free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.
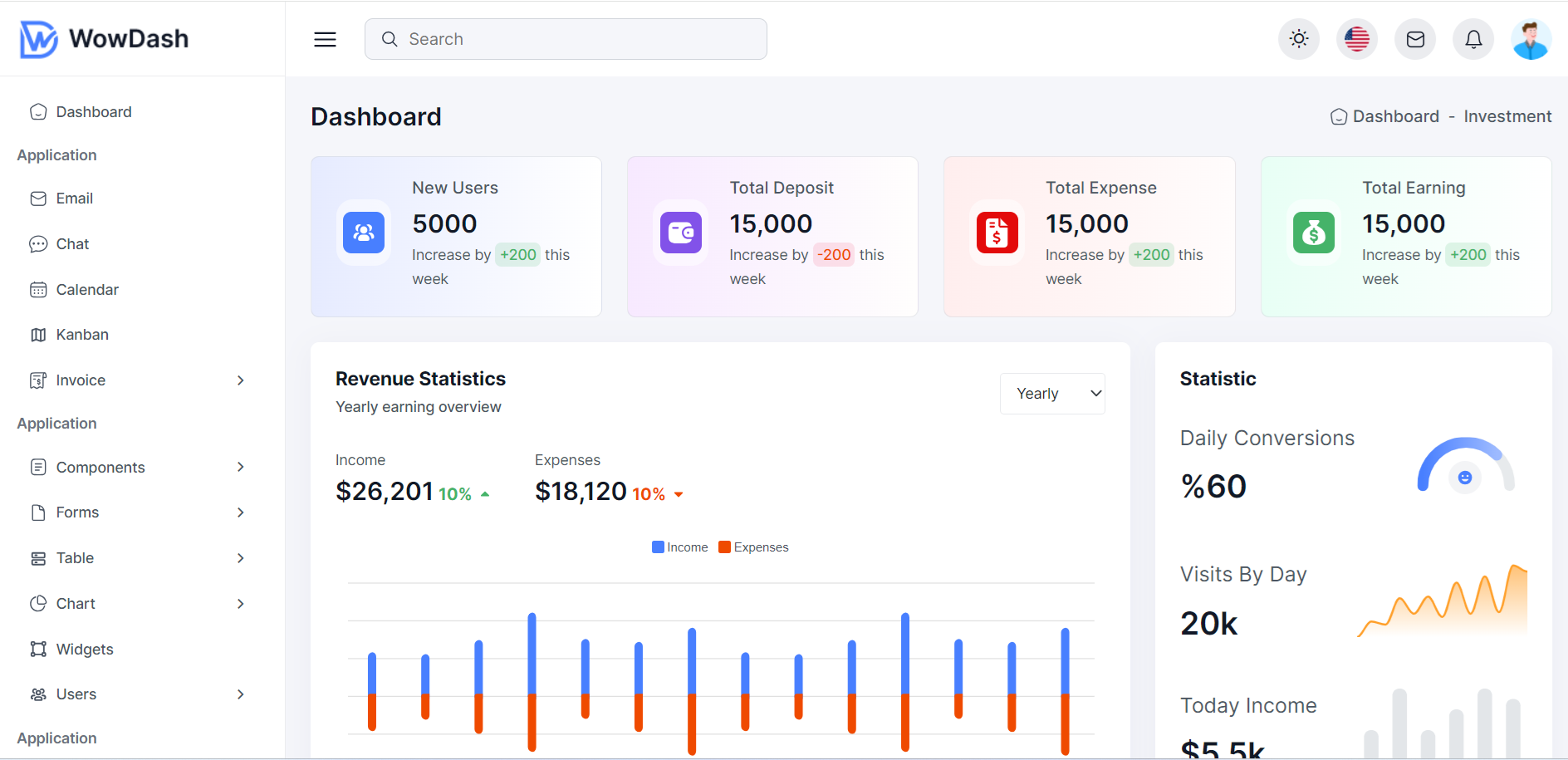
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share WowDash – Bootstrap 5 Admin Dashboard HTML Template.

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!-- meta tags and other links -->
<!DOCTYPE html>
<html lang="en" data-theme="light">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Jassa Bootstrap 5 Admin Dashboard HTML Template</title>
<link rel="icon" type="image/png" href="assets/images/favicon.png" sizes="16x16">
<!-- remix icon font css -->
<link rel="stylesheet" href="assets/css/remixicon.css">
<!-- BootStrap css -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Apex Chart css -->
<link rel="stylesheet" href="assets/css/apexcharts.css">
<!-- Data Table css -->
<link rel="stylesheet" href="assets/css/dataTables.min.css">
<!-- Text Editor css -->
<link rel="stylesheet" href="assets/css/editor-katex.min.css">
<link rel="stylesheet" href="assets/css/editor.atom-one-dark.min.css">
<link rel="stylesheet" href="assets/css/editor.quill.snow.css">
<!-- Date picker css -->
<link rel="stylesheet" href="assets/css/flatpickr.min.css">
<!-- Calendar css -->
<link rel="stylesheet" href="assets/css/full-calendar.css">
<!-- Vector Map css -->
<link rel="stylesheet" href="assets/css/jquery-jvectormap-2.0.5.css">
<!-- Popup css -->
<link rel="stylesheet" href="assets/css/magnific-popup.css">
<!-- Slick Slider css -->
<link rel="stylesheet" href="assets/css/slick.css">
<!-- main css -->
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<aside class="sidebar">
<button type="button" class="sidebar-close-btn">
<iconify-icon icon="radix-icons:cross-2"></iconify-icon>
</button>
<div>
<a href="index.html" class="sidebar-logo">
<img src="assets/images/logo.png" alt="site logo" class="light-logo">
<img src="assets/images/logo-light.png" alt="site logo" class="dark-logo">
<img src="assets/images/logo-icon.png" alt="site logo" class="logo-icon">
</a>
</div>
<div class="sidebar-menu-area">
<ul class="sidebar-menu" id="sidebar-menu">
<li class="">
<a href="javascript:void(0)">
<iconify-icon icon="solar:home-smile-angle-outline" class="menu-icon"></iconify-icon>
<span>Dashboard</span>
</a>
</li>
<li class="sidebar-menu-group-title">Application</li>
<li>
<a href="#">
<iconify-icon icon="mage:email" class="menu-icon"></iconify-icon>
<span>Email</span>
</a>
</li>
<li>
<a href="#">
<iconify-icon icon="bi:chat-dots" class="menu-icon"></iconify-icon>
<span>Chat</span>
</a>
</li>
<li>
<a href="#">
<iconify-icon icon="solar:calendar-outline" class="menu-icon"></iconify-icon>
<span>Calendar</span>
</a>
</li>
<li>
<a href="#">
<iconify-icon icon="material-symbols:map-outline" class="menu-icon"></iconify-icon>
<span>Kanban</span>
</a>
</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="hugeicons:invoice-03" class="menu-icon"></iconify-icon>
<span>Invoice</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-primary-600 w-auto"></i> List</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Preview</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-info-main w-auto"></i> Add new</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-danger-main w-auto"></i> Edit</a>
</li>
</ul>
</li>
<li class="sidebar-menu-group-title">Application</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="solar:document-text-outline" class="menu-icon"></iconify-icon>
<span>Components</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-primary-600 w-auto"></i> Typography</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Colors</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-success-main w-auto"></i> Button</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-lilac-600 w-auto"></i> Dropdown</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="heroicons:document" class="menu-icon"></iconify-icon>
<span>Forms</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-primary-600 w-auto"></i> Input Forms</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Input Layout</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="mingcute:storage-line" class="menu-icon"></iconify-icon>
<span>Table</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-primary-600 w-auto"></i> Basic Table</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Data Table</a>
</li>
</ul>
</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="solar:pie-chart-outline" class="menu-icon"></iconify-icon>
<span>Chart</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-danger-main w-auto"></i> Line Chart</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Column Chart</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-success-main w-auto"></i> Pie Chart</a>
</li>
</ul>
</li>
<li>
<a href="#">
<iconify-icon icon="fe:vector" class="menu-icon"></iconify-icon>
<span>Widgets</span>
</a>
</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="flowbite:users-group-outline" class="menu-icon"></iconify-icon>
<span>Users</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-primary-600 w-auto"></i> Users List</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Users Grid</a>
</li>
</ul>
</li>
<li class="sidebar-menu-group-title">Application</li>
<li class="dropdown">
<a href="javascript:void(0)">
