Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Open Bootstrap 5 Modal Popup with Dynamic Data on Button Click Table Row.


Guy’s Angular 12 came . if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands.
Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap modules into our angular application:
npm i --save bootstrap
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.js"
],
4. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component, ViewChild, ElementRef } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
UserId : string;
Firstname : string;
Lastname : string;
Email : string;
onClick(event)
{
this.UserId = event.target.id;
this.Firstname = document.getElementById("firstname"+this.UserId).innerHTML;
this.Lastname = document.getElementById("lastname"+this.UserId).innerHTML;
this.Email = document.getElementById("email"+this.UserId).innerHTML;
}
}
5. Now friends we just need to add below code into src/app/app.component.html file:
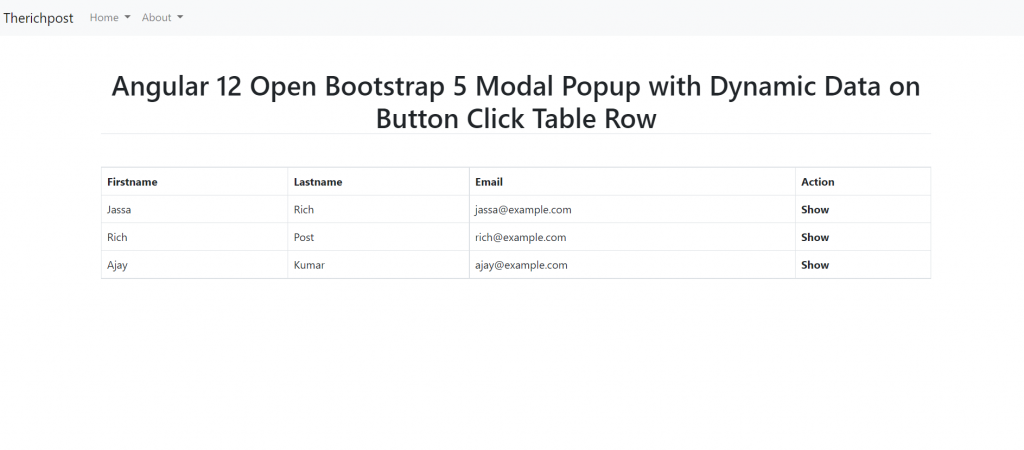
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td id="firstname1">Jassa</td>
<td id="lastname1">Rich</td>
<td id="email1">jassa@example.com</td>
<td id="1" (click)="onClick($event)" data-bs-toggle="modal" href="#exampleModalToggle" style="cursor: pointer;font-weight: bold;">Show</td>
</tr>
<tr>
<td id="firstname2">Rich</td>
<td id="lastname2">Post</td>
