Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Chartjs Working Demo
Guys in this post, we will cover below things:
- Angular 12 PrimeNG with Chart.js.
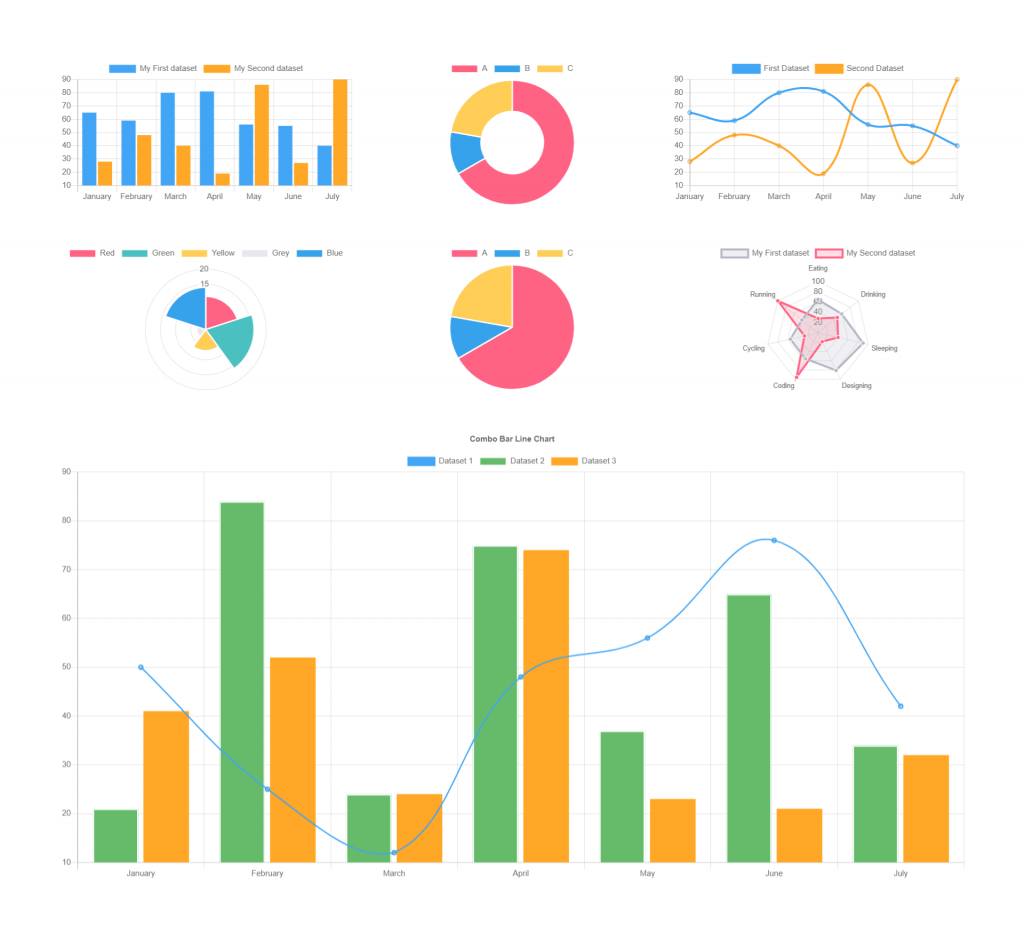
- Bar Chart, Doughnut Chart, Line Chart, Pie Chart. Polar Chart, Radar Chart and Combo Chart in Angular12.

Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng and chartjs modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm install primeflex --save //for flex layout npm i chart.js@2.9.4
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<div class="p-grid p-p-4">
<div class="p-col-4">
<!-- Bar Chart -->
<p-chart type="bar" [data]="databar"></p-chart>
</div>
<div class="p-col-4">
<!-- Doughnut Chart -->
<p-chart type="doughnut" [data]="datadoughnut"></p-chart>
</div>
<div class="p-col-4">
<!-- Line Chart -->
<p-chart type="line" [data]="dataline"></p-chart>
</div>
</div>
<div class="p-grid p-p-4">
<div class="p-col-4">
<!-- Polar Chart -->
<p-chart type="polarArea" [data]="datapolar"></p-chart>
</div>
<div class="p-col-4">
<!-- Pie Chart -->
<p-chart type="pie" [data]="datapie"></p-chart>
</div>
<div class="p-col-4">
<!-- Radar Chart -->
<p-chart type="radar" [data]="dataradar"></p-chart>
</div>
</div>
<div class="p-grid p-p-4">
<div class="p-col-12">
<!-- Combo Line & Bar Chart -->
<p-chart type="bar" [data]="datacombo" [options]="chartOptions"></p-chart>
</div>
</div>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
"scripts": [
...
