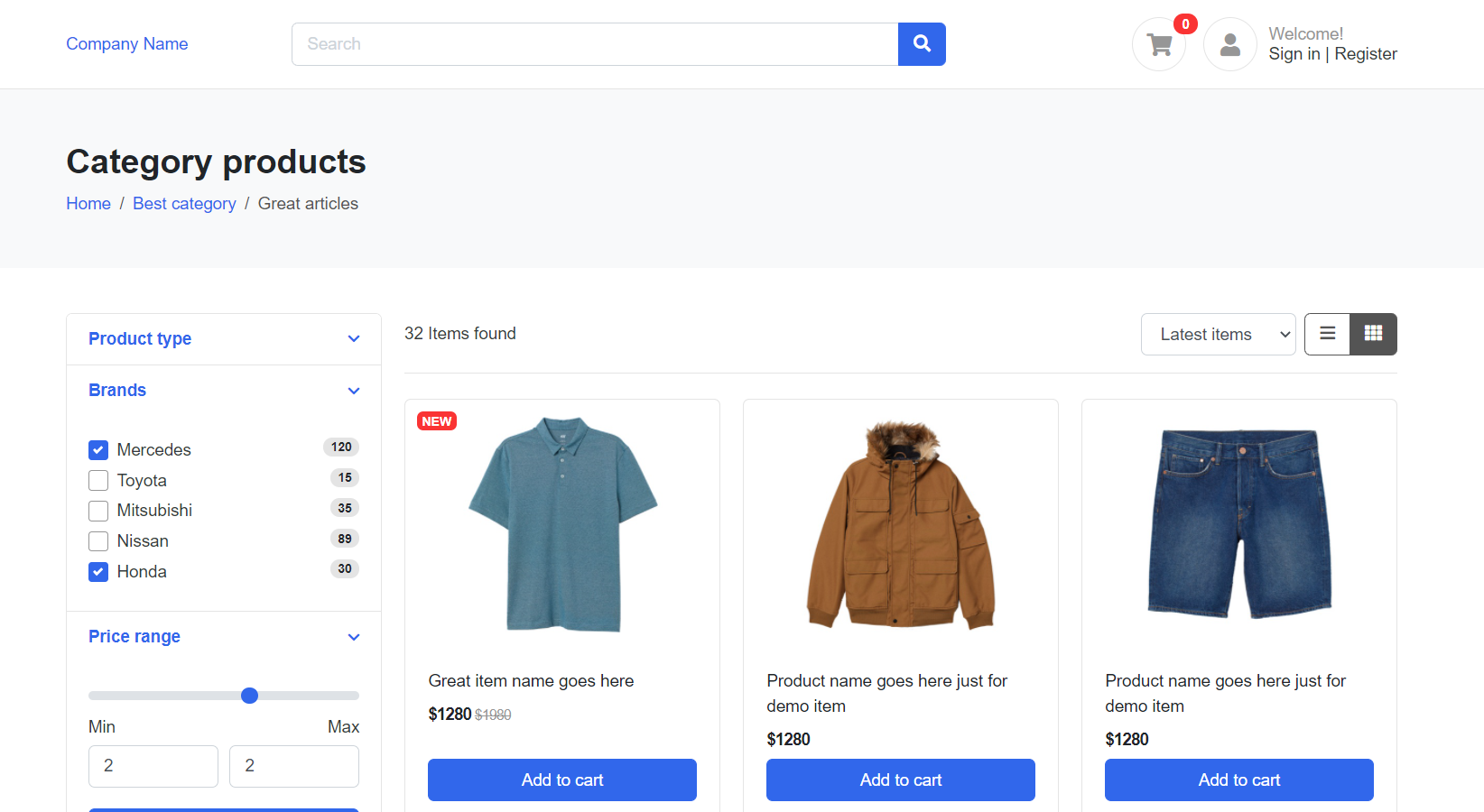
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 11 Ecommerce Template Free – Product Listing Page Grid View.
