Hello to all, welcome to therichpost.com. In this post, I will tell you, Open Bootstrap Modal Popup on Angular Google Maps Marker Click.
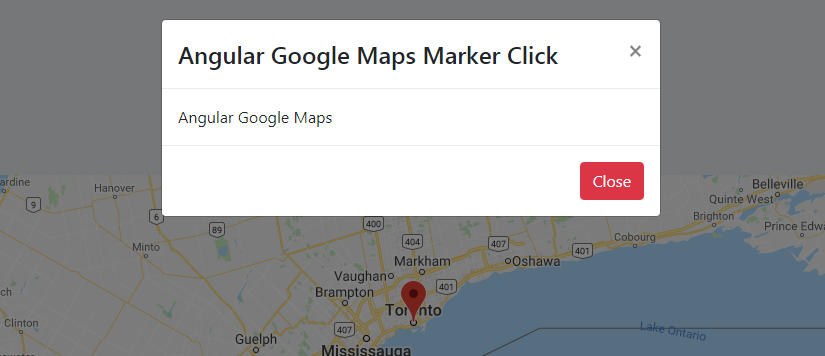
Here is the working picture:

I have used Angular Google Map, Bootstrap 4, jQuery in my Angular 6 application.
Here are the following steps you need to do for Open Bootstrap Modal Popup on Angular Google Maps Marker Click:
1. First, Run the following command into your terminal to add Angular Google Maps( AGM) via the Node Package Manager into your Angular 6 App:
npm install @agm/core --save
2. Second, you need to add bootstrap into your Angular app and for this, you can follow the below link:
https://therichpost.com/add-bootstrap-4-to-angular-6
3. Third, you need to add jQuery into you Angular App and for this, you can follow the below link:
https://therichpost.com/how-to-run-jquery-in-angular-6
4. After Add all the above packages, you need to add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { AgmCoreModule } from '@agm/core';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
AgmCoreModule.forRoot({
apiKey: 'AIzaSyAFgM81Qz-SwfTzUsr4F51AgDj0HdN88CQ'
})
],
entryComponents: [AppComponent],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. After that, you need to add below code into your app.component.ts file:
import {Component} from '@angular/core';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
lat: number = 43.653908;
lng: number = -79.384293;
markerClick(marker) {
$("#myModal").modal('show');
}
}
6. After that, you need to add below code into your app.component.html file:
<div class="jumbotron text-center">
<h1>Angular Google Maps
</h1>
</div>
<agm-map [latitude]="lat" [longitude]="lng">
<agm-marker [latitude]="lat" [longitude]="lng" (markerClick)="markerClick(m)"></agm-marker>
</agm-map>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Angular Google Maps Marker Click</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Angular Google Maps
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
7. Finally, you need to below code into your app.component.css file:
agm-map {
height: 300px;
}
And you are done with the Open Bootstrap Modal Popup on Angular Google Maps Marker Click.
If you have any query related to this post then please do ask questions or comment below.

Leave a Reply
You must be logged in to post a comment.