Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Vue Laravel 7 FullCalendar List View Working Example.
Here is the working video of this post, which will give you more confidence about this post code:
For Laravel 7 and Vue.js Lovers, please check below two links:
Friends here is the code snippet for Vue Laravel 7 FullCalendar List View Working Example and please use this code snippet carefully to avoid the mistakes:
1. Firslty friends we need to run below commands into our laravel project terminal to get the full calendar modules into our vue laravel application:
npm install --save @fullcalendar/vue @fullcalendar/daygrid npm i @fullcalendar/interaction npm i @fullcalendar/list
2. Now friends we need to add below code into our resources/js/components/ExampleComponent.vue file:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-10">
<FullCalendar :options="calendarOptions" />
</div>
</div>
</div>
</template>
<script>
import FullCalendar from '@fullcalendar/vue'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from '@fullcalendar/interaction';
import listPlugin from '@fullcalendar/list';
export default {
components: {
FullCalendar // make the <FullCalendar> tag available
},
data() {
return {
calendarOptions: {
plugins: [ dayGridPlugin, interactionPlugin, listPlugin ],
initialView: 'dayGridMonth',
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,listWeek'
},
events:[{ title: 'event 1', date: '2020-08-18', backgroundColor:"pink" },
{ title: 'event 1', date: '2020-08-16', backgroundColor:"red" }, { title: 'event 1', date: '2020-08-15', backgroundColor:"green" },
{ title: 'event 1', date: '2020-08-22', backgroundColor:"black" }
]
}
}
}
}
</script>
3. Now friends we need to add below code into our resources/views/welcome.blade.php file to get the output on browser:
Guys, I have added bootstrap 4 cdn and some custom styling to make full calendar looks good
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css?family=Nunito:200,600" rel="stylesheet">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</head>
<body>
<!-- Below code will call the vue script -->
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
</body>
</html>
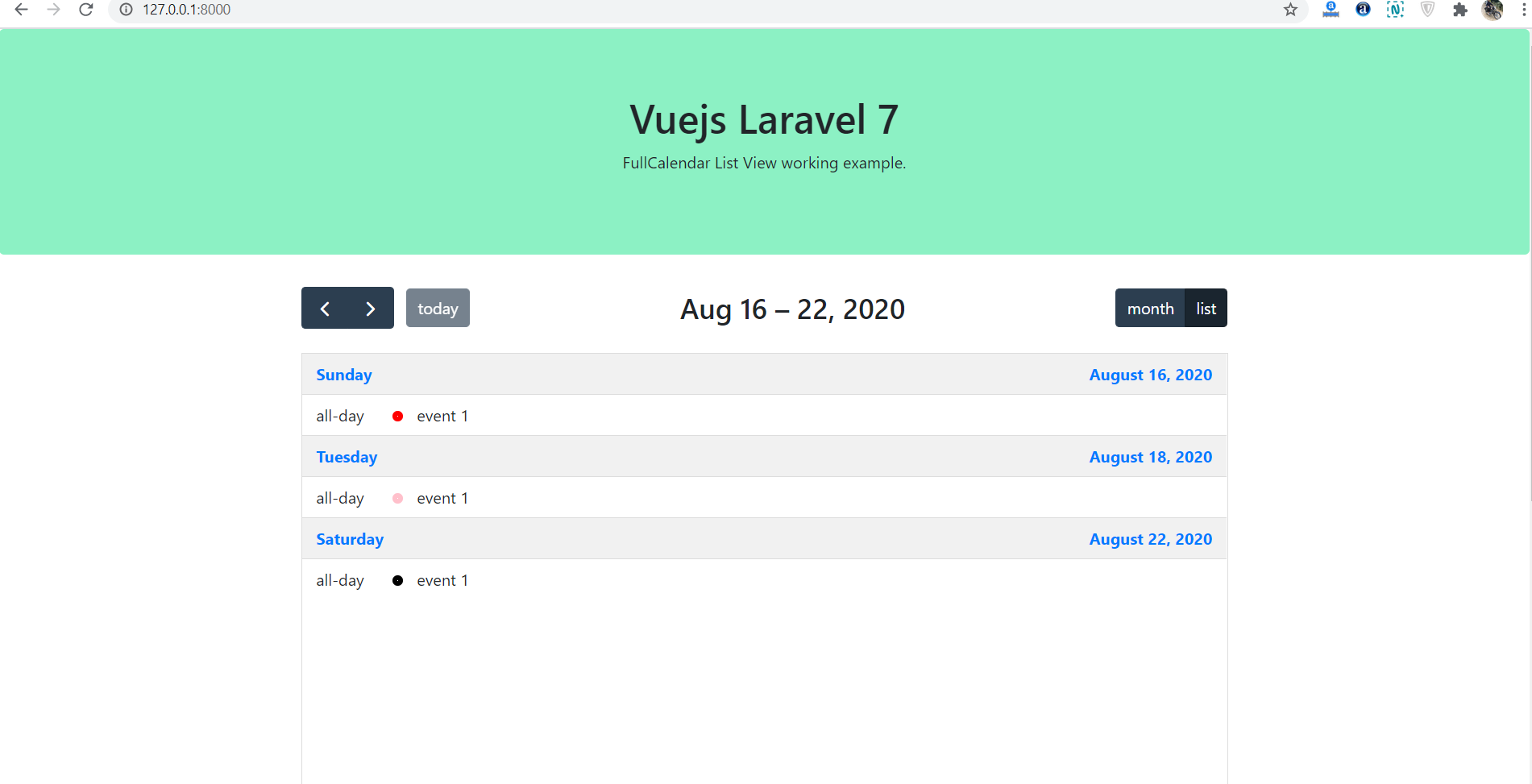
4. Finally friends, we need to run below command into your terminal and you will see working full calendar example:
//In first terminal run npm run watch //In second terminal run php artisan serve
Great, now we are done friends and if you have any kind of queries, suggestions, requirements then feel free to comment below.
Guys in my next post, I will tell you, how to get event title and other events details? And also I will tell you how to add images in fullcalendar events?
Note: Friends, I just tell the basic setup and things but you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you share your views for this post. Nothing matters if your views are good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.