Hello, welcome to therichpost.com. In this post, I will tell you, How to make Twitter Bootstrap columns all the same height? Bootstrap is the most popular front-end framework. The popup design, which I will make in this post, we will show dynamic content on jquery click function.
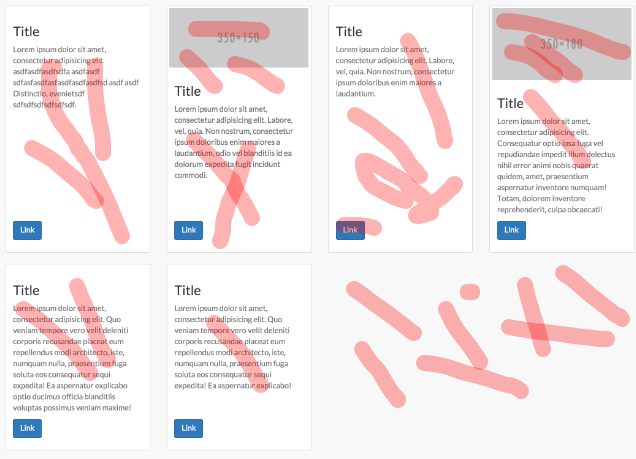
Here is the working image:

We will make bootstrap all columns same height with help of jquery:
// Here is the html code:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container-fluid">
<div class="row">
<div class="col-xs-4 panel" style="background-color: red">
content
</div>
<div class="col-xs-4 panel" style="background-color: yellow">
content content content
<img width="100" height="100" src="text.png">
</div>
<div class="col-xs-4 panel" style="background-color: blue">
content content content
</div>
</div>
</div>
// Here is the jquery script:
$( document ).ready(function() {
var heights = $(".panel").map(function() {
return $(this).height();
}).get(),
maxHeight = Math.max.apply(null, heights);
$(".panel").height(maxHeight);
});
There are so many code in bootstrap and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.