<iconify-icon icon="simple-line-icons:vector" class="menu-icon"></iconify-icon>
<span>Authentication</span>
</a>
<ul class="sidebar-submenu">
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-primary-600 w-auto"></i> Sign In</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-warning-main w-auto"></i> Sign Up</a>
</li>
<li>
<a href="#"><i class="ri-circle-fill circle-icon text-info-main w-auto"></i> Forgot Password</a>
</li>
</ul>
</li>
<li>
<a href="#">
<iconify-icon icon="solar:gallery-wide-linear" class="menu-icon"></iconify-icon>
<span>Gallery</span>
</a>
</li>
<li>
<a href="#">
<iconify-icon icon="hugeicons:money-send-square" class="menu-icon"></iconify-icon>
<span>Pricing</span>
</a>
</li>
</ul>
</div>
</aside>
<main class="dashboard-main">
<div class="navbar-header">
<div class="row align-items-center justify-content-between">
<div class="col-auto">
<div class="d-flex flex-wrap align-items-center gap-4">
<button type="button" class="sidebar-toggle">
<iconify-icon icon="heroicons:bars-3-solid" class="icon text-2xl non-active"></iconify-icon>
<iconify-icon icon="iconoir:arrow-right" class="icon text-2xl active"></iconify-icon>
</button>
<button type="button" class="sidebar-mobile-toggle">
<iconify-icon icon="heroicons:bars-3-solid" class="icon"></iconify-icon>
</button>
<form class="navbar-search">
<input type="text" name="search" placeholder="Search">
<iconify-icon icon="ion:search-outline" class="icon"></iconify-icon>
</form>
</div>
</div>
<div class="col-auto">
<div class="d-flex flex-wrap align-items-center gap-3">
<button type="button" data-theme-toggle class="w-40-px h-40-px bg-neutral-200 rounded-circle d-flex justify-content-center align-items-center"></button>
<div class="dropdown d-none d-sm-inline-block">
<button class="has-indicator w-40-px h-40-px bg-neutral-200 rounded-circle d-flex justify-content-center align-items-center" type="button" data-bs-toggle="dropdown">
<img src="assets/images/lang-flag.png" alt="image" class="w-24 h-24 object-fit-cover rounded-circle">
</button>
<div class="dropdown-menu to-top dropdown-menu-sm">
<div class="py-12 px-16 radius-8 bg-primary-50 mb-16 d-flex align-items-center justify-content-between gap-2">
<div>
<h6 class="text-lg text-primary-light fw-semibold mb-0">Choose Your Language</h6>
</div>
</div>
<div class="max-h-400-px overflow-y-auto scroll-sm pe-8">
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="english">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag1.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">English</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="english">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="japan">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag2.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">Japan</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="japan">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="france">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag3.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">France</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="france">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="germany">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag4.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">Germany</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="germany">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="korea">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag5.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">South Korea</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="korea">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="bangladesh">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag6.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">Bangladesh</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="bangladesh">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between mb-16">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="india">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag7.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">India</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="india">
</div>
<div class="form-check style-check d-flex align-items-center justify-content-between">
<label class="form-check-label line-height-1 fw-medium text-secondary-light" for="canada">
<span class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<img src="assets/images/flags/flag8.png" alt="" class="w-36-px h-36-px bg-success-subtle text-success-main rounded-circle flex-shrink-0">
<span class="text-md fw-semibold mb-0">Canada</span>
</span>
</label>
<input class="form-check-input" type="radio" name="crypto" id="canada">
</div>
</div>
</div>
</div><!-- Language dropdown end -->
<div class="dropdown">
<button class="has-indicator w-40-px h-40-px bg-neutral-200 rounded-circle d-flex justify-content-center align-items-center" type="button" data-bs-toggle="dropdown">
<iconify-icon icon="mage:email" class="text-primary-light text-xl"></iconify-icon>
</button>
<div class="dropdown-menu to-top dropdown-menu-lg p-0">
<div class="m-16 py-12 px-16 radius-8 bg-primary-50 mb-16 d-flex align-items-center justify-content-between gap-2">
<div>
