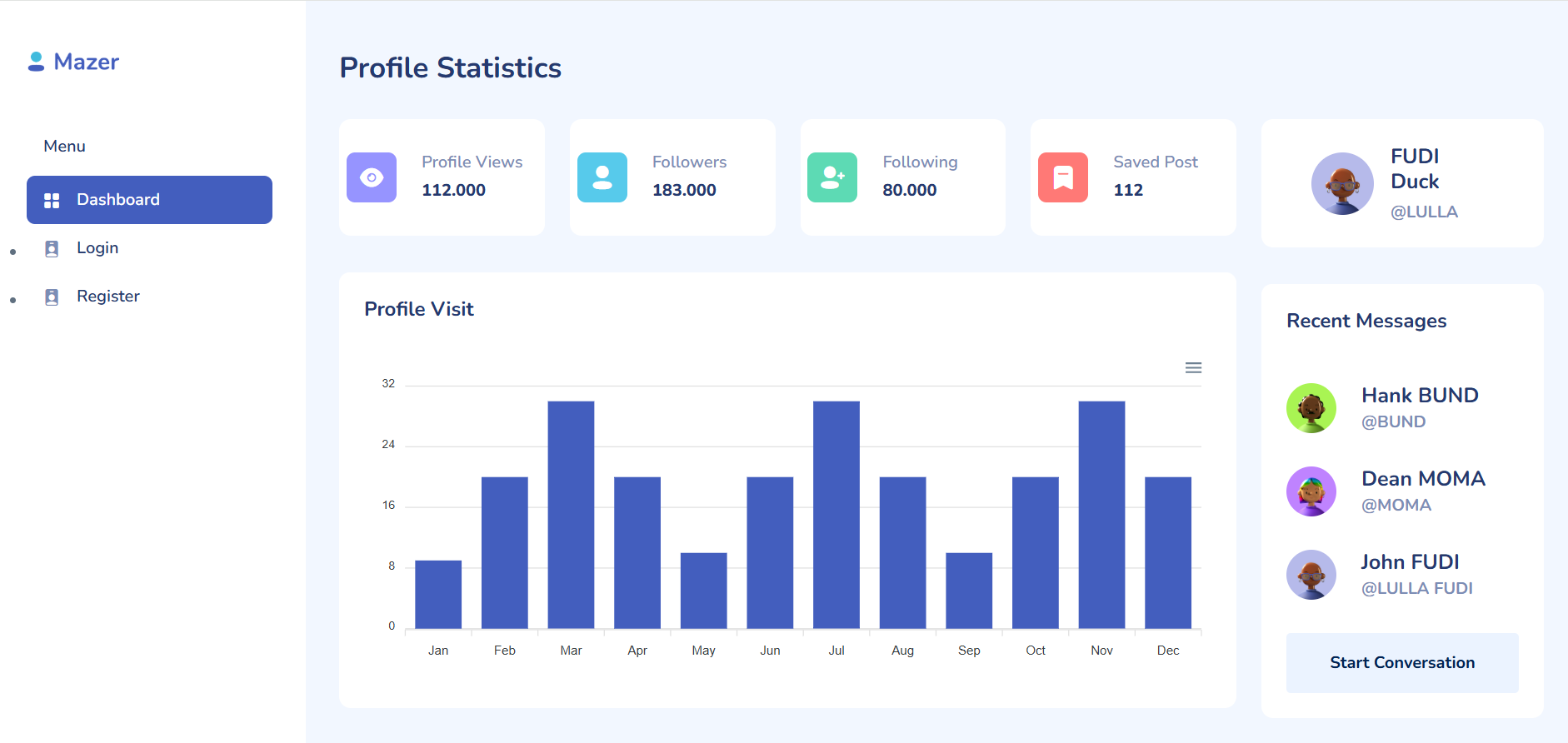
Hello friends, welcome back to my blog. Today this blog post I will tell you, Building a Fully Customizable Angular 19 Dashboard Theme.
