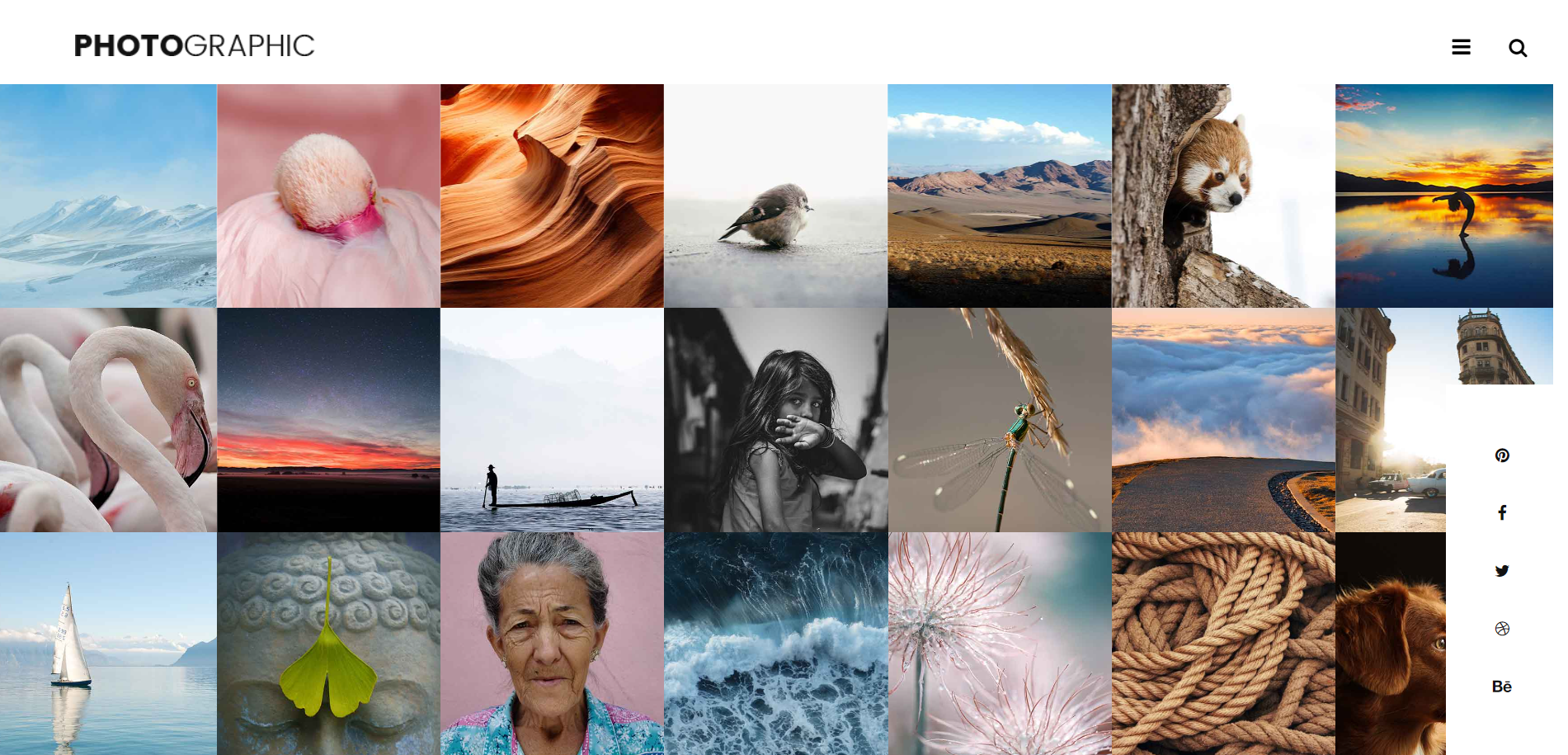
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs PhotoGraphic Free Template Working Demo.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs PhotoGraphic Free Template Working Demo and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app reacttemplate cd reacttemplate npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css and images for ecommerce template) file from below path and extract zip and get all the folders.
Create ‘assets’ folder inside reactecommerce/public folder.
Now please put that folders(which we will get from zip file) in “assets” folder.
https://therichpost.com/photo-template.zip
3. Now friends please add below inside reactecommerce/public/index.html file:
...
<head>
...