<h6 class="text-lg text-primary-light fw-semibold mb-0">Message</h6>
</div>
<span class="text-primary-600 fw-semibold text-lg w-40-px h-40-px rounded-circle bg-base d-flex justify-content-center align-items-center">05</span>
</div>
<div class="max-h-400-px overflow-y-auto scroll-sm pe-4">
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-40-px h-40-px rounded-circle flex-shrink-0 position-relative">
<img src="assets/images/notification/profile-3.png" alt="">
<span class="w-8-px h-8-px bg-success-main rounded-circle position-absolute end-0 bottom-0"></span>
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Kathryn Murphy</h6>
<p class="mb-0 text-sm text-secondary-light text-w-100-px">hey! there i’m...</p>
</div>
</div>
<div class="d-flex flex-column align-items-end">
<span class="text-sm text-secondary-light flex-shrink-0">12:30 PM</span>
<span class="mt-4 text-xs text-base w-16-px h-16-px d-flex justify-content-center align-items-center bg-warning-main rounded-circle">8</span>
</div>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-40-px h-40-px rounded-circle flex-shrink-0 position-relative">
<img src="assets/images/notification/profile-4.png" alt="">
<span class="w-8-px h-8-px bg-neutral-300 rounded-circle position-absolute end-0 bottom-0"></span>
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Kathryn Murphy</h6>
<p class="mb-0 text-sm text-secondary-light text-w-100-px">hey! there i’m...</p>
</div>
</div>
<div class="d-flex flex-column align-items-end">
<span class="text-sm text-secondary-light flex-shrink-0">12:30 PM</span>
<span class="mt-4 text-xs text-base w-16-px h-16-px d-flex justify-content-center align-items-center bg-warning-main rounded-circle">2</span>
</div>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between bg-neutral-50">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-40-px h-40-px rounded-circle flex-shrink-0 position-relative">
<img src="assets/images/notification/profile-5.png" alt="">
<span class="w-8-px h-8-px bg-success-main rounded-circle position-absolute end-0 bottom-0"></span>
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Kathryn Murphy</h6>
<p class="mb-0 text-sm text-secondary-light text-w-100-px">hey! there i’m...</p>
</div>
</div>
<div class="d-flex flex-column align-items-end">
<span class="text-sm text-secondary-light flex-shrink-0">12:30 PM</span>
<span class="mt-4 text-xs text-base w-16-px h-16-px d-flex justify-content-center align-items-center bg-neutral-400 rounded-circle">0</span>
</div>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between bg-neutral-50">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-40-px h-40-px rounded-circle flex-shrink-0 position-relative">
<img src="assets/images/notification/profile-6.png" alt="">
<span class="w-8-px h-8-px bg-neutral-300 rounded-circle position-absolute end-0 bottom-0"></span>
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Kathryn Murphy</h6>
<p class="mb-0 text-sm text-secondary-light text-w-100-px">hey! there i’m...</p>
</div>
</div>
<div class="d-flex flex-column align-items-end">
<span class="text-sm text-secondary-light flex-shrink-0">12:30 PM</span>
<span class="mt-4 text-xs text-base w-16-px h-16-px d-flex justify-content-center align-items-center bg-neutral-400 rounded-circle">0</span>
</div>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-40-px h-40-px rounded-circle flex-shrink-0 position-relative">
<img src="assets/images/notification/profile-7.png" alt="">
<span class="w-8-px h-8-px bg-success-main rounded-circle position-absolute end-0 bottom-0"></span>
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Kathryn Murphy</h6>
<p class="mb-0 text-sm text-secondary-light text-w-100-px">hey! there i’m...</p>
</div>
</div>
<div class="d-flex flex-column align-items-end">
<span class="text-sm text-secondary-light flex-shrink-0">12:30 PM</span>
<span class="mt-4 text-xs text-base w-16-px h-16-px d-flex justify-content-center align-items-center bg-warning-main rounded-circle">8</span>
</div>
</a>
</div>
<div class="text-center py-12 px-16">
<a href="javascript:void(0)" class="text-primary-600 fw-semibold text-md">See All Message</a>
</div>
</div>
</div><!-- Message dropdown end -->
<div class="dropdown">
<button class="has-indicator w-40-px h-40-px bg-neutral-200 rounded-circle d-flex justify-content-center align-items-center" type="button" data-bs-toggle="dropdown">
<iconify-icon icon="iconoir:bell" class="text-primary-light text-xl"></iconify-icon>
</button>
<div class="dropdown-menu to-top dropdown-menu-lg p-0">
<div class="m-16 py-12 px-16 radius-8 bg-primary-50 mb-16 d-flex align-items-center justify-content-between gap-2">
<div>
<h6 class="text-lg text-primary-light fw-semibold mb-0">Notifications</h6>
</div>
<span class="text-primary-600 fw-semibold text-lg w-40-px h-40-px rounded-circle bg-base d-flex justify-content-center align-items-center">05</span>
</div>
<div class="max-h-400-px overflow-y-auto scroll-sm pe-4">
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-44-px h-44-px bg-success-subtle text-success-main rounded-circle d-flex justify-content-center align-items-center flex-shrink-0">
<iconify-icon icon="bitcoin-icons:verify-outline" class="icon text-xxl"></iconify-icon>
