Hello, welcome to therichpost.com. In this post, I will tell you Woocommerce Notify Me. WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress. Now I am going to tell you how the hooks work.
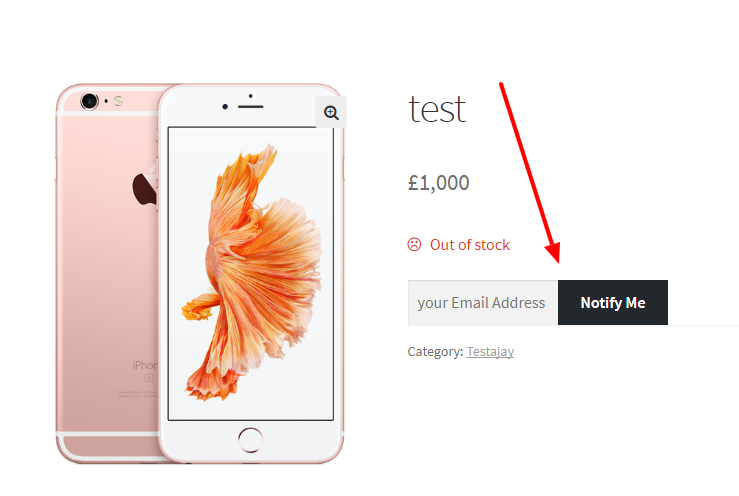
Woocommerce Notify Me Hook functionality will be useful if product is out of stock then user can email to admin with Woocommerce Notify Me hook for purchase that product in future.

Here is the working and testing code for Woocommerce Notify Me and you need to add this into your theme’s functions.php file:
add_action( ‘woocommerce_single_product_summary’, ‘my_extra_button_on_product_page’, 30 );
function my_extra_button_on_product_page() {
global $product;
if ( ! $product->managing_stock() && ! $product->is_in_stock() ){
echo ‘<style>.notify-me input[type=”text”] {
width: 200px;
padding-right: 50px;
}
.notify-me input[type=”button”] {
margin-left: -50px;
background: #23282d;
color: white;
border: 0;
-webkit-appearance: none;
}</style>’;
echo ‘<div class=”notify-me”><input type=”text” placeholder=”your Email Address”><input type=”button” class=”btnnotifyme” value=”Notify Me”></div>’;
}
}
In this post, I am just showing the button for notify me and for further functionality, you can comment below.
There are so many hooks in wordpress and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.