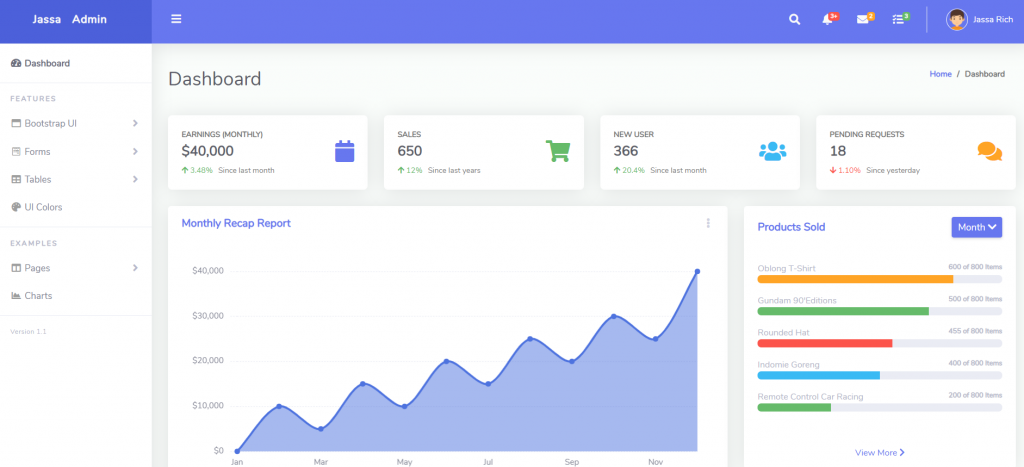
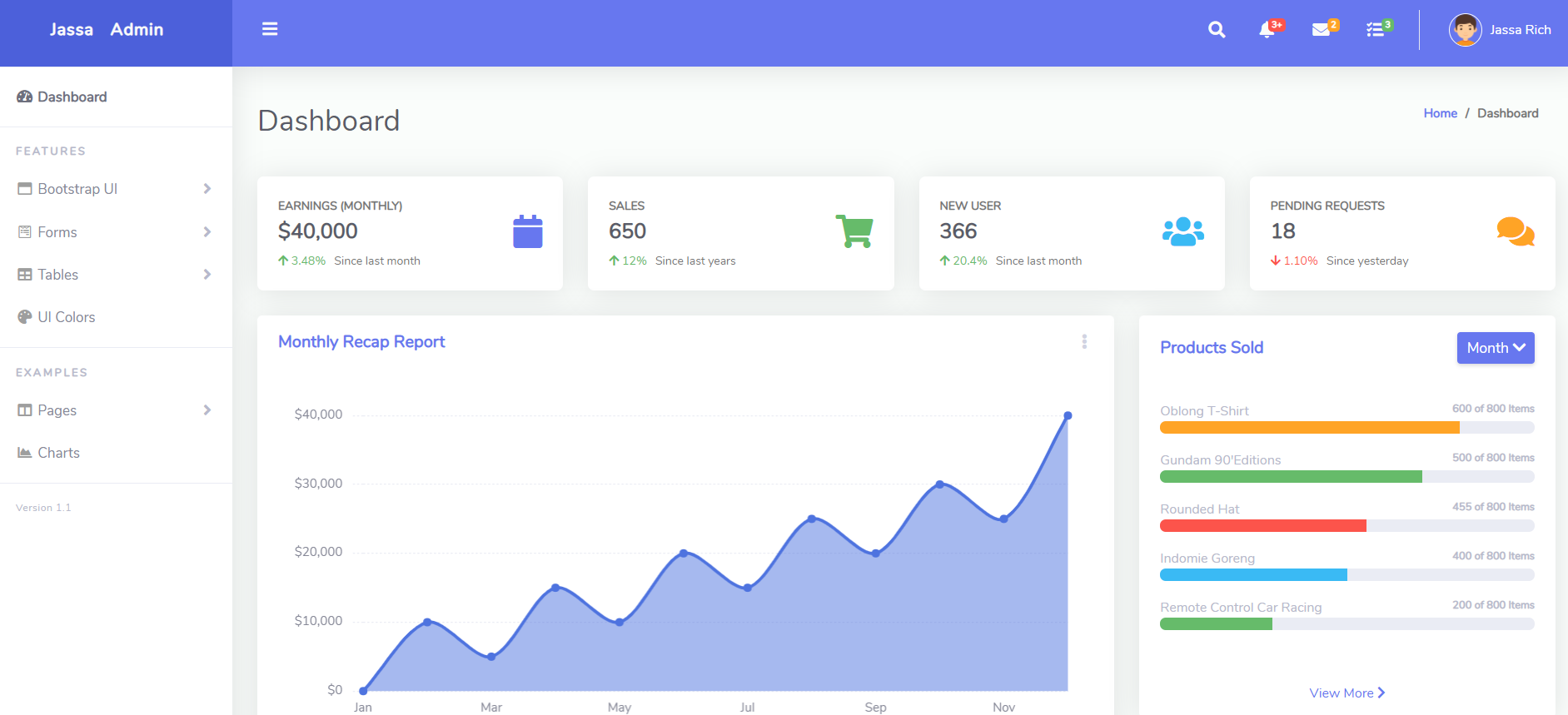
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Free Admin Dashboard Website Responsive Template.