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Congratulations</h6>
<p class="mb-0 text-sm text-secondary-light text-w-200-px">Your profile has been Verified. Your profile has been Verified</p>
</div>
</div>
<span class="text-sm text-secondary-light flex-shrink-0">23 Mins ago</span>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between bg-neutral-50">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-44-px h-44-px bg-success-subtle text-success-main rounded-circle d-flex justify-content-center align-items-center flex-shrink-0">
<img src="assets/images/notification/profile-1.png" alt="">
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Ronald Richards</h6>
<p class="mb-0 text-sm text-secondary-light text-w-200-px">You can stitch between artboards</p>
</div>
</div>
<span class="text-sm text-secondary-light flex-shrink-0">23 Mins ago</span>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-44-px h-44-px bg-info-subtle text-info-main rounded-circle d-flex justify-content-center align-items-center flex-shrink-0">
AM
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Arlene McCoy</h6>
<p class="mb-0 text-sm text-secondary-light text-w-200-px">Invite you to prototyping</p>
</div>
</div>
<span class="text-sm text-secondary-light flex-shrink-0">23 Mins ago</span>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between bg-neutral-50">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-44-px h-44-px bg-success-subtle text-success-main rounded-circle d-flex justify-content-center align-items-center flex-shrink-0">
<img src="assets/images/notification/profile-2.png" alt="">
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Annette Black</h6>
<p class="mb-0 text-sm text-secondary-light text-w-200-px">Invite you to prototyping</p>
</div>
</div>
<span class="text-sm text-secondary-light flex-shrink-0">23 Mins ago</span>
</a>
<a href="javascript:void(0)" class="px-24 py-12 d-flex align-items-start gap-3 mb-2 justify-content-between">
<div class="text-black hover-bg-transparent hover-text-primary d-flex align-items-center gap-3">
<span class="w-44-px h-44-px bg-info-subtle text-info-main rounded-circle d-flex justify-content-center align-items-center flex-shrink-0">
DR
</span>
<div>
<h6 class="text-md fw-semibold mb-4">Darlene Robertson</h6>
<p class="mb-0 text-sm text-secondary-light text-w-200-px">Invite you to prototyping</p>
</div>
</div>
<span class="text-sm text-secondary-light flex-shrink-0">23 Mins ago</span>
</a>
</div>
<div class="text-center py-12 px-16">
<a href="javascript:void(0)" class="text-primary-600 fw-semibold text-md">See All Notification</a>
</div>
</div>
</div><!-- Notification dropdown end -->
<div class="dropdown">
<button class="d-flex justify-content-center align-items-center rounded-circle" type="button" data-bs-toggle="dropdown">
<img src="assets/images/user.png" alt="image" class="w-40-px h-40-px object-fit-cover rounded-circle">
</button>
<div class="dropdown-menu to-top dropdown-menu-sm">
<div class="py-12 px-16 radius-8 bg-primary-50 mb-16 d-flex align-items-center justify-content-between gap-2">
<div>
<h6 class="text-lg text-primary-light fw-semibold mb-2">Shaidul Islam</h6>
<span class="text-secondary-light fw-medium text-sm">Admin</span>
</div>
<button type="button" class="hover-text-danger">
<iconify-icon icon="radix-icons:cross-1" class="icon text-xl"></iconify-icon>
</button>
</div>
<ul class="to-top-list">
<li>
<a class="dropdown-item text-black px-0 py-8 hover-bg-transparent hover-text-primary d-flex align-items-center gap-3" href="#">
<iconify-icon icon="solar:user-linear" class="icon text-xl"></iconify-icon> My Profile</a>
</li>
<li>
<a class="dropdown-item text-black px-0 py-8 hover-bg-transparent hover-text-primary d-flex align-items-center gap-3" href="#">
<iconify-icon icon="tabler:message-check" class="icon text-xl"></iconify-icon> Inbox</a>
</li>
<li>
<a class="dropdown-item text-black px-0 py-8 hover-bg-transparent hover-text-primary d-flex align-items-center gap-3" href="#">
<iconify-icon icon="icon-park-outline:setting-two" class="icon text-xl"></iconify-icon> Setting</a>
</li>
<li>
<a class="dropdown-item text-black px-0 py-8 hover-bg-transparent hover-text-danger d-flex align-items-center gap-3" href="javascript:void(0)">
<iconify-icon icon="lucide:power" class="icon text-xl"></iconify-icon> Log Out</a>
</li>
</ul>
</div>
</div><!-- Profile dropdown end -->
</div>
</div>
</div>
</div>
<div class="dashboard-main-body">
<div class="d-flex flex-wrap align-items-center justify-content-between gap-3 mb-24">
<h6 class="fw-semibold mb-0">Dashboard</h6>
<ul class="d-flex align-items-center gap-2">
<li class="fw-medium">
<a href="index.html" class="d-flex align-items-center gap-1 hover-text-primary">
<iconify-icon icon="solar:home-smile-angle-outline" class="icon text-lg"></iconify-icon>
Dashboard
</a>
</li>
<li>-</li>
<li class="fw-medium">Investment</li>
</ul>
</div>
<div class="row gy-4">
<!-- Dashboard Widget Start -->
<div class="col-xxl-3 col-sm-6">
<div class="card px-24 py-16 shadow-none radius-8 border h-100 bg-gradient-start-3">
<div class="card-body p-0">
<div class="d-flex flex-wrap align-items-center justify-content-between gap-1 mb-8">
<div class="d-flex align-items-center">