<!-- Google font -->
<link href="https://fonts.googleapis.com/css?family=Poppins:300,300i,400,400i,500,500i,600,600i,700,700i&display=swap" rel="stylesheet">
<!-- Stylesheets -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css"/>
<link rel="stylesheet" href="assets/css/font-awesome.min.css"/>
<link rel="stylesheet" href="assets/css/magnific-popup.css"/>
<link rel="stylesheet" href="assets/css/slicknav.min.css"/>
<link rel="stylesheet" href="assets/css/owl.carousel.min.css"/>
<!-- Main Stylesheets -->
<link rel="stylesheet" href="assets/css/style.css"/>
<!--====== Javascripts & Jquery ======-->
<script src="assets/js/jquery-3.2.1.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.slicknav.min.js"></script>
<script src="assets/js/owl.carousel.min.js"></script>
<script src="assets/js/jquery.magnific-popup.min.js"></script>
<script src="assets/js/circle-progress.min.js"></script>
<script src="assets/js/mixitup.min.js"></script>
<script src="assets/js/masonry.pkgd.min.js"></script>
<script src="assets/js/main.js"></script>
</head>
4. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
function App() {
return (
<div className="MainDiv">
<div id="preloder">
<div class="loader"></div>
</div>
<header class="header-section">
<a href="#" class="site-logo"><img src="assets/img/logo.png" alt="logo" /></a>
<div class="header-controls">
<button class="nav-switch-btn"><i class="fa fa-bars"></i></button>
<button class="search-btn"><i class="fa fa-search"></i></button>
</div>
<ul class="main-menu">
<li><a href="#">Home</a></li>
<li><a href="#">About the Artist </a></li>
<li>
<a href="#">Portfolio</a>
<ul class="sub-menu">
<li><a href="#">Portfolio 1</a></li>
<li><a href="#">Portfolio 2</a></li>
<li><a href="#">Portfolio 3</a></li>
</ul>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Elements</a></li>
<li><a href="#">Contact</a></li>
<li class="search-mobile">
<button class="search-btn"><i class="fa fa-search"></i></button>
</li>
</ul>
</header>
<div class="clearfix"></div>
<div class="hero-section">
<div class="hero-slider owl-carousel">
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/1.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/2.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/3.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/4.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/5.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/6.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/7.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
</div>
<div class="hero-slider owl-carousel">
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/8.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/9.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/10.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a></div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/11.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/12.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/13.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/14.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
</div>
<div class="hero-slider owl-carousel">
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/15.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/16.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/17.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/18.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/19.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/20.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
<div class="hero-item portfolio-item set-bg" data-setbg="assets/img/portfolio/21.jpg">
<a href="#" class="hero-link">
<h2>Take a look at my Portfolio</h2>
</a>
</div>
</div>
<div class="hero-social-links">
<a href="#"><i class="fa fa-pinterest"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-behance"></i></a>
</div>
</div>
<section class="intro-section">
<div class="intro-warp">
<div class="container-fluid">
<div class="row">
<div class="col-xl-6 col-lg-7 p-0">
<div class="intro-text">
<h2>My name is TheRich. I’m a photographer</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis commodo viverra maecenas. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Quis ipsum suspendisse ultrices gravida. Risus commodo viverra maecenas accumsan lacus vel facilisis.</p>
<a href="#" class="sp-link">Take a look @my portfolio</a>
</div>
</div>
<div class="col-xl-6 col-lg-5 p-0">
<div class="skill-warp">
<div class="single-progress-item">
<div class="progress-bar-style" data-progress="75"></div>
<p>Nature</p>
</div>
<div class="single-progress-item">
<div class="progress-bar-style" data-progress="100"></div>
<p>Passion</p>
</div>
<div class="single-progress-item">
<div class="progress-bar-style" data-progress="90"></div>
<p>Portraits</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<footer class="footer-section">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 order-1 order-md-2">
<div class="footer-social-links">
<a href="#"><i class="fa fa-pinterest"></i></a>
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-behance"></i></a>
</div>
</div>
<div class="col-md-6 order-2 order-md-1">
<div class="copyright">
Copyright © All rights reserved | This template is made with <i class="fa fa-heart-o" aria-hidden="true"></i> by <a href="#" target="_blank">Love</a>
</div>
</div>
</div>
</div>
</footer>
<div class="search-model">
<div class="h-100 d-flex align-items-center justify-content-center">
<div class="search-close-switch">+</div>
<form class="search-model-form">
<input type="text" id="search-input" placeholder="Search here....." />
</form>
</div>
</div>
</div>
);
}
export default App;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.