Hello, welcome to therichpost.com. In this post, I will tell you, Reactjs router tutorial simple and easy. Reactjs is a Javascript Library to build user interface.
Reactjs also named as single page application. In this post, I am doing reactjs routing and this is very important part of every reactjs single page application.

In my old posts, I already told you, how to install and setup reactjs and you can check that all posts in this page below section.
For reactjs routing, first we need to install react router package in our application and you just need to run below command for this:
$ npm install --save react-router-dom
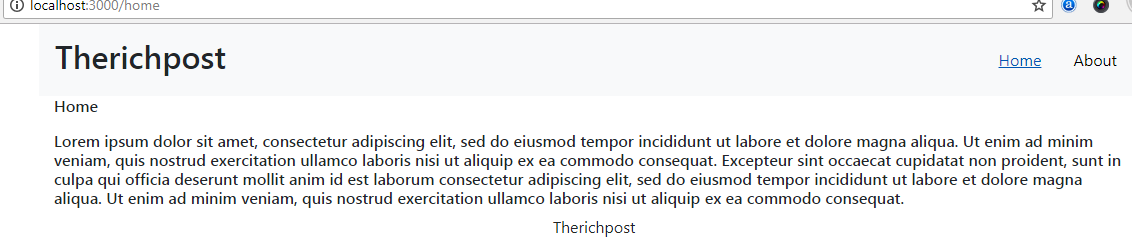
After this, here is the complete react js routing working and tested code:
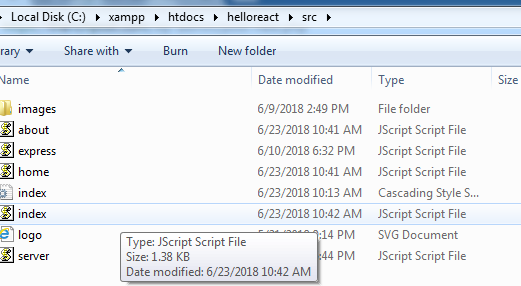
I am showing you my reactjs app scr folder for better understanding:

Here is the complete code:
Index.js file code:
import React, { Component } from 'react';
import ReactDOM from 'react-dom';
import axios from 'axios';
import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom';
import About from './about';
import Home from './home';
import { Collapse,
Navbar,
NavbarToggler,
NavbarBrand,
Nav,
NavItem,
NavLink,Container, Row, Col, Jumbotron, Button, Modal, ModalHeader, ModalBody, ModalFooter } from 'reactstrap';
import 'bootstrap/dist/css/bootstrap.min.css';
class Hello extends React.Component{
render() {
return (
<Router>
<Container>
<Navbar color="light" light expand="md">
<NavbarBrand><h2>Therichpost</h2></NavbarBrand>
<Nav className="ml-auto" navbar>
<NavItem>
<Link to={'/home'}>Home</Link>
</NavItem>
<NavItem>
<Link to={'/about'}>About</Link>
</NavItem>
</Nav>
</Navbar>
<Col xs="12">
<Switch>
<Route exact path='/' component={Home} />
<Route exact path='/home' component={Home} />
<Route exact path='/about' component={About} />
</Switch>
</Col>
<footer class="container-fluid">
<center><p>Therichpost</p></center>
</footer>
</Container>
</Router>
);
}
}
ReactDOM.render(<Hello />, document.getElementById('root'));
about.js file code:
import React, { Component } from 'react';
class About extends React.Component{
render() {
return (
<h6><p>About Us</p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</h6>
);
}
}
export default About;
home.js file code:
import React, { Component } from 'react';
class Home extends React.Component{
render() {
return (
<h6><p>Home</p> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</h6>
);
}
}
export default Home;
This is all and if you have any query related to reactjs routing, then please let me know.

Leave a Reply
You must be logged in to post a comment.