td>{{sale.thisYearSale}}</td>
<td>{{sale.lastYearProfit}}</td>
<td>{{sale.thisYearProfit}}</td>
</tr>
</ng-template>
</p-table>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
...
import jsPDF from "jspdf";
import autoTable from "jspdf-autotable"
export class AppComponent {
...
//custom data
sales = [
{ brand: 'Apple', lastYearSale: '51%', thisYearSale: '40%', lastYearProfit: '$54,406.00', thisYearProfit: '$43,342' },
{ brand: 'Samsung', lastYearSale: '83%', thisYearSale: '96%', lastYearProfit: '$423,132', thisYearProfit: '$312,122' },
{ brand: 'Microsoft', lastYearSale: '38%', thisYearSale: '5%', lastYearProfit: '$12,321', thisYearProfit: '$8,500' },
{ brand: 'Philips', lastYearSale: '49%', thisYearSale: '22%', lastYearProfit: '$745,232', thisYearProfit: '$650,323,' },
{ brand: 'Song', lastYearSale: '17%', thisYearSale: '79%', lastYearProfit: '$643,242', thisYearProfit: '500,332' },
{ brand: 'LG', lastYearSale: '52%', thisYearSale: ' 65%', lastYearProfit: '$421,132', thisYearProfit: '$150,005' },
{ brand: 'Sharp', lastYearSale: '82%', thisYearSale: '12%', lastYearProfit: '$131,211', thisYearProfit: '$100,214' },
{ brand: 'Panasonic', lastYearSale: '44%', thisYearSale: '45%', lastYearProfit: '$66,442', thisYearProfit: '$53,322' },
{ brand: 'HTC', lastYearSale: '90%', thisYearSale: '56%', lastYearProfit: '$765,442', thisYearProfit: '$296,232' },
{ brand: 'Toshiba', lastYearSale: '75%', thisYearSale: '54%', lastYearProfit: '$21,212', thisYearProfit: '$12,533' }
];
columns = [
{ title: "Brands", dataKey: "brand" },
{ title: "Last Year Sale", dataKey: "lastYearSale" },
{ title: "This Year Sale", dataKey: "thisYearSale" },
{ title: "Last Year Profit", dataKey: "lastYearProfit" },
{ title: "This Year Profit", dataKey: "thisYearProfit" }
];
//pdf button functionality
exportPdf() {
const doc = new jsPDF('p','pt');
autoTable(doc, {
columns: this.columns,
body: this.sales,
didDrawPage: (dataArg) => {
doc.text('Sales', dataArg.settings.margin.left, 10);
}
});
doc.save('sales.pdf');
}
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { TableModule } from 'primeng/table';
import { DropdownModule } from 'primeng/dropdown';
import { ButtonModule } from 'primeng/button';
@NgModule({
...
imports: [
...
BrowserAnimationsModule,
TableModule,
DropdownModule,
ButtonModule
],
...
Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.