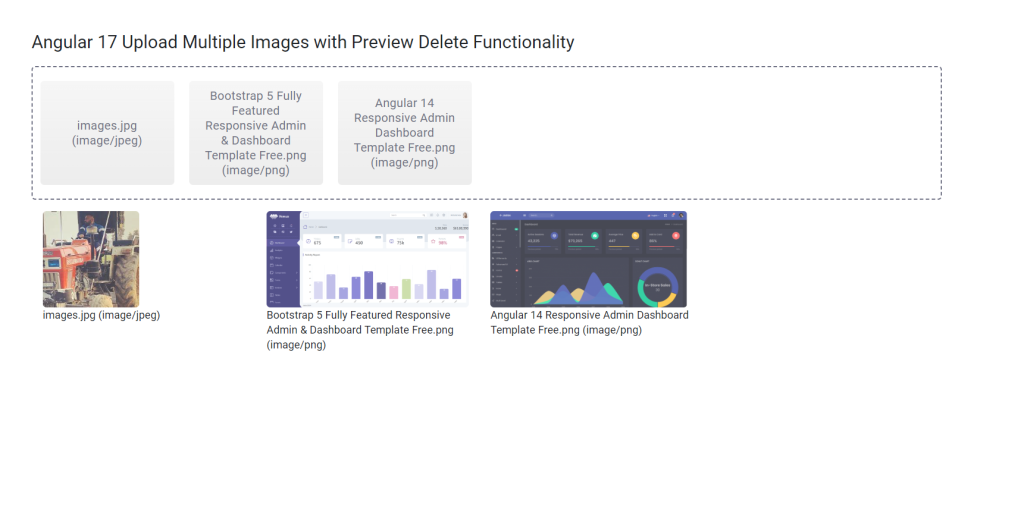
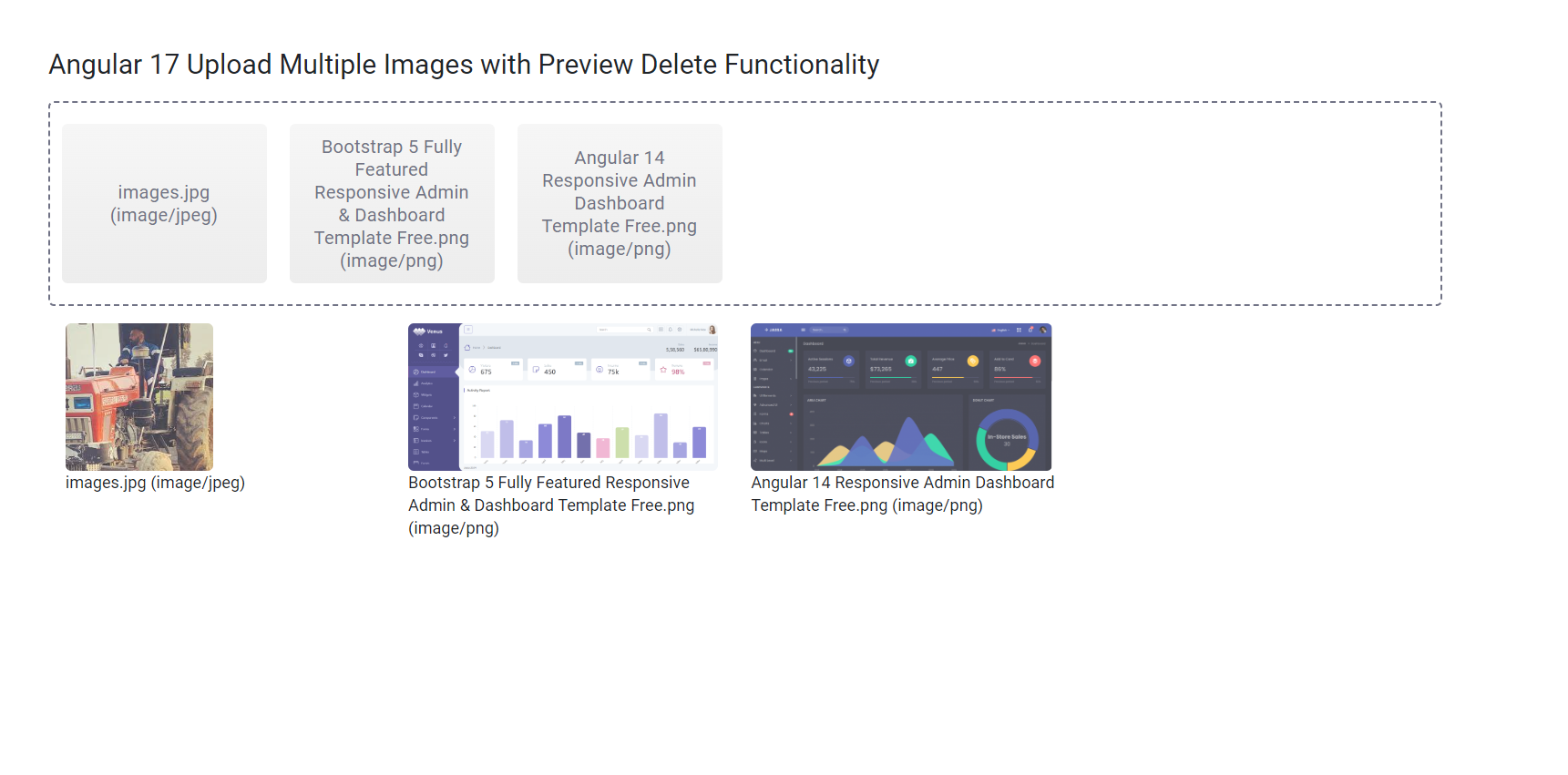
Angular 17 Upload Multiple Images with Preview Delete Functionality, angular image upload preview delete, Angular File Upload Preview, Angular image upload preview delete multiple, Angular image upload with preview, Image preview angular.
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 17 Upload Multiple Images with Preview Delete Functionality.

Angular17 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system.
Guys with below commands we will get angular latest version demo project setup with ngx dropzone module:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder npm install --save ngx-dropzone --force
2. Now guys we need to add below code inside src/app/app.component.ts file:
import { Component, ViewChild, ElementRef } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet } from '@angular/router';
import { NgxDropzoneModule } from 'ngx-dropzone';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterOutlet, NgxDropzoneModule],
templateUrl: './app.component.html',
styleUrl: './app.component.css'
})
export class AppComponent {
title = 'angular17';
files: File[] = [];
onSelect(event:any) {
console.log(event);
this.files.push(...event.addedFiles);
}
onRemove(event:any) {
console.log(event);
this.files.splice(this.files.indexOf(event), 1);
}
}
3. Now guys we need to add below code inside src/app/app.component.html file:
<ngx-dropzone (change)="onSelect($event)">
<ngx-dropzone-label>Drop it, baby!</ngx-dropzone-label>
<ngx-dropzone-preview *ngFor="let f of files" [removable]="true" (removed)="onRemove(f)">
<ngx-dropzone-label>{{ f.name }} ({{ f.type }})</ngx-dropzone-label>
</ngx-dropzone-preview>
</ngx-dropzone>
<ngx-dropzone-image-preview ngProjectAs="ngx-dropzone-preview" *ngFor="let f of files" [file]="f">
<ngx-dropzone-label>{{ f.name }} ({{ f.type }})</ngx-dropzone-label>
</ngx-dropzone-image-preview>
Friends in the end must run ng serve command into your terminal to run the angular 17 project (localhost:4200).
Guys click here to check the Angular 17 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.