Hello to all, welcome to therichpost.com. In this post, I will continue with Vue laravel Tutorial Part 7 – Vue Laravel Tutorial Part 7 – Datatables.
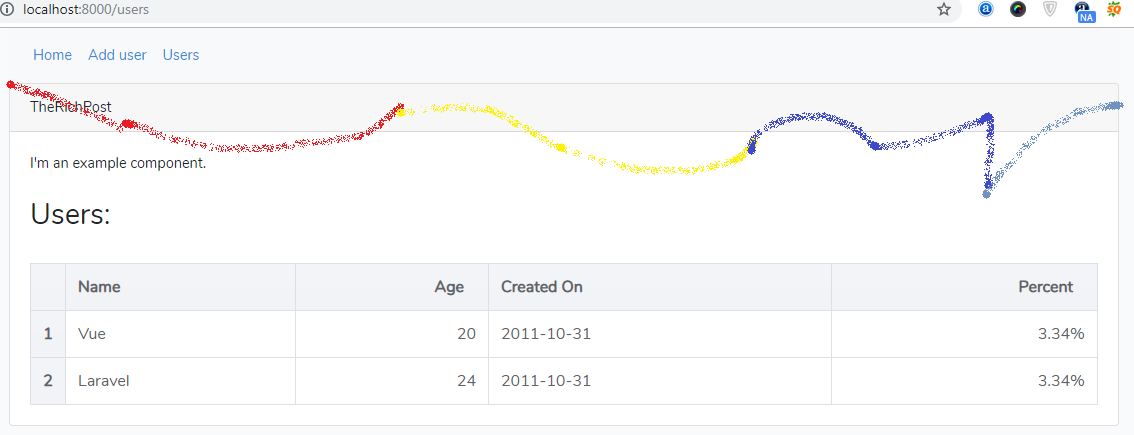
Datatables make records or data look good and easy to understandable. Here is the working picture:

VueGoodTable
I have used ‘VueGoodTable’ package in my Vue Laravel application and it is very easy to use.
I am very happy to share this post.
Here is the working and tested code for Vue Laravel Datatables:
First before start this tutorial, you need to check old Vue laravel Tutorial Series must.
One thing must say,
To understand this post, you need to see past Vue Laravel
Tutorials Posts and here are the links:
https://therichpost.com/vue-laravel-tutorial-part-1
https://therichpost.com/vue-laravel-tutorial-part-2
https://therichpost.com/vue-laravel-tutorial-part-3
https://therichpost.com/vue-laravel-tutorial-part-4-form-validation
https://therichpost.com/vue-laravel-tutorial-part-5-vue-routing
https://therichpost.com/vue-laravel-tutorial-part-6-form-submission
1. Very first, for datatables, we need to run below command into our terminal:
with this command, datatable package will install into our application.
npm install --save vue-good-table
After it, run php artisan serve command.
2. After it, we need to update our resources\js \app.js file with below code:
you need to update your app.js to import datatables package.
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
import BootstrapVue from 'bootstrap-vue'
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
//VueGoodTable
import VueGoodTable from 'vue-good-table';
import 'vue-good-table/dist/vue-good-table.css';
Vue.use(VueGoodTable);
import examplecomponent from './components/ExampleComponent.vue';
import adduser from './components/adduser.vue';
import users from './components/users.vue';
// Route
const routes = [
{ name: 'adduser', path: '/AddUser', component: adduser },
{ name: 'examplecomponent', path: '/', component: examplecomponent },
{ name: 'users', path: '/users', component: users }
];
// Setup Vue Router
const router = new VueRouter({
mode: 'history',
routes: routes,
linkActiveClass: "", // active class for non-exact links.
linkExactActiveClass: "active" // active class for *exact* links.
});
new Vue(Vue.util.extend({ router }, examplecomponent)).$mount('#app');
3. After it, we need to make new vue filename users.vue in resources\js\component folder:
In this file, we will add datatables code with dummy content.
<template>
<div></br>
<h2>Users:</h2></br>
<vue-good-table
title="Demo Table"
:columns="columns"
:rows="rows"
:paginate="true"
:lineNumbers="true"/>
</div>
</template>
<script>
export default {
name: 'test',
data(){
return {
columns: [
{
label: 'Name',
field: 'name',
filterable: true,
},
{
label: 'Age',
field: 'age',
type: 'number',
html: false,
filterable: true,
},
{
label: 'Created On',
field: 'createdAt',
},
{
label: 'Percent',
field: 'score',
type: 'percentage',
html: false,
},
],
rows: [
{id:1, name:"Vue",age:20,createdAt: '2011-10-31',score: 0.03343},
{id:2, name:"Laravel",age:24,createdAt: '2011-10-31',score: 0.03343},
],
};
},
};
</script>
4. After, it we need to update resources\js\components\ExampleComponent.vue:
in this file, we will add users page link in menu bar, just need to update only below code.
........
<nav class="navbar navbar-expand-sm bg-light">
<!-- Links -->
<ul class="navbar-nav">
<li class="nav-item">
<router-link tag="li" class="nav-item" to="/laraveVue">
<a class="nav-link">Home</a>
</router-link>
</li>
<li class="nav-item">
<router-link tag="li" class="nav-item" to="/AddUser">
<a class="nav-link">Add user</a>
</router-link>
</li>
<li class="nav-item">
<router-link tag="li" class="nav-item" to="/users">
<a class="nav-link">Users</a>
</router-link>
</li>
</ul>
</nav>
......
Now, you are done with datatables and you just need run again php artisan serve command and other terminal, you need to run npm run watch command(Two terminals for same application).
If you have any query related to this post, then please do comment or you can ask question.

Leave a Reply
You must be logged in to post a comment.