Hello to all, welcome to therichpost.com. In this post, I will tell you, How to make dynamic bootstrap divs with vue for loop? Laravel is one of the top php mvc framework and growing very faster.

I liked Vue Js code because its simple and clean.
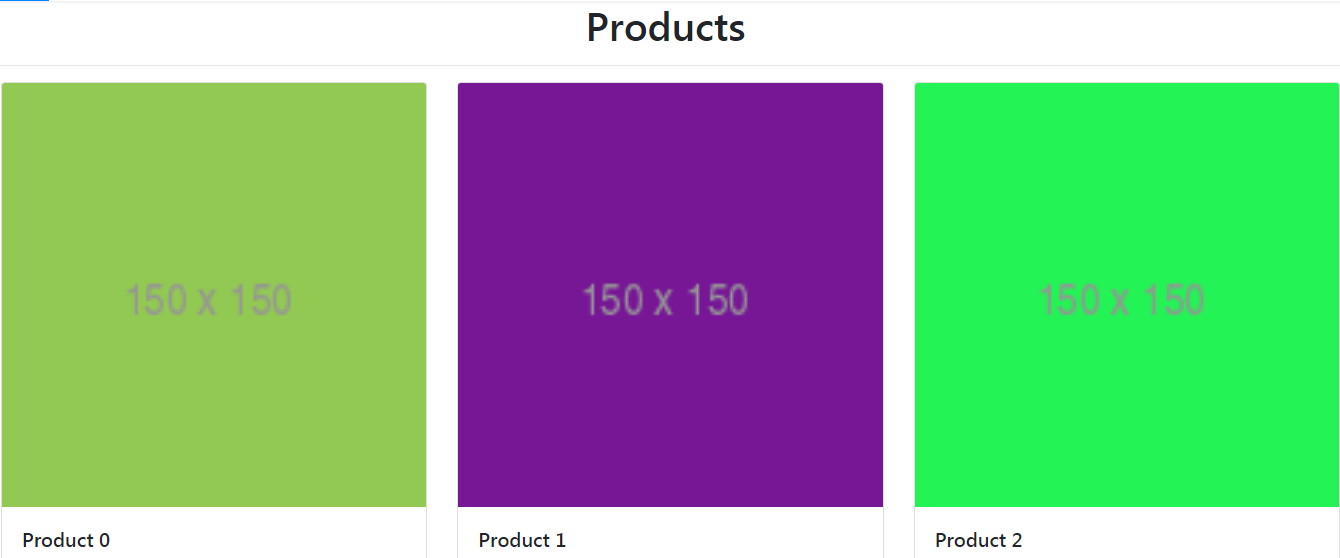
Here is the working code for make dynamic bootstrap divs with vue for loop:
<div id="app">
<div class="row">
<div class="col-md-12">
<h1 class="text-center">Products</h1>
<hr />
</div>
</div>
<img v-if="loading" src="https://i.imgur.com/JfPpwOA.gif" />
<section v-else style="margin-left: 10px;">
<div>
<!-- if we are 3 cards wide start a new row -->
<div class="row">
<div class="col-md-4" v-for="(product, index) in products.slice(0, 15)">
<div class="card h-100">
<img class="card-img-top" :src="product.thumbnailUrl" alt="card image collar">
<div class="card-body">
<h5 class="card-title">Product {{index}}</h5>
<p class="card-text">Product {{index}} - {{product.title}}</p>
<button v-on:click="addProductToCart(product)" class="btn btn-primary">Add To Cart</button>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
Vuejs script:
var prodData = [
{
"albumId": 1,
"id": 1,
"title": "accusamus beatae ad facilis cum similique qui sunt",
"url": "http://placehold.it/600/92c952",
"thumbnailUrl": "http://placehold.it/150/92c952"
},
{
"albumId": 1,
"id": 2,
"title": "reprehenderit est deserunt velit ipsam",
"url": "http://placehold.it/600/771796",
"thumbnailUrl": "http://placehold.it/150/771796"
},
{
"albumId": 1,
"id": 3,
"title": "officia porro iure quia iusto qui ipsa ut modi",
"url": "http://placehold.it/600/24f355",
"thumbnailUrl": "http://placehold.it/150/24f355"
},
{
"albumId": 1,
"id": 4,
"title": "culpa odio esse rerum omnis laboriosam voluptate repudiandae",
"url": "http://placehold.it/600/d32776",
"thumbnailUrl": "http://placehold.it/150/d32776"
},
{
"albumId": 1,
"id": 5,
"title": "natus nisi omnis corporis facere molestiae rerum in",
"url": "http://placehold.it/600/f66b97",
"thumbnailUrl": "http://placehold.it/150/f66b97"
},
{
"albumId": 1,
"id": 6,
"title": "accusamus ea aliquid et amet sequi nemo",
"url": "http://placehold.it/600/56a8c2",
"thumbnailUrl": "http://placehold.it/150/56a8c2"
},
{
"albumId": 1,
"id": 7,
"title": "officia delectus consequatur vero aut veniam explicabo molestias",
"url": "http://placehold.it/600/b0f7cc",
"thumbnailUrl": "http://placehold.it/150/b0f7cc"
},
{
"albumId": 1,
"id": 8,
"title": "aut porro officiis laborum odit ea laudantium corporis",
"url": "http://placehold.it/600/54176f",
"thumbnailUrl": "http://placehold.it/150/54176f"
},
{
"albumId": 1,
"id": 9,
"title": "qui eius qui autem sed",
"url": "http://placehold.it/600/51aa97",
"thumbnailUrl": "http://placehold.it/150/51aa97"
}
];
new Vue({
el: "#app",
data() {
return {
loading: false,
cart: []
}
},
methods: {
addProductToCart: function(product) {
this.cart.push(product);
console.log(this.cart);
}
},
created() {
this.loading = true;
this.products = prodData;
this.loading = false;
}
})
There are so many tricky code in VueJs and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.