In this post, guys we will cover below things:
- Create responsive dashboard using tailwind css in angular 12.

Angular12 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Now guy’s we need to add below code inside src/app/app.component.html file:
<div id="wrapper">
<!-- Sidebar -->
<ul class="navbar-nav sidebar sidebar-light accordion" id="accordionSidebar">
<a class="sidebar-brand d-flex align-items-center justify-content-center" href="#">
<div class="sidebar-brand-icon">
Jassa
</div>
<div class="sidebar-brand-text mx-3">Admin</div>
</a>
<hr class="sidebar-divider my-0">
<li class="nav-item active">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-tachometer-alt"></i>
<span>Dashboard</span></a>
</li>
<hr class="sidebar-divider">
<div class="sidebar-heading">
Features
</div>
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseBootstrap"
aria-expanded="true" aria-controls="collapseBootstrap">
<i class="far fa-fw fa-window-maximize"></i>
<span>Bootstrap UI</span>
</a>
<div id="collapseBootstrap" class="collapse" aria-labelledby="headingBootstrap" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">Bootstrap UI</h6>
<a class="collapse-item" href="#">Alerts</a>
<a class="collapse-item" href="#">Buttons</a>
<a class="collapse-item" href="#">Dropdowns</a>
<a class="collapse-item" href="#">Modals</a>
<a class="collapse-item" href="#">Popovers</a>
<a class="collapse-item" href="#">Progress Bars</a>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseForm" aria-expanded="true"
aria-controls="collapseForm">
<i class="fab fa-fw fa-wpforms"></i>
<span>Forms</span>
</a>
<div id="collapseForm" class="collapse" aria-labelledby="headingForm" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">Forms</h6>
<a class="collapse-item" href="#">Form Basics</a>
<a class="collapse-item" href="#">Form Advanceds</a>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapseTable" aria-expanded="true"
aria-controls="collapseTable">
<i class="fas fa-fw fa-table"></i>
<span>Tables</span>
</a>
<div id="collapseTable" class="collapse" aria-labelledby="headingTable" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">Tables</h6>
<a class="collapse-item" href="#">Simple Tables</a>
<a class="collapse-item" href="#">DataTables</a>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-palette"></i>
<span>UI Colors</span>
</a>
</li>
<hr class="sidebar-divider">
<div class="sidebar-heading">
Examples
</div>
<li class="nav-item">
<a class="nav-link collapsed" href="#" data-toggle="collapse" data-target="#collapsePage" aria-expanded="true"
aria-controls="collapsePage">
<i class="fas fa-fw fa-columns"></i>
<span>Pages</span>
</a>
<div id="collapsePage" class="collapse" aria-labelledby="headingPage" data-parent="#accordionSidebar">
<div class="bg-white py-2 collapse-inner rounded">
<h6 class="collapse-header">Example Pages</h6>
<a class="collapse-item" href="#">Login</a>
<a class="collapse-item" href="#">Register</a>
<a class="collapse-item" href="#">404 Page</a>
<a class="collapse-item" href="#">Blank Page</a>
</div>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#">
<i class="fas fa-fw fa-chart-area"></i>
<span>Charts</span>
</a>
</li>
<hr class="sidebar-divider">
<div class="version" id="version-jassaadmin"></div>
</ul>
<!-- Sidebar -->
<div id="content-wrapper" class="d-flex flex-column">
<div id="content">
<!-- TopBar -->
<nav class="navbar navbar-expand navbar-light bg-navbar topbar mb-4 static-top">
<button id="sidebarToggleTop" class="btn btn-link rounded-circle mr-3">
<i class="fa fa-bars"></i>
</button>
<ul class="navbar-nav ml-auto">
<li class="nav-item dropdown no-arrow">
<a class="nav-link dropdown-toggle" href="#" id="searchDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<i class="fas fa-search fa-fw"></i>
</a>
<div class="dropdown-menu dropdown-menu-right p-3 shadow animated--grow-in"
aria-labelledby="searchDropdown">
<form class="navbar-search">
<div class="input-group">
<input type="text" class="form-control bg-light border-1 small" placeholder="What do you want to look for?"
