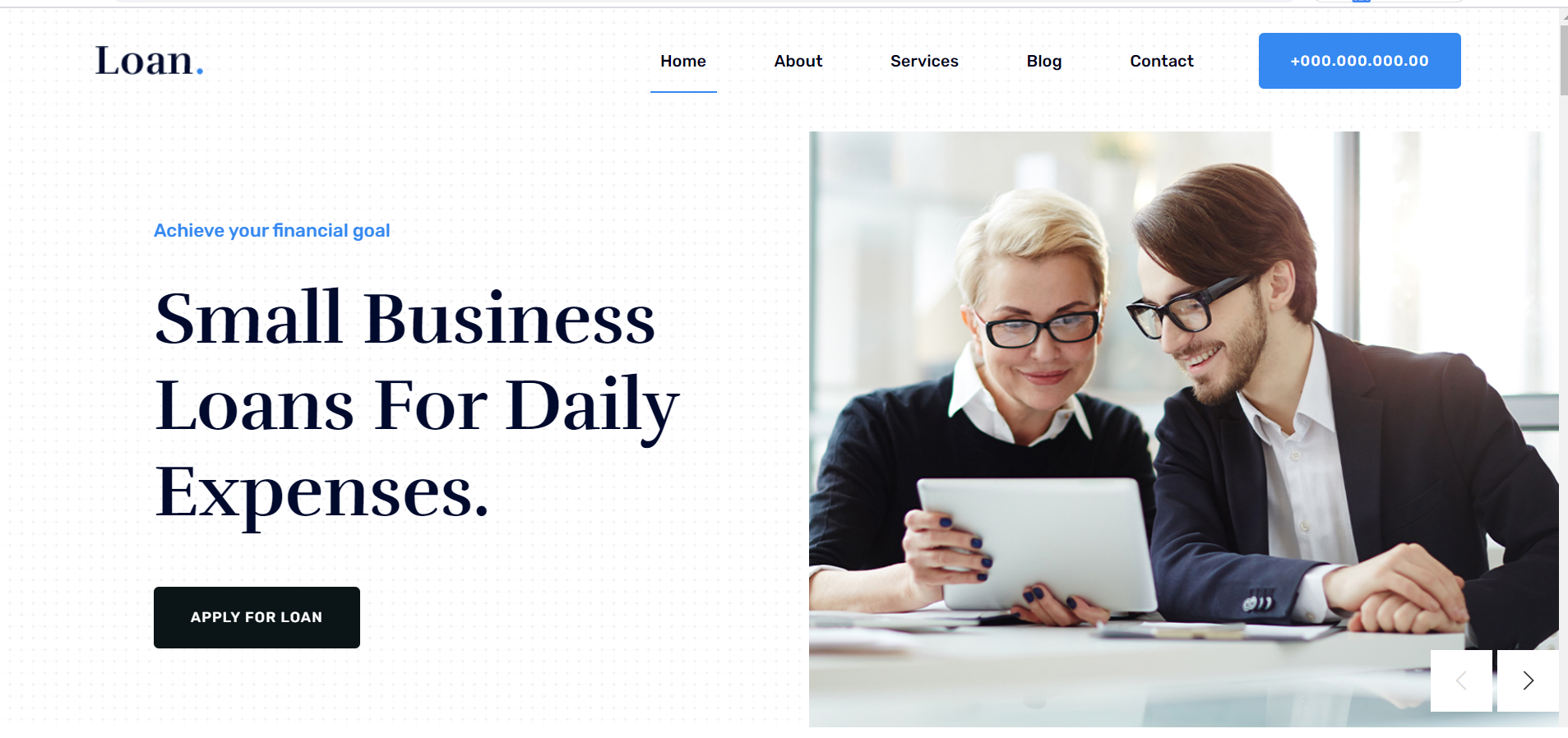
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 10 Loan Template Working Demo with Source Code.