<div class="w-64-px h-64-px radius-16 bg-base-50 d-flex justify-content-center align-items-center me-20">
<span class="mb-0 w-40-px h-40-px bg-primary-600 flex-shrink-0 text-white d-flex justify-content-center align-items-center radius-8 h6 mb-0">
<iconify-icon icon="flowbite:users-group-solid" class="icon"></iconify-icon>
</span>
</div>
<div>
<span class="mb-2 fw-medium text-secondary-light text-md">New Users</span>
<h6 class="fw-semibold my-1">5000</h6>
<p class="text-sm mb-0">Increase by
<span class="bg-success-focus px-1 rounded-2 fw-medium text-success-main text-sm">+200</span> this week
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Dashboard Widget End -->
<!-- Dashboard Widget Start -->
<div class="col-xxl-3 col-sm-6">
<div class="card px-24 py-16 shadow-none radius-8 border h-100 bg-gradient-start-2">
<div class="card-body p-0">
<div class="d-flex flex-wrap align-items-center justify-content-between gap-1 mb-8">
<div class="d-flex align-items-center">
<div class="w-64-px h-64-px radius-16 bg-base-50 d-flex justify-content-center align-items-center me-20">
<span class="mb-0 w-40-px h-40-px bg-purple flex-shrink-0 text-white d-flex justify-content-center align-items-center radius-8 h6 mb-0">
<iconify-icon icon="solar:wallet-bold" class="text-white text-2xl mb-0"></iconify-icon>
</span>
</div>
<div>
<span class="mb-2 fw-medium text-secondary-light text-md">Total Deposit</span>
<h6 class="fw-semibold my-1">15,000</h6>
<p class="text-sm mb-0">Increase by
<span class="bg-danger-focus px-1 rounded-2 fw-medium text-danger-main text-sm">-200</span> this week
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Dashboard Widget End -->
<!-- Dashboard Widget Start -->
<div class="col-xxl-3 col-sm-6">
<div class="card px-24 py-16 shadow-none radius-8 border h-100 bg-gradient-start-5">
<div class="card-body p-0">
<div class="d-flex flex-wrap align-items-center justify-content-between gap-1 mb-8">
<div class="d-flex align-items-center">
<div class="w-64-px h-64-px radius-16 bg-base-50 d-flex justify-content-center align-items-center me-20">
<span class="mb-0 w-40-px h-40-px bg-red flex-shrink-0 text-white d-flex justify-content-center align-items-center radius-8 h6 mb-0">
<iconify-icon icon="fa6-solid:file-invoice-dollar" class="text-white text-2xl mb-0"></iconify-icon>
</span>
</div>
<div>
<span class="mb-2 fw-medium text-secondary-light text-md">Total Expense</span>
<h6 class="fw-semibold my-1">15,000</h6>
<p class="text-sm mb-0">Increase by
<span class="bg-success-focus px-1 rounded-2 fw-medium text-success-main text-sm">+200</span> this week
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Dashboard Widget End -->
<!-- Dashboard Widget Start -->
<div class="col-xxl-3 col-sm-6">
<div class="card px-24 py-16 shadow-none radius-8 border h-100 bg-gradient-start-4">
<div class="card-body p-0">
<div class="d-flex flex-wrap align-items-center justify-content-between gap-1 mb-8">
<div class="d-flex align-items-center">
<div class="w-64-px h-64-px radius-16 bg-base-50 d-flex justify-content-center align-items-center me-20">
<span class="mb-0 w-40-px h-40-px bg-success-main flex-shrink-0 text-white d-flex justify-content-center align-items-center radius-8 h6 mb-0">
<iconify-icon icon="streamline:bag-dollar-solid" class="icon"></iconify-icon>
</span>
</div>
<div>
<span class="mb-2 fw-medium text-secondary-light text-md">Total Earning</span>
<h6 class="fw-semibold my-1">15,000</h6>
<p class="text-sm mb-0">Increase by
<span class="bg-success-focus px-1 rounded-2 fw-medium text-success-main text-sm">+200</span> this week
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Dashboard Widget End -->
<!-- Revenue Statistics Start -->
<div class="col-xxl-8">
<div class="card h-100 radius-8 border-0">
<div class="card-body p-24">
<div class="d-flex align-items-center flex-wrap gap-2 justify-content-between">
<div>
<h6 class="mb-2 fw-bold text-lg">Revenue Statistics</h6>
<span class="text-sm fw-medium text-secondary-light">Yearly earning overview</span>
</div>
<div class="">
<select class="form-select form-select-sm w-auto bg-base border text-secondary-light">
<option>Yearly</option>
<option>Monthly</option>
<option>Weekly</option>
<option>Today</option>
</select>
</div>
</div>
<div class="mt-24 mb-24 d-flex flex-wrap">
<div class="me-40">
<span class="text-secondary-light text-sm mb-1">Income</span>
<div class="">
<h6 class="fw-semibold d-inline-block mb-0">$26,201</h6>
<span class="text-success-main fw-bold d-inline-flex align-items-center gap-1">10% <iconify-icon icon="iconamoon:arrow-up-2-fill" class="icon"></iconify-icon> </span>
</div>
</div>
<div>
<span class="text-secondary-light text-sm mb-1">Expenses</span>
<div class="">
<h6 class="fw-semibold d-inline-block mb-0">$18,120</h6>
<span class="text-danger-main fw-bold d-inline-flex align-items-center gap-1">10% <iconify-icon icon="iconamoon:arrow-down-2-fill" class="icon"></iconify-icon> </span>
</div>
</div>
</div>
<div id="upDownBarchart"></div>
</div>
</div>
</div>
<!-- Revenue Statistics End -->
<!-- Statistics Start -->
<div class="col-xxl-4">
<div class="card h-100 radius-8 border-0">
<div class="card-body p-24">
<h6 class="mb-2 fw-bold text-lg">Statistic</h6>
<div class="mt-24">
