Hello to all, welcome to therichpost.com. In this post, I will do, Angular With Node.
I used, Angular as frontend and Node as backend. I personally like both very much. Both are in the top charts.
I want to say one thing, when I share or post new post most of peoples discourage me but I like it because with this, I improve myself.
This example will also useful to Mean Stack Developers. I was thought that Mean Stack developers are just awesome because I did not had knowledge of it but now I can do it and this makes me very happy.
In this post, I am showing data in Angular from node js.

Here is the working and tested code, you need to follow:
1. Very first, we need to add to add below code into node file:
const express = require('express');
const app = express();
//I create api route with custom data
app.route('/api/cats').get((req, res) => {
res.send({
Names: [{ name: 'therichpost' }, { name: 'Ajay Malhotra' }]
});
});
app.listen(8000, () => {
console.log('Server started!');
});
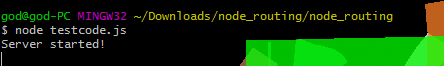
2. After add above code into your node file, you need to below command to run node code:
node yourfilename.js
After run node file, you will below output into your terminal

3. Second, we need to add below code into our angular component app.component.ts file:
I am doing this in angular 6. I use Http api get method to get nodejs data.
import {Component} from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
public name : any;
constructor(public http: HttpClient) {
this.http.get('http://localhost:8000/api/cats/').subscribe(data => {
this.name = data.Names;
console.log(this.name);
}, error => console.error(error));
}
}
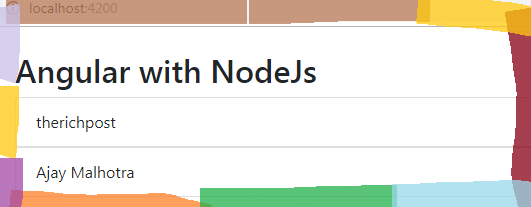
4. Finally, we need to add below code into app.component.html file:
<div class="container">
<br>
<h2>Angular with NodeJs</h2>
<ul class="list-group" *ngFor="let post of name">
<li class="list-group-item">{{ post.name }}</li>
</ul>
</div>
This is done, if you have any query related to this post, do comment below or ask questions.
After this post example, I will give working example of single page application in node and angular.

Leave a Reply
You must be logged in to post a comment.