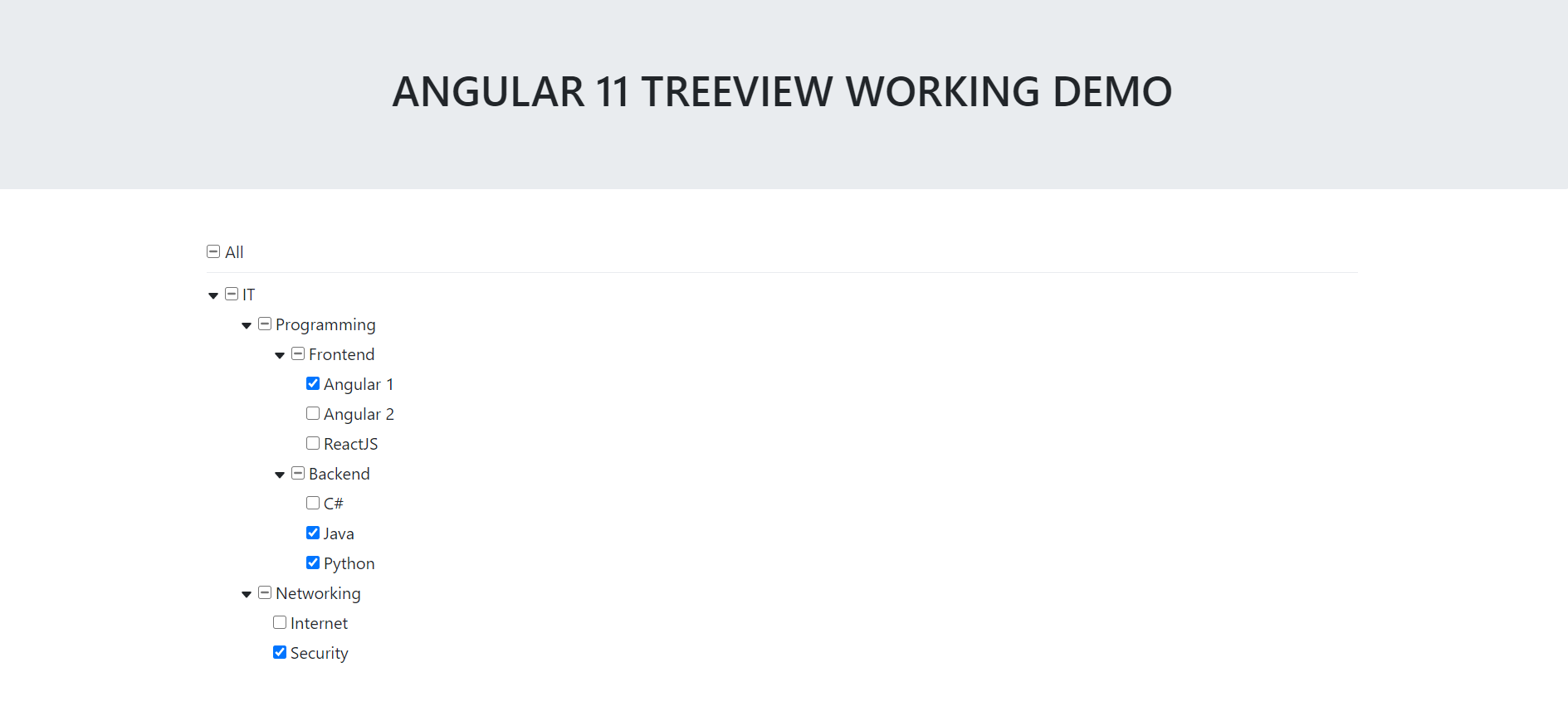
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 TreeView Working Demo with Source Code.
Angular12 came and if you are new then you must check below two links for angular12:
Friends now I proceed onwards and here is the working code snippet for Angular 11 TreeView Working Demo with Source Code and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 11 fresh setup:
npm install -g @angular/cli ng new angulartreeview //Create new Angular Project cd angulartreeview // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install treeview modules, bootstrap(for good looks) modules into our angular application:
npm install bootstrap --save npm install ngx-treeview --save ng serve
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { TreeviewModule } from 'ngx-treeview';
...
imports: [
...
TreeviewModule.forRoot()
]
5. Now friends we need to add below code into src/app/app.component.ts file:
...
import { TreeviewItem, TreeviewConfig } from 'ngx-treeview';
export class AppComponent {
...
items: TreeviewItem[];
config = TreeviewConfig.create({
hasFilter: true,
hasCollapseExpand: true
});
ngOnInit(){
this.items = [new TreeviewItem({
text: "IT",
value: 9,
children: [
{
text: "Programming",
value: 91,
children: [
{
text: "Frontend",
value: 911,
children: [
{ text: "Angular 1", value: 9111 },
{ text: "Angular 2", value: 9112 },
{ text: "ReactJS", value: 9113 },
],
},
{
text: "Backend",
value: 912,
children: [
{ text: "C#", value: 9121 },
{ text: "Java", value: 9122 },
{ text: "Python", value: 9123, checked: false },
],
},
],
},
{
text: "Networking",
value: 92,
children: [
{ text: "Internet", value: 921 },
{ text: "Security", value: 922 },
],
},
],
})];
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<ngx-treeview [items]="items"> </ngx-treeview>
Now we are done friends and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.