<div class="d-flex align-items-center gap-1 justify-content-between mb-44">
<div>
<span class="text-secondary-light fw-normal mb-12 text-xl">Daily Conversions</span>
<h5 class="fw-semibold mb-0">%60</h5>
</div>
<div class="position-relative">
<div id="semiCircleGauge"></div>
<span class="w-36-px h-36-px rounded-circle bg-neutral-100 d-flex justify-content-center align-items-center position-absolute start-50 translate-middle bottom-0"><iconify-icon icon="mdi:emoji" class="text-primary-600 text-md mb-0"></iconify-icon></span>
</div>
</div>
<div class="d-flex align-items-center gap-1 justify-content-between mb-44">
<div>
<span class="text-secondary-light fw-normal mb-12 text-xl">Visits By Day</span>
<h5 class="fw-semibold mb-0">20k</h5>
</div>
<div id="areaChart"></div>
</div>
<div class="d-flex align-items-center gap-1 justify-content-between">
<div>
<span class="text-secondary-light fw-normal mb-12 text-xl">Today Income</span>
<h5 class="fw-semibold mb-0">$5.5k</h5>
</div>
<div id="dailyIconBarChart"></div>
</div>
</div>
</div>
</div>
</div>
<!-- Statistics End -->
<!-- Most Location Start -->
<div class="col-xxl-3">
<div class="card radius-8 border-0">
<div class="card-body">
<h6 class="mb-2 fw-bold text-lg">Most Location</h6>
</div>
<div id="world-map" class="map-sm"></div>
<div class="card-body p-24 max-h-266-px scroll-sm overflow-y-auto">
<div>
<div class="d-flex align-items-center justify-content-between gap-3 mb-3 pb-2">
<div class="d-flex align-items-center w-100">
<img src="assets/images/flags/flag1.png" alt="" class="w-40-px h-40-px rounded-circle flex-shrink-0 me-12 overflow-hidden">
<div class="flex-grow-1">
<h6 class="text-sm mb-0">USA</h6>
<span class="text-xs text-secondary-light fw-medium">1,240 Users</span>
</div>
</div>
<div class="d-flex align-items-center gap-2 w-100">
<div class="w-100 max-w-66 ms-auto">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-primary-600 rounded-pill" style="width: 80%;"></div>
</div>
</div>
<span class="text-secondary-light font-xs fw-semibold">80%</span>
</div>
</div>
<div class="d-flex align-items-center justify-content-between gap-3 mb-3 pb-2">
<div class="d-flex align-items-center w-100">
<img src="assets/images/flags/flag2.png" alt="" class="w-40-px h-40-px rounded-circle flex-shrink-0 me-12 overflow-hidden">
<div class="flex-grow-1">
<h6 class="text-sm mb-0">Japan</h6>
<span class="text-xs text-secondary-light fw-medium">1,240 Users</span>
</div>
</div>
<div class="d-flex align-items-center gap-2 w-100">
<div class="w-100 max-w-66 ms-auto">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-orange rounded-pill" style="width: 60%;"></div>
</div>
</div>
<span class="text-secondary-light font-xs fw-semibold">60%</span>
</div>
</div>
<div class="d-flex align-items-center justify-content-between gap-3 mb-3 pb-2">
<div class="d-flex align-items-center w-100">
<img src="assets/images/flags/flag3.png" alt="" class="w-40-px h-40-px rounded-circle flex-shrink-0 me-12 overflow-hidden">
<div class="flex-grow-1">
<h6 class="text-sm mb-0">France</h6>
<span class="text-xs text-secondary-light fw-medium">1,240 Users</span>
</div>
</div>
<div class="d-flex align-items-center gap-2 w-100">
<div class="w-100 max-w-66 ms-auto">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-yellow rounded-pill" style="width: 49%;"></div>
</div>
</div>
<span class="text-secondary-light font-xs fw-semibold">49%</span>
</div>
</div>
<div class="d-flex align-items-center justify-content-between gap-3">
<div class="d-flex align-items-center w-100">
<img src="assets/images/flags/flag4.png" alt="" class="w-40-px h-40-px rounded-circle flex-shrink-0 me-12 overflow-hidden">
<div class="flex-grow-1">
<h6 class="text-sm mb-0">Germany</h6>
<span class="text-xs text-secondary-light fw-medium">1,240 Users</span>
</div>
</div>
<div class="d-flex align-items-center gap-2 w-100">
<div class="w-100 max-w-66 ms-auto">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-success-main rounded-pill" style="width: 100%;"></div>
</div>
</div>
<span class="text-secondary-light font-xs fw-semibold">100%</span>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Most Location End -->
<!-- My portfolio Start -->
<div class="col-xxl-3">
<div class="card h-100 radius-8 border-0">
<div class="card-body p-24">
<h6 class="mb-2 fw-bold text-lg">My Portfolio</h6>
<div class="position-relative">
<span class="w-80-px h-80-px bg-base shadow text-primary-light fw-bold text-xxl d-flex justify-content-center align-items-center rounded-circle position-absolute end-0 top-0 z-1">20k</span>
<div id="statisticsDonutChart" class="mt-36 flex-grow-1 apexcharts-tooltip-z-none title-style circle-none"></div>
<span class="w-80-px h-80-px bg-base shadow text-primary-light fw-bold text-xxl d-flex justify-content-center align-items-center rounded-circle position-absolute start-0 bottom-0 z-1">50k</span>
</div>
<ul class="d-flex flex-wrap flex-column mt-64 gap-3">
<li class="d-flex align-items-center gap-2">
<span class="w-16-px h-16-px radius-2 bg-primary-600"></span>
<span class="text-secondary-light text-lg fw-normal">Total Gain:
<span class="text-primary-light fw-bold text-lg">$50,000</span>
</span>
</li>
<li class="d-flex align-items-center gap-2">
<span class="w-16-px h-16-px radius-2 bg-yellow"></span>