Angular10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Loan Template Working Demo with Source Code and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/loan-assets.zip
3. Now friends please add below code into src/index.html file:
... <head> ... <!-- CSS here --> <link rel="stylesheet" href="assets/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/owl.carousel.min.css"> <link rel="stylesheet" href="assets/css/slicknav.css"> <link rel="stylesheet" href="assets/css/flaticon.css"> <link rel="stylesheet" href="assets/css/animate.min.css"> <link rel="stylesheet" href="assets/css/magnific-popup.css"> <link rel="stylesheet" href="assets/css/fontawesome-all.min.css"> <link rel="stylesheet" href="assets/css/themify-icons.css"> <link rel="stylesheet" href="assets/css/slick.css"> <link rel="stylesheet" href="assets/css/nice-select.css"> <link rel="stylesheet" href="assets/css/style.css"> <!-- JS here --> <!-- All JS Custom Plugins Link Here here --> <script src="assets/js/modernizr-3.5.0.min.js"></script> <!-- Jquery, Popper, Bootstrap --> <script src="assets/js/jquery-1.12.4.min.js"></script> <script src="assets/js/popper.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> <!-- Jquery Mobile Menu --> <script src="assets/js/jquery.slicknav.min.js"></script> <!-- Jquery Slick , Owl-Carousel Plugins --> <script src="assets/js/owl.carousel.min.js"></script> <script src="assets/js/slick.min.js"></script> <!-- One Page, Animated-HeadLin --> <script src="assets/js/wow.min.js"></script> <script src="assets/js/animated.headline.js"></script> <script src="assets/js/jquery.magnific-popup.js"></script> <!-- Nice-select, sticky --> <script src="assets/js/jquery.nice-select.min.js"></script> <script src="assets/js/jquery.sticky.js"></script> <!-- contact js --> <script src="assets/js/jquery.form.js"></script> <script src="assets/js/mail-script.js"></script> <script src="assets/js/jquery.ajaxchimp.min.js"></script> <!-- Jquery Plugins, main Jquery --> <script src="assets/js/main.js"></script> </head> ...
4. Now friends we need to add below code into src/app/app.component.html file:
<!-- Preloader Start -->
<div id="preloader-active">
<div class="preloader d-flex align-items-center justify-content-center">
<div class="preloader-inner position-relative">
<div class="preloader-circle"></div>
<div class="preloader-img pere-text">
<img src="assets/img/logo/logo.png" alt="">
</div>
</div>
</div>
</div>
<!-- Preloader Start -->
<header>
<!-- Header Start -->
<div class="header-area header-transparent">
<div class="main-header header-sticky">
<div class="container-fluid">
<div class="row align-items-center">
<!-- Logo -->
<div class="col-xl-2 col-lg-2 col-md-1">
<div class="logo">
<a href="#"><img src="assets/img/logo/logo.png" alt=""></a>
</div>
</div>
<div class="col-xl-10 col-lg-10 col-md-10">
<div class="menu-main d-flex align-items-center justify-content-end">
<!-- Main-menu -->
<div class="main-menu f-right d-none d-lg-block">
<nav>
<ul id="navigation">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Blog</a>
<ul class="submenu">
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Details</a></li>
<li><a href="#">Element</a></li>
<li><a href="#">Apply Now</a></li>
</ul>
</li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
<div class="header-right-btn f-right d-none d-lg-block">
<a href="#" class="btn header-btn">+000.000.000.00 </a>
</div>
</div>
</div>
<!-- Mobile Menu -->
<div class="col-12">
<div class="mobile_menu d-block d-lg-none"></div>
</div>
</div>
</div>
</div>
</div>
<!-- Header End -->
</header>
<main>
<!-- slider Area Start-->
<div class="slider-area slider-height" data-background="assets/img/hero/h1_hero.jpg">
<div class="slider-active">
<!-- Single Slider -->
<div class="single-slider">
<div class="slider-cap-wrapper">
<div class="hero__caption">
<p data-animation="fadeInLeft" data-delay=".2s">Achieve your financial goal</p>
<h1 data-animation="fadeInLeft" data-delay=".5s">Small Business Loans For Daily Expenses.</h1>
<!-- Hero Btn -->
<a href="#" class="btn hero-btn" data-animation="fadeInLeft" data-delay=".8s">Apply for Loan</a>
</div>
<div class="hero__img">
<img src="assets/img/hero/hero_img.jpg" alt="">
</div>
</div>
</div>
<!-- Single Slider -->
<div class="single-slider">
<div class="slider-cap-wrapper">
<div class="hero__caption">
<p data-animation="fadeInLeft" data-delay=".2s">Achieve your financial goal</p>
<h1 data-animation="fadeInLeft" data-delay=".5s">Small Business Loans For Daily Expenses.</h1>
<!-- Hero Btn -->
<a href="#" class="btn hero-btn" data-animation="fadeInLeft" data-delay=".8s">Apply for Loan</a>