Key Features:
- Angular Latest Version
- Angular routing
- Angular active routes functionality
- Full responsive
- All angular admin dashboard website pages
- Toggle sidebar
Angular 19 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for angular 19 dashboard template, customizable angular admin panel, angular 2024 admin theme, angular 19 ui kit, angular material dashboard, tailwind angular admin, bootstrap 5 angular dashboard, angular 19 template free, angular 19 admin template, angular responsive admin and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 19 setup and for this we need to run below commands but if you already have angular 19 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
guys with these commands we will get components as well
npm install -g @angular/cli
ng new angulardemo //Create new Angular Project
cd angulardemo // Go inside the Angular Project Folder
ng g c home //will create home component
ng g c login //will create login component
ng g c register //will create register component
2. Now friends, please download js and styles from this git repo link and please put all the js, css files folders in “src/assets/” folder:
GitHub link
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<router-outlet></router-outlet>4. Now guys please add the below code inside src/index.html file or angular.json file as well to styles and scripts:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- SITE TITLE -->
<title>Angular admin</title>
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@300;400;600;700;800&display=swap" rel="stylesheet">
<link rel="stylesheet" href="assets/css/bootstrap.css">
<link rel="stylesheet" href="assets/css/bold.css">
<link rel="stylesheet" href="assets/css/perfect-scrollbar.css">
<link rel="stylesheet" href="assets/css/bootstrap-icons.css">
<link rel="stylesheet" href="assets/css/app.css">
<link rel="stylesheet" href="assets/css/auth.css">
</head>
<body>
<app-root></app-root>
<!-- ========================= JS here ========================= -->
<script src="assets/js/perfect-scrollbar.min.js"></script>
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/apexcharts.js"></script>
<script src="assets/js/dashboard.js"></script>
<script src="assets/js/main.js"></script>
</body>
</html>
5. Now friends we just need to add below code into angulardemo/src/app/home/home.component.html file:
<div id="app">
<div id="sidebar" class="active">
<div class="sidebar-wrapper active">
<div class="sidebar-header">
<div class="d-flex justify-content-between">
<div class="logo">
<a routerLink="/"><img src="assets/images/logo/logo.png" alt="Logo" srcset=""></a>
</div>
<div class="toggler">
<a href="#" class="sidebar-hide d-xl-none d-block"><i class="bi bi-x bi-middle"></i></a>
</div>
</div>
</div>
<div class="sidebar-menu">
<ul class="menu">
<li class="sidebar-title">Menu</li>
<li class="sidebar-item active ">
<a routerLink="/" class='sidebar-link'>
<i class="bi bi-grid-fill"></i>
<span>Dashboard</span>
</a>
</li>
<li clss="sidebar-item">
<a routerLink="/login" class='sidebar-link'>
<i class="bi bi-person-badge-fill"></i>
<span>Login</span>
</a>
</li>
<li clss="sidebar-item">
<a routerLink="/register" class='sidebar-link'>
<i class="bi bi-person-badge-fill"></i>
<span>Register</span>
</a>
</li>
</ul>
</div>
<button class="sidebar-toggler btn x"><i data-feather="x"></i></button>
</div>
</div>
<div id="main">
<header class="mb-3">
<a href="#" class="burger-btn d-block d-xl-none">
<i class="bi bi-justify fs-3"></i>
</a>
</header>
<div class="page-heading">
<h3>Profile Statistics</h3>
</div>
<div class="page-content">
<section class="row">
<div class="col-12 col-lg-9">
<div class="row">
<div class="col-6 col-lg-3 col-md-6">
<div class="card">
<div class="card-body px-3 py-4-5">
<div class="row">
<div class="col-md-4">
<div class="stats-icon purple">
<i class="iconly-boldShow"></i>
</div>
</div>
<div class="col-md-8">
<h6 class="text-muted font-semibold">Profile Views</h6>
<h6 class="font-extrabold mb-0">112.000</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-6 col-lg-3 col-md-6">
<div class="card">
<div class="card-body px-3 py-4-5">
<div class="row">
<div class="col-md-4">
<div class="stats-icon blue">
<i class="iconly-boldProfile"></i>
</div>
</div>
<div class="col-md-8">