aria-label="Search" aria-describedby="basic-addon2" style="border-color: #3f51b5;">
<div class="input-group-append">
<button class="btn btn-primary" type="button">
<i class="fas fa-search fa-sm"></i>
</button>
</div>
</div>
</form>
</div>
</li>
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="alertsDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<i class="fas fa-bell fa-fw"></i>
<span class="badge badge-danger badge-counter">3+</span>
</a>
<div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in"
aria-labelledby="alertsDropdown">
<h6 class="dropdown-header">
Alerts Center
</h6>
<a class="dropdown-item d-flex align-items-center" href="#">
<div class="mr-3">
<div class="icon-circle bg-primary">
<i class="fas fa-file-alt text-white"></i>
</div>
</div>
<div>
<div class="small text-gray-500">December 12, 2019</div>
<span class="font-weight-bold">A new monthly report is ready to download!</span>
</div>
</a>
<a class="dropdown-item d-flex align-items-center" href="#">
<div class="mr-3">
<div class="icon-circle bg-success">
<i class="fas fa-donate text-white"></i>
</div>
</div>
<div>
<div class="small text-gray-500">December 7, 2019</div>
$290.29 has been deposited into your account!
</div>
</a>
<a class="dropdown-item d-flex align-items-center" href="#">
<div class="mr-3">
<div class="icon-circle bg-warning">
<i class="fas fa-exclamation-triangle text-white"></i>
</div>
</div>
<div>
<div class="small text-gray-500">December 2, 2019</div>
Spending Alert: We've noticed unusually high spending for your account.
</div>
</a>
<a class="dropdown-item text-center small text-gray-500" href="#">Show All Alerts</a>
</div>
</li>
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<i class="fas fa-envelope fa-fw"></i>
<span class="badge badge-warning badge-counter">2</span>
</a>
<div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in"
aria-labelledby="messagesDropdown">
<h6 class="dropdown-header">
Message Center
</h6>
<a class="dropdown-item d-flex align-items-center" href="#">
<div class="dropdown-list-image mr-3">
<img class="rounded-circle" src="assets/img/man.png" style="max-width: 60px" alt="">
<div class="status-indicator bg-success"></div>
</div>
<div class="font-weight-bold">
<div class="text-truncate">Hi there! I am wondering if you can help me with a problem I've been
having.</div>
<div class="small text-gray-500">Udin Cilok · 58m</div>
</div>
</a>
<a class="dropdown-item d-flex align-items-center" href="#">
<div class="dropdown-list-image mr-3">
<img class="rounded-circle" src="assets/img/girl.png" style="max-width: 60px" alt="">
<div class="status-indicator bg-default"></div>
</div>
<div>
<div class="text-truncate">Am I a good boy? The reason I ask is because someone told me that people
say this to all dogs, even if they aren't good...</div>
<div class="small text-gray-500">Jaenab · 2w</div>
</div>
</a>
<a class="dropdown-item text-center small text-gray-500" href="#">Read More Messages</a>
</div>
</li>
<li class="nav-item dropdown no-arrow mx-1">
<a class="nav-link dropdown-toggle" href="#" id="messagesDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<i class="fas fa-tasks fa-fw"></i>
<span class="badge badge-success badge-counter">3</span>
</a>
<div class="dropdown-list dropdown-menu dropdown-menu-right shadow animated--grow-in"
aria-labelledby="messagesDropdown">
<h6 class="dropdown-header">
Task
</h6>
<a class="dropdown-item align-items-center" href="#">
<div class="mb-3">
<div class="small text-gray-500">Design Button
<div class="small float-right"><b>50%</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 50%" aria-valuenow="50"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a class="dropdown-item align-items-center" href="#">
<div class="mb-3">
<div class="small text-gray-500">Make Beautiful Transitions
<div class="small float-right"><b>30%</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-warning" role="progressbar" style="width: 30%" aria-valuenow="30"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a class="dropdown-item align-items-center" href="#">
<div class="mb-3">
<div class="small text-gray-500">Create Pie Chart
