To add a 20% increase to the product pricing in WooCommerce, you can use a hook in your theme’s functions.php file or in a custom plugin. This involves manipulating the price display using WooCommerce hooks, particularly focusing on altering the product prices dynamically.

Here’s how you can achieve this by adding a snippet of PHP code to adjust the prices:
- Open your WordPress theme’s
functions.phpfile: This file is located in your theme’s directory. You can access it through the WordPress admin panel under Appearance > Theme Editor, or you can use an FTP client to open the file directly from your server. - Add the following code snippet: This code uses the
woocommerce_get_price_htmlfilter to modify the displayed price of all products by adding 20% to their original price.
add_filter('woocommerce_get_price_html', 'increase_product_price_by_twenty_percent', 10, 2);
function increase_product_price_by_twenty_percent($price, $product) {
// Check if the product has a price, to avoid errors with products that do not have pricing set
if ($product->get_price()) {
$original_price = floatval($product->get_price()); // Get the original price
$increased_price = $original_price * 1.20; // Increase price by 20%
// Format the increased price based on WooCommerce settings and return
$price = wc_price($increased_price);
}
return $price;
}
Explanation:
- The
woocommerce_get_price_htmlfilter is used to alter the HTML price output on the product pages, shop pages, etc. - This code gets the product’s original price, increases it by 20%, and then formats it using WooCommerce’s
wc_price()function, which ensures that it adheres to the settings you have for currency formatting in WooCommerce.
Important Notes:
- This change affects only how prices are displayed on the website. It does not change how prices are stored in the database or the prices used during checkout. If you need to alter the actual prices (not just how they are displayed), you might need a different approach involving the cart and checkout process.
- Always backup your website before making changes to the code.
- Test this change on a staging environment before applying it to your live website to avoid any potential issues with your live store.
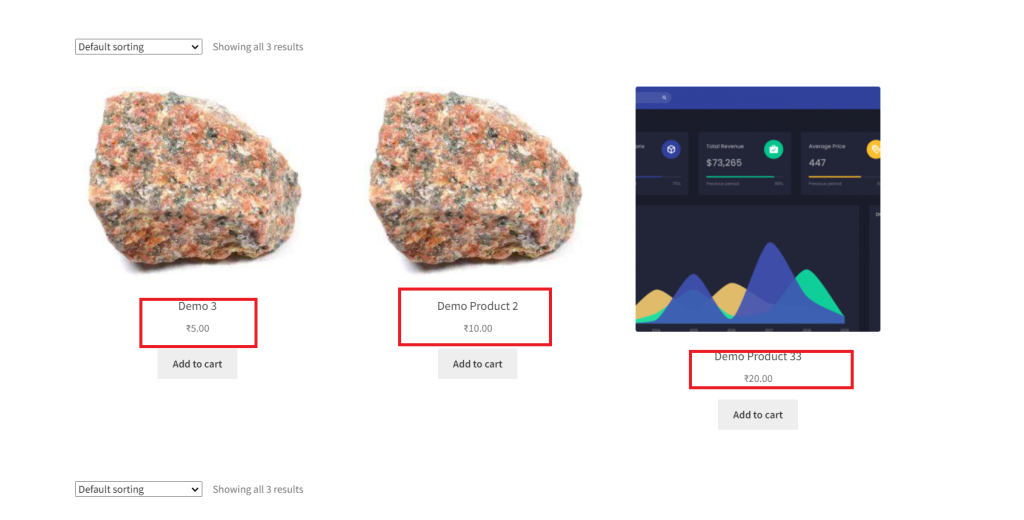
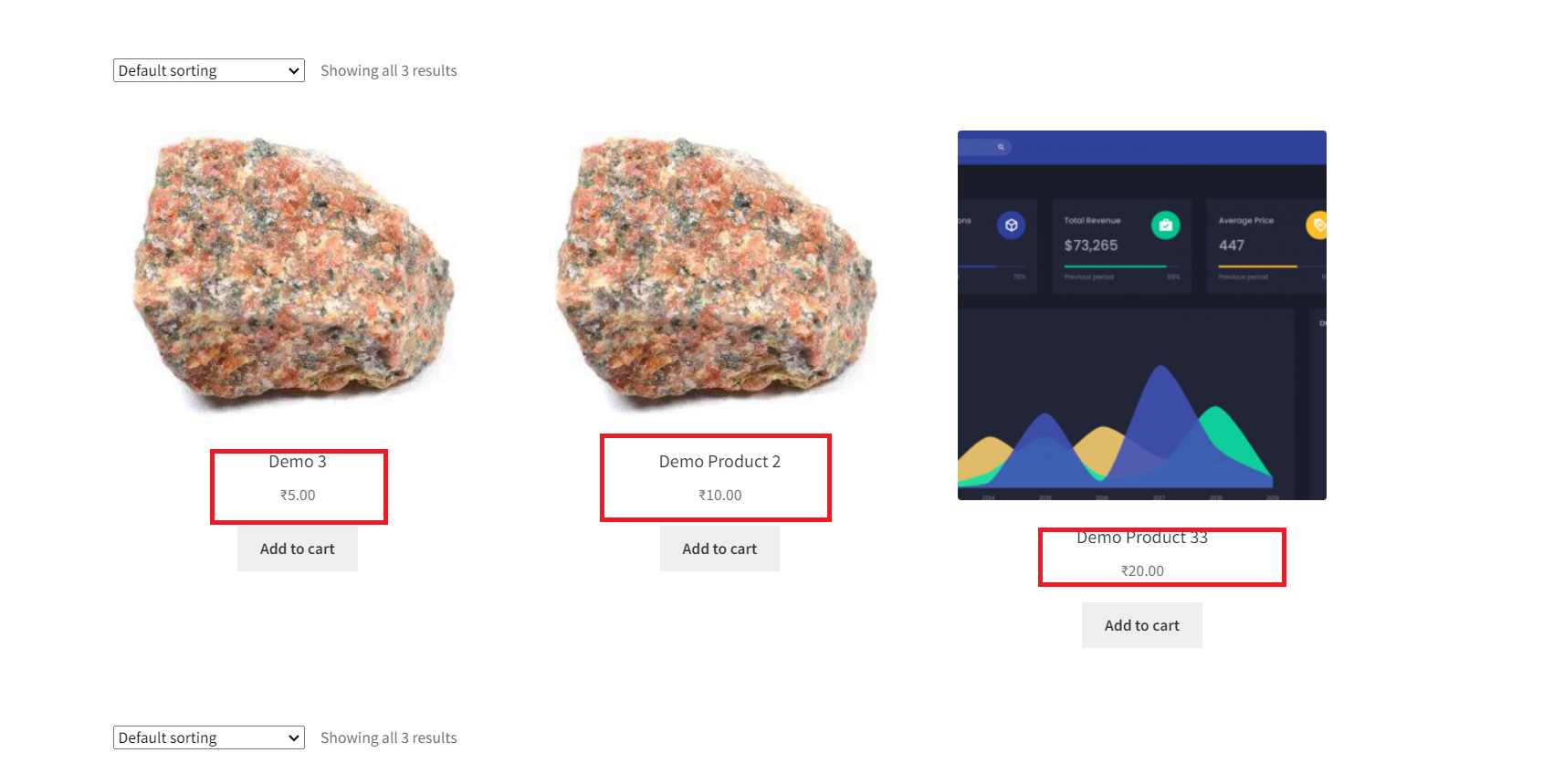
This customization will effectively display all product prices with a 20% increase throughout your WooCommerce store.

Leave a Reply
You must be logged in to post a comment.