Hello to all, welcome to therichpost.com. In this post, I came with, Laravel – WYSIWYG Editor Summernote With Dynamic Content.
I found WYSIWYG Editor Summernote very interesting. I use WYSIWYG Editor Summernote in laravel 5.7 with Bootstrap 4.
It is very easy to integrate. Summernote editor has many advance features like image uploading, video uploading, text formatting, text colouring etc.
In my laravel blade template, I directly used summernote editor CDN links, and just use below code to integrate summernote editor:
$('#summernote').summernote({height: 250});
With the help of laravel controller, I shown dynamic content in WYSIWYG Editor Summernote.
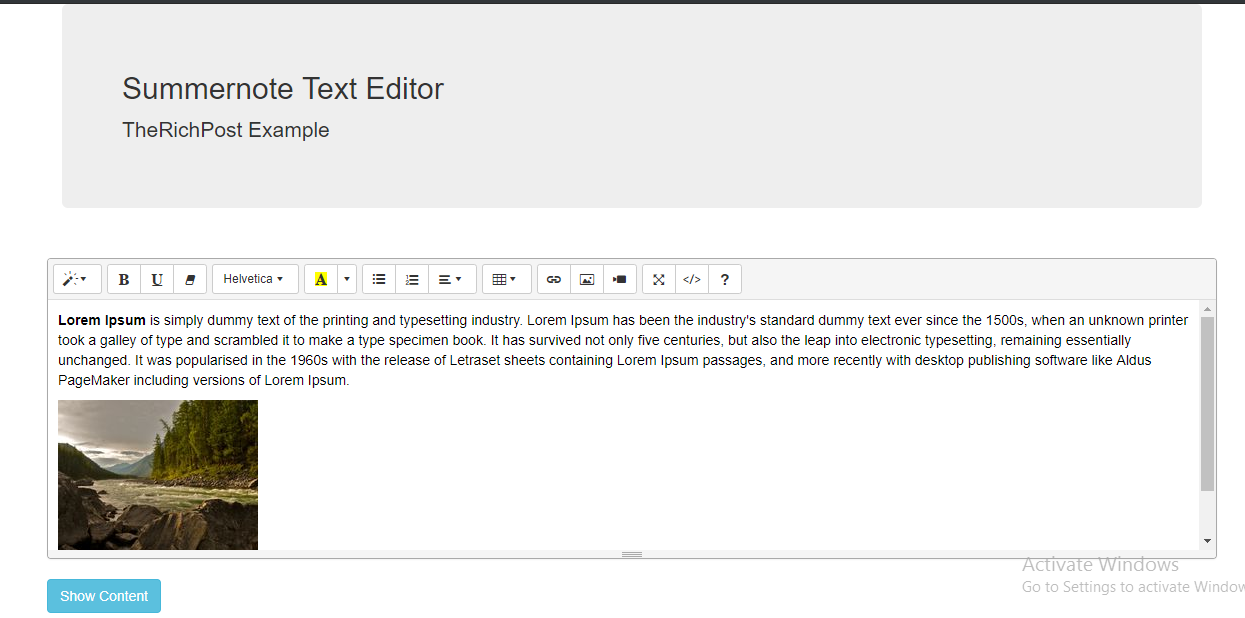
I also used Bootstrap in it for good look and here is the working image:

Here is the working code snippets, you need to follow:
1. Very First, we need to add to code in laravel HomeController.php file:
In this, I sent dynamic content to summernote view:
public function Summernote(){
$content = "<p><strong>Lorem Ipsum</strong> is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<img src='https://picsum.photos/200'/>";
return view("summernote", ['content' => $content]);
}
2. Here is the code, you need to add laravel routes/web.php file:
In this, I assigned view to controller and function:
Route::get("/summernote", "HomeController@Summernote");
3. Finally, here is the code for laravel blade template file summernote.blade.php:
I have added one more thing, the content which is showing in summernote editor, will be visible in boostrap modal pop on button click event:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Summernote</title>
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.js"></script>
<link href="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.css" rel="stylesheet">
<script src="http://cdnjs.cloudflare.com/ajax/libs/summernote/0.8.9/summernote.js"></script>
<style type="text/css">
.mt-50{margin-top: 50px;}
</style>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h2>Summernote Text Editor</h2>
<p>TheRichPost Example</p>
</div>
<div class="row mt-50">
<div id="summernote">{!! $content !!}</div>
<button type="submit" class="btn btn-info">Show Content</button>
</div>
</div>
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h2 class="modal-title text-center">Summernote Content</h2>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script>
$(document).ready(function() {
$('#summernote').summernote({height: 250});
});
$(".btn-info").click(function(event) {
/* Act on the event */
$("#myModal .modal-body").html($(".note-editable").html());
$("#myModal").modal("show");
});
</script>
</body>
</html>
This is done. If you have any query related to this post, then do comment below or ask question. I will come with more laravel post with new features.
Thank you,
Happy Coding,
TheRichPost

Leave a Reply
You must be logged in to post a comment.