<div class="small float-right"><b>75%</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-danger" role="progressbar" style="width: 75%" aria-valuenow="75"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</a>
<a class="dropdown-item text-center small text-gray-500" href="#">View All Taks</a>
</div>
</li>
<div class="topbar-divider d-none d-sm-block"></div>
<li class="nav-item dropdown no-arrow">
<a class="nav-link dropdown-toggle" href="#" id="userDropdown" role="button" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<img class="img-profile rounded-circle" src="assets/img/boy.png" style="max-width: 60px">
<span class="ml-2 d-none d-lg-inline text-white small">Jassa Rich</span>
</a>
<div class="dropdown-menu dropdown-menu-right shadow animated--grow-in" aria-labelledby="userDropdown">
<a class="dropdown-item" href="#">
<i class="fas fa-user fa-sm fa-fw mr-2 text-gray-400"></i>
Profile
</a>
<a class="dropdown-item" href="#">
<i class="fas fa-cogs fa-sm fa-fw mr-2 text-gray-400"></i>
Settings
</a>
<a class="dropdown-item" href="#">
<i class="fas fa-list fa-sm fa-fw mr-2 text-gray-400"></i>
Activity Log
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="javascript:void(0);" data-toggle="modal" data-target="#logoutModal">
<i class="fas fa-sign-out-alt fa-sm fa-fw mr-2 text-gray-400"></i>
Logout
</a>
</div>
</li>
</ul>
</nav>
<!-- Topbar -->
<!-- Container Fluid-->
<div class="container-fluid" id="container-wrapper">
<div class="d-sm-flex align-items-center justify-content-between mb-4">
<h1 class="h3 mb-0 text-gray-800">Dashboard</h1>
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="./">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Dashboard</li>
</ol>
</div>
<div class="row mb-3">
<!-- Earnings (Monthly) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card h-100">
<div class="card-body">
<div class="row align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-uppercase mb-1">Earnings (Monthly)</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">$40,000</div>
<div class="mt-2 mb-0 text-muted text-xs">
<span class="text-success mr-2"><i class="fa fa-arrow-up"></i> 3.48%</span>
<span>Since last month</span>
</div>
</div>
<div class="col-auto">
<i class="fas fa-calendar fa-2x text-primary"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Earnings (Annual) Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card h-100">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-uppercase mb-1">Sales</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">650</div>
<div class="mt-2 mb-0 text-muted text-xs">
<span class="text-success mr-2"><i class="fas fa-arrow-up"></i> 12%</span>
<span>Since last years</span>
</div>
</div>
<div class="col-auto">
<i class="fas fa-shopping-cart fa-2x text-success"></i>
</div>
</div>
</div>
</div>
</div>
<!-- New User Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card h-100">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-uppercase mb-1">New User</div>
<div class="h5 mb-0 mr-3 font-weight-bold text-gray-800">366</div>
<div class="mt-2 mb-0 text-muted text-xs">
<span class="text-success mr-2"><i class="fas fa-arrow-up"></i> 20.4%</span>
<span>Since last month</span>
</div>
</div>
<div class="col-auto">
<i class="fas fa-users fa-2x text-info"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Pending Requests Card Example -->
<div class="col-xl-3 col-md-6 mb-4">
<div class="card h-100">
<div class="card-body">
<div class="row no-gutters align-items-center">
<div class="col mr-2">
<div class="text-xs font-weight-bold text-uppercase mb-1">Pending Requests</div>
<div class="h5 mb-0 font-weight-bold text-gray-800">18</div>
<div class="mt-2 mb-0 text-muted text-xs">
<span class="text-danger mr-2"><i class="fas fa-arrow-down"></i> 1.10%</span>
<span>Since yesterday</span>
</div>
</div>
<div class="col-auto">
<i class="fas fa-comments fa-2x text-warning"></i>
</div>
</div>
</div>
</div>
</div>
<!-- Area Chart -->
<div class="col-xl-8 col-lg-7">
<div class="card mb-4">
<div class="card-header py-3 d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-primary">Monthly Recap Report</h6>
<div class="dropdown no-arrow">