"node_modules/chart.js/dist/Chart.js"
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
export class AppComponent {
...
databar: any;
datadoughnut: any;
dataline: any;
datapolar: any;
datapie:any;
dataradar:any;
datacombo: any;
chartOptions: any;
constructor() {}
ngOnInit() {
//Bar Chart
this.databar = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'My First dataset',
backgroundColor: '#42A5F5',
data: [65, 59, 80, 81, 56, 55, 40]
},
{
label: 'My Second dataset',
backgroundColor: '#FFA726',
data: [28, 48, 40, 19, 86, 27, 90]
}
]
};
//Doughnut Chart
this.datadoughnut = {
labels: ['A','B','C'],
datasets: [
{
data: [300, 50, 100],
backgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56"
],
hoverBackgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56"
]
}]
};
//Line Chart
this.dataline = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'First Dataset',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
borderColor: '#42A5F5'
},
{
label: 'Second Dataset',
data: [28, 48, 40, 19, 86, 27, 90],
fill: false,
borderColor: '#FFA726'
}
]
};
//Polar Chart
this.datapolar = {
datasets: [{
data: [
11,
16,
7,
3,
14
],
backgroundColor: [
"#FF6384",
"#4BC0C0",
"#FFCE56",
"#E7E9ED",
"#36A2EB"
],
label: 'My dataset'
}],
labels: [
"Red",
"Green",
"Yellow",
"Grey",
"Blue"
]
};
//Pie Chart
this.datapie = {
labels: ['A','B','C'],
datasets: [
{
data: [300, 50, 100],
backgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56"
],
hoverBackgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56"
]
}]
};
//Radar Chart
this.dataradar = {
labels: ['Eating', 'Drinking', 'Sleeping', 'Designing', 'Coding', 'Cycling', 'Running'],
datasets: [
{
label: 'My First dataset',
backgroundColor: 'rgba(179,181,198,0.2)',
borderColor: 'rgba(179,181,198,1)',
pointBackgroundColor: 'rgba(179,181,198,1)',
pointBorderColor: '#fff',
pointHoverBackgroundColor: '#fff',
pointHoverBorderColor: 'rgba(179,181,198,1)',
data: [65, 59, 90, 81, 56, 55, 40]
},
{
label: 'My Second dataset',
backgroundColor: 'rgba(255,99,132,0.2)',
borderColor: 'rgba(255,99,132,1)',
pointBackgroundColor: 'rgba(255,99,132,1)',
pointBorderColor: '#fff',
pointHoverBackgroundColor: '#fff',
pointHoverBorderColor: 'rgba(255,99,132,1)',
data: [28, 48, 40, 19, 96, 27, 100]
}
]
};
//Combo Chart
this.datacombo = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
type: 'line',
label: 'Dataset 1',
borderColor: '#42A5F5',
borderWidth: 2,
fill: false,
data: [
50,
25,
12,
48,
56,
76,
42
]
}, {
type: 'bar',
label: 'Dataset 2',
backgroundColor: '#66BB6A',
data: [
21,
84,
24,
75,
37,
65,
34
],
borderColor: 'white',
borderWidth: 2
}, {
type: 'bar',
label: 'Dataset 3',
backgroundColor: '#FFA726',
data: [
41,
52,
24,
74,
23,
21,
32
]
}]
};
//Chart Option For Combo
this.chartOptions = {
responsive: true,
title: {
display: true,
text: 'Combo Bar Line Chart'
},
tooltips: {
mode: 'index',
intersect: true
}
};
}
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import {ChartModule} from 'primeng/chart';
...
imports: [
...
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Friends in the end must run ng serve command into your terminal to run the angular 12 project on browser(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.