<h6 class="text-muted font-semibold">Followers</h6>
<h6 class="font-extrabold mb-0">183.000</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-6 col-lg-3 col-md-6">
<div class="card">
<div class="card-body px-3 py-4-5">
<div class="row">
<div class="col-md-4">
<div class="stats-icon green">
<i class="iconly-boldAdd-User"></i>
</div>
</div>
<div class="col-md-8">
<h6 class="text-muted font-semibold">Following</h6>
<h6 class="font-extrabold mb-0">80.000</h6>
</div>
</div>
</div>
</div>
</div>
<div class="col-6 col-lg-3 col-md-6">
<div class="card">
<div class="card-body px-3 py-4-5">
<div class="row">
<div class="col-md-4">
<div class="stats-icon red">
<i class="iconly-boldBookmark"></i>
</div>
</div>
<div class="col-md-8">
<h6 class="text-muted font-semibold">Saved Post</h6>
<h6 class="font-extrabold mb-0">112</h6>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="card">
<div class="card-header">
<h4>Profile Visit</h4>
</div>
<div class="card-body">
<div id="chart-profile-visit"></div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-12 col-xl-4">
<div class="card">
<div class="card-header">
<h4>Profile Visit</h4>
</div>
<div class="card-body">
<div class="row">
<div class="col-6">
<div class="d-flex align-items-center">
<h5 class="mb-0 ms-3">Europe</h5>
</div>
</div>
<div class="col-6">
<h5 class="mb-0">862</h5>
</div>
<div class="col-12">
<div id="chart-europe"></div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="d-flex align-items-center">
<h5 class="mb-0 ms-3">America</h5>
</div>
</div>
<div class="col-6">
<h5 class="mb-0">375</h5>
</div>
<div class="col-12">
<div id="chart-america"></div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="d-flex align-items-center">
<h5 class="mb-0 ms-3">Indonesia</h5>
</div>
</div>
<div class="col-6">
<h5 class="mb-0">1025</h5>
</div>
<div class="col-12">
<div id="chart-indonesia"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-xl-8">
<div class="card">
<div class="card-header">
<h4>Latest Comments</h4>
</div>
<div class="card-body">
<div class="table-responsive">
<table class="table table-hover table-lg">
<thead>
<tr>
<th>Name</th>
<th>Comment</th>
</tr>
</thead>
<tbody>
<tr>
<td class="col-3">
<div class="d-flex align-items-center">
<div class="avatar avatar-md">
<img src="assets/images/faces/5.jpg">
</div>
<p class="font-bold ms-3 mb-0">Si Cantik</p>
</div>
</td>
<td class="col-auto">
<p class=" mb-0">Congratulations on your graduation!</p>
</td>
</tr>
<tr>
<td class="col-3">
<div class="d-flex align-items-center">
<div class="avatar avatar-md">
<img src="assets/images/faces/2.jpg">
</div>
<p class="font-bold ms-3 mb-0">Si Ganteng</p>
</div>
</td>
<td class="col-auto">
<p class=" mb-0">Wow amazing design! Can you make another
tutorial for
this design?</p>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-12 col-lg-3">
<div class="card">
<div class="card-body py-4 px-5">
<div class="d-flex align-items-center">
<div class="avatar avatar-xl">
<img src="assets/images/faces/1.jpg" alt="Face 1">
</div>
<div class="ms-3 name">
<h5 class="font-bold">FUDI Duck</h5>
<h6 class="text-muted mb-0">@LULLA</h6>
</div>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<h4>Recent Messages</h4>
</div>
<div class="card-content pb-4">
<div class="recent-message d-flex px-4 py-3">
<div class="avatar avatar-lg">
<img src="assets/images/faces/4.jpg">
</div>
<div class="name ms-4">
<h5 class="mb-1">Hank BUND</h5>
<h6 class="text-muted mb-0">@BUND</h6>
</div>
</div>
<div class="recent-message d-flex px-4 py-3">
<div class="avatar avatar-lg">
<img src="assets/images/faces/5.jpg">
</div>
<div class="name ms-4">
<h5 class="mb-1">Dean MOMA</h5>
<h6 class="text-muted mb-0">@MOMA</h6>
</div>
</div>
<div class="recent-message d-flex px-4 py-3">
<div class="avatar avatar-lg">
<img src="assets/images/faces/1.jpg">
</div>
<div class="name ms-4">
<h5 class="mb-1">John FUDI</h5>
<h6 class="text-muted mb-0">@LULLA FUDI</h6>
</div>
</div>
<div class="px-4">
<button class='btn btn-block btn-xl btn-light-primary font-bold mt-3'>Start
Conversation</button>
</div>
</div>
</div>
<div class="card">
<div class="card-header">
<h4>Visitors Profile</h4>
</div>
<div class="card-body">
<div id="chart-visitors-profile"></div>
</div>
</div>
</div>
</section>
</div>
<footer>
<div class="footer clearfix mb-0 text-muted">