<td id="email2">rich@example.com</td>
<td id="2" (click)="onClick($event)" data-bs-toggle="modal" href="#exampleModalToggle" style="cursor: pointer;font-weight: bold;">Show</td>
</tr>
<tr>
<td id="firstname3">Ajay</td>
<td id="lastname3">Kumar</td>
<td id="email3">ajay@example.com</td>
<td id="3" (click)="onClick($event)" data-bs-toggle="modal" href="#exampleModalToggle" style="cursor: pointer;font-weight: bold;">Show</td>
</tr>
</tbody>
</table>
<!-- The Modal -->
<div class="modal" id="exampleModalToggle" aria-hidden="true" aria-labelledby="exampleModalToggleLabel" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">User Details:</h4>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<!-- Modal body -->
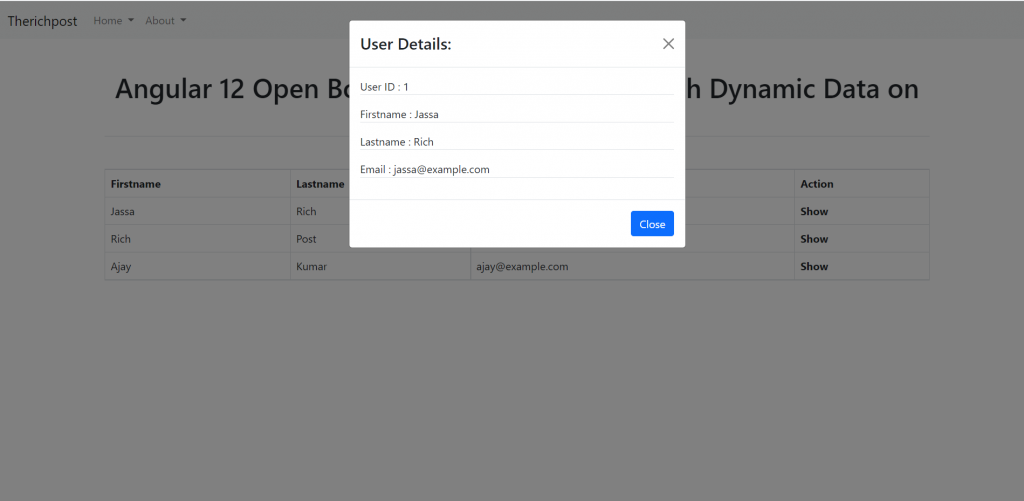
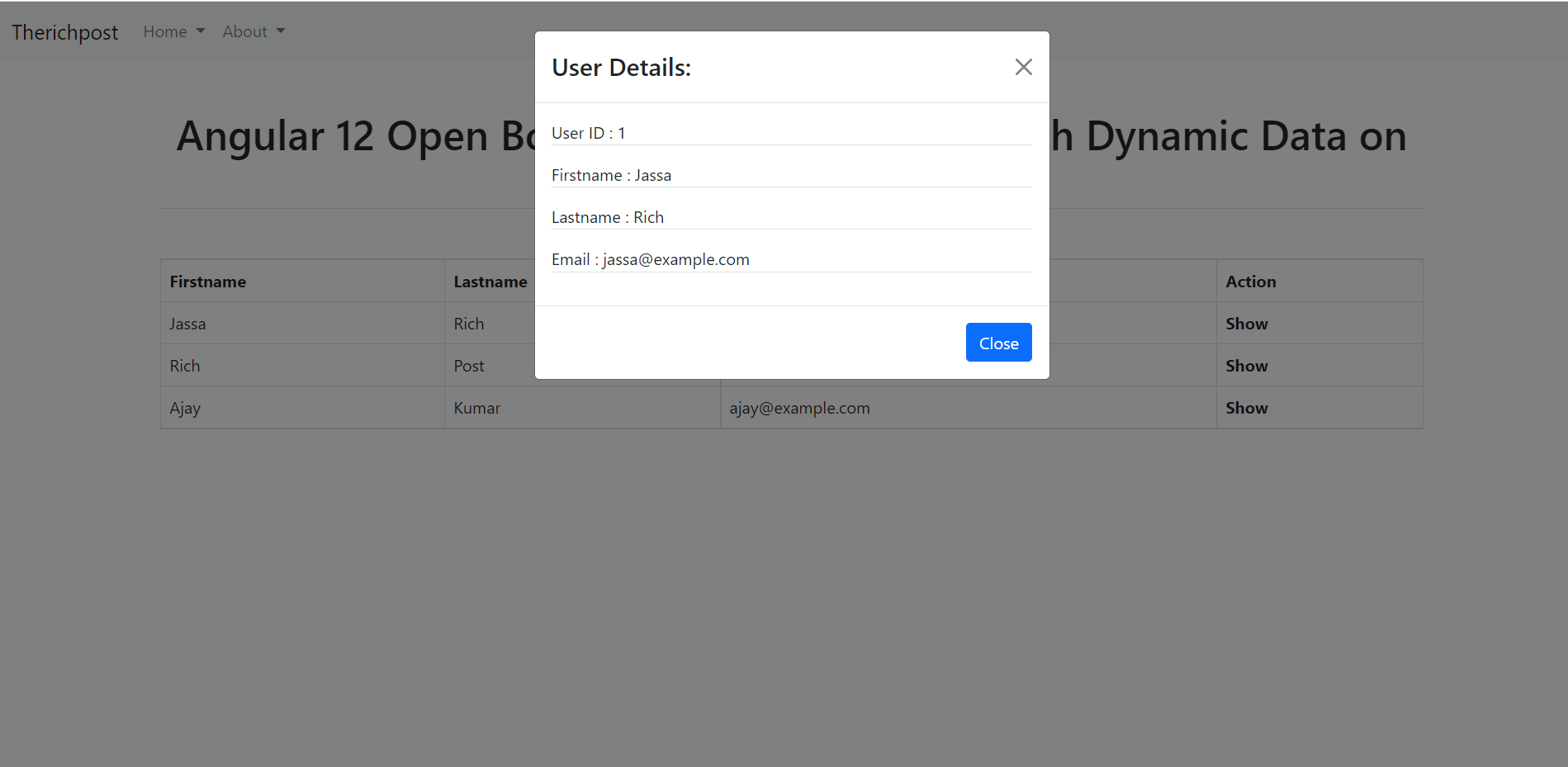
<div class="modal-body">
<p class="border-bottom">User ID : {{UserId}}</p>
<p class="border-bottom">Firstname : {{Firstname}}</p>
<p class="border-bottom">Lastname : {{Lastname}}</p>
<p class="border-bottom">Email : {{Email}}</p>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button class="btn btn-primary" data-bs-target="#exampleModalToggle" data-bs-toggle="modal" data-bs-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
Now we are done friends. Don’t forget to run ng serve command. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.