</div>
<div class="hero__img">
<img src="assets/img/hero/hero_img2.jpg" alt="">
</div>
</div>
</div>
</div>
<!-- slider-footer Start -->
<div class="slider-footer section-bg d-none d-sm-block">
<div class="footer-wrapper">
<!-- single -->
<div class="single-caption">
<div class="single-img">
<img src="assets/img/hero/hero_footer.png" alt="">
</div>
</div>
<!-- single -->
<div class="single-caption">
<div class="caption-icon">
<span class="flaticon-clock"></span>
</div>
<div class="caption">
<p>Quick & Easy Loan</p>
<p>Approvals</p>
</div>
</div>
<!-- single -->
<div class="single-caption">
<div class="caption-icon">
<span class="flaticon-like"></span>
</div>
<div class="caption">
<p>Quick & Easy Loan</p>
<p>Approvals</p>
</div>
</div>
<!-- single -->
<div class="single-caption">
<div class="caption-icon">
<span class="flaticon-money"></span>
</div>
<div class="caption">
<p>Quick & Easy Loan</p>
<p>Approvals</p>
</div>
</div>
</div>
</div>
<!-- slider-footer End -->
</div>
<!-- slider Area End-->
<!-- About Law Start-->
<div class="about-low-area section-padding2">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12">
<div class="about-caption mb-50">
<!-- Section Tittle -->
<div class="section-tittle mb-35">
<span>About Our Company</span>
<h2>Building a Brighter financial Future & Good Support.</h2>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, oeiusmod tempor incididunt ut labore et dolore magna aliqua. Ut eniminixm, quis nostrud exercitation ullamco laboris nisi ut aliquip exeaoauat. Duis aute irure dolor in reprehe.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, oeiusmod tempor incididunt ut labore et dolore magna aliq.</p>
<a href="#" class="btn">Apply for Loan</a>
</div>
</div>
<div class="col-lg-6 col-md-12">
<!-- about-img -->
<div class="about-img ">
<div class="about-font-img d-none d-lg-block">
<img src="assets/img/gallery/about2.png" alt="">
</div>
<div class="about-back-img ">
<img src="assets/img/gallery/about1.png" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- About Law End-->
<!-- Services Area Start -->
<div class="services-area pt-150 pb-150" data-background="assets/img/gallery/section_bg02.jpg">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6 col-md-10">
<!-- Section Tittle -->
<div class="section-tittle text-center mb-80">
<span>Services that we are providing</span>
<h2>High Performance Services For All Industries.</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="single-cat text-center mb-50">
<div class="cat-icon">
<span class="flaticon-work"></span>
</div>
<div class="cat-cap">
<h5><a href="#">Business Loan</a></h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="single-cat text-center mb-50">
<div class="cat-icon">
<span class="flaticon-loan"></span>
</div>
<div class="cat-cap">
<h5><a href="#">Commercial Loans</a></h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="single-cat text-center mb-50">
<div class="cat-icon">
<span class="flaticon-loan-1"></span>
</div>
<div class="cat-cap">
<h5><a href="#">Construction Loans</a></h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="single-cat text-center mb-50">
<div class="cat-icon">
<span class="flaticon-like"></span>
</div>
<div class="cat-cap">
<h5><a href="#">Business Loan</a></h5>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Services Area End -->
<!-- Support Company Start-->
<div class="support-company-area section-padding3 fix">
<div class="container">
<div class="row align-items-center">
<div class="col-xl-6 col-lg-6">
<div class="support-location-img mb-50">
<img src="assets/img/gallery/single2.jpg" alt="">
<div class="support-img-cap">
<span>Since 1992</span>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6">
<div class="right-caption">
<!-- Section Tittle -->
<div class="section-tittle">
<span>Why Choose Our Company</span>
<h2>We Promise Sustainable Future For You.</h2>
</div>
<div class="support-caption">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud.</p>
<div class="select-suport-items">
<label class="single-items">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
<input type="checkbox" checked="checked active">
<span class="checkmark"></span>
</label>
<label class="single-items">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
<input type="checkbox" checked="checked active">
<span class="checkmark"></span>
</label>
<label class="single-items">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
<input type="checkbox" checked="checked active">
<span class="checkmark"></span>
</label>
<label class="single-items">Lorem Ipsum is simply dummy text of the printing and typesetting industry.
