Hello, welcome to therichpost.com. In this post, I will tell you, Woocommerce Hook Change the add to cart text on single product pages. WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
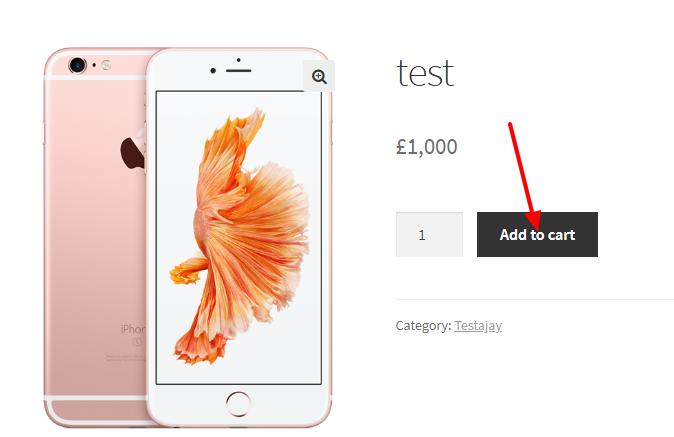
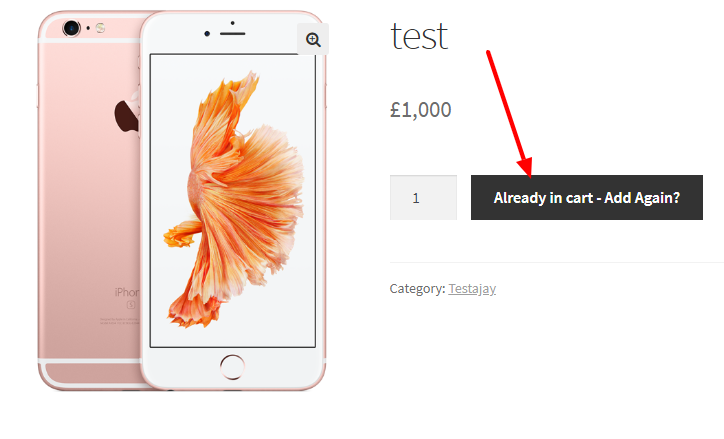
Here are the images for Change the add to cart text on single product pages:


And Now Final, here is the Woocommerce Hook Change the add to cart text on single product pages and you need to add this hook into your wordpress theme’s functions.php file.
/**
* Change the add to cart text on single product pages
*/
add_filter( ‘woocommerce_product_single_add_to_cart_text’, ‘woo_custom_cart_button_text’ );
function woo_custom_cart_button_text() {
global $woocommerce;
foreach($woocommerce->cart->get_cart() as $cart_item_key => $values ) {
$_product = $values[‘data’];if( get_the_ID() == $_product->id ) {
return __(‘Already in cart – Add Again?’, ‘woocommerce’);
}
}
return __(‘Add to cart’, ‘woocommerce’);
}
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.