<span class="text-secondary-light text-lg fw-normal">Total Investment:
<span class="text-primary-light fw-bold text-lg">$20,000</span>
</span>
</li>
</ul>
</div>
</div>
</div>
<!-- My portfolio End -->
<!-- Latest Investments Start -->
<div class="col-xxl-6">
<div class="card h-100">
<div class="card-body p-24">
<div class="d-flex align-items-center flex-wrap gap-2 justify-content-between mb-20">
<h6 class="mb-2 fw-bold text-lg mb-0">Latest Investments</h6>
<a href="javascript:void(0)" class="text-primary-600 hover-text-primary d-flex align-items-center gap-1">
View All
<iconify-icon icon="solar:alt-arrow-right-linear" class="icon"></iconify-icon>
</a>
</div>
<div class="table-responsive scroll-sm">
<table class="table bordered-table sm-table mb-0">
<thead>
<tr>
<th scope="col">Asset</th>
<th scope="col">Quantity</th>
<th scope="col">Price </th>
<th scope="col">Date</th>
<th scope="col" class="text-center">Total Orders</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="assets/images/asset/asset-img1.png" alt="" class="flex-shrink-0 me-12 w-40-px h-40-px radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-0 fw-normal">Gold</h6>
<span class="text-sm text-secondary-light fw-normal">Main Asset</span>
</div>
</div>
</td>
<td>
<h6 class="text-md mb-0 fw-normal">7500</h6>
<span class="text-sm text-secondary-light fw-normal">Ounces</span>
</td>
<td>$7,500.00</td>
<td>25 May 2024</td>
<td class="text-center">
<span class="bg-success-focus text-success-main px-16 py-4 radius-8 fw-medium text-sm">Completed</span>
</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="assets/images/asset/asset-img2.png" alt="" class="flex-shrink-0 me-12 w-40-px h-40-px radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-0 fw-normal">Dollars</h6>
<span class="text-sm text-secondary-light fw-normal">Currency</span>
</div>
</div>
</td>
<td>
<h6 class="text-md mb-0 fw-normal">5,40,000</h6>
<span class="text-sm text-secondary-light fw-normal">Dollars</span>
</td>
<td>$5,40,000.00</td>
<td>25 May 2024</td>
<td class="text-center">
<span class="bg-warning-focus text-warning-main px-16 py-4 radius-8 fw-medium text-sm">In Progress</span>
</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="assets/images/asset/asset-img3.png" alt="" class="flex-shrink-0 me-12 w-40-px h-40-px radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-0 fw-normal">Stock Market</h6>
<span class="text-sm text-secondary-light fw-normal">Product</span>
</div>
</div>
</td>
<td>
<h6 class="text-md mb-0 fw-normal">1500</h6>
<span class="text-sm text-secondary-light fw-normal">Products</span>
</td>
<td>$50,000.00</td>
<td>25 May 2024</td>
<td class="text-center">
<span class="bg-success-focus text-success-main px-16 py-4 radius-8 fw-medium text-sm">Completed</span>
</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="assets/images/asset/asset-img4.png" alt="" class="flex-shrink-0 me-12 w-40-px h-40-px radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-0 fw-normal">Dimond</h6>
<span class="text-sm text-secondary-light fw-normal">Asset</span>
</div>
</div>
</td>
<td>
<h6 class="text-md mb-0 fw-normal">350</h6>
<span class="text-sm text-secondary-light fw-normal">Ounces</span>
</td>
<td>$30,000.00</td>
<td>25 May 2024</td>
<td class="text-center">
<span class="bg-warning-focus text-warning-main px-16 py-4 radius-8 fw-medium text-sm">In Progress</span>
</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<img src="assets/images/asset/asset-img5.png" alt="" class="flex-shrink-0 me-12 w-40-px h-40-px radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-0 fw-normal">S&P 500</h6>
<span class="text-sm text-secondary-light fw-normal">Index</span>
</div>
</div>
</td>
<td>
<h6 class="text-md mb-0 fw-normal">24,000</h6>
<span class="text-sm text-secondary-light fw-normal">Shares</span>
</td>
<td>$63,000.00</td>
<td>25 May 2024</td>
<td class="text-center">
<span class="bg-success-focus text-success-main px-16 py-4 radius-8 fw-medium text-sm">Completed</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Latest Investments End -->
<!-- Notice board Start -->
<div class="col-xxl-4">
<div class="card h-100">
<div class="card-body p-24">
<div class="d-flex align-items-center flex-wrap gap-2 justify-content-between mb-20">
<h6 class="mb-2 fw-bold text-lg mb-0">Notice board</h6>
<a href="javascript:void(0)" class="text-primary-600 hover-text-primary d-flex align-items-center gap-1">
View All
<iconify-icon icon="solar:alt-arrow-right-linear" class="icon"></iconify-icon>
</a>
</div>
<div class="d-flex align-items-start gap-2 mb-20">
<img src="assets/images/notice/board-img1.png" alt="" class="flex-shrink-0 w-40-px h-40-px me-12 radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-1 fw-semibold">Admin</h6>
<p class="text-sm text-secondary-light fw-medium mb-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy.</p>
<span class="text-sm text-secondary-light fw-normal">25 Jan 2024</span>
</div>
</div>
<div class="d-flex align-items-start gap-2 mb-20">
<img src="assets/images/notice/board-img2.png" alt="" class="flex-shrink-0 w-40-px h-40-px me-12 radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-1 fw-semibold">Kathryn Murphy</h6>
