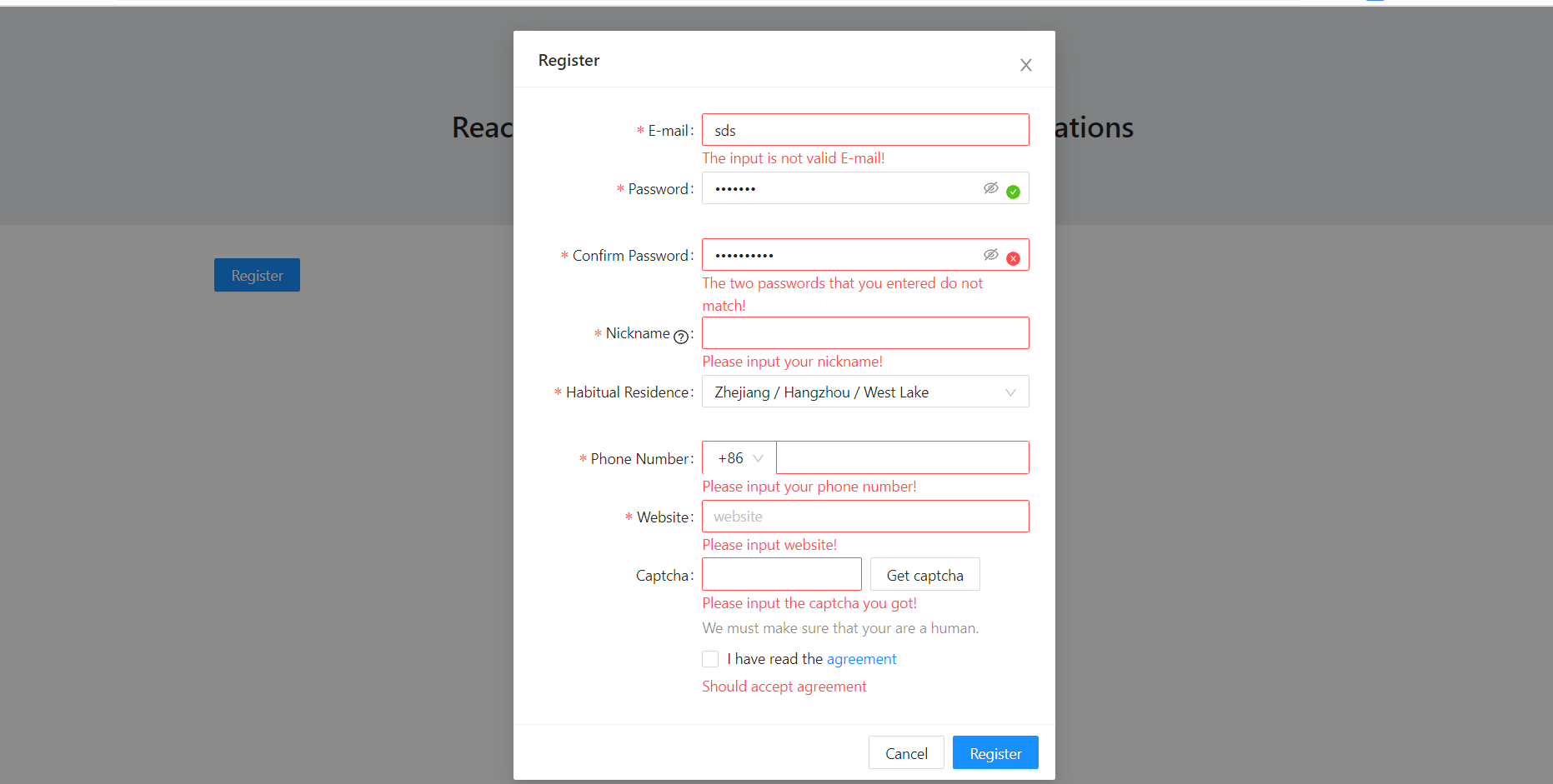
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Modal Popup Register Form with Validations.
Post Code Benefits, this post code will provide below things:
- The proper form validations.
- Autocomplete with register form input fields like phone number.
- Multi-select option for address like country, state.