<a class="dropdown-toggle" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
<i class="fas fa-ellipsis-v fa-sm fa-fw text-gray-400"></i>
</a>
<div class="dropdown-menu dropdown-menu-right shadow animated--fade-in"
aria-labelledby="dropdownMenuLink">
<div class="dropdown-header">Dropdown Header:</div>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
<div class="card-body">
<div class="chart-area">
<canvas id="myAreaChart"></canvas>
</div>
</div>
</div>
</div>
<!-- Pie Chart -->
<div class="col-xl-4 col-lg-5">
<div class="card mb-4">
<div class="card-header py-3 d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-primary">Products Sold</h6>
<div class="dropdown no-arrow">
<a class="dropdown-toggle btn btn-primary btn-sm" href="#" role="button" id="dropdownMenuLink"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Month <i class="fas fa-chevron-down"></i>
</a>
<div class="dropdown-menu dropdown-menu-right shadow animated--fade-in"
aria-labelledby="dropdownMenuLink">
<div class="dropdown-header">Select Periode</div>
<a class="dropdown-item" href="#">Today</a>
<a class="dropdown-item" href="#">Week</a>
<a class="dropdown-item active" href="#">Month</a>
<a class="dropdown-item" href="#">This Year</a>
</div>
</div>
</div>
<div class="card-body">
<div class="mb-3">
<div class="small text-gray-500">Oblong T-Shirt
<div class="small float-right"><b>600 of 800 Items</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-warning" role="progressbar" style="width: 80%" aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="mb-3">
<div class="small text-gray-500">Gundam 90'Editions
<div class="small float-right"><b>500 of 800 Items</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 70%" aria-valuenow="70"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="mb-3">
<div class="small text-gray-500">Rounded Hat
<div class="small float-right"><b>455 of 800 Items</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-danger" role="progressbar" style="width: 55%" aria-valuenow="55"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="mb-3">
<div class="small text-gray-500">Indomie Goreng
<div class="small float-right"><b>400 of 800 Items</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="mb-3">
<div class="small text-gray-500">Remote Control Car Racing
<div class="small float-right"><b>200 of 800 Items</b></div>
</div>
<div class="progress" style="height: 12px;">
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30"
aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="card-footer text-center">
<a class="m-0 small text-primary card-link" href="#">View More <i
class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
<!-- Invoice Example -->
<div class="col-xl-8 col-lg-7 mb-4">
<div class="card">
<div class="card-header py-3 d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-primary">Invoice</h6>
<a class="m-0 float-right btn btn-danger btn-sm" href="#">View More <i
class="fas fa-chevron-right"></i></a>
</div>
<div class="table-responsive">
<table class="table align-items-center table-flush">
<thead class="thead-light">
<tr>
<th>Order ID</th>
<th>Customer</th>
<th>Item</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="#">RA0449</a></td>
<td>Udin Wayang</td>
<td>Nasi Padang</td>
<td><span class="badge badge-success">Delivered</span></td>
<td><a href="#" class="btn btn-sm btn-primary">Detail</a></td>
</tr>
<tr>
<td><a href="#">RA5324</a></td>
<td>Jaenab Bajigur</td>
<td>Gundam 90' Edition</td>
<td><span class="badge badge-warning">Shipping</span></td>
<td><a href="#" class="btn btn-sm btn-primary">Detail</a></td>
</tr>
<tr>
<td><a href="#">RA8568</a></td>
<td>Rivat Mahesa</td>
<td>Oblong T-Shirt</td>
<td><span class="badge badge-danger">Pending</span></td>
<td><a href="#" class="btn btn-sm btn-primary">Detail</a></td>
</tr>
<tr>
<td><a href="#">RA1453</a></td>
<td>Indri Junanda</td>
<td>Hat Rounded</td>
<td><span class="badge badge-info">Processing</span></td>
<td><a href="#" class="btn btn-sm btn-primary">Detail</a></td>
</tr>
<tr>
<td><a href="#">RA1998</a></td>
<td>Udin Cilok</td>
<td>Baby Powder</td>
<td><span class="badge badge-success">Delivered</span></td>