<div class="float-start">
<p>2025 © BUNDUA</p>
</div>
<div class="float-end">
<p>Crafted with <span class="text-danger"><i class="bi bi-heart"></i></span> by <a
href="#">A. LULLA</a></p>
</div>
</div>
</footer>
</div>
</div>
6. Now friends we just need to add below code into angulardemo/src/app/login/login.component.html file:
<div id="auth">
<div class="row h-100">
<div class="col-lg-5 col-12">
<div id="auth-left">
<div class="auth-logo">
<a routerLink="/"><img src="assets/images/logo/logo.png" alt="Logo"></a>
</div>
<h1 class="auth-title">Log in.</h1>
<p class="auth-subtitle mb-5">Log in with your data that you entered during registration.</p>
<form action="#s">
<div class="form-group position-relative has-icon-left mb-4">
<input type="text" class="form-control form-control-xl" placeholder="Username">
<div class="form-control-icon">
<i class="bi bi-person"></i>
</div>
</div>
<div class="form-group position-relative has-icon-left mb-4">
<input type="password" class="form-control form-control-xl" placeholder="Password">
<div class="form-control-icon">
<i class="bi bi-shield-lock"></i>
</div>
</div>
<div class="form-check form-check-lg d-flex align-items-end">
<input class="form-check-input me-2" type="checkbox" value="" id="flexCheckDefault">
<label class="form-check-label text-gray-600" for="flexCheckDefault">
Keep me logged in
</label>
</div>
<button class="btn btn-primary btn-block btn-lg shadow-lg mt-5">Log in</button>
</form>
<div class="text-center mt-5 text-lg fs-4">
<p class="text-gray-600">Don't have an account? <a routerLink="/register"
class="font-bold">Sign
up</a>.</p>
</div>
</div>
</div>
<div class="col-lg-7 d-none d-lg-block">
<div id="auth-right">
</div>
</div>
</div>
</div>7. Now friends we just need to add below code into angulardemo/src/app/register/register.component.html file:
<div id="auth">
<div class="row h-100">
<div class="col-lg-5 col-12">
<div id="auth-left">
<div class="auth-logo">
<a routerLink="/"><img src="assets/images/logo/logo.png" alt="Logo"></a>
</div>
<h1 class="auth-title">Sign Up</h1>
<p class="auth-subtitle mb-5">Input your data to register to our website.</p>
<form action="#">
<div class="form-group position-relative has-icon-left mb-4">
<input type="text" class="form-control form-control-xl" placeholder="Email">
<div class="form-control-icon">
<i class="bi bi-envelope"></i>
</div>
</div>
<div class="form-group position-relative has-icon-left mb-4">
<input type="text" class="form-control form-control-xl" placeholder="Username">
<div class="form-control-icon">
<i class="bi bi-person"></i>
</div>
</div>
<div class="form-group position-relative has-icon-left mb-4">
<input type="password" class="form-control form-control-xl" placeholder="Password">
<div class="form-control-icon">
<i class="bi bi-shield-lock"></i>
</div>
</div>
<div class="form-group position-relative has-icon-left mb-4">
<input type="password" class="form-control form-control-xl" placeholder="Confirm Password">
<div class="form-control-icon">
<i class="bi bi-shield-lock"></i>
</div>
</div>
<button class="btn btn-primary btn-block btn-lg shadow-lg mt-5">Sign Up</button>
</form>
<div class="text-center mt-5 text-lg fs-4">
<p class='text-gray-600'>Already have an account? <a routerLink="/login"
class="font-bold">Log
in</a>.</p>
</div>
</div>
</div>
<div class="col-lg-7 d-none d-lg-block">
<div id="auth-right">
</div>
</div>
</div>
</div>8. Now friends we just need to add below code into angulardemo/src/app/app-routing.module.ts file:
import { Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { LoginComponent } from './login/login.component';
import { RegisterComponent } from './register/register.component';
export const routes: Routes = [
{
path: '', title: 'Home Page', component: HomeComponent,
},
{
path: 'login', title: 'Login Page', component: LoginComponent,
},
{
path: 'register', title: 'Register Page', component: RegisterComponent,
},
];
9: Guys add below code into all the components.ts file for routing:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
...
imports: [RouterLink],
...
})
export class NameComponent {
}
Friends in the end must run ng serve command into your terminal to run the angular 19 adminproject (localhost:4200).
Guys click here to check the Angular 19 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks