Hello to all, welcome to therichpost.com. In this post, I will let you know, Angular 10 check internet connection.
Post Working:
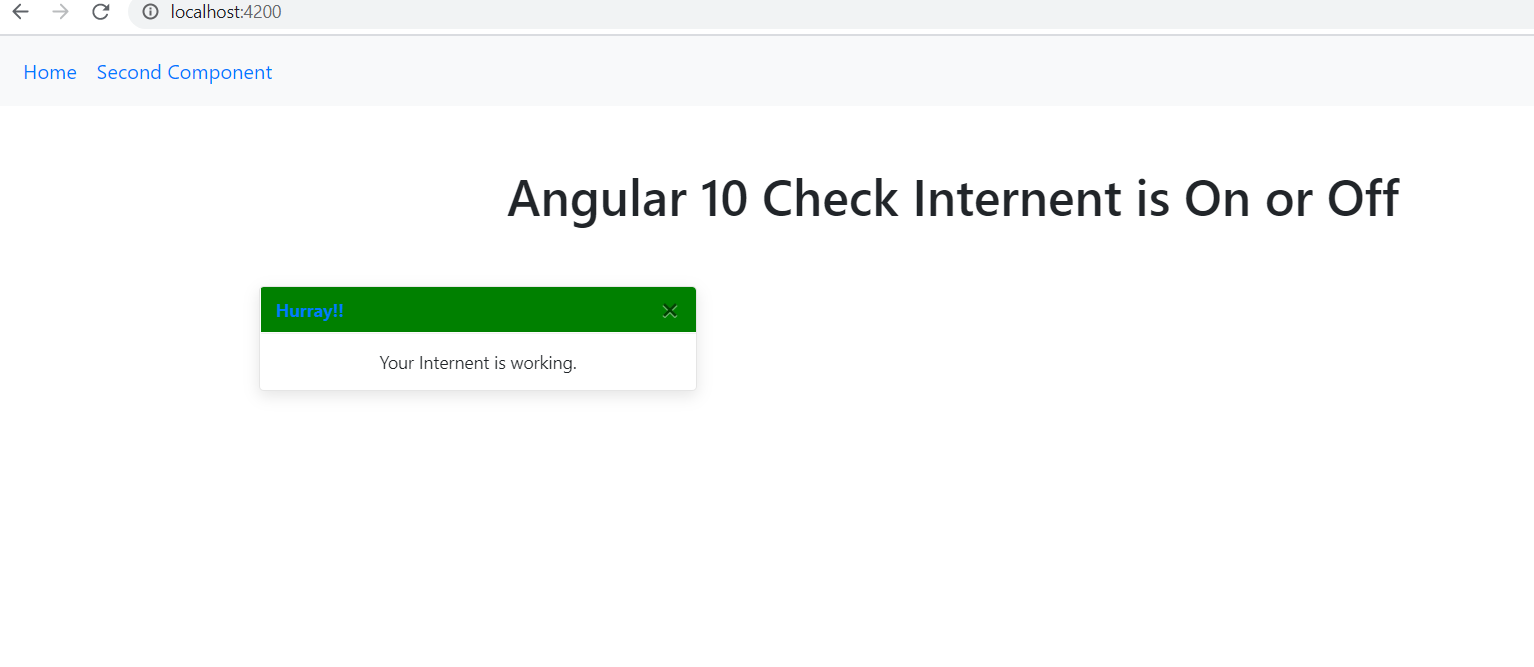
In this post, with help rxjs fromevent, I am getting internet status into my angular 10 application and we can use this angular 12 as well. I have used bootstrap and jquery for user notification and making good looking working example.
Guys Angular 12 came and if you are new in Angular then please go through below link:
Here is the working code snippet for Angular 10 check internet connection:
1. Firstly we need to run below commands for fresh angular 10 setup and we should have latest nodejs installed on our systems:
npm install -g @angular/cli //Setup Angular10 atmosphere ng new angular10 //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angular10 //Go inside the Angular 10 Project
2. (optional) Secondly, we need to run below commands to have bootstrap, jquery modules into our angular 10 application but you can forget this step because I am doing this for good user practice:
npm install --save bootstrap npm install jquery --save npm install popper.js --save
3. (optional) Now, we need to add below code inside our angular.json file to get styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [ "node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now you need to add below code into your src/app/app.component.ts file to get and set the rxjs events:
...
declare var $: any;
import { Observable, Observer, fromEvent, merge } from 'rxjs';
import { map } from 'rxjs/operators';
...
export class AppComponent {
...
//function to check the internet connection
therichpost$() {
return merge<boolean>(
fromEvent(window, 'offline').pipe(map(() => false)),
fromEvent(window, 'online').pipe(map(() => true)),
new Observable((sub: Observer<boolean>) => {
sub.next(navigator.onLine);
sub.complete();
}));
}
ngOnInit(){
this.therichpost$().subscribe(isOnline => this.checkinterent = isOnline);
//checking internet connection
if(this.checkinterent == true)
{
//show success alert if internet is working
$('.toastonline').toast('show')
}
else{
//show danger alert if net internet not working
$('.toastoffline').toast('show')
}
}
5, In the end, we need to add below code inside our src/app/app.component.html file to get the final output:
<div class="container text-center">
<h1 class="mt-5 mb-5">Angular 10 </h1>
<!--Toast for working -->
<div class="toast toastonline" data-autohide="false">
<div class="toast-header">
<strong class="mr-auto text-primary">Hurray!!</strong>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
Your Internent is working.
</div>
</div>
<!--Toast for not working -->
<div class="toast toastoffline" data-autohide="false">
<div class="toast-header">
<strong class="mr-auto text-primary">OOPS!!</strong>
<button type="button" class="ml-2 mb-1 close" data-dismiss="toast">×</button>
</div>
<div class="toast-body">
Your Internent is not working.
</div>
</div>
</div>
This is it friends and don’t forget to run ng serve command in the end to taste the final output on browser.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.