<input type="checkbox" checked="checked active">
<span class="checkmark"></span>
</label>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Support Company End-->
<!-- Application Area Start -->
<div class="application-area pt-150 pb-140" data-background="assets/img/gallery/section_bg03.jpg">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6 col-md-10">
<!-- Section Tittle -->
<div class="section-tittle section-tittle2 text-center mb-45">
<span>Apply in Three Easy Steps</span>
<h2>Easy Application Process For Any Types of Loan</h2>
</div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-lg-9 col-xl-8">
<!--Hero form -->
<div action="#" class="search-box">
<div class="select-form">
<div class="select-itms">
<select name="select" id="select1">
<option value="">Select Amount</option>
<option value="">$120</option>
<option value="">$700</option>
<option value="">$750</option>
<option value="">$250</option>
</select>
</div>
</div>
<div class="select-form">
<div class="select-itms">
<select name="select" id="select1">
<option value="">Duration Month</option>
<option value="">7 Days</option>
<option value="">10 Days</option>
<option value="">14 Days Days</option>
<option value="">20 Days</option>
</select>
</div>
</div>
<div class="input-form">
<input type="text" placeholder="Return Amount">
</div>
<div class="search-form">
<a href="#">Apply for Loan</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Application Area End -->
<!--Team Ara Start -->
<div class="team-area section-padding30">
<div class="container">
<div class="row justify-content-center">
<div class="cl-xl-7 col-lg-8 col-md-10">
<!-- Section Tittle -->
<div class="section-tittle text-center mb-70">
<span>Our Loan Section Team Mambers</span>
<h2>Take a look to our professional team members.</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="single-team mb-30">
<div class="team-img">
<img src="assets/img/gallery/home_blog1.png" alt="">
<!-- Blog Social -->
<div class="team-social">
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fas fa-globe"></i></a></li>
</div>
</div>
<div class="team-caption">
<h3><a href="#">TheRich</a></h3>
<p>Volunteer leader</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="single-team mb-30">
<div class="team-img">
<img src="assets/img/gallery/home_blog2.png" alt="">
<!-- Blog Social -->
<div class="team-social">
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fas fa-globe"></i></a></li>
</div>
</div>
<div class="team-caption">
<h3><a href="#">TheRich</a></h3>
<p>Volunteer leader</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="single-team mb-30">
<div class="team-img">
<img src="assets/img/gallery/home_blog3.png" alt="">
<!-- Blog Social -->
<div class="team-social">
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fas fa-globe"></i></a></li>
</div>
</div>
<div class="team-caption">
<h3><a href="#">TheRich</a></h3>
<p>Volunteer leader</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6">
<div class="single-team mb-30">
<div class="team-img">
<img src="assets/img/gallery/home_blog4.png" alt="">
<!-- Blog Social -->
<div class="team-social">
<li><a href="#"><i class="fab fa-facebook-f"></i></a></li>
<li><a href="#"><i class="fab fa-twitter"></i></a></li>
<li><a href="#"><i class="fas fa-globe"></i></a></li>
</div>
</div>
<div class="team-caption">
<h3><a href="#">TheRich</a></h3>
<p>Volunteer leader</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Team Ara End -->
<!-- Testimonial Start -->
<div class="testimonial-area t-bg testimonial-padding">
<div class="container ">
<div class="row d-flex justify-content-center">
<div class="col-xl-11 col-lg-11 col-md-9">
<div class="h1-testimonial-active">
<!-- Single Testimonial -->
<div class="single-testimonial text-center">
<!-- Testimonial Content -->
<div class="testimonial-caption ">
<div class="testimonial-top-cap">
<img src="assets/img/gallery/testimonial.png" alt="">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<!-- founder -->
<div class="testimonial-founder d-flex align-items-center justify-content-center">
<div class="founder-img">
