Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 – Angular Material Data table with Dynamic Data.
Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial //Create new Angular Project cd angularmaterial // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install angular material modules into our angular application:
ng add @angular/material
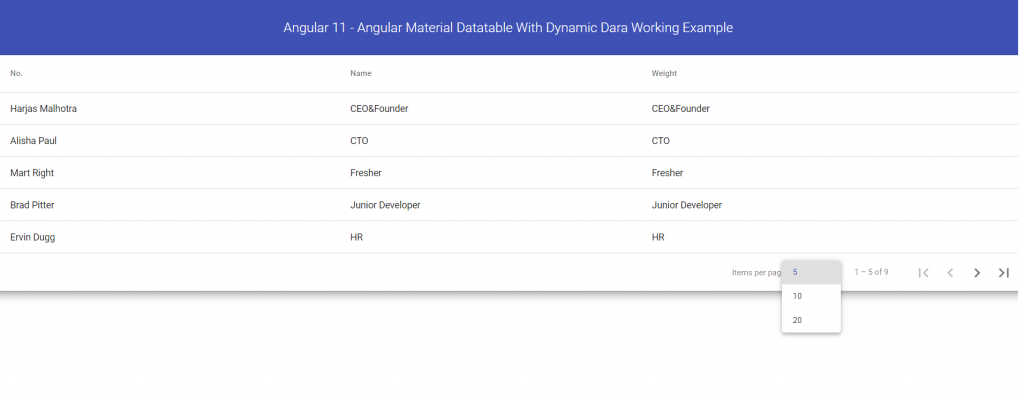
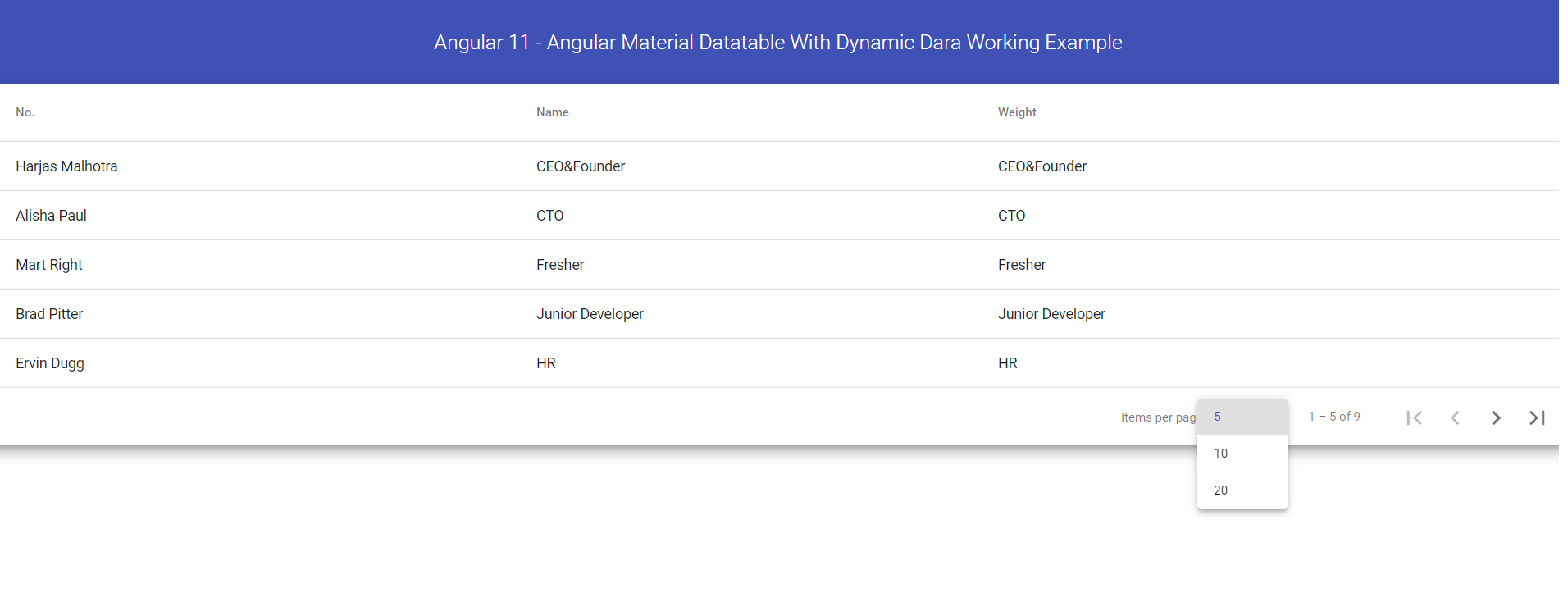
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="mat-elevation-z8">
<table mat-table [dataSource]="dataSource">
<!-- Position Column -->
<ng-container matColumnDef="name">
<th mat-header-cell *matHeaderCellDef> No. </th>
<td mat-cell *matCellDef="let element"> {{element.name}} </td>
</ng-container>
<!-- Name Column -->
<ng-container matColumnDef="email">
<th mat-header-cell *matHeaderCellDef> Name </th>
<td mat-cell *matCellDef="let element"> {{element.job_title}} </td>
</ng-container>
<!-- Weight Column -->
<ng-container matColumnDef="job_title">
<th mat-header-cell *matHeaderCellDef> Weight </th>
<td mat-cell *matCellDef="let element"> {{element.job_title}} </td>
</ng-container>
<tr mat-header-row *matHeaderRowDef="displayedColumns"></tr>
<tr mat-row *matRowDef="let row; columns: displayedColumns;"></tr>
</table>
<mat-paginator [pageSizeOptions]="[5, 10, 20]" showFirstLastButtons></mat-paginator>
</div>
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { MatTableModule } from '@angular/material/table';
import { MatPaginatorModule } from '@angular/material/paginator';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
MatPaginatorModule,
MatTableModule,
HttpClientModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import {MatPaginator} from '@angular/material/paginator';
import {MatTableDataSource} from '@angular/material/table';
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
//Material table columns
displayedColumns: string[] = ['name', 'email', 'job_title'];
//Table Data Source
dataSource: MatTableDataSource<any>;
//Dynamic Data Variable
data:any;
constructor(private http: HttpClient){}
@ViewChild(MatPaginator, {static: true}) paginator: MatPaginator;
ngOnInit() {
//get request from web api and this web api is totaly free to use
this.http.get('https://www.testjsonapi.com/users/').subscribe(data => {
this.data = data;
//Data Table Data Source and pagination with dynamic data
this.dataSource = new MatTableDataSource(this.data);
this.dataSource.paginator = this.paginator
}, error => console.error(error));
}
}
export interface PeriodicElement {
name: string;
email: string;
job_title: string;
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Here is the free WEB API JSON data:
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.