Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Datatables with Custom Filters.
Angular 10 came and if you are new in Angular 10 then please check below links:
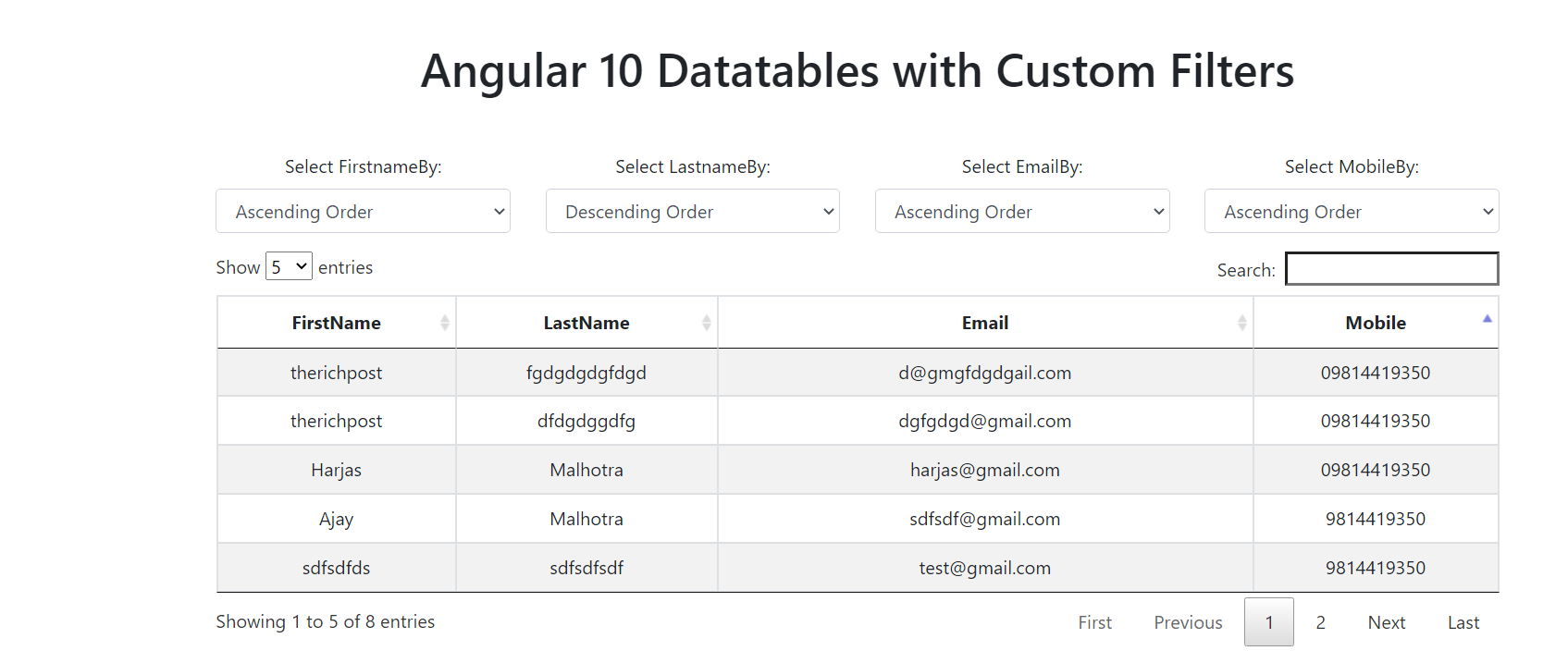
Post Working:
In this post, you will some custom sorting filters and that I have bind with help of jQuery.
Here is the code snippet for Angular 10 Datatables with Custom Filters:
1. Here are the commands you need to run into your terminal for fresh angular 10 setup:
Don’t forget to installed nodejs latest version
$ npm install -g @angular/cli $ ng new angulardatatables $ cd angulardatatables $ ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now you need to run below commands into your project terminal to get datatables and its related modules:
I use bootstrap because it makes website look good and balanced
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. Now you need to add below code into your angular.json file to call the styles and scripts of added modules:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now add below code inside your src/app/app.module.ts file for modules declaration:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
]
5. Now add below code into your src/app/app.component.ts file to make the functions, events and actions:
...
//jquery global varibale
declare var $: any;
...
export class AppComponent {
...
//datatable custom json data
public data = [
{name: 'Ajay', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
];
dtOptions: DataTables.Settings = {};
ngOnInit(){
//datatables settings
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
lengthMenu : [5, 10, 25],
processing: true
};
//Custom Filters by name, email and mobile done with select onchage event
$(".namefilter").on("change", function(){
$('#dataTables-example').DataTable().order([0, $(this).val()]).draw();
});
$(".emailfilter").on("change", function(){
$('#dataTables-example').DataTable().order([1, $(this).val()]).draw();
});
$(".websitefilter").on("change", function(){
$('#dataTables-example').DataTable().order([2, $(this).val()]).draw();
});
}
}
6. Finally here is the html code and you need to add into src/app/app.component.html file and this will display the final output on browser:
<div class="container text-center">
<h1 class="mt-5 mb-5">Angular 10 Datatables with Custom Filters</h1>
<div class="row">
<!--Custom Filters -->
<div class="col-sm-4">
<div class="form-group">
<label for="sel1">Select NameBy:</label>
<select class="form-control namefilter">
<option value="asc">Ascending Order</option>
<option value="desc">Descending Order</option>
</select>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<label for="sel1">Select EmailBy:</label>
<select class="form-control emailfilter">
<option value="asc">Ascending Order</option>
<option value="desc">Descending Order</option>
</select>
</div>
</div>
<div class="col-sm-4">
<div class="form-group">
<label for="sel1">Select WebsiteBy:</label>
<select class="form-control websitefilter">
<option value="asc">Ascending Order</option>
<option value="desc">Descending Order</option>
</select>
</div>
</div>
</div>
<!-- Datatable -->
<table id="dataTables-example" class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
</tr>
</tbody>
</table>
</div>
This is it and don’t forget to run ng serve command in the end to see the final output. If you have any kind of query then please do comment below.
Notes:
Next post will be Angular 10 datatable with date-time or date-piker filters.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.