Hello friends, welcome back to my blog an today in this blog post, I am going to tell you, Create your first page in Next.js and Reactjs.
For react js and next js new comers, please check the below link:
React js Basic Tutorials
Next js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet for Create your first page in Next.js and Reactjs and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh nextjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-next-app demopage cd demopage npm run dev
2. Now friends, we need to add bootstrap into our next.js project and for that we need to run below command:
npm install bootstrap --save npm run dev
3. Now friends, we need to create ‘demo.js’ file inside pages folder and add below code into it:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
class Demo extends React.Component
{
render()
{
return (
<div>
<div className="jumbotron text-center mb-0">
<h1>First Demo Page In Next.js with Bootstrap 4</h1>
</div>
<nav class="navbar navbar-expand-sm bg-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
<div className="container mt-5 mb-5">
<div className="row">
<h1>Demo Page</h1>
<p>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
</p>
</div>
</div>
<div className="jumbotron text-center mb-0">
<h1>Footer</h1>
</div>
</div>
)
}
}
export default Demo;
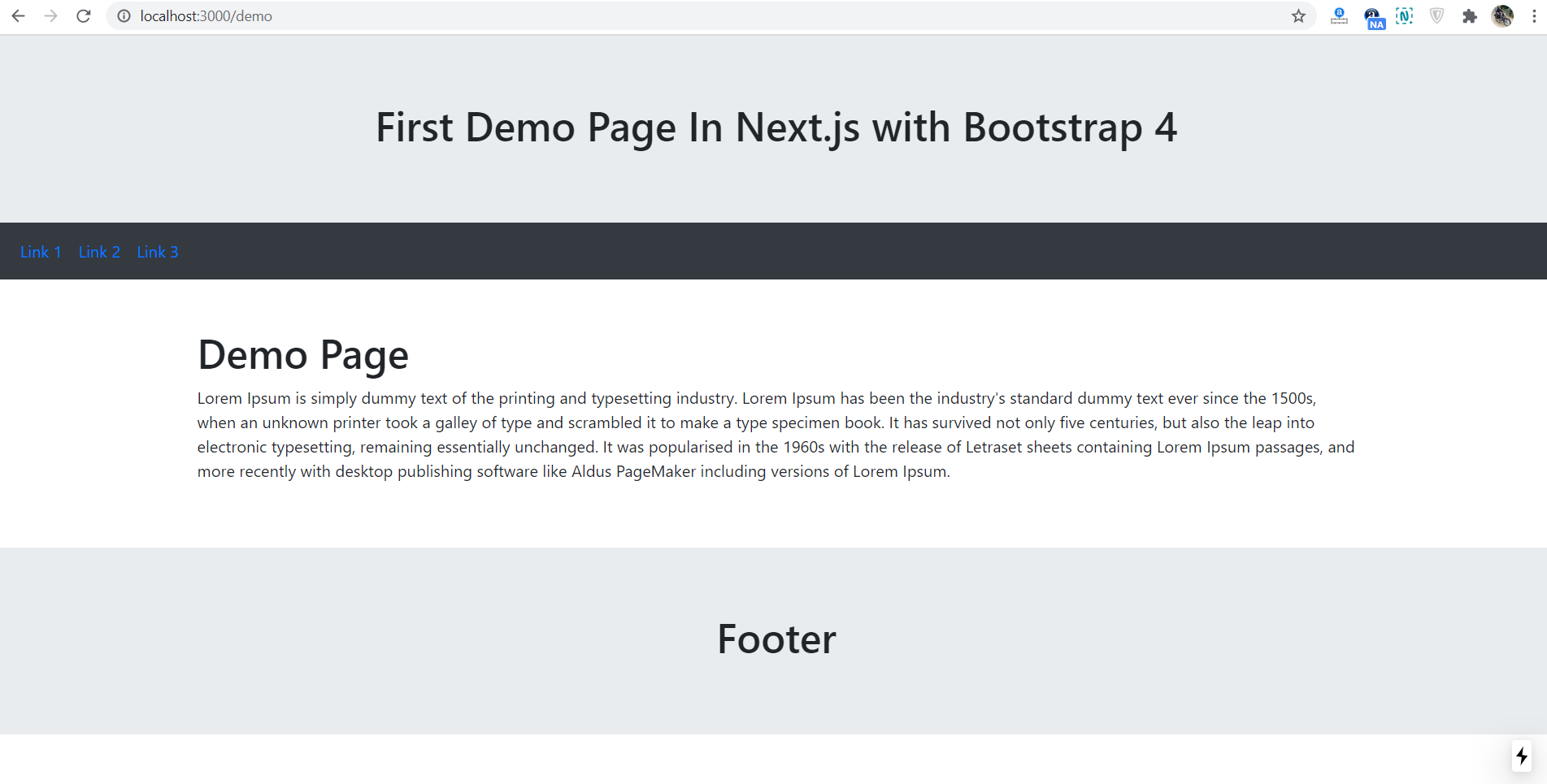
4. Now friends run below path into your browser and you will see your first demo page in next.js:
http://localhost:3000/demo
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.