<p class="text-sm text-secondary-light fw-medium mb-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<span class="text-sm text-secondary-light fw-normal">25 Jan 2024</span>
</div>
</div>
<div class="d-flex align-items-start gap-2">
<img src="assets/images/notice/board-img3.png" alt="" class="flex-shrink-0 w-40-px h-40-px me-12 radius-8 me-12">
<div class="flex-grow-1">
<h6 class="text-md mb-1 fw-semibold">Cameron Williamson</h6>
<p class="text-sm text-secondary-light fw-medium mb-1">Lorem Ipsum is simply dummy text of the printing Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
<span class="text-sm text-secondary-light fw-normal">25 Jan 2024</span>
</div>
</div>
</div>
</div>
</div>
<!-- Notice board End -->
<!-- Total Transactions Start -->
<div class="col-xxl-4">
<div class="card h-100">
<div class="card-body p-24">
<div class="d-flex align-items-center flex-wrap gap-2 justify-content-between mb-20">
<h6 class="mb-2 fw-bold text-lg">Total Transactions </h6>
<div class="">
<select class="form-select form-select-sm w-auto bg-base border text-secondary-light">
<option>Yearly</option>
<option>Monthly</option>
<option>Weekly</option>
<option>Today</option>
</select>
</div>
</div>
<ul class="d-flex flex-wrap align-items-center justify-content-between gap-3 mb-28">
<li class="d-flex align-items-center gap-2">
<span class="w-16-px h-16-px radius-2 bg-primary-600"></span>
<span class="text-secondary-light text-lg fw-normal">Total Gain:
<span class="text-primary-light fw-bold text-lg">$50,000</span>
</span>
</li>
</ul>
<div id="transactionLineChart"></div>
</div>
</div>
</div>
<!-- Total Transactions End -->
<!-- Project Status Start -->
<div class="col-xxl-4">
<div class="card h-100">
<div class="card-body p-24">
<div class="d-flex align-items-center flex-wrap gap-2 justify-content-between mb-20">
<h6 class="mb-2 fw-bold text-lg">Project Status</h6>
<div class="">
<select class="form-select form-select-sm w-auto bg-base border text-secondary-light">
<option>Yearly</option>
<option>Monthly</option>
<option>Weekly</option>
<option>Today</option>
</select>
</div>
</div>
<div class="table-responsive scroll-sm">
<table class="table sm-table bordered-table mb-0">
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Duration</th>
<th scope="col">
<div class="max-w-112 mx-auto">
<span>Stock</span>
</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>Gold</td>
<td>2 Months</td>
<td>
<div class="max-w-112 mx-auto">
<div class="w-100">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-red rounded-pill" style="width: 30%;"></div>
</div>
</div>
<span class="mt-8 text-secondary-light text-sm fw-medium">30%</span>
</div>
</td>
</tr>
<tr>
<td>Dollars</td>
<td>3 Months</td>
<td>
<div class="max-w-112 mx-auto">
<div class="w-100">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-warning-main rounded-pill" style="width: 50%;"></div>
</div>
</div>
<span class="mt-8 text-secondary-light text-sm fw-medium">50%</span>
</div>
</td>
</tr>
<tr>
<td>Stock Market</td>
<td>1 Months</td>
<td>
<div class="max-w-112 mx-auto">
<div class="w-100">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-info-main rounded-pill" style="width: 60%;"></div>
</div>
</div>
<span class="mt-8 text-secondary-light text-sm fw-medium">60%</span>
</div>
</td>
</tr>
<tr>
<td>Dimond</td>
<td>5 Months</td>
<td>
<div class="max-w-112 mx-auto">
<div class="w-100">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-success-main rounded-pill" style="width: 80%;"></div>
</div>
</div>
<span class="mt-8 text-secondary-light text-sm fw-medium">80%</span>
</div>
</td>
</tr>
<tr>
<td>S&P 500</td>
<td>4 Months</td>
<td>
<div class="max-w-112 mx-auto">
<div class="w-100">
<div class="progress progress-sm rounded-pill" role="progressbar" aria-label="Success example" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">
<div class="progress-bar bg-red rounded-pill" style="width: 70%;"></div>
</div>
</div>
<span class="mt-8 text-secondary-light text-sm fw-medium">70%</span>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- Project Status End -->
</div>
</div>
<footer class="d-footer">
<div class="row align-items-center justify-content-between">
<div class="col-auto">
<p class="mb-0"> 2024 jassa</p>
</div>
</div>
</footer>
</main>
<!-- jQuery library js -->
<script src="assets/js/jquery-3.7.1.min.js"></script>
<!-- Bootstrap js -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!-- Apex Chart js -->
<script src="assets/js/apexcharts.min.js"></script>
<!-- Data Table js -->
<script src="assets/js/dataTables.min.js"></script>
<!-- Iconify Font js -->
<script src="assets/js/iconify-icon.min.js"></script>
<!-- jQuery UI js -->
<script src="assets/js/jquery-ui.min.js"></script>
<!-- Vector Map js -->
<script src="assets/js/jquery-jvectormap-2.0.5.min.js"></script>
<script src="assets/js/jquery-jvectormap-world-mill-en.js"></script>
<!-- Popup js -->
<script src="assets/js/magnifc-popup.min.js"></script>
<!-- Slick Slider js -->
<script src="assets/js/slick.min.js"></script>
<!-- main js -->
<script src="assets/js/app.js"></script>
<script src="assets/js/homeFiveChart.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys if you want complete admin dashboard working then feel free to contact me.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.