Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 Bootstrap 5 Tooltip with Dynamic Content.

Angular 12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
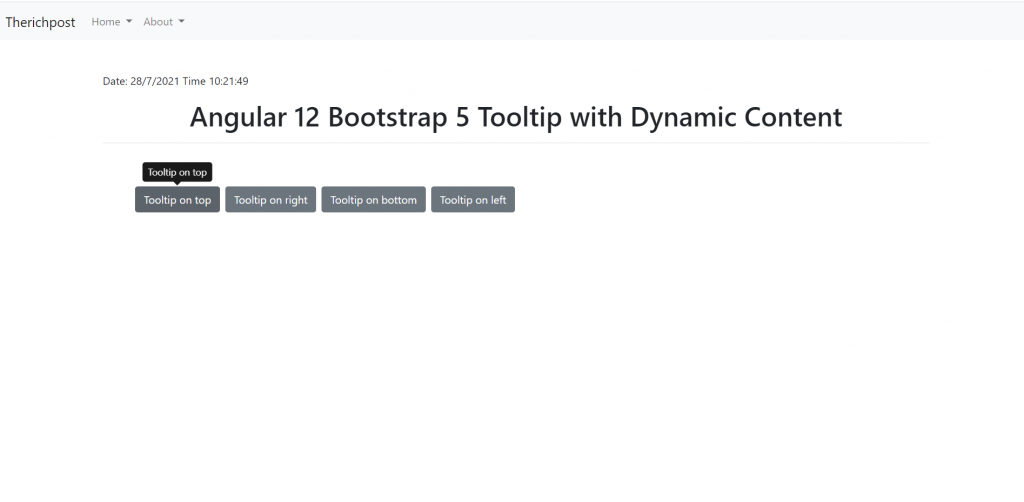
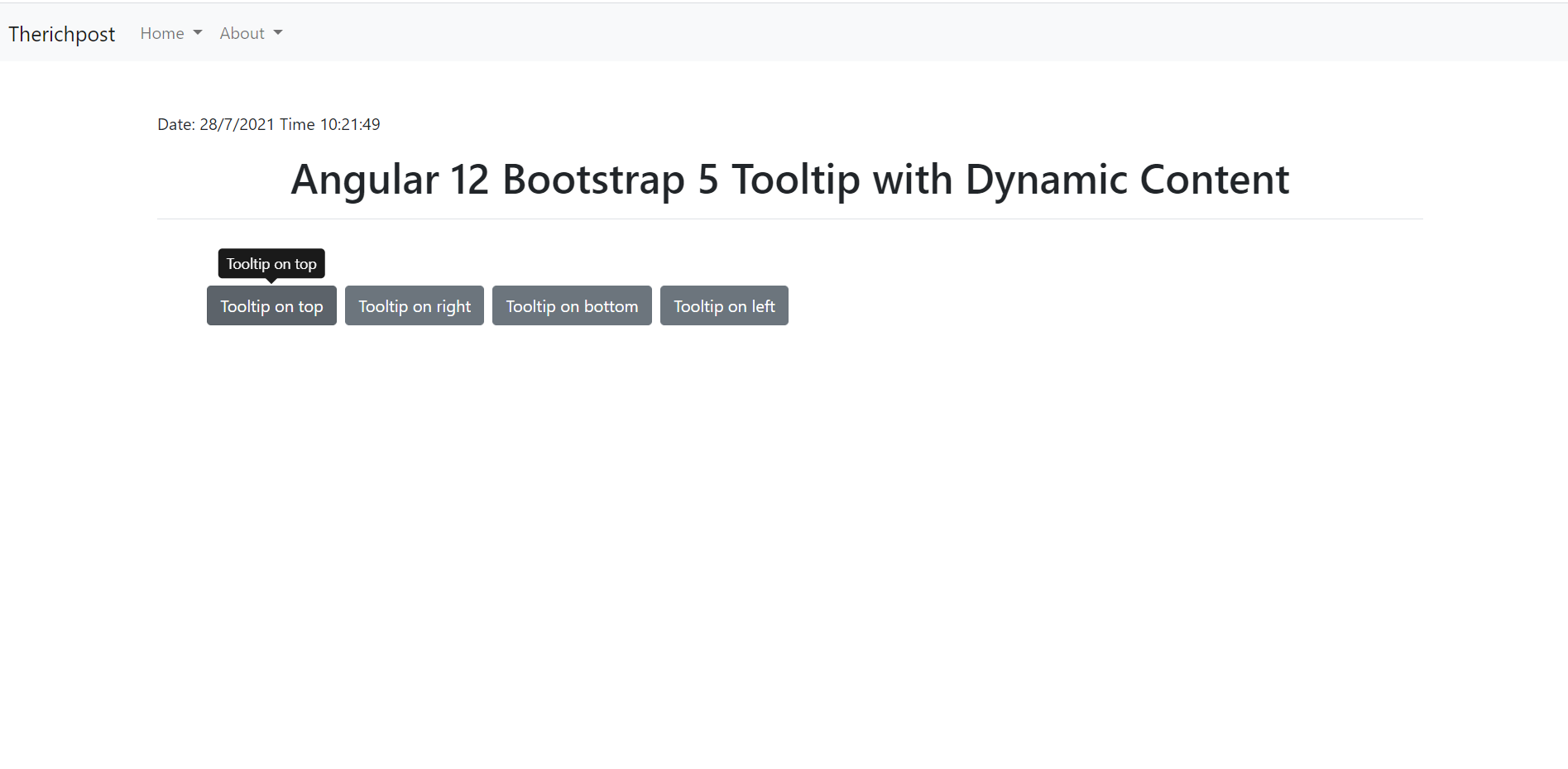
3. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="top" title="{{tooltipTop}}">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="right" title="{{tooltipRight}}">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="bottom" title="{{tooltipBottom}}">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary me-2" data-bs-toggle="tooltip" data-bs-placement="left" title="{{tooltipLeft}}">
Tooltip on left
</button>
</div>
4. Now friends we just need to add below code into angularboot5/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file:
...
import { Tooltip } from 'node_modules/bootstrap/dist/js/bootstrap.esm.min.js'
export class AppComponent {
...
tooltipTop :string;
tooltipRight :string;
tooltipLeft :string;
tooltipBottom :string;
ngOnInit() {
//dynamic content adding
this.tooltipTop = "Tooltip on top";
this.tooltipRight = "Tooltip on right";
this.tooltipLeft = "Tooltip on left";
this.tooltipBottom = "Tooltip on bottom";
//tooltio settings
setTimeout(()=>{
Array.from(document.querySelectorAll('button[data-bs-toggle="tooltip"]'))
.forEach(tooltipNode => new Tooltip(tooltipNode))
}, 100);
}
}
Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.