- Getting form input fields data after form successfully submitted.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Modal Popup Register Form with Validations and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactregister cd reactregister npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), antd(for modal and form) modules into our react js app:
npm install antd npm install bootstrap --save npm start
3. Now friends, after are done with commands, now please open reactregister/src/App.js file and add below code inside it:
import React, { useState } from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
// form and modal modules
import {
Form,
Input,
Tooltip,
Cascader,
Select,
Row,
Col,
Checkbox,
Button,
AutoComplete,
Modal
} from 'antd';
import "antd/dist/antd.css";
import { QuestionCircleOutlined } from '@ant-design/icons';
class App extends React.Component {
render(){
// Register Form
const { Option } = Select;
const AutoCompleteOption = AutoComplete.Option;
const residences = [
{
value: 'zhejiang',
label: 'Zhejiang',
children: [
{
value: 'hangzhou',
label: 'Hangzhou',
children: [
{
value: 'xihu',
label: 'West Lake',
},
],
},
],
},
{
value: 'jiangsu',
label: 'Jiangsu',
children: [
{
value: 'nanjing',
label: 'Nanjing',
children: [
{
value: 'zhonghuamen',
label: 'Zhong Hua Men',
},
],
},
],
},
];
const formItemLayout = {
labelCol: {
xs: {
span: 24,
},
sm: {
span: 8,
},
},
wrapperCol: {
xs: {
span: 24,
},
sm: {
span: 16,
},
},
};
const tailFormItemLayout = {
wrapperCol: {
xs: {
span: 24,
offset: 0,
},
sm: {
span: 16,
offset: 8,
},
},
};
const CollectionCreateForm = ({ visible, onCreate, onCancel }) => {
const [form] = Form.useForm();
const onFinish = (values) => {
console.log('Received values of form: ', values);
};
const prefixSelector = (
<Form.Item name="prefix" noStyle>
<Select
style={{
width: 70,
}}
>
<Option value="86">+86</Option>
<Option value="87">+87</Option>
</Select>
</Form.Item>
);
const [autoCompleteResult, setAutoCompleteResult] = useState([]);
const onWebsiteChange = (value) => {
if (!value) {
setAutoCompleteResult([]);
} else {
setAutoCompleteResult(['.com', '.org', '.net'].map((domain) => `${value}${domain}`));
}
};
const websiteOptions = autoCompleteResult.map((website) => ({
label: website,
value: website,
}));
return (
<Modal
visible={visible}
title="Register"
okText="Register"
cancelText="Cancel"
onCancel={onCancel}
onOk={() => {
form
.validateFields()
.then((values) => {
form.resetFields();
onCreate(values);
})
.catch((info) => {
console.log('Validate Failed:', info);
});
}}
>
<Form
{...formItemLayout}
form={form}
name="register"
onFinish={onFinish}
initialValues={{
residence: ['zhejiang', 'hangzhou', 'xihu'],
prefix: '86',
}}
scrollToFirstError
>
<Form.Item
name="email"
label="E-mail"
rules={[
{
type: 'email',
message: 'The input is not valid E-mail!',
},
{
required: true,
message: 'Please input your E-mail!',
},
]}
>
<Input />
</Form.Item>
<Form.Item
name="password"
label="Password"
rules={[
{
required: true,
message: 'Please input your password!',
},
]}
hasFeedback
>
<Input.Password />
</Form.Item>
<Form.Item
name="confirm"
label="Confirm Password"
dependencies={['password']}
hasFeedback
rules={[
{
required: true,
message: 'Please confirm your password!',
},
({ getFieldValue }) => ({
validator(rule, value) {
if (!value || getFieldValue('password') === value) {
return Promise.resolve();
}
return Promise.reject('The two passwords that you entered do not match!');
},
}),
]}
>
<Input.Password />
</Form.Item>
<Form.Item
name="nickname"
label={
<span>
Nickname
<Tooltip title="What do you want others to call you?">
<QuestionCircleOutlined />
</Tooltip>
</span>
}
rules={[
{
required: true,
message: 'Please input your nickname!',
whitespace: true,
},
]}
>
<Input />
</Form.Item>
<Form.Item
name="residence"
label="Habitual Residence"
rules={[
{
type: 'array',
required: true,
message: 'Please select your habitual residence!',
},
]}
>
<Cascader options={residences} />
</Form.Item>
<Form.Item
name="phone"
label="Phone Number"
rules={[
{
required: true,
message: 'Please input your phone number!',
},
]}
>
<Input
addonBefore={prefixSelector}
style={{
width: '100%',
}}
/>
</Form.Item>
<Form.Item
name="website"
label="Website"
rules={[
{
required: true,
message: 'Please input website!',
},
]}
>
<AutoComplete options={websiteOptions} onChange={onWebsiteChange} placeholder="website">
<Input />
</AutoComplete>
</Form.Item>
<Form.Item label="Captcha" extra="We must make sure that your are a human.">
<Row gutter={8}>
<Col span={12}>
<Form.Item
name="captcha"
noStyle
rules={[
{
required: true,
message: 'Please input the captcha you got!',
},
]}
>
<Input />
</Form.Item>
</Col>
<Col span={12}>
<Button>Get captcha</Button>
</Col>
</Row>
</Form.Item>
<Form.Item
name="agreement"
valuePropName="checked"
rules={[
{
validator: (_, value) =>
value ? Promise.resolve() : Promise.reject('Should accept agreement'),
},
]}
{...tailFormItemLayout}
>
<Checkbox>
I have read the <a href="">agreement</a>
</Checkbox>
</Form.Item>
</Form>
</Modal>
);
};
//popup and form code
const CollectionsPage = () => {
const [visible, setVisible] = useState(false);
//With this, we will get all field values.
const onCreate = (values) => {
console.log('Received values of form: ', values);
setVisible(false);
};
return (
<div>
<Button
type="primary"
onClick={() => {
setVisible(true);
}}
>
Register
</Button>
<CollectionCreateForm
visible={visible}
onCreate={onCreate}
onCancel={() => {
setVisible(false);
}}
/>
</div>
);
};
return (
<div className="MainDiv">
<div class="jumbotron text-center">
<h3>Therichpost.com<br>
</div>
<div className="container">
<CollectionsPage />
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.