Angular11 came and if you are new then you must check below two links for angular11&10:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Ecommerce Template Free – Product Listing Page Grid View and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/e-shop.zip
3. Now friends please add below code into src/index.html file:
<head> ... <!-- Custom styles for this template --> <link href="assets/css/bootstrap.css" rel="stylesheet"> <link href="assets/css/ui.css" rel="stylesheet"> <link href="assets/css/responsive.css" rel="stylesheet"> <link href="assets/css/all.min.css" rel="stylesheet"> <script src="assets/js/jquery.min.js" type="text/javascript"></script> <script src="assets/js/bootstrap.bundle.min.js" type="text/javascript"></script> </head>
4. Now friends we need to add below code into src/app/app.component.html file:
<header class="section-header">
<section class="header-main border-bottom">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-2 col-4">
<a href="#" class="brand-wrap">
Company Name
</a> <!-- brand-wrap.// -->
</div>
<div class="col-lg-6 col-sm-12">
<form action="#" class="search">
<div class="input-group w-100">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-primary" type="submit">
<i class="fa fa-search"></i>
</button>
</div>
</div>
</form> <!-- search-wrap .end// -->
</div> <!-- col.// -->
<div class="col-lg-4 col-sm-6 col-12">
<div class="widgets-wrap float-md-right">
<div class="widget-header mr-3">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-shopping-cart"></i></a>
<span class="badge badge-pill badge-danger notify">0</span>
</div>
<div class="widget-header icontext">
<a href="#" class="icon icon-sm rounded-circle border"><i class="fa fa-user"></i></a>
<div class="text">
<span class="text-muted">Welcome!</span>
<div>
<a href="#">Sign in</a> |
<a href="#"> Register</a>
</div>
</div>
</div>
</div> <!-- widgets-wrap.// -->
</div> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container.// -->
</section> <!-- header-main .// -->
</header> <!-- section-header.// -->
<!-- ========================= SECTION PAGETOP ========================= -->
<section class="section-pagetop bg">
<div class="container">
<h2 class="title-page">Category products</h2>
<nav>
<ol class="breadcrumb text-white">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Best category</a></li>
<li class="breadcrumb-item active" aria-current="page">Great articles</li>
</ol>
</nav>
</div> <!-- container // -->
</section>
<!-- ========================= SECTION INTRO END// ========================= -->
<!-- ========================= SECTION CONTENT ========================= -->
<section class="section-content padding-y">
<div class="container">
<div class="row">
<aside class="col-md-3">
<div class="card">
<article class="filter-group">
<header class="card-header">
<a href="#" data-toggle="collapse" data-target="#collapse_1" aria-expanded="true" class="">
<i class="icon-control fa fa-chevron-down"></i>
<h6 class="title">Product type</h6>
</a>
</header>
<div class="filter-content collapse show" id="collapse_1" style="">
<div class="card-body">
<form class="pb-3">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search">
<div class="input-group-append">
<button class="btn btn-light" type="button"><i class="fa fa-search"></i></button>
</div>
</div>
</form>
<ul class="list-menu">
<li><a href="#">People </a></li>
<li><a href="#">Watches </a></li>
<li><a href="#">Cinema </a></li>
<li><a href="#">Clothes </a></li>
<li><a href="#">Home items </a></li>
<li><a href="#">Animals</a></li>
<li><a href="#">People </a></li>
</ul>
</div> <!-- card-body.// -->
</div>
</article> <!-- filter-group .// -->
<article class="filter-group">
<header class="card-header">
<a href="#" data-toggle="collapse" data-target="#collapse_2" aria-expanded="true" class="">
<i class="icon-control fa fa-chevron-down"></i>
<h6 class="title">Brands </h6>
</a>
</header>
<div class="filter-content collapse show" id="collapse_2" style="">
<div class="card-body">
<label class="custom-control custom-checkbox">
<input type="checkbox" checked="" class="custom-control-input">
<div class="custom-control-label">Mercedes
<b class="badge badge-pill badge-light float-right">120</b> </div>
</label>
<label class="custom-control custom-checkbox">
<input type="checkbox" checked="" class="custom-control-input">
<div class="custom-control-label">Toyota
<b class="badge badge-pill badge-light float-right">15</b> </div>
</label>
<label class="custom-control custom-checkbox">
<input type="checkbox" checked="" class="custom-control-input">
<div class="custom-control-label">Mitsubishi
<b class="badge badge-pill badge-light float-right">35</b> </div>
</label>
<label class="custom-control custom-checkbox">
<input type="checkbox" checked="" class="custom-control-input">
<div class="custom-control-label">Nissan
<b class="badge badge-pill badge-light float-right">89</b> </div>
</label>
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<div class="custom-control-label">Honda
<b class="badge badge-pill badge-light float-right">30</b> </div>
</label>
</div> <!-- card-body.// -->
</div>
</article> <!-- filter-group .// -->
<article class="filter-group">
<header class="card-header">
<a href="#" data-toggle="collapse" data-target="#collapse_3" aria-expanded="true" class="">
