Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 Bootstrap 5 Accordion with Dynamic Data.
Guy’s with post we will learn below things:
- Angular12 add dynamic attributes to html element.
- Angular12 add dynamic id, conditional class to html element.

Angular 12 came and Bootstrap 5 also and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
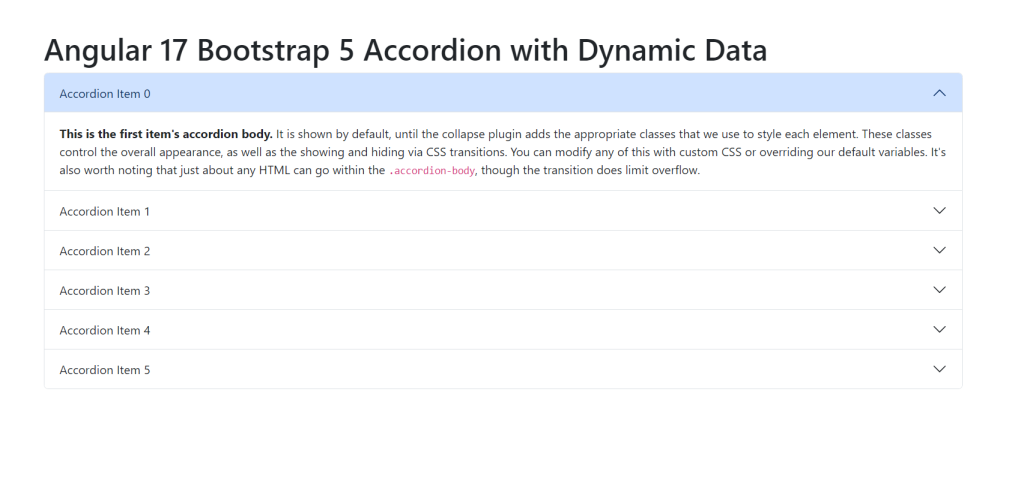
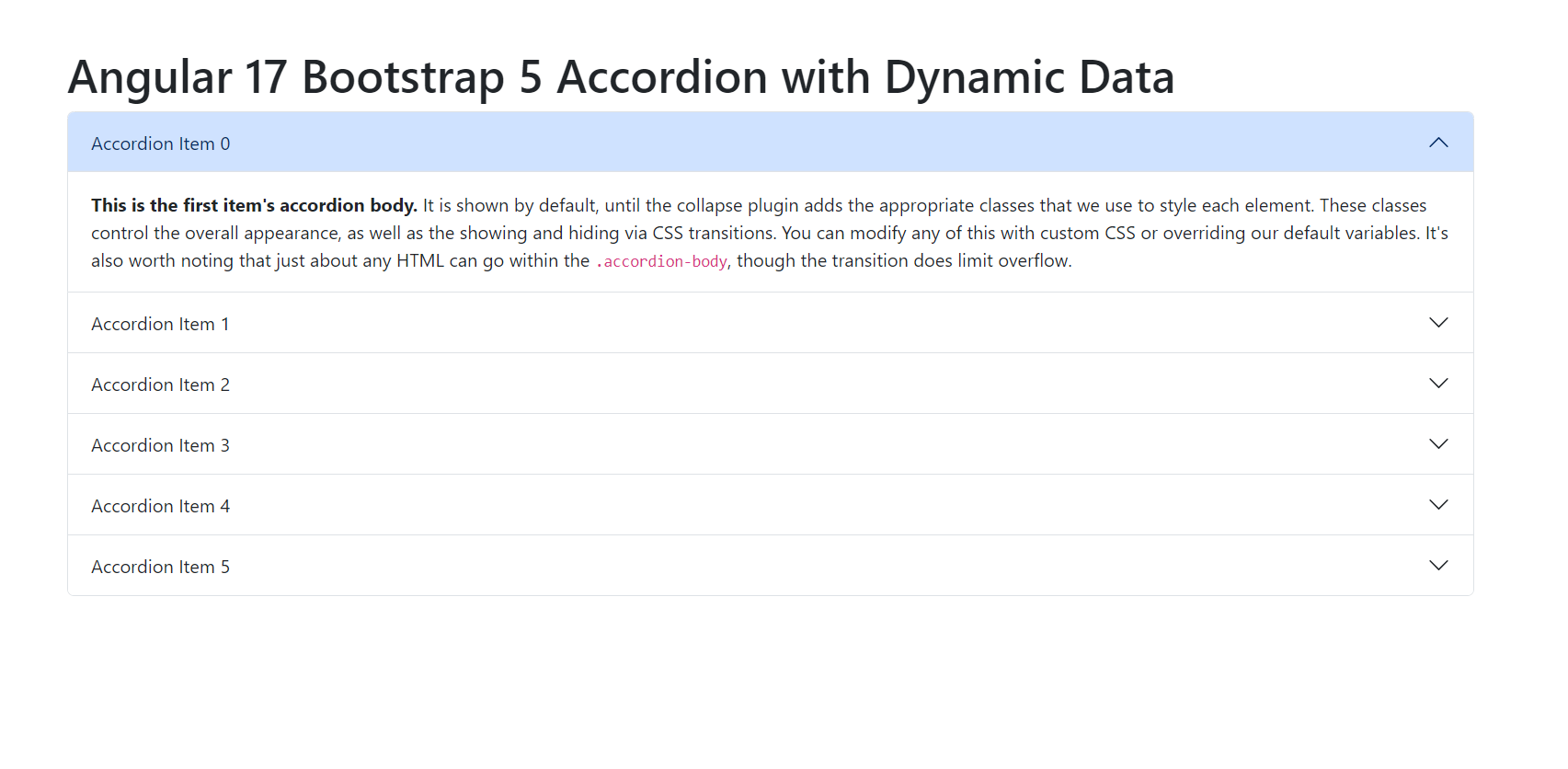
3. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<h1 class="text-center mt-5 mb-5">Angular 17 Bootstrap 5 Accordion with Dynamic Data</h1>
<div class="accordion" id="accordionExample"><!--ngfor loop started for dynamic data -->
<div class="accordion-item" *ngFor="let item of selectedData; let i = index">
<h2 class="accordion-header" [id]="'heading'+i">
<button class="accordion-button" [ngClass]="{ 'collapsed': i != 0 }" type="button" data-bs-toggle="collapse" [attr.data-bs-target]="'#collapse'+i" aria-expanded="true" [attr.aria-controls]="'collapse'+i">
Accordion Item {{i}}
</button>
</h2>
<div [id]="'collapse'+i" class="accordion-collapse collapse" [ngClass]="{ 'show': i == 0 }" [attr.aria-labelledby]="'heading'+i" data-bs-parent="#accordionExample">
<div class="accordion-body">
<strong>This is the first item's accordion body.</strong> It is shown by default, until the collapse plugin adds the appropriate classes that we use to style each element. These classes control the overall appearance, as well as the showing and hiding via CSS transitions. You can modify any of this with custom CSS or overriding our default variables. It's also worth noting that just about any HTML can go within the <code>.accordion-body</code>, though the transition does limit overflow.
</div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angularboot5/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file to add custom scripts:
...
export class AppComponent {
...
//dummy data
selectedData = [{ id: 1}, { id: 2}, { id: 3}, { id: 4}, { id: 5}, { id: 6 }];
}
Friends in the end must run ng serve command into your terminal to run the angular 17 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.