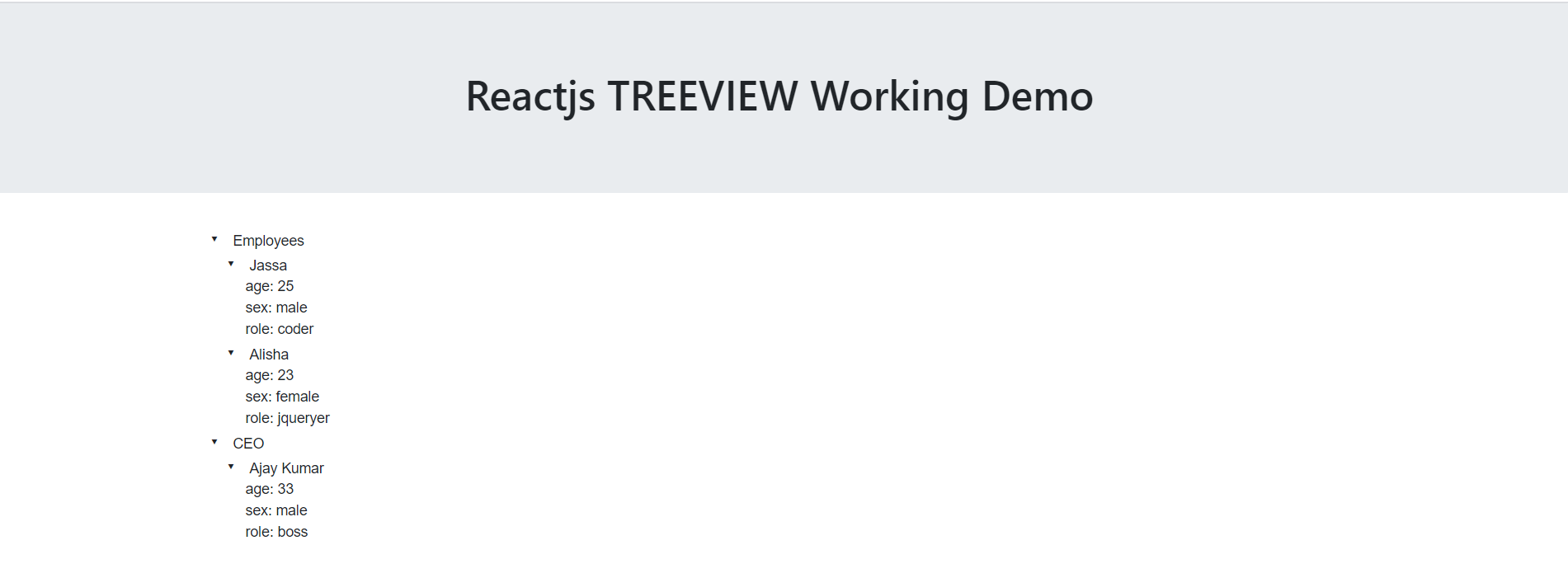
Hello to all, welcome to my blog. Today in this blog post, I am going to tell you, Reactjs Treeview Working Demo with Source Code.
For react js new comers, please check the below link:
React js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Reactjs Treeview Working Demo with Source Code and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also we should have latest node version installed on our system:
Guys you can skip this first step if you already have reactjs fresh setup:
npx create-react-app therichpost cd therichpost npm start
2. Now friends we need to run below commands into our project terminal to get all the important modules which will help us to achieve this post working:
npm install react-treeview npm start
3. Finally friends we need to below code into our project/src/App.js file to achieve the post working:
import React from 'react';
import './App.css';
import TreeView from 'react-treeview';
import 'react-treeview/react-treeview.css';
function App() {
const dataSource = [
{
type: 'Employees',
collapsed: false,
people: [
{name: 'Jassa', age: 25, sex: 'male', role: 'coder', collapsed: false},
{name: 'Alisha', age: 23, sex: 'female', role: 'jqueryer', collapsed: false},
],
},
{
type: 'CEO',
collapsed: false,
people: [
{name: 'Ajay Kumar', age: 33, sex: 'male', role: 'boss', collapsed: false},
],
},
];
return (
<div className="MainDiv">
<div class="container">
{dataSource.map((node, i) => {
const type = node.type;
const label = <span className="node">{type}</span>;
return (
<TreeView key={type + '|' + i} nodeLabel={label} defaultCollapsed={false}>
{node.people.map(person => {
const label2 = <span className="node">{person.name}</span>;
return (
<TreeView nodeLabel={label2} key={person.name} defaultCollapsed={false}>
<div className="info">age: {person.age}</div>
<div className="info">sex: {person.sex}</div>
<div className="info">role: {person.role}</div>
</TreeView>
);
})}
</TreeView>
);
})}
</div>
</div>
);
}
export default App;
4. Finally friends we need to below code into our project/src/App.css file to achieve the post working:
.node {
-moz-transition: all 0.5s;
-o-transition: all 0.5s;
-ms-transition: all 0.5s;
-webkit-transition: all 0.5s;
transition: all 0.5s;
border-radius: 3px;
}
.node:hover {
background-color: rgb(220, 245, 243);
cursor: pointer;
}
.info, .node {
padding: 2px 10px 2px 5px;
font: 14px Helvetica, Arial, sans-serif;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.tree-view_arrow {
-moz-transition: all 0.1s;
-o-transition: all 0.1s;
-ms-transition: all 0.1s;
-webkit-transition: all 0.1s;
transition: all 0.1s;
}
.tree-view_arrow-empty {
color: yellow;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.