<i class="icon-control fa fa-chevron-down"></i>
<h6 class="title">Price range </h6>
</a>
</header>
<div class="filter-content collapse show" id="collapse_3" style="">
<div class="card-body">
<input type="range" class="custom-range" min="0" max="100" name="">
<div class="form-row">
<div class="form-group col-md-6">
<label>Min</label>
<input class="form-control" placeholder="$0" type="number">
</div>
<div class="form-group text-right col-md-6">
<label>Max</label>
<input class="form-control" placeholder="$1,0000" type="number">
</div>
</div> <!-- form-row.// -->
<button class="btn btn-block btn-primary">Apply</button>
</div><!-- card-body.// -->
</div>
</article> <!-- filter-group .// -->
<article class="filter-group">
<header class="card-header">
<a href="#" data-toggle="collapse" data-target="#collapse_4" aria-expanded="true" class="">
<i class="icon-control fa fa-chevron-down"></i>
<h6 class="title">Sizes </h6>
</a>
</header>
<div class="filter-content collapse show" id="collapse_4" style="">
<div class="card-body">
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> XS </span>
</label>
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> SM </span>
</label>
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> LG </span>
</label>
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> XXL </span>
</label>
</div><!-- card-body.// -->
</div>
</article> <!-- filter-group .// -->
<article class="filter-group">
<header class="card-header">
<a href="#" data-toggle="collapse" data-target="#collapse_5" aria-expanded="false" class="">
<i class="icon-control fa fa-chevron-down"></i>
<h6 class="title">More filter </h6>
</a>
</header>
<div class="filter-content collapse in" id="collapse_5" style="">
<div class="card-body">
<label class="custom-control custom-radio">
<input type="radio" name="myfilter_radio" checked="" class="custom-control-input">
<div class="custom-control-label">Any condition</div>
</label>
<label class="custom-control custom-radio">
<input type="radio" name="myfilter_radio" class="custom-control-input">
<div class="custom-control-label">Brand new </div>
</label>
<label class="custom-control custom-radio">
<input type="radio" name="myfilter_radio" class="custom-control-input">
<div class="custom-control-label">Used items</div>
</label>
<label class="custom-control custom-radio">
<input type="radio" name="myfilter_radio" class="custom-control-input">
<div class="custom-control-label">Very old</div>
</label>
</div><!-- card-body.// -->
</div>
</article> <!-- filter-group .// -->
</div> <!-- card.// -->
</aside> <!-- col.// -->
<main class="col-md-9">
<header class="border-bottom mb-4 pb-3">
<div class="form-inline">
<span class="mr-md-auto">32 Items found </span>
<select class="mr-2 form-control">
<option>Latest items</option>
<option>Trending</option>
<option>Most Popular</option>
<option>Cheapest</option>
</select>
<div class="btn-group">
<a href="#" class="btn btn-outline-secondary" data-toggle="tooltip" title="List view">
<i class="fa fa-bars"></i></a>
<a href="#" class="btn btn-outline-secondary active" data-toggle="tooltip" title="Grid view">
<i class="fa fa-th"></i></a>
</div>
</div>
</header><!-- sect-heading -->
<div class="row">
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<span class="badge badge-danger"> NEW </span>
<img src="assets/images/items/1.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Great item name goes here</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
<del class="price-old">$1980</del>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/2.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/3.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/4.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/5.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/6.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/7.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
<div class="col-md-4">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/1.jpg">
<a class="btn-overlay" href="#"><i class="fa fa-search-plus"></i> Quick view</a>
</div> <!-- img-wrap.// -->
<figcaption class="info-wrap">
<div class="fix-height">
<a href="#" class="title">Product name goes here just for demo item</a>
<div class="price-wrap mt-2">
<span class="price">$1280</span>
</div> <!-- price-wrap.// -->
</div>
<a href="#" class="btn btn-block btn-primary">Add to cart </a>
</figcaption>
</figure>
</div> <!-- col.// -->
</div> <!-- row end.// -->
<nav class="mt-4" aria-label="Page navigation sample">
<ul class="pagination">
<li class="page-item disabled"><a class="page-link" href="#">Previous</a></li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>
</main> <!-- col.// -->
</div>
</div> <!-- container .// -->
</section>
<!-- ========================= SECTION CONTENT END// ========================= -->
<!-- ========================= FOOTER ========================= -->
<footer class="section-footer border-top padding-y">
<div class="container">
<p class="float-md-right">
© Copyright 2021 All rights reserved
</p>
<p>
<a href="#">Terms and conditions</a>
</p>
</div><!-- //container -->
</footer>
<!-- ========================= FOOTER END // ========================= -->
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.