<td><a href="#" class="btn btn-sm btn-primary">Detail</a></td>
</tr>
</tbody>
</table>
</div>
<div class="card-footer"></div>
</div>
</div>
<!-- Message From Customer-->
<div class="col-xl-4 col-lg-5 ">
<div class="card">
<div class="card-header py-4 bg-primary d-flex flex-row align-items-center justify-content-between">
<h6 class="m-0 font-weight-bold text-light">Message From Customer</h6>
</div>
<div>
<div class="customer-message align-items-center">
<a class="font-weight-bold" href="#">
<div class="text-truncate message-title">Hi there! I am wondering if you can help me with a
problem I've been having.</div>
<div class="small text-gray-500 message-time font-weight-bold">Udin Cilok · 58m</div>
</a>
</div>
<div class="customer-message align-items-center">
<a href="#">
<div class="text-truncate message-title">But I must explain to you how all this mistaken idea
</div>
<div class="small text-gray-500 message-time">Nana Haminah · 58m</div>
</a>
</div>
<div class="customer-message align-items-center">
<a class="font-weight-bold" href="#">
<div class="text-truncate message-title">Lorem ipsum dolor sit amet, consectetur adipiscing elit
</div>
<div class="small text-gray-500 message-time font-weight-bold">Jajang Cincau · 25m</div>
</a>
</div>
<div class="customer-message align-items-center">
<a class="font-weight-bold" href="#">
<div class="text-truncate message-title">At vero eos et accusamus et iusto odio dignissimos
ducimus qui blanditiis
</div>
<div class="small text-gray-500 message-time font-weight-bold">Udin Wayang · 54m</div>
</a>
</div>
<div class="card-footer text-center">
<a class="m-0 small text-primary card-link" href="#">View More <i
class="fas fa-chevron-right"></i></a>
</div>
</div>
</div>
</div>
</div>
<!--Row-->
<div class="row">
<div class="col-lg-12 text-center">
<p>For more admin templates, please visit <a href="https://therichpost.com"
class="btn btn-primary btn-sm" target="_blank"> Therichpost</a></p>
</div>
</div>
<!-- Modal Logout -->
<div class="modal fade" id="logoutModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabelLogout"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabelLogout">Ohh No!</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Are you sure you want to logout?</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-outline-primary" data-dismiss="modal">Cancel</button>
<a href="#" class="btn btn-primary">Logout</a>
</div>
</div>
</div>
</div>
</div>
<!---Container Fluid-->
</div>
<!-- Footer -->
<footer class="sticky-footer bg-white">
<div class="container my-auto">
<div class="copyright text-center my-auto">
<span>copyright © <script> document.write(new Date().getFullYear()); </script> - developed by
<b><a href="https://therichpost.com/" target="_blank">therichpost</a></b>
</span>
</div>
</div>
</footer>
<!-- Footer -->
</div>
</div>
<!-- Scroll to top -->
<a class="scroll-to-top rounded" href="#page-top">
<i class="fas fa-angle-up"></i>
</a>
3. Now friends, please download zip(in this zip file there are css and fonts for angular dashboard template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/adminfreetemplate.zip
4. Now guys please add the below code inside src/index.html file to styles and fonts:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular12demos</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link href="assets/css/all.min.css" rel="stylesheet" type="text/css"> <link href="assets/css/bootstrap.min.css" rel="stylesheet" type="text/css"> <link href="assets/css/jassa-admin.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/bootstrap.bundle.min.js"></script> <script src="assets/js/jquery.easing.min.js"></script> <script src="assets/js/Chart.min.js"></script> </head> <body id="page-top"> <app-root></app-root> </body> </html>
5. Finally for routing guy’s we need to add below code inside angular.json file to call the js code:
...
"scripts": [
"src/assets/js/jassa-admin.min.js",
"src/assets/js/chart-area-demo.js"
],
...
Friends in the end must run ng serve command into your terminal to run the angular 12 project (localhost:4200).
Guys click here to check the Angular 12 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.