<img src="assets/img/testmonial/Homepage_testi.png" alt="">
</div>
<div class="founder-text">
<span>TheRich Inn</span>
<p>Co Founder</p>
</div>
</div>
</div>
</div>
<!-- Single Testimonial -->
<div class="single-testimonial text-center">
<!-- Testimonial Content -->
<div class="testimonial-caption ">
<div class="testimonial-top-cap">
<img src="assets/img/gallery/testimonial.png" alt="">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
<!-- founder -->
<div class="testimonial-founder d-flex align-items-center justify-content-center">
<div class="founder-img">
<img src="assets/img/testmonial/Homepage_testi.png" alt="">
</div>
<div class="founder-text">
<span>TheRich Inn</span>
<p>Co Founder</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Testimonial End -->
<!-- Blog Ara Start -->
<div class="home-blog-area section-padding30">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-7 col-md-10">
<!-- Section Tittle -->
<div class="section-tittle text-center mb-70">
<span>News form our latest blog</span>
<h2>News from around the world selected by us.</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-6">
<!-- single-david -->
<div class="single-blogs mb-30">
<div class="blog-images">
<img src="assets/img/gallery/blog1.png" alt="">
</div>
<div class="blog-captions">
<span>January 28, 2020</span>
<h2><a href="#">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</a></h2>
<p>October 6, a2020by Steve</p>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6">
<!-- single-david -->
<div class="single-blogs mb-30">
<div class="blog-images">
<img src="assets/img/gallery/blog2.png" alt="">
</div>
<div class="blog-captions">
<span>January 28, 2020</span>
<h2><a href="#">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</a></h2>
<p>October 6, a2020by Steve</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Blog Ara End -->
</main>
<footer>
<!-- Footer Start-->
<div class="footer-area">
<div class="container">
<div class="footer-top footer-padding">
<div class="row justify-content-between">
<div class="col-xl-3 col-lg-4 col-md-4 col-sm-6">
<div class="single-footer-caption mb-50">
<div class="single-footer-caption mb-30">
<!-- logo -->
<div class="footer-logo">
<a href="#"><img src="assets/img/logo/logo2_footer.png" alt=""></a>
</div>
<div class="footer-pera">
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-2 col-md-4 col-sm-6">
<div class="single-footer-caption mb-50">
<div class="footer-tittle">
<h4>Quick Link</h4>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Offers & Discounts</a></li>
<li><a href="#">Get Coupon</a></li>
<li><a href="#"> Contact Us</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6">
<div class="single-footer-caption mb-50">
<div class="footer-tittle">
<h4>New Products</h4>
<ul>
<li><a href="#">Woman Cloth</a></li>
<li><a href="#">Fashion Accessories</a></li>
<li><a href="#">Man Accessories</a></li>
<li><a href="#">Rubber made Toys</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-3 col-md-4 col-sm-6">
<div class="single-footer-caption mb-50">
<div class="footer-tittle">
<h4>Support</h4>
<ul>
<li><a href="#">Frequently Asked Questions</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#"> Privacy Policy</a></li>
<li><a href="#">Report a Payment Issue</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="row d-flex justify-content-between align-items-center">
<div class="col-xl-9 col-lg-8">
<div class="footer-copy-right">
<p>
Copyright ©2020 All rights reserved | This template is made with <i class="fa fa-heart" aria-hidden="true"></i> by <a href="#" target="_blank">Love</a>
</p>
</div>
</div>
<div class="col-xl-3 col-lg-4">
<!-- Footer Social -->
<div class="footer-social f-right">
<a href="#"><i class="fab fa-twitter"></i></a>
<a href="#"><i class="fab fa-facebook-f"></i></a>
<a href="#"><i class="fas fa-globe"></i></a>
<a href="#"><i class="fab fa-instagram"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Footer End-->
</footer>
<!-- Scroll Up -->
<div id="back-top" >
<a title="Go to Top" href="#"> <i class="fas fa-level-up-alt"></i></a>
</div>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.